Nouveau système de modèles dans LS3.x
From LimeSurvey Manual
Introduction
Attention : dans les versions précédentes de LimeSurvey, les fichiers qui définissent l'apparence de l'enquête, la manière dont l'enquête est présentée en termes de couleurs, de polices, de mise en page et (certains) de comportement, étaient appelés « modèle ». En raison de nouvelles connaissances, cela s'appelle désormais un « thème », tandis que le modèle est réservé aux exemples d'enquêtes.
Sur cette page, vous apprendrez comment :
- Utilisez le nouveau système de thèmes de LimeSurvey 3.0.
- Utilisez l'héritage pour gérer vos propres thèmes.
- Ajoutez une image à votre thème
- Gérez les options de thème pour vos enquêtes et groupes d'enquêtes.
LimeSurvey 3 introduit un nouveau système de moteur de thème complet, basé sur Twig 1.29, Bootstrap, et permettant l'héritage de thème et les options de thème. Il supprime complètement l’ancien système de mots-clés de remplacement. Alors désormais, 100 % du HTML frontend peut être personnalisé. Par exemple, dans l'ancien système de thèmes, il y avait un mot-clé {ASSESSMENTS} qui était remplacé par le HTML de l'évaluation au moment de l'exécution. Un concepteur de thème n'avait aucun moyen de personnaliser ce code HTML (autre que l'utilisation de JavaScript). Maintenant, il existe un fichier appelé évaluations.twig qui contient la logique (écrite en Twig) pour générer ce HTML. Dans ces pages, nous vous expliquerons comment utiliser ce nouveau moteur de thème.
Modification à l'aide de l'interface d'administration
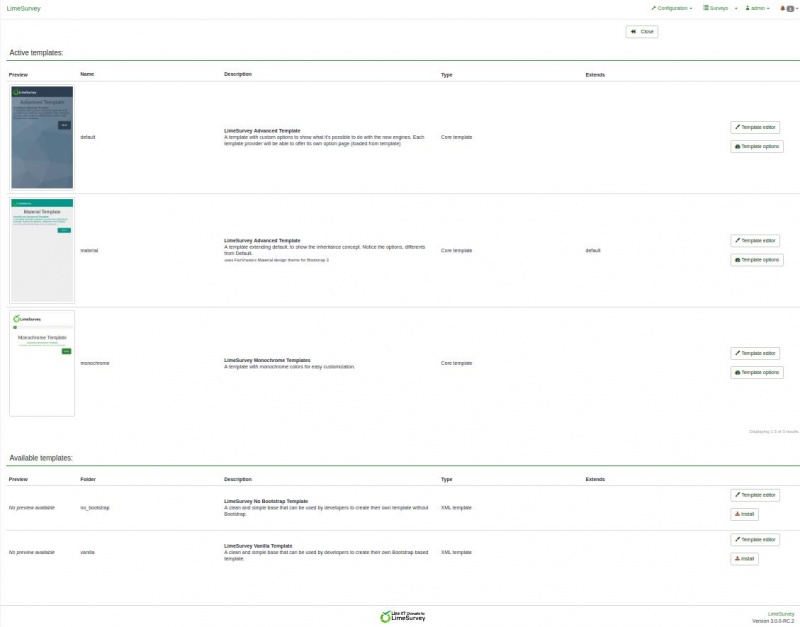
theme list
Sur le tableau de bord d'administration, il y a maintenant une boîte pour accéder à la liste des thèmes :

La liste est divisée en 5 colonnes :
- un aperçu du thème : c'est juste un fichier image appelé « aperçu.png » à la racine du thème
- le « titre » du thème comme spécifié dans le manifeste (config.xml à la racine du thème)
- la description du thème : une chaîne définie dans son manifeste
- le type de thème : Thème principal (fourni avec LimeSurvey), Thème utilisateur (ajouté dans le répertoire d'upload), thème XML (non chargé dans la base de données)
