質問タイプ - 自由回答(短い)
From LimeSurvey Manual
概略
この質問タイプでは、1行のテキスト入力を得ることができます。

例: Short_free_text_question.zip
注意: MySQLデータベースでは、最大文字数が制限されています。PostgresとMSSQLでは、入力できる最大文字数は255です。
全般オプション
回答必須
説明
このオプションにより、アンケートの質問に回答者が必ず答えるようにすることができます。回答必須の質問に回答しない場合、回答者は先に進むことができません。ある質問に複数のサブ質問があり、特定のサブ質問のみを回答必須とする場合は、ロジックタブの下にある最小回答数属性を使用します。
設定可能な値
- オン - 参加者が次のページに進む前に質問に回答する必要があります。回答の選択肢に「回答なし」は表示されません。
- ソフト - 質問に回答せずに次のページに進もうとすると警告が表示されますが、参加者は警告を無視して先に進むことができます。「回答なし」オプションは表示されます(アンケートの表示設定で有効になっている場合)。
- オフ(規定値) - 質問に回答しなくてもよくなります
google mapを利用した質問が回答必須である場合、アンケート利用者は赤い点を動かすか、緯度経度をテキストボックスに入力する必要があります。利用者は単純に既定値を使うことはなく、"次へ"ボタンを押します。質問テキストの内容についてアドバイスすることを推奨します。
条件(以前の"出現条件")
説明
条件の結果値が「1」または「true」になると、質問がアンケートの中で「関連する」、つまりアンケート参加者に提示されます。その他の場合は質問は表示されません。どのような質問でも関連式を指定することができます。この関数は条件の後継であり、より複雑な条件ロジックをサポートします。
構文ハイライト
条件を保存するたびに、検証され構文がハイライトされます。エラーにも色がつくので、すぐに気づいて直すことができます。
有効な値
- ExpressionScriptの構文に従うすべての条件(中括弧は外す)。
例
構文ハイライトによい例があります。
(正規表現を使った)検証 (preg_validation)
説明
この設定は、質問内のすべての値の検証に使う正規表現を指定するものです。
質問やサブ質問への回答のどれかがこの検証要件に適合しない場合、テキスト入力欄の背景色が赤くなり、回答者が直すべき場所に気づきやすくなっています。回答者が送信ボタンを押さなくてもそれぞれの質問を検証することができます。
有効な値
- 有効な任意の正規表現
例
- こちらにいくつか例があります
表示
接頭辞 (prefix)
説明
テキスト入力ボックスの前に接頭辞として表示する文字列です。接頭辞は入力部分の左側に表示されます。
画面が小さいときは、接頭辞は入力部分の上に表示されます。左側にしたい場合 (New in 3.0.0 ) : 質問にsuffix-prefix-force クラスを加えます。
有効な値
- 入力部分の前に表示したい任意の文字列
例
この属性に"$"を設定すると、テキスト入力ボックスの直前にドルマークが表示されます。
接尾辞 (suffix)
説明
テキスト入力ボックスの接尾辞となるテキストです。接尾辞は入力部分の右側に表示されます。
