Nuovo sistema di template in LS3.x
From LimeSurvey Manual
Introduzione
Attenzione: nelle versioni precedenti di LimeSurvey i file che definiscono l'aspetto del sondaggio, come viene presentato il sondaggio in termini di colori, caratteri, layout e (alcuni) comportamenti, erano chiamati "template". A causa di nuovi approfondimenti, questo è ora chiamato "tema", mentre il modello è riservato ai sondaggi di esempio.
In questa pagina imparerai a:
- Usa il nuovo sistema di temi di LimeSurvey 3.0.
- Usa l'ereditarietà per gestire i tuoi temi.
- Aggiungi un'immagine al tuo tema
- Gestisci le opzioni del tema per i tuoi sondaggi e gruppi di sondaggi
LimeSurvey 3 introduce un sistema di motore tematico completamente nuovo, basato su Twig 1.29, Bootstrap e che consente l'ereditarietà del tema e le opzioni del tema. Rimuove completamente il vecchio sistema di parole chiave sostitutive. Quindi ora, il 100% dell'HTML di frontend può essere personalizzato. Ad esempio, nel vecchio sistema dei temi, c'era una parola chiave {ASSESSMENTS} che veniva sostituita dall'HTML di valutazione al momento dell'esecuzione. Un progettista di temi non aveva modo di personalizzare questo codice HTML (oltre all'utilizzo di JavaScript). Ora, c'è un file chiamato assessment.twig che contiene la logica (scritta in Twig) per generare questo HTML. In queste pagine vi daremo alcune spiegazioni su come utilizzare questo nuovo motore di temi.
Modifica utilizzando l'interfaccia di amministrazione
elenco dei temi
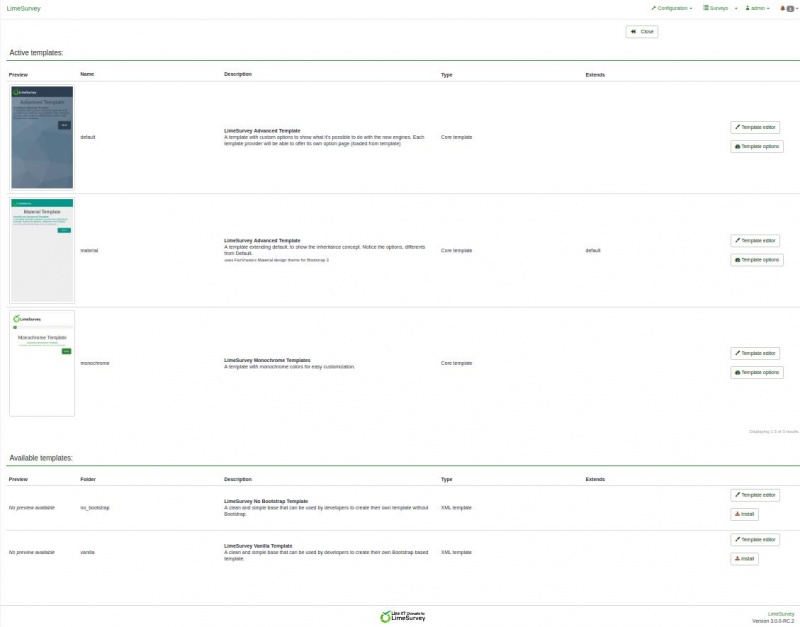
Nella dashboard dell'amministratore, ora c'è una casella per accedere all'elenco dei temi:

L'elenco è diviso in 5 colonne:
- un'anteprima del tema: è solo un file immagine chiamato “preview.png” alla radice del tema
- il “titolo” del tema come specificato nel manifest (config.xml nella root del tema)
- la descrizione del tema: una stringa impostata nel suo manifest
- il tipo di tema: Core theme (fornito con LimeSurvey), User theme (aggiunto nella directory di caricamento), tema XML (non caricato nel database)
- Estende: se il tema estende un altro tema, il suo nome verrà indicato qui
- Alcuni pulsanti di azione:
- Installa: it caricherà il manifest di un tema per aggiungerlo al database e renderlo disponibile per la selezione a livello di sondaggio
- Disinstalla: cancellerà le voci di configurazione di un tema nel database
- Editor del tema: it ti reindirizzerà all'editor del tema
- Opzione tema: ti condurrà alla configurazione globale delle opzioni del tema
Editor dei temi
L'editor dei temi è stato mantenuto il più vicino possibile a quello originale. Quindi, quando apri un tema principale, non puoi modificarlo. Ma ora, invece di un pulsante "copia", hai un "pulsante estendi".