- Extension : si le thème étend un autre thème, son nom sera indiqué ici
- Quelques boutons d'action:
- Installer: il chargera le manifeste d'un thème pour l'ajouter à la base de données et le rendre disponible pour la sélection au niveau de l'enquête
- Désinstaller : cela supprimera les entrées de configuration d'un thème dans la base de données
- Éditeur de thème : il vous redirigera vers l'éditeur de thème
- Option Thème : elle vous mènera à la configuration globale des options du thème
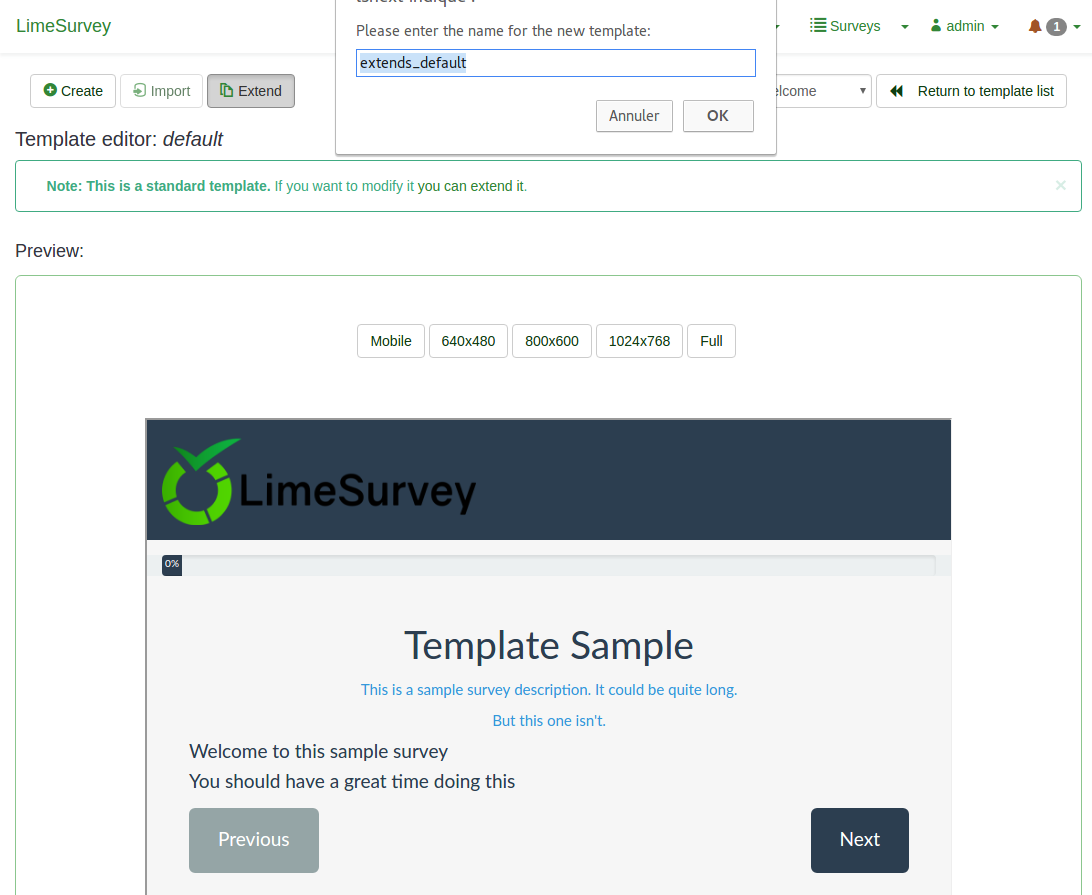
Éditeur de thème
L'éditeur de thème a été conservé aussi proche que possible de celui d'origine. Ainsi, lorsque vous ouvrez un thème principal, vous ne pouvez pas le modifier. Mais maintenant, au lieu d'un bouton « copier », vous avez un « bouton étendre ».

Un aperçu rapide du concept d'héritage de thème
Dans LS3, un thème peut désormais hériter d'un autre thème, il peut « étendre » un autre thème. Cela signifie que le répertoire du thème sera pratiquement vide, il ne contiendra que les fichiers (vues, feuilles de style, scripts, ressources etc.) qui diffèrent de ceux d'origine. Ce faisant, il vous sera facile de créer une flotte de thèmes pour vos différents utilisateurs sans avoir à gérer beaucoup de thèmes différents. Par exemple : vous pouvez avoir votre propre thème fait maison, puis une version pour une entreprise (avec son logo, son style, peut-être un lien vers son site internet en pied de page etc.), une autre version pour une autre entreprise etc. Si alors vous mettez à jour le CSS ou la mise en page globale de votre thème personnalisé, tous les thèmes qui en héritent seront mis à jour automatiquement. A noter que l'héritage est récursif : un thème peut étendre un thème qui en étend un autre etc.
Nouveautés dans l'interface utilisateur
Pour étendre le thème Monochrome de LimeSurvey, allez dans la liste Thème, cliquez sur le bouton « Theme Editor » du thème Monochrome. Cliquez ensuite sur « étendre » et validez le nouveau nom « extends_monochrome ».