画面が小さい場合、接尾辞は入力部分の下に表示されます。右側に表示したい場合 (New in 3.0.0 ) : 質問にsuffix-prefix-force クラスを追加します。
有効な値
- 入力部分の後ろに表示したい任意の文字列
例
この属性に"%"を設定すると、テキスト入力ボックスの直後にパーセントマークが表示されます。
表示行数 (display_rows)
説明
すべてのコメントをチェックするためにスクロールバーを使わずに表示する行数を指定します。設定値より多くの行がある場合、スクロールバーが表示されます。"自由回答(長い)"質問タイプの既定値は5、"自由回答(非常に長い)質問タイプ"は30です。
有効な値
- 0より大きい整数
TIP非表示 (hide_tip)
説明
多くの質問では、「以下からひとつだけ選択してください」のような注記(tip)や質問への回答方法を示すテキストが表示されます。この属性で、tipやヒントを表示するかしないかを設定できます。
こうしたtipやヒントには、検証基準(最小/最大回答数、最小/最大/合計値)に関するメッセージが含まれます。hide_tipをオンにすると、こうしたメッセージは表示されませんが、無効なデータを入力するとtipが表示されます。赤色で表示されますが、検証基準を満たすと緑色になります。
利用可能な設定値
- オン - tipやヒント非表示
- オフ(規定値)
入力ボックスの幅 (text_input_width)
説明
この属性では、テキスト入力ボックス(のラッパー)の幅を設定します。入力ボックスは(サブ)質問に対する回答のために使われます。幅の設定値が十分に大きい場合、テキスト入力ボックスは次の行に表示されます。このオプションは、入力部分のサイズや絡む全体の幅を設定するものではないことに注意してください。
設定可能な値
- 規定値: 選択すると、規定値はラベルと対応するテキスト入力ボックスが同じ行になるよう設定されます。例えば、テキスト入力ボックスの幅が41%の場合、テキスト入力ボックスの幅の値はラベルと入力ボックスが同じ行になる値(この場合58%)になります。テキスト入力ボックスの幅が58%以上の場合、テキスト入力ボックスは次の行に表示されます。
- 8%; 17%...92%, 100%: 選択値が大きくなるほどテキスト入力ボックスが大きくなります。
例
- サブ質問/ラベルの下に入力部分を表示させたい場合は、ドロップダウンリストから100%を選択します。
テキスト入力ボックスのサイズ (input_box_size)
説明
この機能は、テキスト領域(テキスト入力ボックス)のサイズを指定するものです。何も設定しなければ、LimeSurveyは入力ボックスを既定のサイズで表示します。この設定で既定の動作を変えることができます。
有効な値
- 任意の数値
質問テンプレート (question_theme)
説明
それぞれの質問にカスタマイズされたテンプレートを適用することができます。
利用可能な設定
- テンプレートパネルの質問テンプレートにある作成済みの質問テンプレート
参照: Question themes
説明
オンにすると、その質問は常に表示されません。この機能は以下のような場合に使用します。
- 質問にURLをあらかじめ入力しておき、それを画面に表示させたくない場合。それぞれの質問がページに埋め込まれないため、アンケートで使用される条件が無効になります。