Una rapida panoramica del concetto di ereditarietà del tema
In LS3, un tema può ora ereditare da un altro tema, può "estendere" un altro tema. Questo significa che la cartella del tema sarà praticamente vuota, conterrà solo i file (viste, fogli di stile, script, risorse ecc.) diversi da quelli originali. In questo modo, sarà facile per te creare una flotta di temi per i tuoi diversi utenti senza dover mantenere molti temi diversi. Ad esempio: puoi avere il tuo tema fatto in casa, e poi una versione per un'azienda (con il suo logo, il suo stile, magari un link al suo sito web nel piè di pagina ecc.), un'altra versione per un'altra azienda ecc. Se allora aggiorni il CSS o il layout globale del tuo tema personalizzato, tutti i temi che ne ereditano verranno aggiornati automaticamente. Si noti che l'ereditarietà è ricorsiva: un tema può estendere un tema che ne estende un altro ecc.
Novità nell'interfaccia utente
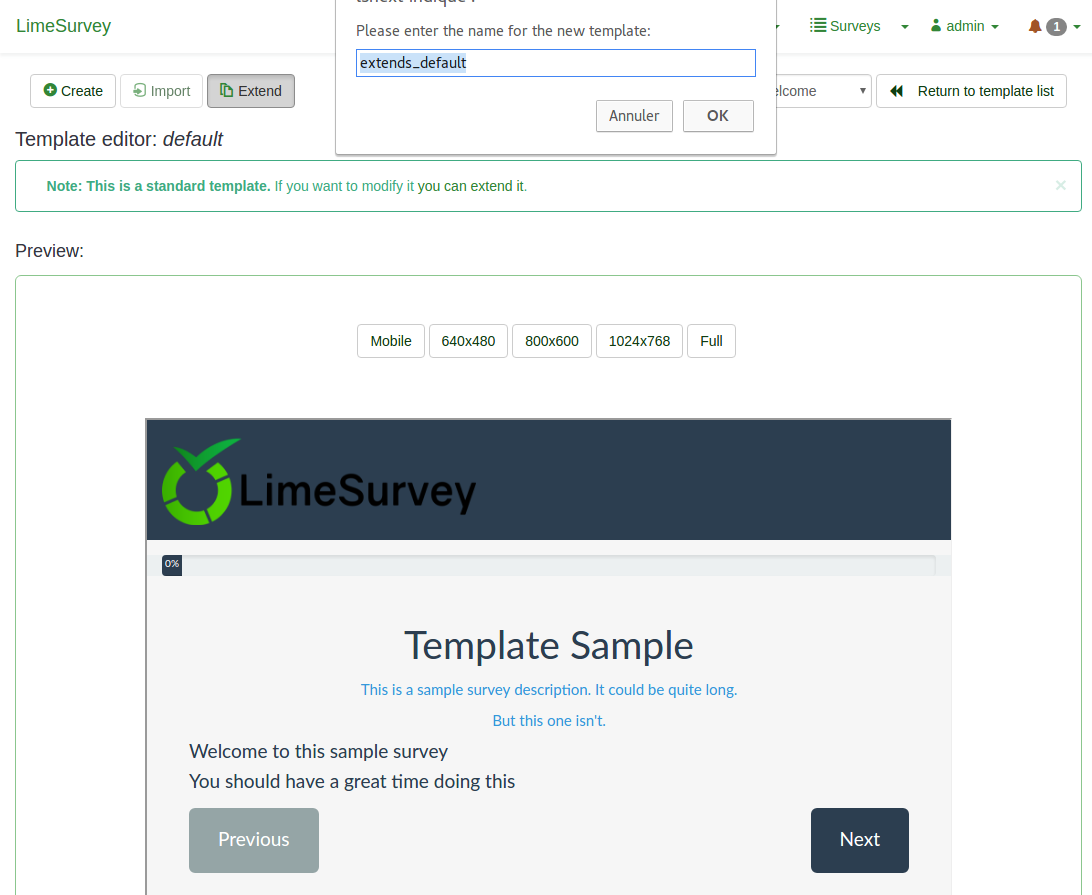
Per estendere il tema Monochrome di LimeSurvey, vai all'elenco dei temi, fai clic sul pulsante "Editor dei temi" del tema Monochrome. Quindi, fai clic su "estende" e convalida il nuovo nome "estende_monocromatico".
Se ora vai nella directory di caricamento (con il tuo client file/ftp), vedrai che è stata creata una nuova directory: upload/themes/extends_monochrome Contiene un file XML e directory , ma la maggior parte delle directory sono vuote. Non ha né visualizzazioni né CSS né JS. Tuttavia, puoi comunque selezionare questo tema come normale da un sondaggio e sembrerà esattamente come il tema monocromatico.
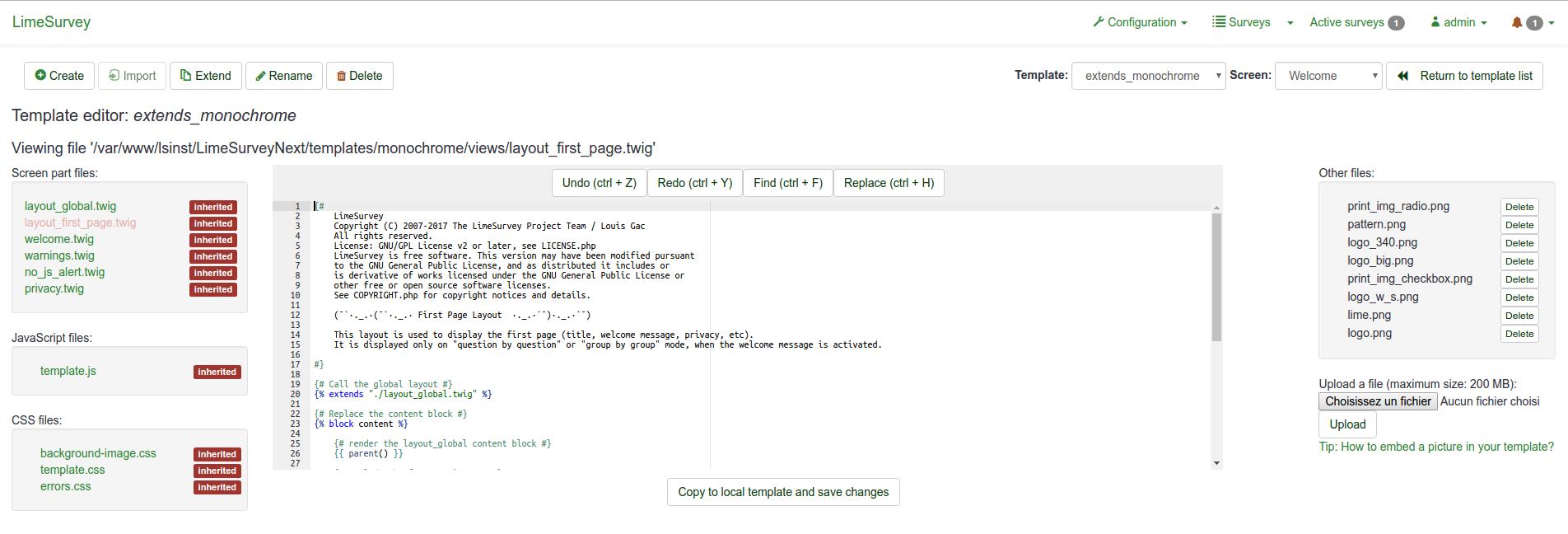
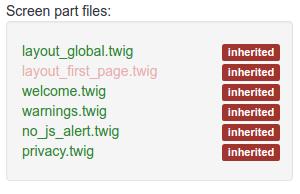
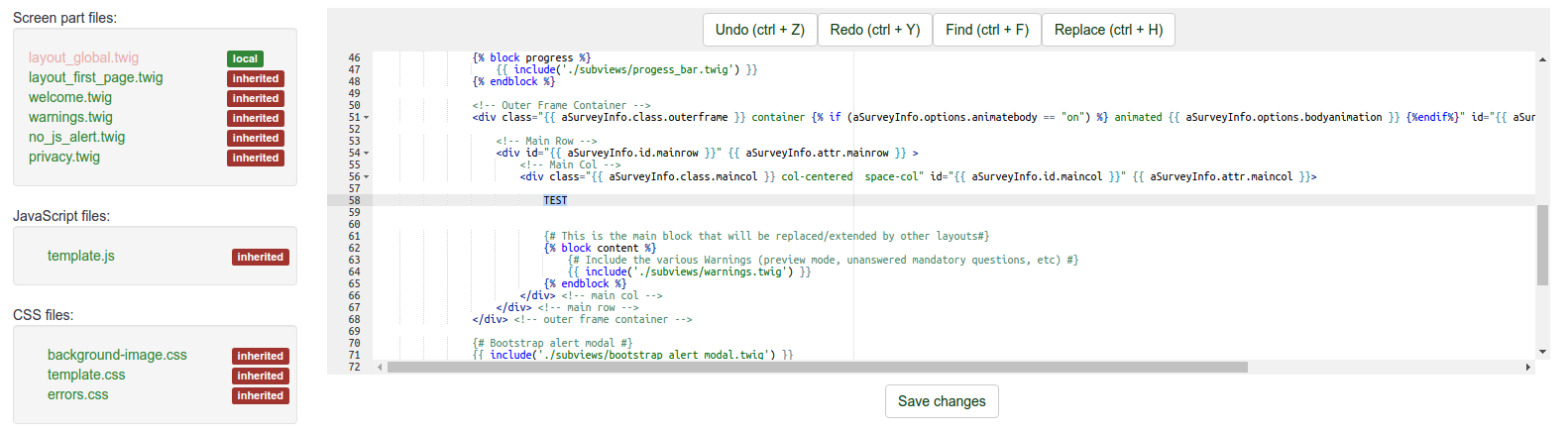
L'editor del tema per il tema extends_monochrome ha questo aspetto:

Non c'è una grande differenza con il vecchio editor di temi. Elenchiamo le principali:
- La parola chiave ereditato nell'elenco dei file. Significa che il file non è presente nella directory del tema e che verrà utilizzato il file del tema originale.

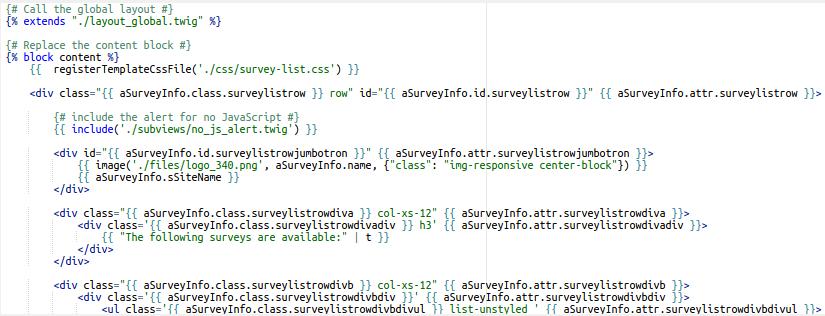
- L'editor principale ( ACE editor ) mostra il contenuto del file selezionato. I file non contengono solo HTML, CSS o JS, ma anche istruzioni Twig. Quelle affermazioni di Twig ci danno la possibilità di applicare un po' di logica alle visualizzazioni dei temi che prima si trovavano in profondità nel nucleo, e che ora possono essere personalizzate.