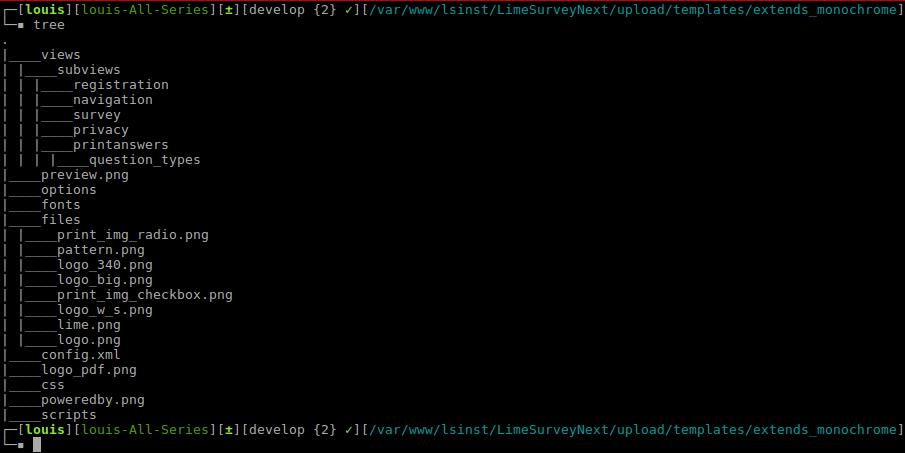
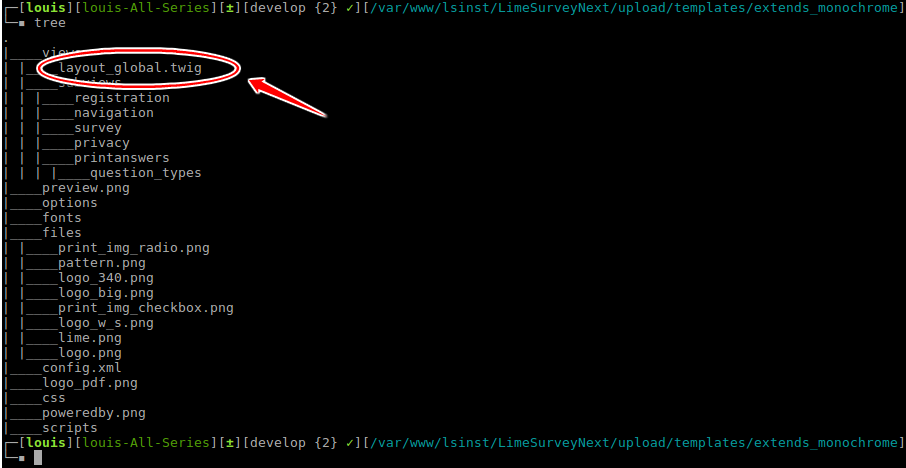
Si vous allez maintenant dans le répertoire de téléchargement (avec votre client fichier/ftp), vous verrez qu'un nouveau répertoire a été créé : upload/themes/extends_monochrome Il contient un fichier XML et des répertoires , mais la plupart des répertoires sont vides. Il n'a ni vues, ni CSS, ni JS. Mais vous pouvez toujours sélectionner ce thème comme un thème normal dans une enquête et il ressemblera exactement au thème monochrome.

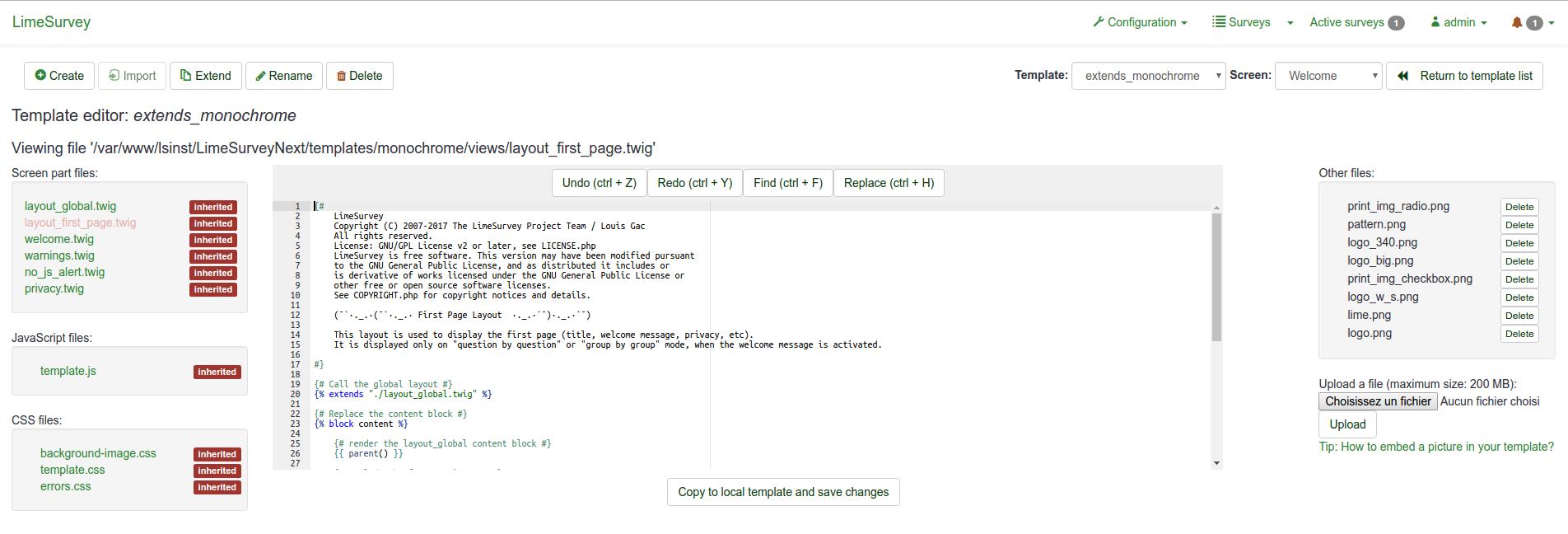
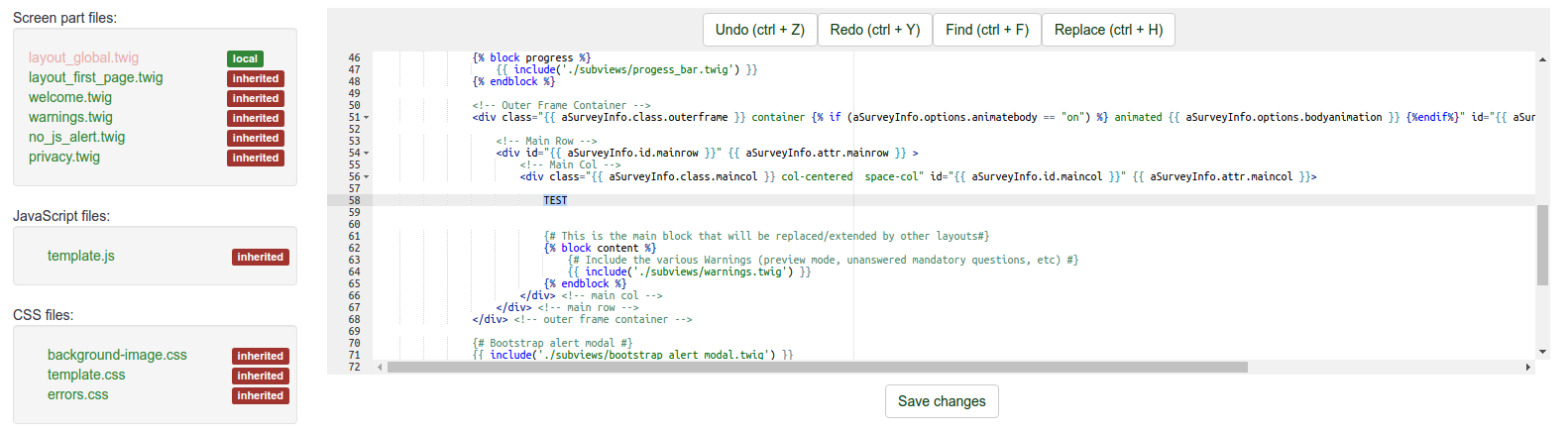
L'éditeur de thème pour le thème extends_monochrome ressemble à ceci :

Il n'y a pas de grande différence avec l'ancien éditeur de thème. Listons les principaux :
- Le mot-clé inherited dans la liste des fichiers. Cela signifie que le fichier n'est pas présent dans le répertoire du thème et que le fichier du thème d'origine sera utilisé.

- L'éditeur principal ( ACE editor ) affiche le contenu du fichier sélectionné. Les fichiers contiennent non seulement du HTML, CSS ou JS, mais également des instructions Twig. Ces instructions Twig nous donnent la possibilité d'appliquer une certaine logique aux vues thématiques qui étaient auparavant situées profondément dans le noyau et qui peuvent désormais être personnalisées.
center|Some twig code, pour la liste d'enquête
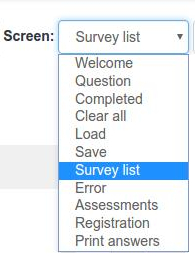
- C'est pourquoi vous avez maintenant plus de types d'écran disponibles dans le sélecteur déroulant du menu supérieur. Vous remarquerez des pages telles que « Liste d'enquêtes », « Charger », « Enregistrer », « Erreur », « Inscription », « Évaluations », « Imprimer les réponses » qui n'étaient pas disponibles auparavant ou que vous ne pouviez pas vraiment être personnalisé avant.

