Loại câu hỏi - Văn bản ngắn miễn phí
From LimeSurvey Manual
Mô tả ngắn
Loại câu hỏi này thu thập một dòng văn bản đầu vào.

Ví dụ: Short_free_text_question.zip
Lưu ý: Trên cơ sở dữ liệu MySQL, số lượng ký tự tối đa có thể không giới hạn. Trên Postgres và MSSQL, số ký tự tối đa có thể nhập là 255.
Tùy chọn chung
Nếu bản đồ được bật dưới dạng bản đồ google và câu hỏi được đặt thành bắt buộc, người dùng khảo sát phải di chuyển điểm màu đỏ hoặc nhập vào hộp văn bản Kinh độ/Kinh độ. Người dùng không thể chỉ dựa vào mặc định và nhấn nút "TIẾP THEO". Bạn nên đưa ra lời khuyên như vậy về nội dung của câu hỏi.
Validation (using regular expressions) (preg_validation)
Description
This option lets you specify a regular expression with which you can validate all the parts of a question.
If any question or subquestion value does not meet the validation requirements, the background colour of the text entry field will be changed to red so that users can easily see which parts of the question need to be corrected. Thus, you can do on-page validation. In this way you will not need to wait for the user to click on the submit button to validate the respective question.
Valid values
- Any valid regular expression
Example
- Click here to check multiple examples.
Hiển thị
Display rows (display_rows)
Description
It sets the number of rows that are displayed without making use of the scroll bar to check all the content. If there are more rows than the number mentioned in this field, then a scroll bar will be displayed. The default value for the "Long free text" question type is 5, while for the "Huge free text question type" is 30.
Valid values
- Any positive integer number greater than 0
Text input box size (input_box_size)
Description
This function allows you to set the size of the text area (the text input box). By default, LimeSurvey forces the input box to be displayed with a default size. This can be overridden by making use of this function.
Valid values
- Any numeric value
Đầu vào
Maximum characters (maximum_chars)
Description
This allows you to set the maximum number of characters that can be entered for a text based question. Entering a value of, say, 20 will mean that the participant cannot enter any more than 20 characters.
Valid values
- Any integer value above 0
Vị trí
Loại câu hỏi sau đây cho phép bạn tạo câu hỏi "bản đồ" trong đó người trả lời khảo sát được yêu cầu xác định chính xác một vị trí cụ thể trên openstreet/google maps. Hơn nữa, một loạt dữ liệu có thể được lưu trữ trong cơ sở dữ liệu như: mã bưu điện, quốc gia, khu vực và thành phố. Tọa độ mặc định cũng có thể được cung cấp.
Để có các giải pháp được cá nhân hóa hơn, chúng tôi khuyên người dùng LimeSurvey truy cập diễn đàn của chúng tôi để xem các tùy chỉnh được thực hiện bởi các thành viên trong cộng đồng của chúng tôi. Ví dụ: người dùng Hulotte đã đề xuất tập lệnh tùy chỉnh sau: liên kết diễn đàn data-google-maps#181594. Bạn có thể tìm thấy các giải pháp khác bằng cách nhập "bản đồ" vào truy vấn tìm kiếm của Limesurvey.org.
Trong trường hợp bạn đang tìm kiếm sự trợ giúp chuyên nghiệp, vui lòng liên hệ với một trong những đối tác chính thức của chúng tôi: https://limesurvey.com.
Use mapping service (location_mapservice)
Description
If this option is activated, then the free text question type will display a map and not a text box to the respondents (they cannot be used both together concurrently).
Available options
- Off (default)
- OpenStreetMap via MapQuest
- Google Maps
Advanced
IP as default location (location_nodefaultfromip)
Description
If enabled, the default position on the map should be based on the user's IP address.
For this to work you have to set a valid key in IP Info DB API Key.
Available options
- Yes (default)
- No
Save postal code (location_postal)
Description
Enable this option if you wish the postal code to be stored in the survey results table. Only usuable with google map and a valid google map API key.
Available options
- Yes
- No
Save city (location_city)
Description
If activated, the city information will be stored in the survey results table. Only usable with Google Maps and a valid Google Maps API key.