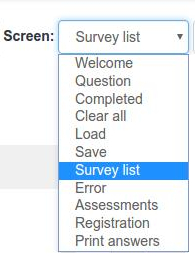
- Questo è il motivo per cui ora sono disponibili più tipi di schermo nel selettore a discesa del menu in alto. Noterai pagine come 'Elenco sondaggi', 'Carica', 'Salva', 'Errore', 'Registrazione', 'Valutazioni', 'Stampa risposte' che prima non erano disponibili o che non potevi davvero essere personalizzato prima.

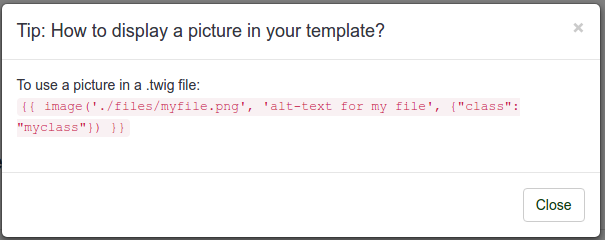
- Il link 'tip' in fondo all'elenco dei file ti offre il modo Twig per aggiungere un'immagine nel tuo codice HTML

- Il pulsante 'salva modifiche' diventa un pulsante Copia nel tema locale e salva le modifiche

Esempio rapido: aggiunta di un'immagine
Il pulsante Copia in tema locale e salva modifiche farà esattamente quello che dice: se modifichi qualcosa all'interno del file e poi fai clic su quel pulsante, copierà il file nel tema che stai modificando, e salvare le modifiche.
Ad esempio: fai clic sul file layout_global.twig, quindi appena prima del contenuto del blocco ( {% block content %}) aggiungi il testo "TEST" e fai clic sul pulsante. Puoi vedere che l'etichetta del file è cambiata da "ereditato" a "locale" e ora il pulsante è un semplice pulsante salva modifiche.

Se apri un file explorer e vai nella directory upload/themes/extends_monochrome/views/, vedrai che contiene un solo file, il file layout_global.twig e che c'è la stringa “TEST”.!N !
Ora invece di aggiungere un testo a caso, aggiungeremo un'immagine. Se fai clic sul link del suggerimento, ti dirà:
Per utilizzare un'immagine in un file .twig:
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass" }) }}
Se hai letto la documentazione di Twig (e avresti dovuto farlo a questo punto), sai che Template:Function( ) farà eco al risultato di una funzione sullo schermo. Qui la funzione è image( ).
Se non capisci il codice: non preoccuparti, non è necessario sapere come funziona, ma perché usalo e come usarlo.
Dovresti usare la funzione image() per due motivi:
- La funzione image scorre il tema per trovare l'immagine. Se il tema su cui stai lavorando viene esteso a un altro tema e se copi il file nel punto in cui hai inserito l'immagine localmente, ma quell'immagine non viene copiata nel tema locale, eseguirà un ciclo nell'albero di ereditarietà del tema per trovare dove quell'immagine è.
- Utilizzerà l'asset manager, quindi migliorerà le prestazioni del tuo tema. Consulta la documentazione di Yii Asset Manager per ulteriori informazioni a riguardo: http://www.yiiframework.com/wiki/148/understanding-assets/
Quindi, per aggiungere un'immagine al tuo tema:
- basta caricarla come al solito con l'uploader di file sulla destra e poi aggiungerla dove vuoi in qualsiasi file twig:
{ { image('./files/myfile.png') }}
- Se vuoi aggiungere un testo alternativo per la tua immagine (per screen reader e validazione HTML), aggiungi:
Template:Image('./files/myfile.png'), ''' 'my alternative text' ' ''
- Se vuoi aggiungere un attributo di classe e aggiungere un id ad esso:
{{ image('./files/myfile.png'), 'my alternative text', {“class”: “a_nice_css_class ”, “id”: “any_id”} }}
Alcune cose nella nostra lista di cose da fare
- Offri agli utenti la possibilità di caricare un file di anteprima personalizzato dall'editor stesso
- Aggiungi un pulsante per eliminare il file locale e tornare alla istruzione ereditata
- Copia solo l'immagine utilizzata nei file CSS (elencandoli nel manifest come file da copiare)
- Ricorda quale tema si estende quello corrente (se presente)
Opzioni del tema
Un'altra novità di LS3 è la pagina delle opzioni del tema. Come vedremo più avanti, i creatori di temi possono creare le proprie opzioni e persino la propria pagina delle opzioni di amministrazione. Qui vedremo rapidamente come funziona la pagina delle opzioni dei temi principali. Per accedere alle opzioni del tema a livello globale: fai clic su "opzioni del tema" nell'elenco dei temi
Opzioni avanzate
QS:Editor del tema - opzioni avanzate
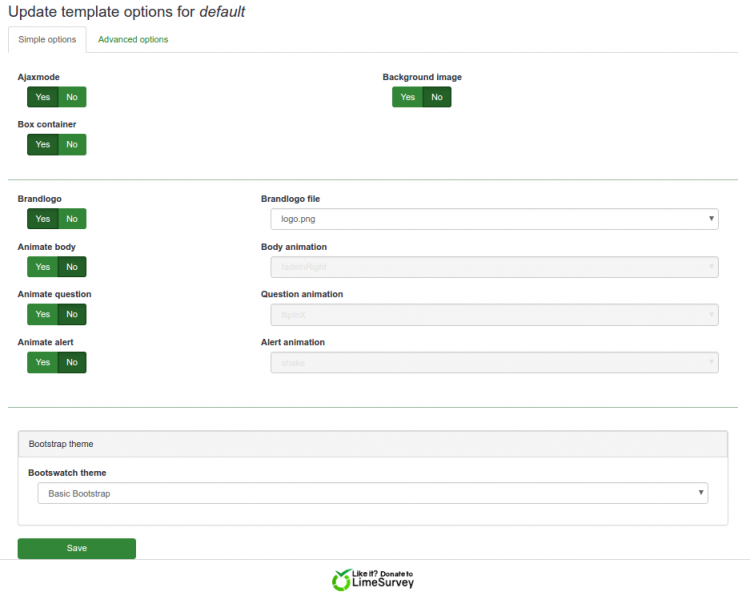
Opzioni semplici
La pagina delle opzioni Simple proviene dal modello stesso. È realizzato tramite un file twig e alcuni javascript all'interno della directory /options del tema: https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options (collegamento interrotto)