- Le lien 'tip' au bas de la liste des fichiers vous donne la manière Twig d'ajouter une image dans votre HTML
- Le bouton 'enregistrer les modifications' devient un bouton Copier vers le thème local et enregistrer les modifications

Exemple rapide : ajouter une image
Le bouton Copier vers le thème local et enregistrer les modifications fera exactement ce qu'il dit : si vous modifiez quelque chose à l'intérieur du fichier et que vous cliquez ensuite sur ce bouton, il copiera le fichier dans le thème que vous modifiez, et enregistrez vos modifications.
Par exemple : cliquez sur le fichier layout_global.twig, puis juste avant le contenu du bloc ( {% block content %}) ajoutez le texte « TEST » et cliquez sur le bouton. Vous pouvez voir que l'étiquette du fichier est passée de « hérité » à « local » et maintenant le bouton est un simple bouton enregistrer les modifications.

Si vous ouvrez un explorateur de fichiers et allez dans le répertoire upload/themes/extends_monochrome/views/, vous verrez qu'il ne contient qu'un seul fichier, le fichier layout_global.twig et que la chaîne « TEST » s'y trouve.

Maintenant, au lieu d'ajouter un texte aléatoire, nous allons ajouter une image. Si vous cliquez sur le lien du conseil, il vous dira :
Pour utiliser une image dans un fichier .twig :
{{ image('./files/myfile.png', 'alt-text for my file', {"class": "myclass" }) }}
Si vous avez lu la documentation de Twig (et vous auriez dû le faire à ce stade), vous savez que Template:Function( ) fera écho au résultat d'une fonction à l'écran. Ici, la fonction est image( ).