Available options
- Yes
- No (default)
Save state (location_state)
Description
If activated, the state information will be stored in the survey results table. Only usable with Google Maps and a valid Google Maps API key.
Available options
- No (default)
- Yes
Save country (location_country)
Description
If enabled, the country information will be stored in the survey results table. Only usuable with google map and a valid google map API key.
Available options
- Yes
- No (default)
Zoom level (location_mapzoom)
This options allows the survey administrator to set the zoom level for the map.
Valid values
- The minimum value that can be inserted is 0, while the maximum is 11.
Example
The below image shows a 500x300 map using zoom level = 5:

Map width (location_mapwidth)
Set in this field the width of the map in pixels. The default value is 500px.
Map height (location_mapheight)
Set in this field the height of the map in pixels. The default value is 300.
Lý luận
Randomization group name (random_group)
Description
It places the questions into a specified randomization group, all questions included in the specified group being displayed in a random order to the survey respondents.
You can find a sample survey using randomization group name in ExpressionScript sample survey.
Valid values
Just enter any string you like (for example: 'group1'). All question which have set the same string within the randomization group name box will have their place in the survey randomized (=randomly exchanged among each other).
Preview
To preview the questions use the preview survey instead of the preview question group function, as the second has been reported to not show the questions in a randomized order.
Question validation equation (em_validation_q)
Description
This is an equation that is used to validate the entire question (e.g, all of its parts collectively for a multi-answer question). If the question fails the validation criteria, then em_validation_q_tip message will be displayed (it uses the CSS style .error). This tip uses the .em_q_fn_validation CSS style, which is hidden by default within template.css.
The main difference between this feature and the subquestion validation equations (em_validation_sq option) is that for this feature, if the question (or question parts) fail validation, then an error message could be shown. For the subquestion validation, each text entry cell (e.g., in an array question type, but it can also be applied to single entry question types) will be styled so that the background color is (light) red.
Valid values
- Any equation that makes use of the ExpressionScript syntax, without surrounding curly braces.
Example
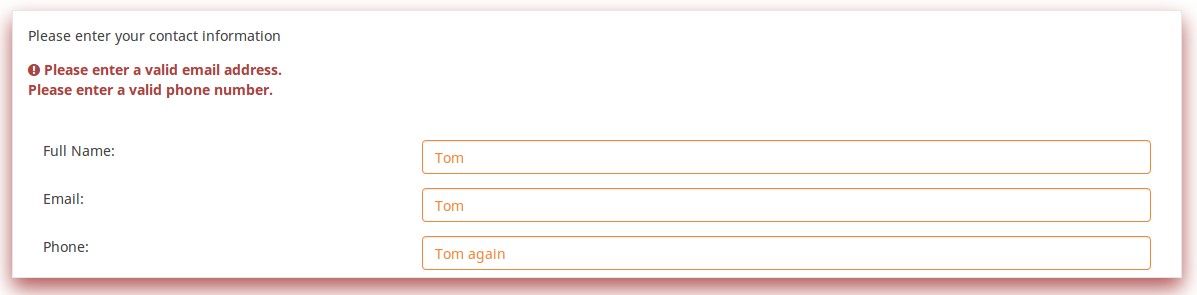
- You want to collect demographic information from users via a multiple short text question, and you want to validate that the user has entered a valid email address and phone number.