La pagina delle opzioni semplici riempie semplicemente gli input del modulo avanzato. Puoi vederlo attivando o disattivando un'impostazione nella pagina semplice e vedere come il relativo input nel modulo avanzato viene modificato di conseguenza. Ad esempio, nelle opzioni semplici di Default Template, se cambi il tema Bootswatch in "Darkly" e poi fai clic sulla scheda per le opzioni avanzate (anche senza salvare) vedrai che il campo "Cssframework Css" è cambiato da
{"replace": "css/bootstrap.css","css/flatly.css"}
a
{"replace": "css/bootstrap.css","css/darkly.css"}
Ecco le diverse semplici opzioni per i temi principali:
- Modalità Ajax: La pagina successiva dovrebbe essere caricata tramite ajax (più veloce) o tramite ricaricamento della pagina (meglio per scopi di debug)!N !*Immagine di sfondo: se impostato su Sì, verrà caricata l'immagine denominata pattern.png (sarà sostituita da un selettore di file in Master)
- Box container: se impostato a No, le domande non saranno contenute in un box (quindi si possono usare array più grandi della larghezza dello schermo)
- Brandlogo: se impostato a no, il nome del sondaggio sarà mostrato nella barra in alto, altrimenti puoi selezionare una delle immagini all'interno della directory dei file da utilizzare come immagine del logo.
- Animate body: se impostato su yes, puoi scegliere una delle animazioni da applicare quando viene caricato il corpo del sondaggio
- Domanda animata: come per le domande
- Allerte animate: come per gli avvisi
- Bootstrap theme: qui puoi scegliere un tema Bootstrap da caricare. Provengono da Bootswatch https://bootswatch.com/3/
La libreria utilizzata per le animazioni è animate.css: https://daneden.github.io/animate.css/
Ovviamente, un fornitore di temi potrebbe aggiungere la propria libreria di animazioni o nessuna libreria di animazioni.
Sistema ereditario
Nella parte precedente, abbiamo visto che un tema può estendere un altro tema. Una configurazione del tema può anche ereditare da un'altra configurazione del tema. Significa che per un dato tema, puoi avere una configurazione a
- livello globale (quello che abbiamo appena visto accessibile dall'elenco dei temi)
- a livello di gruppo di indagine
- un ultimo a livello di indagine.
Ogni parametro a un certo livello può ereditare dal livello superiore: ereditarietà del gruppo di sondaggi. Innanzitutto, vediamo il livello del gruppo di indagine.
A livello di gruppo di indagine
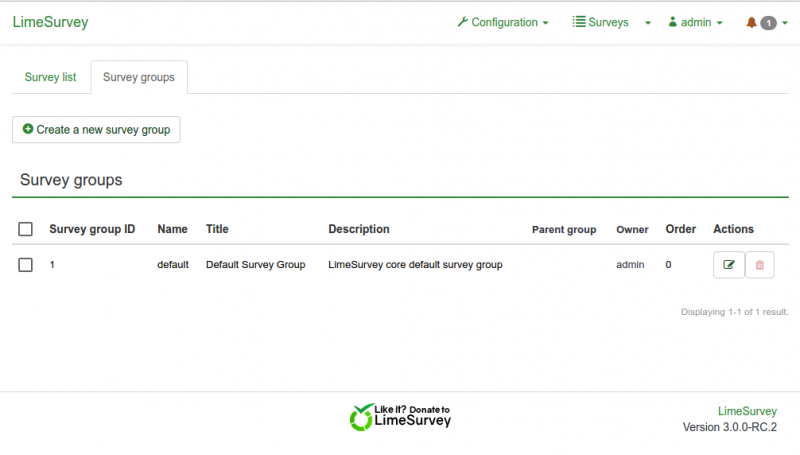
In effetti, una delle altre grandi novità di LS3 è il sistema di gruppi di indagine. Ora puoi creare diversi gruppi per organizzare i tuoi sondaggi. Per accedervi, vai all'elenco dei sondaggi e fai clic sulla scheda del gruppo di sondaggi:

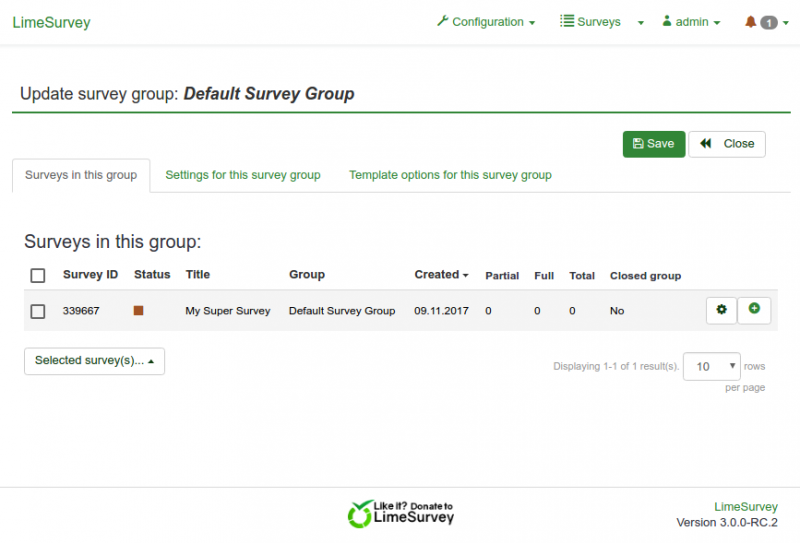
In questo elenco sono disponibili due pulsanti di azione. Se il gruppo è vuoto, puoi eliminarlo. Altrimenti, puoi sempre modificarlo. Facendo clic sul pulsante Modifica, si accede alla pagina di configurazione del gruppo di sondaggi:

La terza scheda di questa pagina si chiama "Opzioni modello per questo gruppo di indagine". Se fai clic su di esso, vedrai lo stesso elenco di temi che nell'elenco dei temi, tranne che qui è visibile solo il pulsante di opzione (l'editor del tema può essere raggiunto solo dall'elenco principale).
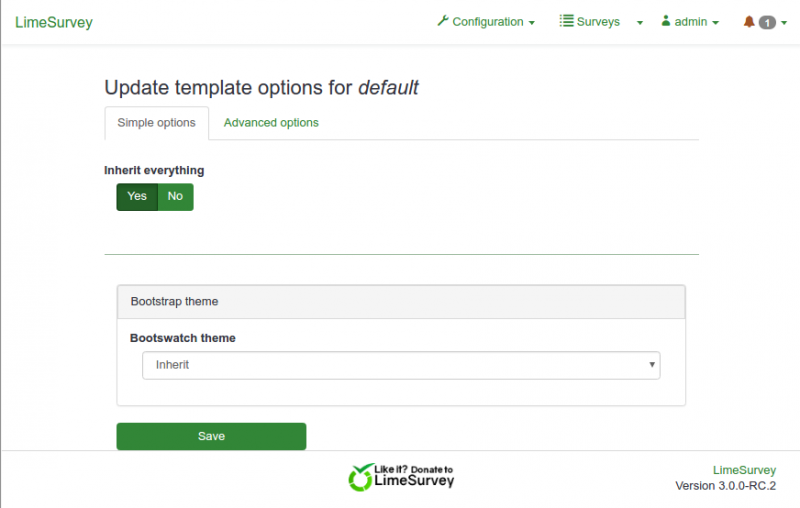
Ora, se fai clic sull'opzione per il modello predefinito, vedrai questo:

- Eredita tutto significa che tutta la configurazione verrà ereditata dal livello di configurazione Globale.
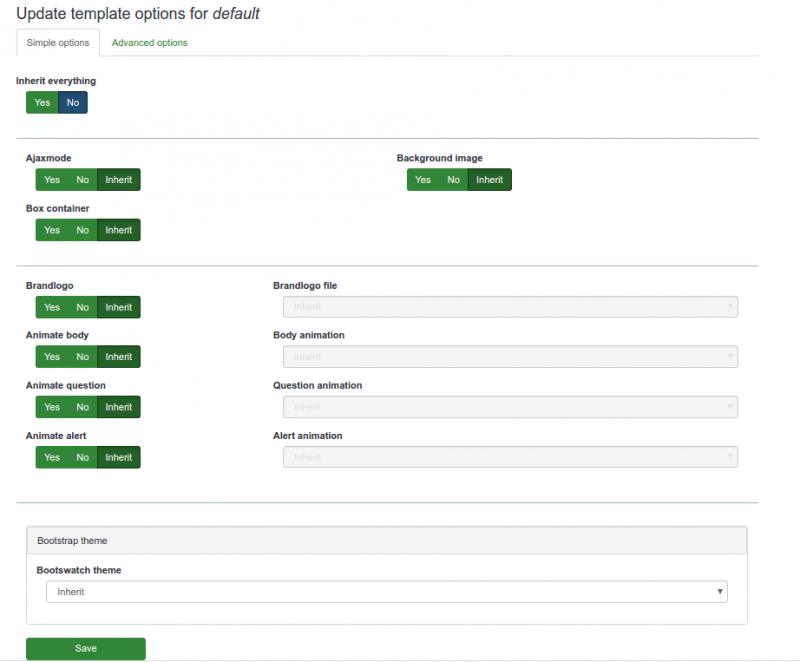
- Se vai alla pagina delle opzioni avanzate, vedrai che tutti i campi sono impostati per ereditare.
- Se clicchi su "no" per "Eredita tutto" nella opzioni semplici, vedrai di nuovo una pagina molto simile alla pagina delle opzioni globali. L'unica differenza è che per ogni campo puoi impostarlo su sì, no o ereditare; e ogni selettore a discesa ha un valore inherit'.