Si vous ne comprenez pas le code : ne vous inquiétez pas, vous n'avez pas besoin de savoir comment cela fonctionne, mais pourquoi le faire utilisez-le et comment l'utiliser.
Vous devez utiliser la fonction image() pour deux raisons :
- La fonction image parcourt le thème pour trouver l'image. Si le thème sur lequel vous travaillez est étendu à un autre thème et si vous copiez le fichier à l'endroit où vous avez inséré l'image localement, mais que cette image n'est pas copiée dans le thème local, elle parcourra l'arborescence d'héritage du thème pour trouver où cette image est.
- Elle utilisera le gestionnaire d’actifs, ce qui améliorera les performances de votre thème. Consultez la documentation de Yii Asset Manager pour plus d'informations à ce sujet : http://www.yiiframework.com/wiki/148/understanding-assets/
Donc, pour ajouter une image à votre thème :
- téléchargez-la simplement comme d'habitude avec le téléchargeur de fichiers sur la droite, puis ajoutez-la là où vous le souhaitez dans n'importe quel fichier twig :
{ { image('./files/monfichier.png') }}
- Si vous souhaitez ajouter un texte alternatif pour votre image (pour les lecteurs d'écran et la validation HTML), ajoutez :
Template:Image('./files/myfile.png'), ''' 'mon texte alternatif' ' ''
- Si vous souhaitez ajouter un attribut de classe et y ajouter un identifiant :
{{ image('./files/myfile.png'), 'mon texte alternatif', {"class": "a_nice_css_class », « id » : « any_id »} }}
Quelques choses sur notre liste de choses à faire
- Donner aux utilisateurs la possibilité de télécharger un fichier d'aperçu personnalisé à partir de l'éditeur lui-même
- Ajouter un bouton pour supprimer le fichier local et revenir à instruction héritée
- Copiez uniquement l'image utilisée dans les fichiers CSS (en les listant dans le manifeste en tant que fichier à copier)
- Rappelez quel thème étend celui actuel (le cas échéant)
Options du thème
Une autre nouveauté de LS3 est la page d'options du thème. Comme nous le verrons plus tard, les créateurs de thèmes peuvent créer leurs propres options et même leur propre page d'options d'administration. Ici, nous verrons rapidement comment fonctionne la page d'options des Core Themes. Pour accéder aux options du thème au niveau global : cliquez sur « options du thème » dans la liste des thèmes
Options avancées
QS:Éditeur de thème - options avancées
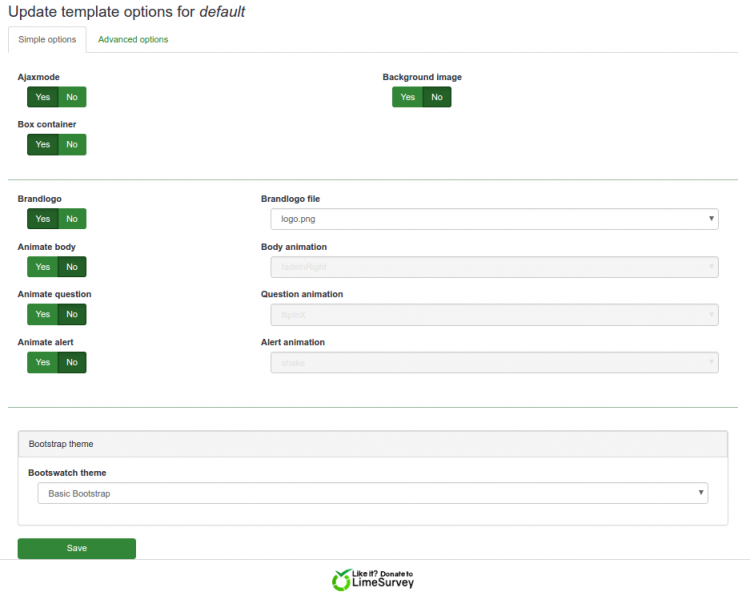
Options simples
La page d'option Simple provient du modèle lui-même. Il est réalisé via un fichier twig et du javascript dans le répertoire /options du thème : https://github.com/LimeSurvey/LimeSurvey/tree/develop/templates/default/options (Lien brisé)

La page d'options simples remplit simplement les entrées du formulaire avancé. Vous pouvez le voir en activant ou désactivant un paramètre dans la page simple et voir comment l'entrée associée dans le formulaire avancé est modifiée en conséquence. Par exemple, dans les options simples du modèle par défaut, si vous changez le thème Bootswatch en « Darkly » puis cliquez sur l'onglet des options avancées (même sans enregistrer), vous verrez que le champ « Cssframework Css » est passé de
{"remplacer": "css/bootstrap.css","css/flatly.css"}
à
{"replace": "css/bootstrap.css","css/darkly.css"}
Voici les différentes options simples pour les thèmes Core :
- Mode Ajax : La page suivante doit-elle être chargée via ajax (plus rapide) ou via le rechargement de page (mieux à des fins de débogage)
- Image de fond : si défini sur Oui, l'image appelée pattern.png sera chargée (sera remplacée par un sélecteur de fichier dans Master)
- Box conteneur : si défini sur Non, les questions ne seront pas contenues dans une boîte (vous pouvez donc utiliser de grands tableaux plus grands que la largeur de l'écran)
- Brandlogo: si défini sur non, le nom de l'enquête sera affiché dans la barre supérieure, sinon, vous pouvez sélectionner l'une des images dans le répertoire de fichiers à utiliser comme image de logo.