This example shows how the question looks with invalid answers:

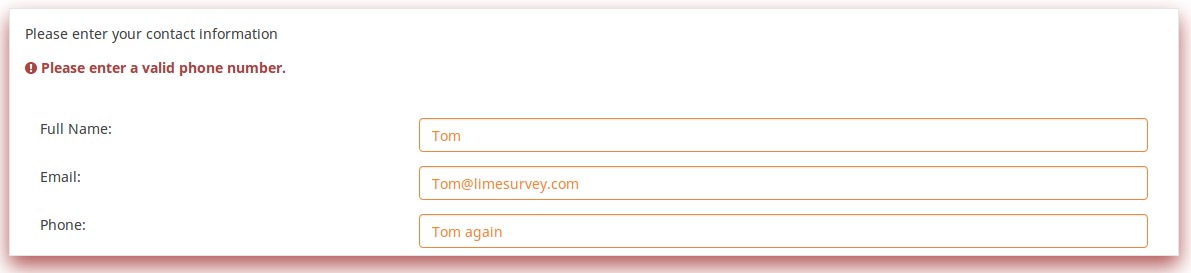
And here is what it looks like with one invalid answer:

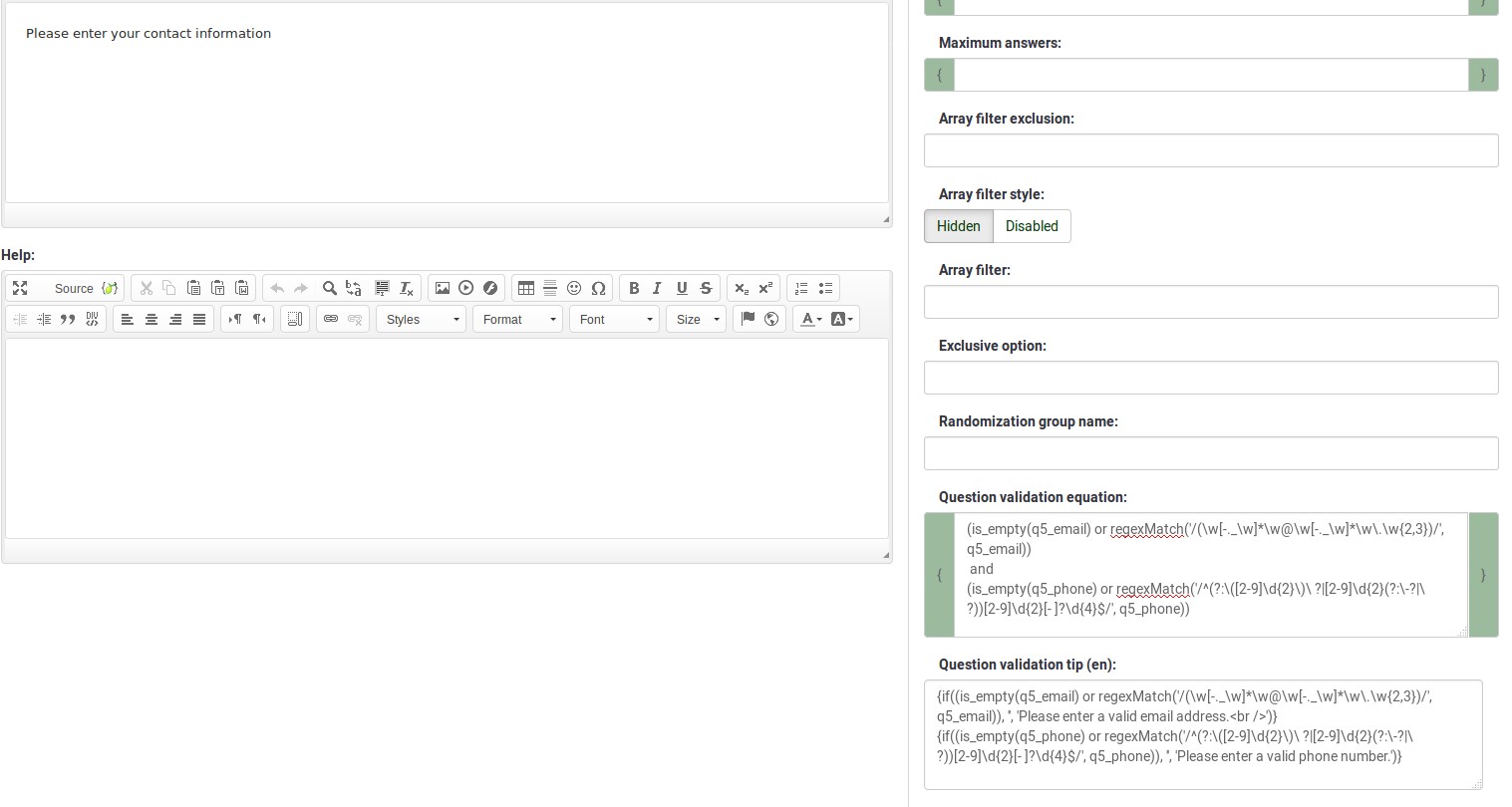
Here is how you edit a question to enter that information:

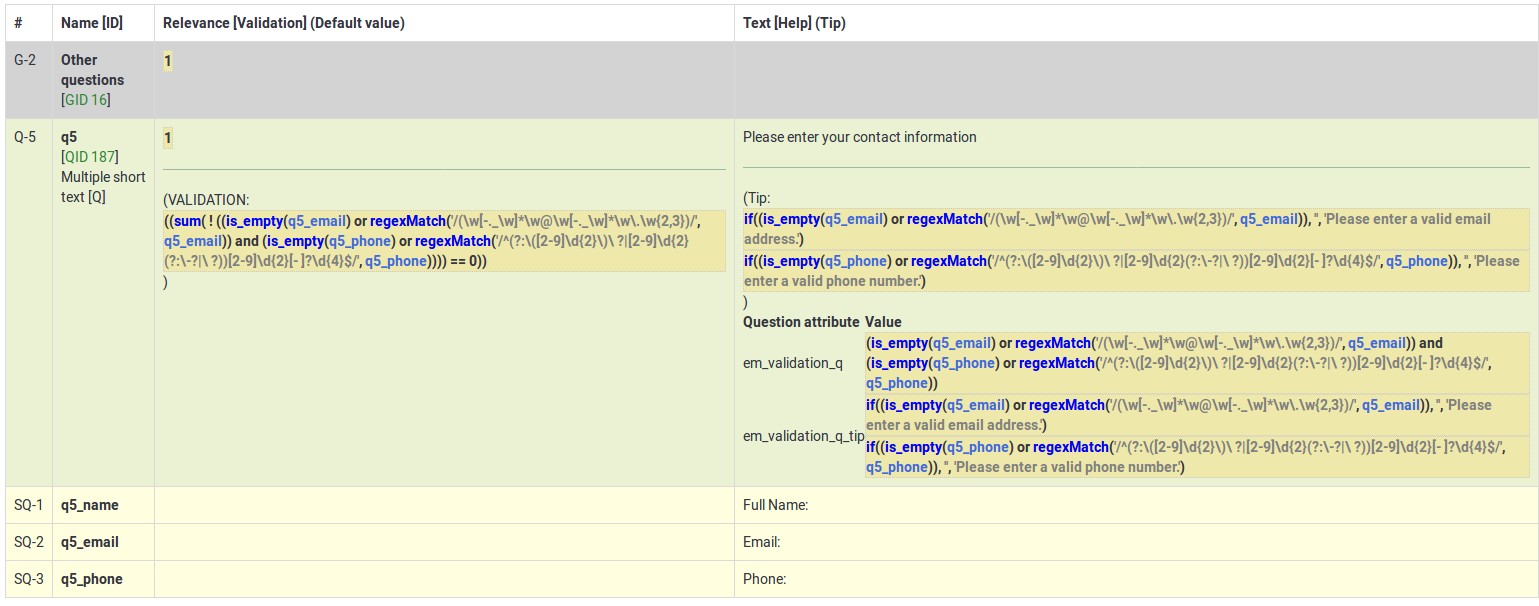
And here is part of the Show Logic File output that lets you check the accuracy of your expression and ensure that there are no syntax errors:

As you can see, the validation equation tests that both the email and phone number are either empty or match a regular expression filter.
The validation tip only shows the warning message if the phone or email appears invalid.
If you wish to import the example from above into your LimeSurvey installation, download the following .lsq file: Em_validation_q_example.zip.
Tip for whole question validation equation (em_validation_q_tip)
Description
If you are using the question validation equation, you can use this box in order to display an optional message as question tip on how the question has to be filled out.
Valid values
- Any string or equation that makes use of the ExpressionScript syntax.