- ExpressionScriptで値をその場で保存または計算したい場合。
利用可能な設定値
- オン
- オフ(規定値)
CSS クラス (css_class)
説明
特定の質問に特別な CSS クラスを追加するときは、この欄に CSS クラス名を入力します。クラス名を列挙するときはスペースで区切ります。
有効な値
- 任意の文字列と CSS クラスを区切るスペース
入力
最大文字数 (maximum_chars)
説明
この設定はテキストベースの質問で入力できる最大文字数を指定するものです。例えば20と入力すると、アンケート参加者は20文字を超えて入力することができません。
有効な値
- 0より大きい任意の整数
位置
次の質問タイプでは、アンケート回答者にopenstreet/googleマップの特定の場所を特定するよう尋ねる"地図"の質問を作成できます。さらに、郵便番号、国、地域、都市などの一連のデータをデータベースに格納することができます。既定の座標を提供することもできます。
個別のソリューションについては、コミュニティメンバーがフォーラムに投稿したカスタマイズの例を確認することをお勧めします。 たとえば、Hulotteというユーザーは次のようなカスタマイズスクリプトを提案しました:フォーラムリンク。その他の解決策は、limesurvey.orgの検索クエリに「maps」と入力すれば見つかるかもしれません。
専門家の助けが必要な場合は、当社の公式パートナーに連絡してください。https://limesurvey.com
マッピングサービスを使う (location_mapservice)
説明
フリーテキスト質問タイプでこのオプションを使うと、テキストボックスではなく地図が表示されます(両方を同時に利用することはできません)。
利用可能な設定値
- オフ(既定値)
- MapQuestのOpenStreetMap
- Google Maps
上級者向け
位置の既定値としてのIP (location_nodefaultfromip)
説明
オンにすると、地図上の既定の位置が利用者のIPアドレスをベースとしたものになります。
利用するためには、IP情報データベースのAPIキーに有効な値を設定する必要があります
利用可能な設定値
- はい(既定値)
- いいえ
郵便番号を保存する (location_postal)
説明
アンケート結果テーブルに郵便番号を保存するときに使います。Google mapと有効なgoogle map API keyがあれば使用できます。
利用可能な設定値
- はい
- いいえ
都市名を保存 (location_city)
説明
アンケート結果テーブルに都市の情報を保存するときに使います。Google Mapsとgoogle Maps API keyがあれば使用できます。
利用可能な設定値
- オン
- オフ(規定値)
県名を保存 (location_state)
説明
有効にすると、県の情報がアンケート結果テーブルに保存されます。 Google Mapsと有効なGoogle Maps API keyがあれば使用できます。
利用可能な設定値
- いいえ(既定値)
- はい
国名を保存 (location_country)
Description