- Animer le corps : si défini sur oui, vous pouvez choisir l'une des animations à appliquer lorsque le corps de l'enquête est chargé
- Animer la question : idem avec les questions
- Animer les alertes : idem avec les alertes
- Bootstrap theme: ici, vous pouvez choisir un thème Bootstrap à charger. Ils viennent de Bootswatch https://bootswatch.com/3/
La bibliothèque utilisée pour les animations est animate.css : https://daneden.github.io/animate.css/
Bien sûr, un fournisseur de thèmes peut ajouter sa propre bibliothèque d'animation ou aucune bibliothèque d'animation du tout.
Système d'héritage
Dans la partie précédente, nous avons vu qu'un thème pouvait en prolonger un autre. Une configuration de thème peut également hériter d'une autre configuration de thème. Cela signifie que pour un thème donné, vous pouvez avoir une configuration à
- niveau global (celui que l'on vient de voir accessible depuis la liste des thèmes)
- au niveau du groupe d'enquête
- un dernier au niveau de l'enquête.
Chaque paramètre d'un certain niveau peut hériter du niveau supérieur : héritage du groupe d'enquête. Voyons d’abord le niveau du groupe d’enquête.
Au niveau du groupe d'enquête
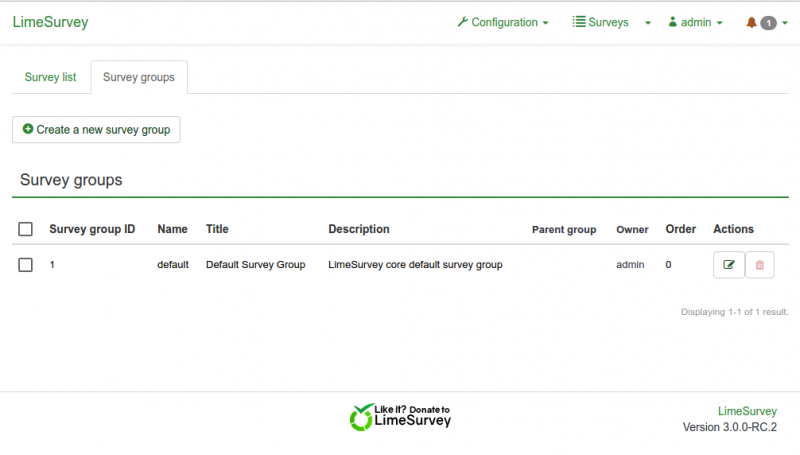
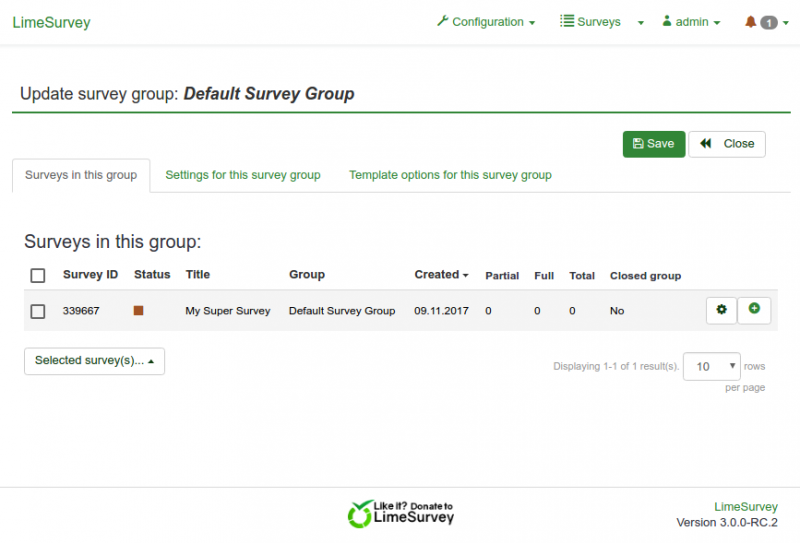
En effet, l’une des autres grandes nouveautés du LS3 est le système de groupes d’enquête. Vous pouvez désormais créer différents groupes pour organiser vos enquêtes. Pour y accéder, rendez-vous dans la liste des enquêtes puis cliquez sur l'onglet groupe d'enquête :

Dans cette liste, vous disposez de deux boutons d'action. Si le groupe est vide, vous pouvez le supprimer. Sinon, vous pouvez toujours le modifier. En cliquant sur le bouton Modifier, vous accédez à la page de configuration du groupe d'enquête :

Le troisième onglet de cette page s'appelle « Options de modèle pour ce groupe d'enquête ». Si vous cliquez dessus, vous verrez la même liste de thèmes que dans la liste des thèmes, sauf qu'ici seul le bouton d'option est visible (l'éditeur de thèmes n'est accessible que depuis la liste principale).