Example
See the example from the question validation equation wiki section- it shows how the tip can be tailored to show which parts of a multiple short text question fail the validation criteria.
Khác
Numbers only (numbers_only)
Description
If you enable this option, the participant can only enter numbers in the text box(es).
For the equation question types, this setting indicates that the result could only be a number, not a string. This will guarantee proper calculations/conversions in follow-up equations regarding the decimal mark.
Behavior by question type
- Default: If the subject enters a value that is not a number, that value is immediately cleared from the text box so that the subject can enter an appropriate value.
- Array (Texts): If the numbers only option is disabled, the "Show totals for" and "Show grand total" options will be overruled, while the total text boxes will not be displayed.
- Equation: Enabling this option will force the equation results to be converted to a numeric value. If the equation result is not a number (and not blank), the equation will return NaN, being saved as an empty string in the response table.
Available options
- On
- Off (default)
Thống kê
Đồng hồ bấm giờ
Time limit (time_limit)
Description
Setting the time_limit attribute on a question will cause a countdown timer to begin counting down as soon as that question/page is loaded. At the expiry of the countdown timer the question will either automatically move on to the next page or become read-only.
Valid values
- Any positive integer number
Example
Set it to 240 to count down from 4 minutes (240 seconds).
<translate>
<onlyinclude>
Time limit action (time_limit_action)
Description
Sets the action performed when a time_limit has expired. By default the action for a time limit is "Warn and move on", which means the system will give a short warning that the time limit has expired before saving the question and effectively automatically clicking "Next >>". The alternative choices are to:
- "Move on without warning", which automatically clicks the "Next >>" button after the timer is finished but without any warning message.
- "Disable only", which disables changes in the question so the participant can't change anything, but doesn't automatically click the "Next >>" button.
This setting is only applicable if the general time limit setting is activated.
Available options
- Warn and move on (default): will warn the participant that the time has expired, and then click the next button
- Move on without warning: will immediately click the next button after the time limit has expired
- Disable only: will disable the answer after the time limit has expired but not automatically click next
Additional information
Instead of relying on mandatory questions, you may use expressions (read more about question and subquestion validation equations) to make the user not leave empty the answer fields. To see how the validation equations work, check the following example.
In the case in which you want to apply a timer to a question group, activate the group-by-group survey mode, set up a question to use the time limit functionality, and choose the warn and move on (default) option as time limit action. Once the question timer expires, the survey will move to the next page.
</translate>
Time limit disable next (time_limit_disable_next)
Description
It allows disabling the "next" button while a time_limit countdown is occurring. Normally, even if the time limit countdown is active, if the participant wants to click "Next" and move on to the next question or question group, they can simply click on the "Next" button (thus cutting short the time spent on the question or question group). By activating this function, the next button will appear greyed out and will not be available until the countdown timer has finished.
This settings is only applicable if the general time limit setting is activated.
Available options
- On - The "Next" button will be disabled until the time limit countdown is complete.
- Off (default)
Time limit disable prev (time_limit_disable_prev)
Description
It allows disabling the "previous" button while a time_limit countdown is occurring. Normally, even if a time limit countdown is active, if the participant wants to click on "Previous" and move to the previous question or question group, they can simply click on the "Previous" button (thus cutting short the time spent on the question or question group). By activating this function, the previous button will appear greyed out and will not be available until the countdown timer has finished.
This settings is only applicable if the general time limit setting is activated.
Available options
- On - the "Previous" button will be disabled until the time limit countdown is complete.
- Off (default)
Time limit countdown message (time_limit_countdown_message)
Description
Write in this field the text message you wish to be displayed in the countdown timer during the countdown. This setting is applicable only if the general time limit setting is activated. If nothing is written, the the field will use the default value: "Time remaining".
Time limit timer CSS style (time_limit_timer_style)
Description
It allows (and overrides the default) css styling used to display the countdown timer. The default style value for this attribute will be used if it does not exist, which is: 'width: 150px; margin-left: auto; margin-right: auto; border: 1px solid #111; text-align: center; background-color: #EEE; margin-bottom: 5px; font-size: 8pt;'.