アンケート結果テーブルに国の情報を保存するときに使います。Google mapと有効なgoogle map API keyがあれば使用できます。
利用可能な設定値
- オン
- オフ(規定値)
ズームレベル (location_mapzoom)
地図のズームレベルを設定します。
有効な値
- 最小値は0、最大値は11
例
次の画像ではズームレベル=5の500x300サイズの地図が表示されています。

既定の位置 (location_defaultcoordinates)
説明
地図を表示したときに中心隣る位置の緯度と経度を入力します。
例
緯度 [スペース] 経度: 52.1605 9.8438
地図の横幅 (location_mapwidth)
地図の横幅をピクセル単位で設定します。既定値は500pxです。
地図の縦幅 (location_mapheight)
地図の縦幅をピクセル単位で設定します。既定値は300pxです。
Logic
ランダムグループ名 (random_group)
説明
質問を特定のランダムグループに入れることにより、そのグループ内のすべての質問をランダムな順番でアンケート回答者に提示するものです。
ランダムグループ名を使用した例は、ExpressionScriptのサンプルアンケートにあります。
有効な値
任意の文字列(例:'group1')を入力します。ランダムグループ名ボックスに同じ名前がセットされたすべての質問がアンケートの中でランダムになります(お互いにランダムに入れ替わる)。
プレビュー
質問をプレビューするには、質問グループのプレビュー機能ではなくアンケートのプレビューを使用します。前者では、質問をランダムな順序で表示できないと報告されているためです。
質問の検証式 (em_validation_q)
説明
質問全体(複数選択質問をまとめて)を検証する式です。検証条件に合致しない場合、em_validation_q_tip で設定したメッセージが表示されます(CSSスタイルは.errorとなります)。このTIPは.em_q_fn_validationというCSSスタイルが使われ、template.cssの既定では非表示となります。
本機能とサブ質問の検証式(em_validation_sq オプション)との大きな違いは、質問または質問の一部が検証エラーとなると、エラーメッセージが表示される点です。サブ質問の検証式では、それぞれのテキスト入力欄(例えば配列質問タイプにおいてですが、単一入力する質問タイプでも機能します)の背景が(薄い)赤色になります。
有効な値
- ExpressionScriptの構文に従うすべての式(中括弧は外す)。
例
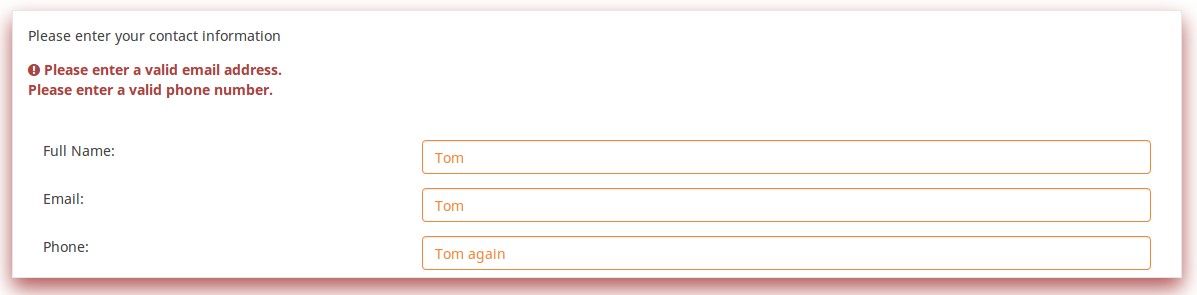
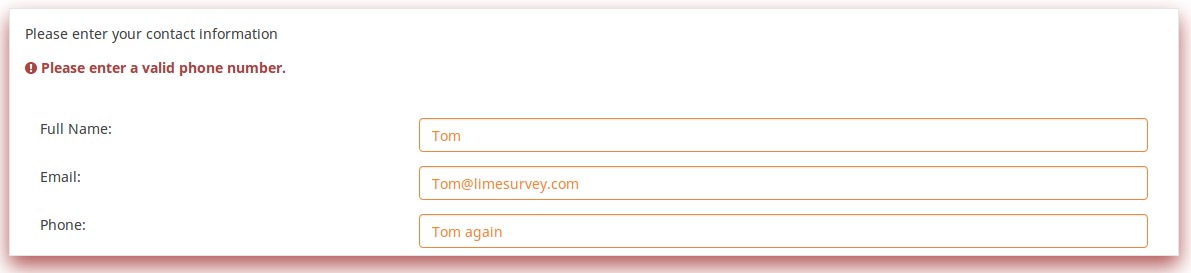
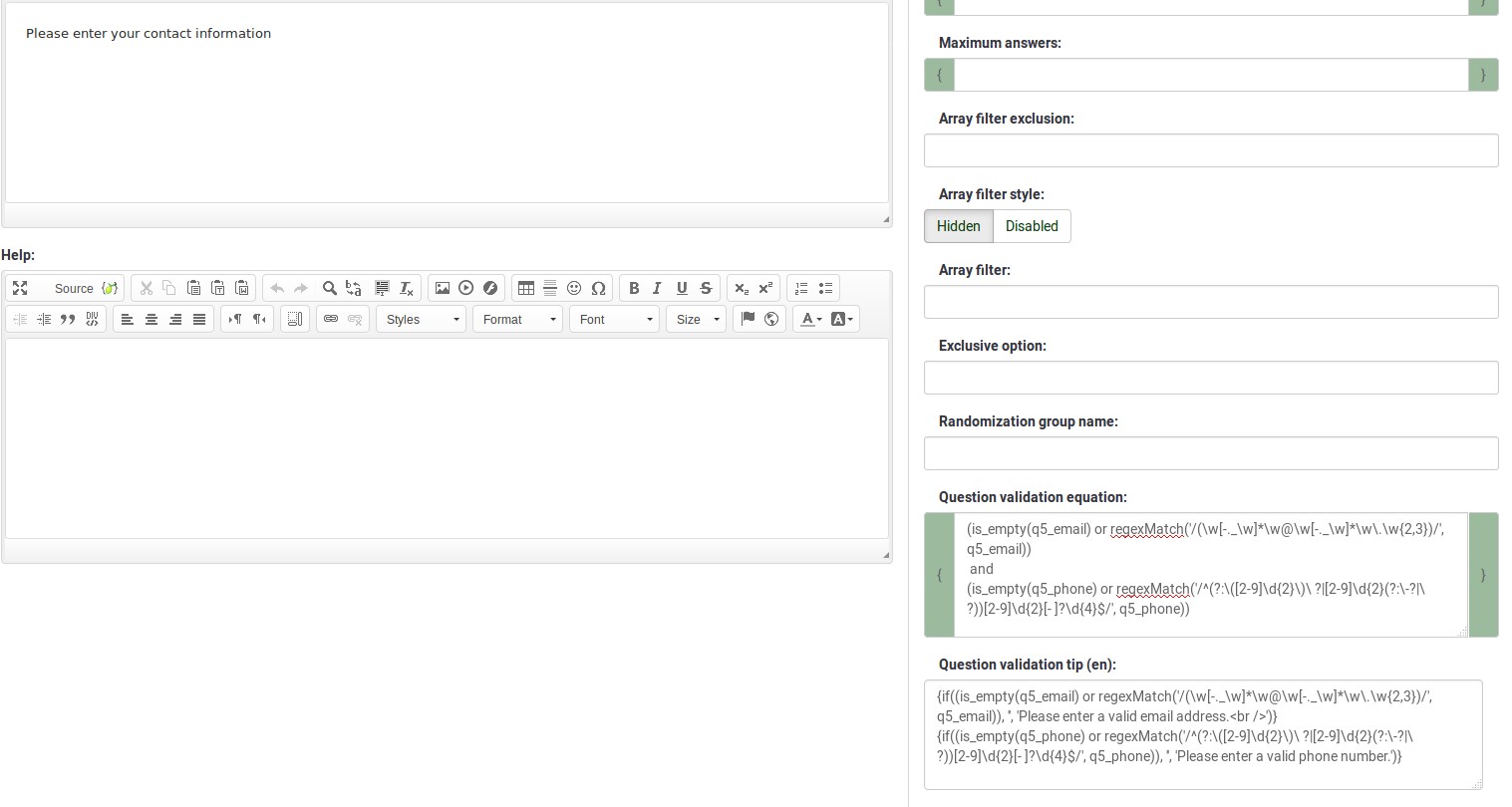
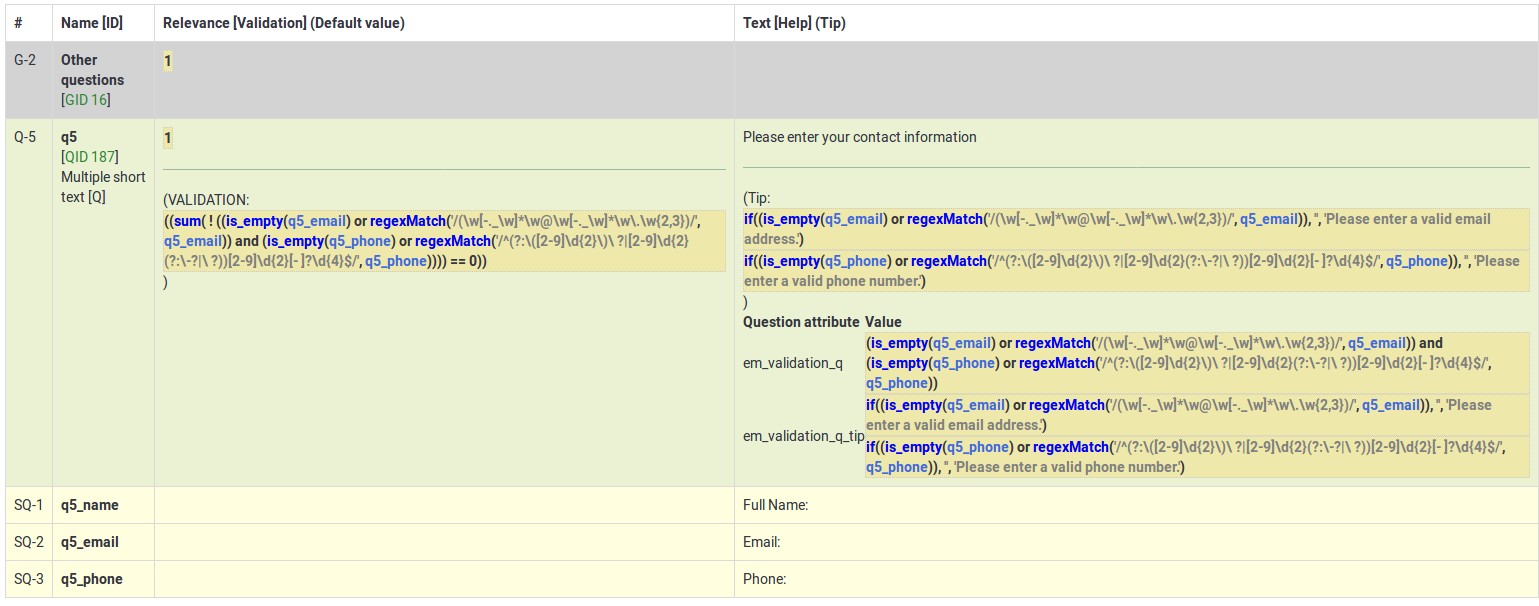
- 自由回答(短い・複数)で利用者の情報を集め、有効なメールアドレスと電話番号が入力されたか検証したいとき
この例は無効な回答がいくつかある場合にどのように見えるかを示します。

これはひとつだけ、無効な回答がある場合の見え方です。

これは、情報を入力するためにどのように質問を編集するかを示します。