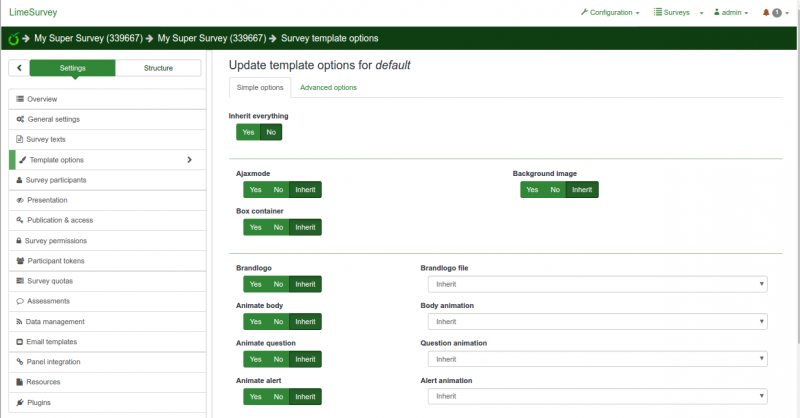
A livello di sondaggio
Quando modifichi un sondaggio, nel menu della barra di sinistra, vedrai una nuova voce "Opzioni tema". Ti condurrà alla pagina delle opzioni del tema selezionato per il sondaggio corrente. Troverai lo stesso sistema di ereditarietà del gruppo di indagine, ma questa volta ereditare significa che l'impostazione verrà ereditata dal gruppo di indagine dell'indagine.