Any text entered into this attribute will overwrite the entire default css style, so you should ensure that care is taken when entering a value for this attribute. A simple way to hide this is to copy the default style into this attribute and add 'display: none;' to the end.
This settings is only applicable if the general time limit setting is activated.
Time limit expiry message display time (time_limit_message_delay)
Description
This attribute sets how many seconds the time_limit_message is displayed before the time_limit_action occurs. If this attribute is not set, it defaults to a value of 1 (1 second).
This settings is only applicable if the general time limit settings is activated.
Example
time_limit_message_delay: 5 = the message displays for 5 seconds
Time limit expiry message (time_limit_message)
Description
This is the text of the message that appears to the participant when the time_limit has expired. By default, this message is "Your time to answer this question has expired". If the time_limit_action attribute is set to "Move on without warning" this message is not displayed. You can set the CSS style for this text in the time_limit_message_style attribute (see below).
This settings is only applicable if the general time limit settings is activated.
Example
time_limit_message: The time limit on answering this question is now up.
Time limit message CSS style (time_limit_message_style)
Description
It allows (and overrides the default) css styling used to display the time limit message. The default style value for this attribute will be used if it does not exist, which is: 'top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: white; z-index: 1002; text-align: center; overflow: auto'.
Any text entered into this attribute will overwrite the entire default css style, so you should ensure that care is taken when entering a value for this attribute. It is strongly recommended that you re-use the z-index value, or that, at least, the z-index value is higher than that used for the time_limit_warning_message_style attribute (which defaults to 1001).
Example
Set to: top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: black; color: white; z-index: 1010; text-align: center; overflow: auto
Time limit warning message timer (time_limit_warning)
Description
With the help of this attribute, you can set the time (in seconds) when the time_limit_warning_message will be displayed before the time limit expires. Setting a value for this attribute activates the time limit warning message.
This settings is only applicable if the general time limit settings is activated. This setting also exists for a second warning message.
Example
If you set this to '20', then the time limit warning message will appear 20 seconds before the time limit countdown reaches zero.
Time limit warning message display time (time_limit_warning_display_time)
Description
It sets for how long the time_limit_warning_message is displayed before it is removed/hidden from the screen. By default, if the time_limit_warning_message appears, it will remain visible until the countdown timer has completed the countdown. If a value greater than zero is introduced in this field, the message will be hidden after that many seconds.
This setting is applicable only if the general time limit setting is activated. This setting also exists for a second warning message.
Example
time_limit_warning_display_time: 10 = The time limit warning message will disappear 10 seconds after its moment of appearance.
Time limit warning message (time_limit_warning_message)
Description
If set up, it displays the text of the warning message which is displayed for a fixed period of time before a time limit expires. The default text is "Your time to answer this question has nearly expired. You have {TIME} remaining." {TIME} is replaced by a formatted description which represents the amount of time left (i.e. "30 seconds", "1 minute or 5 seconds"). This message only appears if the time_limit_warning attribute exists. You can set from the time_limit_warning attribute when the message (time_limit_warning_message) appears.
This question attribute is only applicable if the time limit setting is activated and you set some text in the time limit warning message field. This setting also exists for a second warning message.
Example
Attention: In {TIME} the time limit to answer question will expire.
Time limit warning CSS style (time_limit_warning_style)
Description
It allows (and overrides the default) css styling used to display the time limit warning message. The default style value for this attribute will be used if it does not exist, which is: 'top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: white; z-index: 1001; text-align: center; overflow: auto'.
Any text entered into this attribute will overwrite the entire default css style for the warning message, so you should ensure that care is taken when entering a value for this attribute. It is strongly recommended that you re-use the z-index value, or that, at least, the z-index value be lower than that used for the time_limit_message_style attribute (which defaults to 1002).
This settings is only applicable if the general time limit setting is activated. This setting also exists for a second warning message.
Example
top: 10px; left: 35%; width: 30%; height: 60px; padding: 16px; border: 8px solid #555; background-color: gray; color: white; z-index: 1001; text-align: center; overflow: auto