これは、ロジックファイルの出力の一部で、式が正しいか、構文エラーがないかをチェックできます。

お分かりのように、検証式はメールアドレスと電話番号が空白か正規表現フィルターにマッチするかテストしています。
電話番号やメールアドレスが無効な場合、検証TIPはワーニングメッセージだけ表示します。
LimeSurveyに上記の例をインポートする場合は、この.lsqファイルをダウンロードしてください。Em_validation_q_example.zip
質問の検証式のTIP (em_validation_q_tip)
説明
質問の検証式を使用する際、質問のTIPとしてどのように入力すべきか表示するときに使います。
有効な値
- 任意の文字列またはExpressionScriptの構文を使用した式
例
例として、質問の検証式ウィキセクションの例を参照してください。自由回答(短い・複数)で検証エラーとなった部分でどのようにTIPが表示されるかがわかります。
その他
印刷用ビューで改ページするか (page_break)
説明
この属性は、印刷用ビューからアンケートを実際に印刷するときだけアクティブになります。質問の前で改ページします。
設定可能な値
- オン
- オフ(規定値)
数字のみ (numbers_only)
説明
このオプションをオンにすると、参加者はテキストボックスに数字のみ入力できるようになります。
式質問タイプでは、この設定は結果が文字列ではなく数字だけでなければならないことになります。小数点について式が正しく計算/変換されます。
質問タイプによる動作
- 既定値: 数字以外の値が入力されたら、テキストボックスがすぐに消去され、正しい値を入力できるようになります。
- 配列(テキスト): 数字のみオプションがオフの場合、"合計を表示"と"総計を表示"オプションが無効にされ、合計欄が表示されません。
- 式: このオプションをオンにすると、式の結果を強制的に数値に変換します。式の結果が数字ではない(かつ空白でない)場合、式は NaN を返し、結果テーブルには空文字列が保存されます。
利用可能な設定値
- オン
- オフ(既定値)
統計
地図の表示 (display_map)
説明
統計ページで地図上に住所や位置の印をつけたいときに使用します。
利用可能な設定値
- オン(既定値)
- オフ
チャートの表示 (display_chart)
説明
この属性により、アンケート管理者は、アンケート参加者に対し、アンケート送信後に質問の結果を含むチャートを表示するかを選択することができます。
- プレゼンテーション&ナビゲーション設定の公開統計設定
- プレゼンテーション&ナビゲーション設定のチャート表示設定
- 公開統計質問属性
- チャート表示属性
利用可能な設定値
- オン
- オフ(規定値)
チャートタイプ (chart_type)
説明
この属性により、アンケート管理者は、アンケート参加者に対し、アンケート送信後にどのようなチャートを表示するかを選択することができます。
利用可能な選択肢
- 棒グラフ
- 円グラフ
- レーダー
- ライン
- 鶏頭図
- ドーナツ
タイマー
制限時間 (time_limit)
説明
質問にtime_limit属性を設定すると、質問の表示とともにカウントダウンが始まります。カウントダウンタイマーが切れると、自動的に次のページに進んだり、これ以上の入力をできないようにさせたりできます。