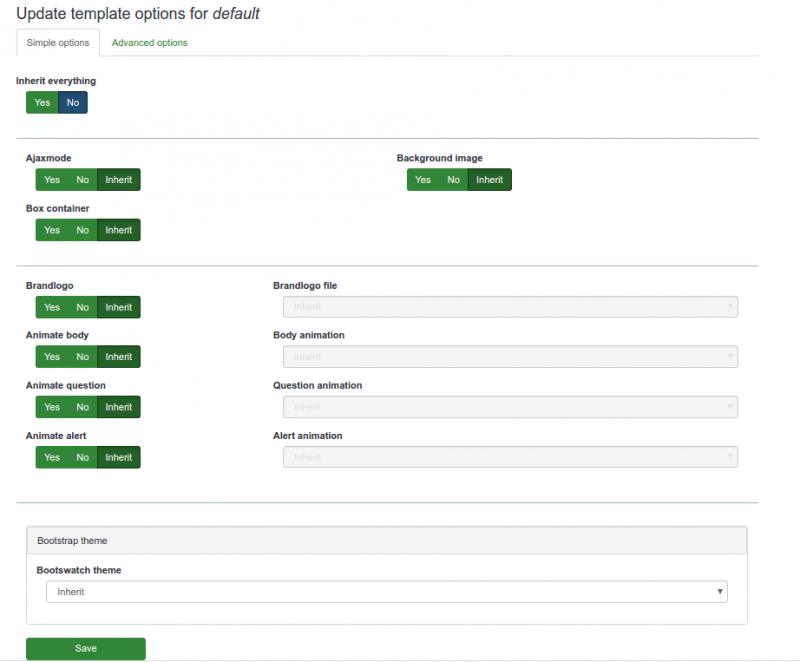
Maintenant, si vous cliquez sur l'option Modèle par défaut, vous verrez ceci :
- Tout hériter signifie que toute la configuration sera héritée du niveau de configuration Global.
- Si vous allez sur la page des options avancées, vous verrez que tous les champs sont configurés pour hériter.
- Si vous cliquez sur "non" pour "Tout hériter" dans la options simples, vous verrez à nouveau une page très similaire à la page des options globales. La seule différence est que pour chaque champ, vous pouvez le définir sur oui, non ou hériter ; et chaque sélecteur déroulant a une valeur « hériter ».

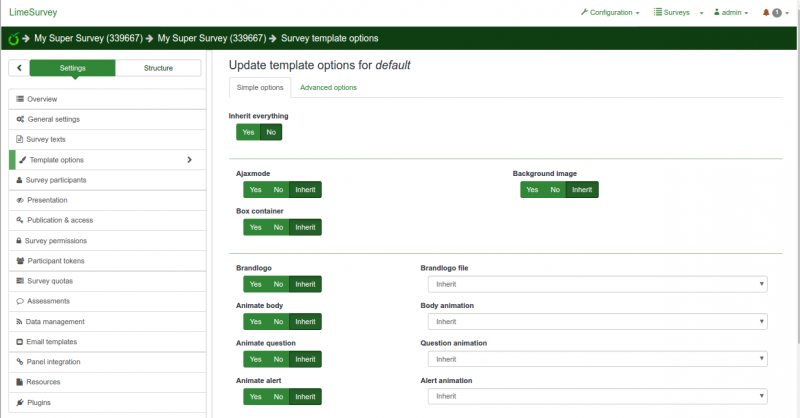
Au niveau de l'enquête
Lors de la modification d'une enquête, dans le menu de la barre de gauche, vous verrez une nouvelle entrée « Options du thème ». Il vous mènera à la page d'options du Thème sélectionné pour l'enquête en cours. Vous retrouverez le même système d'héritage que dans le groupe d'enquête, mais cette fois, hériter signifie que le paramètre sera hérité du groupe d'enquête de l'enquête.

Exemple de cas d'utilisation
Disons que vous utilisez un seul thème pour différentes entreprises (A et B). Vous définissez vos options de favoris au niveau global (ex : ajax activé, animation du corps avec un slide in, alertes avec un pouls). Ensuite, vous créez un groupe d'enquêtes pour chaque entreprise : un groupe d'enquêtes pour l'entreprise A qui hébergera toutes les enquêtes de cette entreprise, et un groupe d'enquêtes pour l'entreprise B qui hébergera toutes les enquêtes de l'entreprise B. À ce niveau, vous définirez le logo et l'arrière-plan uniquement, et vous laisserez les autres options hériter. Ainsi, toutes les enquêtes du groupe A utiliseront le logo de l'entreprise A, et toutes les enquêtes du groupe B le logo de l'entreprise B. Pour l'une des enquêtes de l'entreprise A, vous pourrez utiliser un fond différent en rapport avec le sujet. de l'enquête : il vous suffit de changer le fond dans les options au niveau de l'enquête. Si quelqu'un dans l'entreprise B vous dit que l'alerte pulsée est trop agressive et qu'il préférerait quelque chose de plus fluide comme un fondu entrant, il vous suffit de modifier l'animation d'alerte au niveau du groupe d'enquête B et toutes les enquêtes de ce groupe utiliseront désormais cette animation. Si l'entreprise A change de logo, vous pouvez le changer au niveau du groupe d'enquête A, et toutes les enquêtes de ce groupe utiliseront le nouveau logo.