Esempio di caso d'uso
Supponiamo che tu stia utilizzando un unico tema per diverse aziende (A e B). Puoi impostare le tue opzioni preferite a livello globale (ad esempio: ajax attivo, animare il corpo con una diapositiva, avvisi con un impulso). Quindi crei un gruppo di sondaggi per ogni azienda: un gruppo di sondaggi per l'azienda A che ospiterà tutti i sondaggi per questa azienda e un sondaggio per l'azienda B che ospiterà tutti i sondaggi per l'azienda B. A questo livello, imposterai solo il logo e lo sfondo e lascerai ereditare le altre opzioni. Quindi, tutti i sondaggi del gruppo A utilizzeranno il logo dell'azienda A e tutti i sondaggi del gruppo B il logo dell'azienda B. Per uno dei sondaggi dell'azienda A, potresti utilizzare uno sfondo diverso in relazione all'argomento del sondaggio: basta cambiare lo sfondo nelle opzioni a livello di sondaggio. Se qualcuno nell'azienda B ti dice che l'allerta pulsante è troppo aggressiva e preferirebbe qualcosa di più fluido come una dissolvenza in apertura, devi solo cambiare l'animazione dell'allerta al livello del gruppo di sondaggi B e tutti i sondaggi di questo gruppo ora utilizzeranno questa animazione. Se l'azienda A cambia il proprio logo, è possibile modificarlo a livello del gruppo di sondaggi A e tutti i sondaggi di questo gruppo utilizzeranno il nuovo logo.
FAQ sulla personalizzazione del tema
Qui troverai alcune risposte alle domande che sono state poste nel forum e che potrebbero aiutarti a personalizzare il tuo tema.
Personalizzazione CSS/JS: trattare con l'asset manager ("perché le mie modifiche non vengono applicate?")
Se stai tentando di aggiornare il CSS/JS di un tema modificando direttamente il codice con il tuo editor preferito, potresti rimanere sorpreso dal fatto che le tue modifiche non vengano applicate.
Dalla 2.50, LS usa il gestore patrimoniale Yii:
Yii Documentation about Assets
Sposta i file CSS/JS di un tema in una sottodirectory tmp/ con una stringa casuale (es: "tmp/1ef64ml/"). Quindi, se apporti modifiche a un file css/js e lo dici al gestore patrimoniale, i file vengono copiati in una nuova sottodirectory con un nuovo nome in modo che la cache del browser dell'utente venga aggiornata e vedano il nuovo css/js . Altrimenti, dovrebbero pulire la cache del browser.
Qui i collegamenti CSS nell'intestazione quando il gestore patrimoniale è attivo:
File:Risorse su vanilla.jpg
Come puoi vedere, fanno tutti riferimento alle sottocartelle tmp/.
Qui i collegamenti CSS nell'intestazione quando il gestore patrimoniale è disattivato:
![]()
Come puoi vedere, puntano ai file reali del tema.
Quindi, quando modifichi i CSS/JS di un tema hai diverse possibilità:
- Puoi usare LS Theme Editor: si occupa dell'asset manager e non devi non preoccuparti di nulla
- Puoi attivare la modalità di debug: disattiverà l'asset manager, quindi verranno chiamati i veri file css/js dei tuoi temi (ma poi dovrai aggiornare la cache del browser ad ogni caricamento)
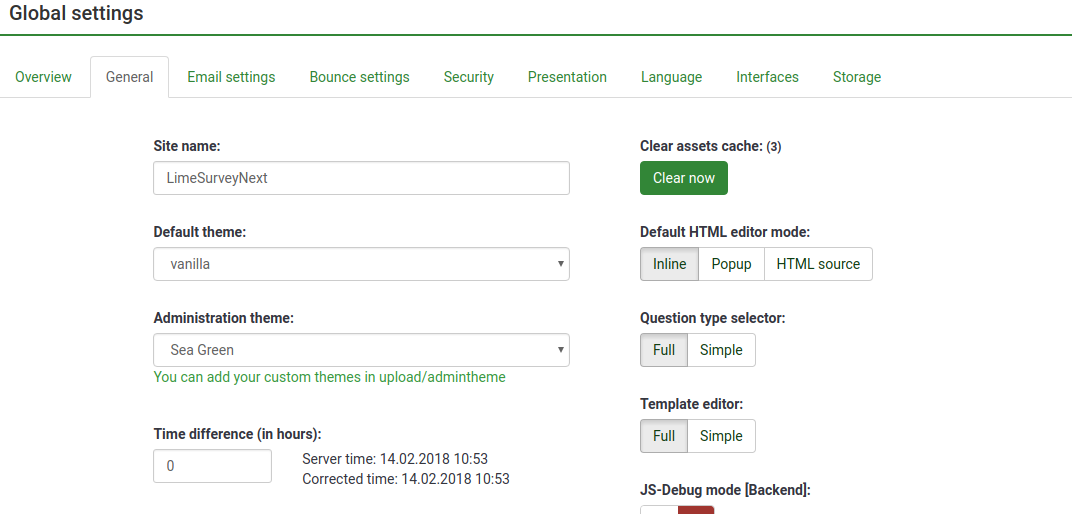
- Puoi aggiornare la cache degli asset: da Impostazioni globali -> Generale -> Cancella cache degli asset
L'utilizzo dell'editor dei temi ti aiuterà a comprendere l'architettura del nuovo motore dei temi.
Inoltre, se la tua personalizzazione è fruttata, fai attenzione alla specificità dei CSS: la maggior parte delle definizioni utilizza il selettore ".fruity" (una delle classi di l'elemento del corpo)
Aggiunta di caratteri personalizzati al mio tema
Il modo più semplice: utilizzare Google Font CDN
Bootswatch Survey Theme utilizza Google Font CDN. Diamo un'occhiata a come funziona: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Quindi il carattere Lato viene utilizzato tramite le regole CSS: https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
corpo {
...
famiglia di caratteri: "Lato";
...
}
Puoi utilizzare qualsiasi carattere Google in questo modo nel tuo tema personalizzato. Ovviamente, dovresti rimuovere il selettore di caratteri dalle opzioni del tuo tema. Elimina quelle righe in options.twig: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230
Utilizzo di caratteri locali
Naturalmente, puoi anche scaricare i file dei caratteri e utilizzarli dal server locale piuttosto che da Google CDN (meglio per la privacy). Per avere un esempio di come farlo, ecco la nostra versione locale del font noto: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
font-family: 'Noto Sans';
font-weight: 300;
font-style: normale;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Puoi utilizzare una definizione molto simile nel file css del tuo tema, quindi copiando il file NotoSans-Regular.ttf nella cartella css/font-src/ del tuo tema.
Quindi, applica quel carattere al tuo corpo (o qualsiasi altro elemento) come sopra e rimuovi il selettore di caratteri dell'opzione predefinita.
Creazione del proprio selettore di font nelle opzioni
Per ora, non è possibile utilizzare facilmente il selettore di font principale per aggiungere il proprio font nelle opzioni. Dobbiamo prima dare la possibilità all'utente finale di caricare pacchetti personalizzati (vedi paragrafo successivo: Uno sguardo al Fruity Font Selector )
Ecco come procedere:
- Aggiungi due font (my_custom_font e my_custom_other_font) nel tuo tema, utilizzando CDN o server locale
- Quindi, nel tuo file css, aggiungi due nuove classi:
.font-my_custom_font {
font-family: 'my_custom_font ';
}
.font-my_custom_other_font {
font-family: 'my_custom_other_font';
}
- Nel file XML del tuo tema, aggiungi un'opzione font (quella predefinita sarà my_custom_font) :
<options>
....
<font>my_custom_font</font>
</options>
- in option.twig, aggiungi il tuo font picker aggiungendo quelle righe (non testato per ora, quindi vieni a lamentarti nel forum se non funziona):
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'> {{ "I miei caratteri personalizzati" | T }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ "Seleziona carattere:" | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% if templateConfiguration.sid non è vuoto o templateConfiguration.gsid non è vuoto %} //Non dovrebbe essere "tema" invece di "template"?
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Ereditare</option> ' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" > Costume</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > Altro</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Ora i tuoi utenti dovrebbero essere in grado di scegliere tra questi due tipi di carattere.
Uno sguardo al Fruity Font Selector
In futuro, daremo la possibilità all'utente finale di caricare i propri pacchetti di risorse, inclusi i pacchetti di font. Renderà molto facile qualsiasi personalizzazione dei caratteri.
Per capire i pacchetti Yii:
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
I pacchetti LimeSurvey sono definiti in file diversi. I pacchetti di caratteri sono definiti qui:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Ad esempio, il pacchetto di font Noto è definito qui:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fonts',
'css' => array(
' noto.css',
),
),
Il file noto.css che contiene è qui:
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Notare la definizione della classe css ".font-noto" alla fine:
@font-face {
font-family: 'Noto Sans';
...
}
...
.font-noto{
font-family: 'Noto Sans';
}
Quindi, in Vanilla Theme, il carattere noto viene utilizzato aggiungendo il pacchetto noto e definendo l'opzione del carattere a noto:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>
....
<add> font-noto</add>
</packages>
<options>
....
<font>noto</font>
</options>
Quindi, il carattere della classe del corpo viene definito utilizzando questo valore:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Naturalmente, il file XML contiene solo i valori predefiniti per la configurazione del tema. Ma in effetti, quei valori sono definiti e letti all'interno del database (tabella "template_configuration" (Domanda: "template_" di "theme_"?) come stringhe json. Il file option.js usa solo il valore del selettore di font della semplice opzione per modificare il valore all'interno del modulo della scheda avanzata: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174
Quindi, quando sarà disponibile la funzionalità "carica pacchetto risorse", sarà facile aggiungere uno script che scansiona tutti i pacchetti di font esistenti per aggiungerli nel selettore.
Aggiunta di opzioni del tema per controllare il posizionamento e la visualizzazione degli elementi del sondaggio
Questo tutorial mostrerà come aggiungere opzioni a un tema esteso per visualizzare gli elementi del sondaggio in varie posizioni. In questo caso, creeremo opzioni del tema per mostrare il titolo del sondaggio in due posizioni diverse.
Crea un tema personalizzato
- Estendi il tema "bootswatch" come descritto sopra.
- Copia custom.css nel tema locale come descritto sopra.
Crea new theme options
- Copia il contenuto di /themes/survey/bootswatch/options/ in /upload/themes/survey/yourThemeName/options/ .
- Apri /upload/themes/survey/yourThemeName/ options/options.twig in un editor e trova "{# Bootstrap Bootswatch theme #}". Direttamente prima del suo genitore<div class='row'> elemento, aggiungi questo:
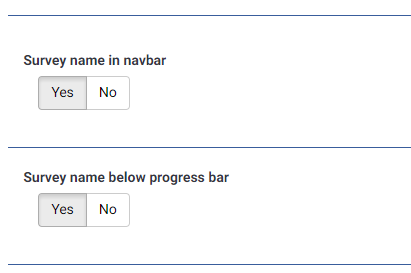
{# Nome sondaggio personalizzato nella barra di navigazione #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Nome del sondaggio nella barra di navigazione</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Sì </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Non!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {# Nome del sondaggio personalizzato sotto la barra di avanzamento #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Nome del sondaggio sotto la barra di avanzamento</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Sì </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Non!</label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Apri /upload/themes/survey/yourThemeName/config.xml e aggiungi due elementi al blocco "opzioni" in modo che assomigli a questo:
<options> <ajaxmode> SU</ajaxmode> ... <surveyname1> SU</surveyname1> <surveyname2> SU</surveyname2> </options>
- Questo dovrebbe darti due nuove opzioni nella schermata Opzioni tema come questa:

- Crea una nuova directory /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Copy /themes/survey/vanilla/ views/subviews/header/nav_bar.twig nella nuova directory.
- Apri /themes/survey/vanilla/views/subviews/header/nav_bar.twig e trova "{# Logo option #}". Al di sotto di questo, modifica l'istruzione IF per il logo/nome del sondaggio, in modo che assomigli a questo:
{# Opzione logo #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% finisci se %} - Aggiungi qualcosa di simile a /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marca { altezza della riga: 60px; dimensione carattere: 32px; }
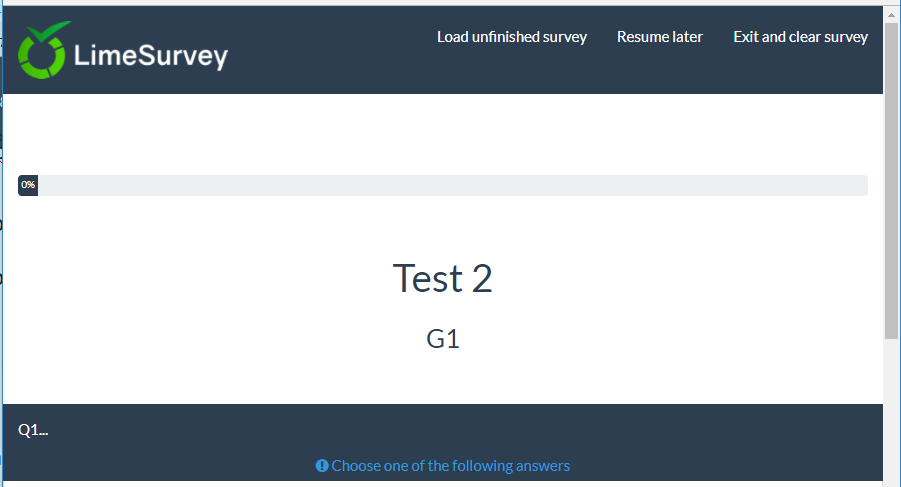
- Imposta l'opzione del tema "Nome del sondaggio nella barra di navigazione" su "Sì"
- Dovresti vedere quanto segue:

Vista modificata per il titolo del sondaggio nella barra di avanzamento
- Crea una nuova directory /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Copia /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig nella nuova directory.
- Apri /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .twig e aggiungi un<h1> elemento per il nome del sondaggio. Quindi sembra così:
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {# Nome sondaggio personalizzato #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# nome gruppo #} {{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Descrizione gruppo #} {{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PRESENTA LE DOMANDE Questa è la parte principale. Renderà ogni domanda per questo gruppo #} <!-- PRESENT THE QUESTIONS --> {% for aQuestion in aGroup.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% endfor %} <!-- Hidden inputs --> {% if aGroup.show_last_group == true %} <input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% if aGroup.show_last_answer == true %} <input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Aggiungi qualcosa di simile a /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marca { line-height: 60ph1.custom-survey-name { margine: 0; text-align: center; }
- Imposta l'opzione del tema "Nome del sondaggio sotto la barra di avanzamento" su "Sì"
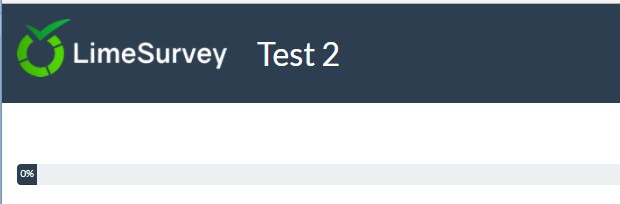
- Dovresti vedere quanto segue:

Download
- Tema esteso di esempio: Media:Test_survey_names.zip
Creazione di un tema da zero
Documentazione in arrivo.
Per ora, solo qualche suggerimento.
Struttura del tema
File e directory
Quando crei un tema da zero, non è necessario rispettare la struttura di file/directory/css/js di Vanilla. Il css/js obbligatorio viene aggiunto dal core (è comunque possibile rimuoverlo se necessario)
Gli unici file che il tuo tema deve avere sono i file di layout:
- layout_global.twig : visualizza le pagine per l'esecuzione del sondaggio
- layout_survey_list.twig : visualizza l'elenco dei sondaggi (se questo tema è impostato come predefinito)
- 'layout_errors.twig' : utilizzato per rendere gli errori che bloccano il rendering del sondaggio. (ID sondaggio errato, gruppo vuoto nel gruppo di anteprima, ecc.)
- layout_user_forms.twig: rende i moduli utente come: token (partecipante al sondaggio) e registrati.
- 'layout_print.twig' : utilizzato per stampare il sondaggio in pdf
- layout_printanswers.twig: stampa le risposte
Il contenuto di quei file, i file che includono o meno, dipende interamente da te. Tutti gli altri file e directory che trovi su Vanilla sono puramente opzionali, sentiti libero di organizzare il tuo codice come preferisci.
Contenuto
Nel layout_global.twig di Vanilla, vedrai che usiamo una variabile chiamata "include_content" per decidere cosa mostrare
layout_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% include './subviews/content/outerframe.twig' con {'include_content': sViewContent } %}
aSurveyInfo.include_content ti dice quale azione è attualmente in corso: mostrare domande? mostra il risultato dell'invio? mostrando chiaro tutto? etc Come puoi vedere, in vanilla, creiamo un file da includere per azione. Quindi, se vuoi conoscere l'elenco delle azioni, controlla la directory di vanilla views/subviews/content e rimuovi l'estensione "twig" : https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig ! N!* main.twig
- optin.twig
- optout.twig
- 'outerframe.twig '
- stamparisposte.ramoscello
- quote.ramoscello
- registra.ramoscello
- salva.ramoscello
- submit_preview.twig
- submit.twig
- userforms.twig
Se hai già creato un file per le versioni 2.x di LimeSurvey, noterai che la maggior parte di essi corrisponde ai vecchi file pstpl per limesurvey 2.x. Ancora una volta, non c'è alcun obbligo per te nel tuo tema di creare quei file, con quei nomi, in questa directory. Ad esempio, potresti semplicemente aggiungere un interruttore gigante in layout_global.twig con l'HTML desiderato per ogni azione.
Il file manifest config.xml
Il manifest del tema contiene le informazioni principali sul tuo tema. Quando installi un tema, il contenuto del manifest verrà caricato nel database, in due diverse tabelle: template e template_configuration. Quindi ogni volta che modifichi il manifest di un tema, devi disinstallarlo e reinstallarlo (o semplicemente reimpostarlo). Poiché questo processo è fastidioso durante lo sviluppo di un tema, è possibile forzare l'utilizzo diretto del file XML anziché delle voci del database. Per fare ciò, in config.php attiva la modalità di debug e 'force_xmlsettings_for_survey_rendering' su true.
La sezione dei metadati
Niente di complesso: solo le informazioni principali sul tuo tema. Verrà inserito nella tabella templates_configuration
<metadata>
<name> the_name_of_your_theme</name>
<title> Il titolo del tuo tema</title>
<creationDate> 16/10/2017</creationDate>
<author> Il tuo nome</author>
<authorEmail> tua@email.org</authorEmail>
<authorUrl> http://www.yourwebsite.org</authorUrl>
<copyright> Il tuo diritto d'autore</copyright>
<license> Licenza del tuo tema</license>
<version> versione del tuo tema</version>
<apiVersion> 3</apiVersion>
<description> Descrizione del tuo tema</description>
<extends> parent_theme</extends>
</metadata>
Alcune osservazioni:
- nome: verrà utilizzato come chiave nel db. Quindi deve essere univoco e non deve avere caratteri speciali (niente spazi). Nota che i casi non saranno presi in considerazione
- Titolo: verrà utilizzato per visualizzare il nome del tuo tema nelle diverse liste. Può avere caratteri speciali
- descrizione: verrà utilizzato nell'elenco principale del tema del sondaggio. Può contenere caratteri speciali e persino codice HTML utilizzando
- extends: opzionale, definisce i temi principali. Quindi se un file non è presente in questo tema (twig/js/css/jpg, ecc.) lo cercherà nel tema principale
La sezione dei file
Questo è importante. Verrà inserito nella tabella template_configuration, nel campo files_css, files_js, files_print_css come array json.
Ad esempio: la sezione dei file del tema Material Premium:
<files>
<css>
<add> css/bootstrap-material-design.css</add>
<add> css/ripples.min.css</add>
<replace> css/ajaxify.css</replace>
<replace> css/tema.css</replace>
<replace> css/custom.css</replace>
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace> script/theme.js</replace>
<replace> script/ajaxify.js</replace>
<add> script/material.js</add>
<add> script/ripples.min.js</add>
<replace> script/custom.js</replace>
</js>
<print_css>
<add> css/print_theme.css</add>
</print_css>
</files>
Tutti i file CSS/JS presenti in questa sezione verranno caricati all'avvio del sondaggio (in modalità ajax. Se la modalità ajax è disattivata, ovviamente tutti i file vengono ricaricati ad ogni pagina).
Verranno aggiunti a un pacchetto di risorse Yii in base al nome del tema. Quindi, quando Asset Manager è attivo (la modalità di debug è disattivata), quei file verranno copiati nella directory tmp con il resto del tema (quindi puoi utilizzare il percorso relativo in CSS e JS per raggiungere i file di immagine).
Informazioni sul gestore patrimoniale in Yii: https://www.yiiframework.com/wiki/148/understanding-assets
Informazioni sui pacchetti in Yii: http://www.yiiframework.com/doc/api/1.1 /CClientScript#dettaglio-pacchetti
Useranno il sistema ereditario. Significa che se aggiungi un file CSS/JS a un tema, ma non è presente nel tema, il motore esaminerà tutti i temi madre di questo tema e utilizzerà il primo che trova. Quindi, se un utente estende il tuo tema tramite l'editor del tema, tutti quei file verranno ereditati nel suo tema. Le parole chiave si riferiscono a questo sistema di eredità.
- add : aggiungerà il file al tema, ea tutti i suoi temi ereditati
- replace: sostituirà il file del suo tema madre
- rimuovi: rimuoverà il file da qualsiasi pacchetto, anche il pacchetto principale (dalla versione 3.14)
Poche osservazioni su queste parole chiave:
Suggerimenti per l'ereditarietà
Come spiegato prima, la parola chiave "add" può fare riferimento a un file che si trova in uno dei temi madre. Quindi puoi "aggiungere" un file in questa sezione, e ancora non avere questo file nel tuo tema, ma in uno dei suoi temi genitori. Il motore esaminerà tutti i suoi temi principali e utilizzerà il primo che trova. Se non riesce a trovare il file e la modalità di debug è attiva nella configurazione e la modalità di debug del frontend js è attiva nell'impostazione globale, un messaggio nella console ti avviserà. Ad esempio: se aggiungiamo un my_theme:<add> css/unexisting.css</add> , nella console vedremo:
(¯`·._.·(¯`·._.· Errore di configurazione del tema ·._.·´¯)·._.·´¯)
Impossibile trovare il file 'css/unexisting.css' definito nel tema 'my_theme'Se la modalità di debug è disattivata, non verrà visualizzato alcun errore. Il motore ignorerà semplicemente le istruzioni add errate.
Quando usare aggiungi, quando usare sostituisci, quando posso semplicemente lasciarlo al tema principale?
Primo: aggiungere e sostituire sono la stessa parola chiave. Puoi usare l'uno o l'altro, il motore farà lo stesso. Sono distinti per i lettori umani, quindi capiscono qual era la tua intenzione.
Non puoi aggiungere un file con lo stesso nome del tema madre: lo sostituirà sempre. ad esempio: se hai un file chiamato "my_mother_theme/foo.css" e aggiungi un file chiamato "foo.cs" nel tema figlia, solo "figlia_theme/foo.css" verrà aggiunto al tema. Se vuoi mantenere "my_mother_theme/foo.css", basta scegliere un altro nome per "figlia_theme/foo.css", come "figlia_tema/bar.css". Quindi la parola chiave "aggiungi" può essere utilizzata come parola chiave "sostituisci".
Se ti chiedi perché: questo rende molto più semplice la generazione automatica del tema ereditato, la copia della sezione del file funziona immediatamente (non è necessario rinominare "aggiungi" in "sostituisci" quando si estende il file).
Per chiarire, prendiamo l'esempio di Fruity. Qui la sua sezione del file css:
<css>
<add> css/variazioni/sea_green.css</add>
<replace> css/animate.css</replace>
<replace> css/tema.css</replace>
<replace> css/custom.css</replace>
</css>
Se guardi al file custom.css in fruity, è esattamente uguale a quello vanilla. Potremmo eliminare il file custom.css all'interno di fruity, verrebbe caricato quello di vanilla. Potremmo rimuovere la dichiarazione<replace> CSS personalizzato</replace> dal Fruity manifest, verrà utilizzata l'istruzione da vanilla e verrà caricato il file vanilla custom.css.
Allora perché usiamo la dichiarazione<replace> CSS personalizzato</replace> all'interno del manifesto fruttato? La risposta è semplice: perché vogliamo che l'utente finale sia in grado di estendere il tema fruttato, modificare il file nel suo tema locale e caricare questo file modificato dal suo tema ereditato. Per capire basta estendere fruity e dare un'occhiata al tema esteso. Il tema esteso non ha nemmeno il file custom.css. Quindi verrà utilizzato quello di fruttato. Ma: se l'utente crea questo file nel tema esteso (facendo clic su "estende" nell'editor del tema), questo file verrà caricato dal suo tema.
Quindi in generale:
se crei un tema da zero senza estendere alcun tema, usa semplicemente l'istruzione add per aggiungere i tuoi file css/js. Facile.
se crei un tema che estende un altro tema e non vuoi che gli utenti siano in grado di estendere il file css/js dal tema madre: non usare l'istruzione add nel tuo manifest. I file verranno comunque caricati dalla configurazione del tema madre.
se crei un tema che estende un altro tema e vuoi sostituire un file dal tema madre: usa la parola chiave replace (la parola chiave add avrà lo stesso risultato)
se crei un tema che estende un altro tema, se non sostituisci un dato file da css/js, ma vuoi che gli utenti siano in grado di estendere questo file: allora usa l'istruzione "replace" nel tuo manifest per questa vita. Anche se non si sostituisce il file, utilizzando la parola chiave replace nel manifest: si consente all'utente di farlo se lo desidera.
Solo quest'ultimo caso ha bisogno di un po' di ginnastica mentale per capire, tutti gli altri casi sono banali.
Puoi anche registrare file CSS e JS direttamente dal codice twig. Questi file verranno caricati solo quando viene richiesto il file twig. Se vuoi che gli utenti possano ereditare quei file JS/Css dall'editor del tema, ricordati di usare le funzioni Template:RegisterTemplateCssFile('my style.css') e Template:RegisterTemplateScript('my script.js') . Se non usi queste funzioni, il tuo tema potrebbe funzionare, ma l'ereditarietà su di esso verrà interrotta. È la stessa logica della funzione Template:Image('my picture.jpg')
La parola chiave remove
La parola chiave remove è disponibile solo dalla versione 3.14. Con questo, puoi rimuovere qualsiasi css/file da qualsiasi pacchetto, anche quelli principali. Viene utilizzato nel tema Material Premium per rimuovere i file di Awseome Bootstrap Checkbox:
<remove> awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
quindi dovresti usare la stessa sintassi del file del pacchetto (ad esempio: "awesome-bootstrap-checkbox.css" da solo senza il percorso della cartella non funzionerebbe). Troverai l'elenco completo dei pacchetti principali e dei loro file in /application/config/packages.php e config/third_party.php. Ad esempio, per awesome-bootstrap-checkbox.css: https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
Un altro modo per trovare il nome esatto da utilizzare nel tag di rimozione è attivare l'asset manager (disattivando la modalità di debug o impostando 'use_asset_manager'=>true nella configurazione). Quindi, il percorso da utilizzare sarà quello subito dopo la directory casuale nella directory tmp. Ad esempio, per awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
File da non rimuovere:
jquery-3.1.1.min.js : necessario
jquery-migrate-3.0.0.min.js : necessario
survey.js : necessario
moment-with-locales.min.js : necessario per il tipo di domanda sulla data (e qualche altro credo)
em_javascript.js : necessario per tutti i javascript ExpressionScript
La sezione delle opzioni
Questa sezione è relativa all'opzione del tuo tema. Verrà utilizzato per alimentare le "opzioni" archiviate della tabella template_configuration come un array json.
Ulteriori informazioni
Alcune note
NOTA: se modifichi il file XML di un tema, devi disinstallare e reinstallare il tema in modo che venga preso in considerazione.
NOTA: per evitarlo, si può forzare l'uso dell'XML piuttosto che del DB. In config.php attiva la modalità di debug e decommenta:
'force_xmlsettings_for_survey_rendering' => true, // Rimuovi il commento se vuoi forzare l'uso del file XML piuttosto che del DB (per facilitare lo sviluppo del tema)
Attenzione: tutto verrà caricato dall'XML (opzioni incluse, ecc.)
NOTA: se modifichi manualmente i file CSS/JS (senza utilizzare l'editor dei temi) e se la modalità di debug è disattivata, ora puoi forzare lo svuotamento dell'asset. In "Impostazioni globali", "scheda Generale", fai clic sul pulsante "Cancella cache risorse".
NOTA: se si rimuove la sezione