有効な値
- 任意の正の整数
例
240と入力すると、制限時間は4分(つまり240秒)となります。
<onlyinclude>
時間切れアクション (time_limit_action)
説明
time_limit値に到達した時に起こすアクションを設定します。既定は「警告して次に進む」で、時間切れの警告メッセージが表示されたのちに、"次へ >>"ボタンが自動的に押されます。他の選択肢としては、
- 「警告なしに次に進む」があり、これは、"次へ >>"ボタンを警告メッセージなしに自動的に押してしまいます。
- 「入力不能にするのみ」では、これ以上の回答の変更ができなくなり、回答者は何もできなくなりますが、自動的に"次へ >>"が押されるのではありません。
この設定は、制限時間が設定されているときだけ有効です。
利用可能な設定値
- 警告して次に進む(既定値): 回答者に時間切れの旨の警告メッセージを表示し、次に進みます
- 警告なしに次に進む: 時間切れになるとただちに次に進みます
- 入力不能にするのみ: 時間切れになると回答入力欄を編集不能にしますが、次には進みません
追加情報
回答を空欄のままにさせないようにするため、必須質問の機能ではなく、式を使うこともできます(質問とサブ質問の検証式を参照してください)。検証式がどのように機能するかを確認するには、次の例を確認してください。
質問グループにタイマーを適用する場合は、グループごとのアンケートモードを有効にして、質問で制限時間機能を使うよう設定し、時間制限アクションとして警告と移動(既定)オプションを選択します。質問タイマーが終了すると、アンケートは次のページに移動します。
制限時間中「次へ」無効 (time_limit_disable_next)
説明
制限時間タイマーが機能している間、"次へ"ボタンを無効にします。通常は、制限時間タイマーが機能していても、アンケート参加者が"次へ"をクリックして次の質問や質問グループに進みたい場合は、"次へ"ボタンをクリックすることができます(質問または質問グループに費やす時間を短縮します)。この機能をオンにすると、"次へ"ボタンはグレーアウトし、制限時間タイマーが終了するまで使えなくなります。
この設定は、制限時間が設定されているときだけ有効です。
利用可能な設定値
- オン - 制限時間タイマーが終わるまで"次へ"ボタンが無効になります。
- オフ(既定値)
制限時間中「前へ」無効 (time_limit_disable_prev)
説明
制限時間タイマーが機能している間、"前へ"ボタンを無効にします。通常は、制限時間タイマーが機能していても、アンケート参加者が"前へ"をクリックして前の質問や質問グループに戻りたい場合は、"前へ"ボタンをクリックすることができます(質問または質問グループに費やす時間を短縮します)。この機能をオンにすると、"前へ"ボタンはグレーアウトし、制限時間タイマーが終了するまで使えなくなります。
この設定は、制限時間が設定されているときだけ有効です。
利用可能な設定値
- オン - 制限時間タイマーが終わるまで"前へ"ボタンが無効になります。
- オフ(既定値)
制限時間のカウントダウンメッセージ (time_limit_countdown_message)
説明
カウントダウンタイマーが動作中に表示されるテキストメッセージを指定します。この設定は、制限時間が設定されているときだけ有効です。なにも設定されていない場合は、既定値である「残り時間」となります。
制限時間タイマーCSS (time_limit_timer_style)
説明
カウントダウンタイマーを表示するCSSを指定(既定のスタイルを上書き)します。指定しない場合は次の既定のスタイルが適用されます。'width: 150px; margin-left: auto; margin-right: auto; border: 1px solid #111; text-align: center; background-color: #EEE; margin-bottom: 5px; font-size: 8pt;'
この属性に設定されたテキストは既定のCSSを上書きしてしまうので、値の入力には注意が必要です。簡単に非表示にするには、この属性に既定のスタイルをコピーし、最後に'display: none;'を追加します。
この設定は、制限時間が設定されているときだけ有効です。
時間切れメッセージの表示秒数 (time_limit_message_delay)
説明
time_limit_actionが起こる前にtime_limit_messageが表示される秒数を設定します。設定しない場合、既定値は1(1秒)となります。
この設定は、制限時間が設定されているときだけ有効です。
例
time_limit_message_delay: 5 = メッセージが5秒間表示されます
時間切れメッセージ (time_limit_message)
説明
time_limitが終了したときに参加者に提示されるテキストメッセージです。既定では、メッセージは"この質問への回答期限が切れました"です。time_limit_action属性が"警告なしに次に進む"の場合、このメッセージは表示されません。time_limit_message_style属性で、テキストに対するCSSスタイルを設定することができます(下記参照)。
この設定は、制限時間が設定されているときだけ有効です。
例
time_limit_message: 質問に回答する時間がなくなりました。
時間切れメッセージCSS (time_limit_message_style)
説明
時間切れメッセージを表示するCSSを指定(既定のスタイルを上書き)します。指定しない場合は次の既定のスタイルが適用されます。'top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: white; z-index: 1002; text-align: center; overflow: auto'
この属性に設定されたテキストは既定のCSSを上書きしてしまうので、値の入力には注意が必要です。z-index値を再利用するか、z-index値を少なくともtime_limit_warning_message_style attribute (既定値は1001)よりも大きい数値とすることを強く推奨します。
例
設定: top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: black; color: white; z-index: 1010; text-align: center; overflow: auto
制限時間警告メッセージの表示タイミング (time_limit_warning)
説明
制限時間が終わる何秒前にtime_limit_warning_messageが表示されるかを設定します。値を設定することにより、時間切れ警告メッセージが表示されるようになります。
この設定は、制限時間が設定されているときだけ有効です。2回目の警告メッセージの設定もあります。
例
'20'と設定すると、時間切れ警告メッセージは制限時間カウントダウンが0に到達する20秒前に表示されます。
制限時間警告メッセージ表示時間 (time_limit_warning_display_time)
Description
time_limit_warning_messageが何秒間表示されるかを指定します。既定では、time_limit_warning_messageはカウントダウンが終了するまで表示されます。設定値が0より大きい場合、設定した秒数経過後、メッセージが消えます。
この設定は、制限時間が設定されているときだけ有効です。2回目の警告メッセージの設定もあります。
例
time_limit_warning_display_time: 10 = 時間切れ警告メッセージは表示されてから10秒で消えます。
制限時間警告メッセージ (time_limit_warning_message)
説明
設定すると、制限時間に到達する前の一定の時間、警告メッセージが表示されます。既定値は「この質問に回答するための期限切れが近づいています。残り時間は {TIME} です。」です。{TIME}は残り時間(「30秒」「1分5秒」など)に置き換えられます。このメッセージは、time_limit_warningが設定されている時だけ現れます。time_limit_warningでは、メッセージ(time_limit_warning_message)がいつ表示されるかを設定できます。
この設定は、制限時間が設定され、制限時間警告メッセージに何らかのテキストが入力ているときだけ有効です。2回目の警告メッセージの設定もあります。
例
注意: あと{TIME}秒で、回答時間が終わります。
制限時間警告CSS (time_limit_warning_style)
説明
制限時間警告メッセージを表示するCSSを指定(既定のスタイルを上書き)します。指定しない場合は次の既定のスタイルが適用されます。'top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: white; z-index: 1001; text-align: center; overflow: auto'.
この属性に設定されたテキストは警告メッセージの既定のCSSを上書きしてしまうので、値の入力には注意が必要です。z-index値を再利用するか、z-index値を少なくともtime_limit_message_styleの設定値(既定値は1002)よりも小さい数値とすることを強く推奨します。
この設定は、制限時間が設定されているときだけ有効です。2回目の警告メッセージの設定もあります。
例
top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: gray; color: white; z-index: 1001; text-align: center; overflow: auto