FAQ sur la personnalisation du thème
Vous trouverez ici quelques réponses aux questions qui ont été posées sur le forum et qui pourraient vous aider à personnaliser votre thème.
Personnalisation CSS/JS : affaire avec le gestionnaire d'actifs ("pourquoi mes modifications ne sont-elles pas appliquées ?")
Si vous essayez de mettre à jour le CSS/JS d'un thème en éditant directement le code avec votre éditeur préféré, vous pourriez être surpris que vos modifications ne soient pas appliquées.
Depuis la version 2.50, LS utilise le gestionnaire d'actifs Yii :
Documentation Yii sur les actifs
Il déplace les fichiers CSS/JS d'un thème vers un sous-répertoire tmp/ avec une chaîne aléatoire (ex : "tmp/1ef64ml/"). Ainsi, si vous apportez une modification à un fichier css/js et que vous l'indiquez au gestionnaire d'actifs, les fichiers sont copiés dans un nouveau sous-répertoire avec un nouveau nom afin que le cache du navigateur de l'utilisateur soit mis à jour et qu'il voie le nouveau css/js. . Sinon, ils devraient vider le cache de leur navigateur.
Voici les liens CSS dans l'en-tête lorsque le gestionnaire d'actifs est activé :
![]()
Comme vous pouvez le voir, ils font tous référence aux sous-dossiers tmp/.
Voici les liens CSS dans l'en-tête lorsque le gestionnaire d'actifs est désactivé :
![]()
Comme vous pouvez le voir, ils pointent vers les vrais fichiers du thème.
Ainsi, lorsque vous éditez le CSS/JS d'un thème, vous avez plusieurs possibilités :
- Vous pouvez utiliser l'éditeur de thème LS : il s'occupe du gestionnaire d'actifs et vous n'êtes pas obligé de le faire. ne vous inquiétez de rien
- Vous pouvez activer le mode débogage: cela désactivera le gestionnaire d'actifs, donc les vrais fichiers css/js de vos thèmes sont appelés (mais vous devez ensuite actualiser le cache de votre navigateur à chaque chargement)
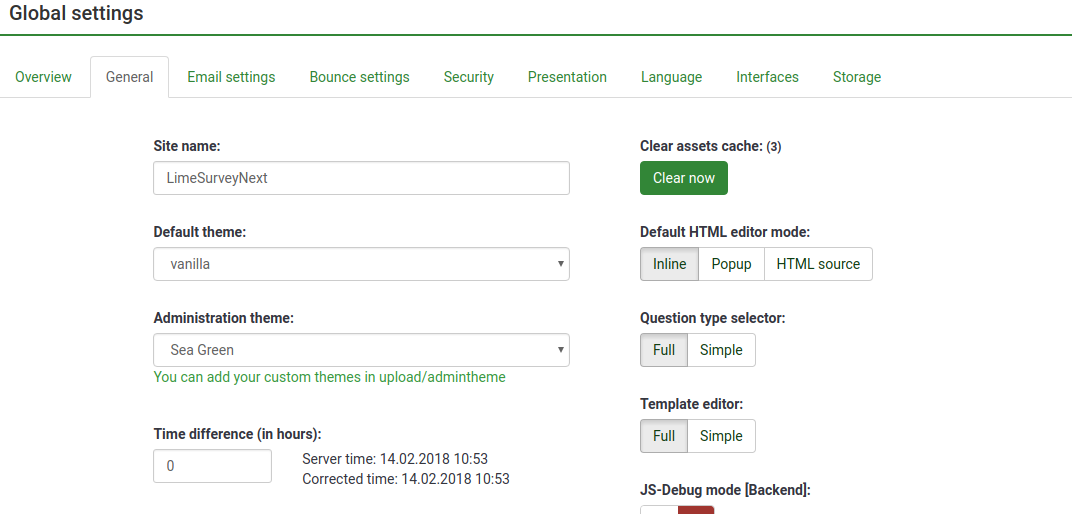
- Vous pouvez actualiser le cache des actifs : depuis Paramètres globaux -> Général -> Effacer le cache des actifs
L'utilisation de l'éditeur de thème vous aidera à comprendre l'architecture du nouveau moteur de thème.
De plus, si vous personnalisez fruity, faites attention aux spécificités CSS : la plupart des définitions utilisent le sélecteur ".fruity" (une de la classe des l'élément corps)
Ajouter des polices personnalisées à mon thème
Le moyen le plus simple : utiliser Google Font CDN
Bootswatch Survey Theme utilise Google Font CDN. Voyons comment cela fonctionne : https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/bootswatch/css/variations/flatly.min.css
@import url("https://fonts.googleapis.com/css?family=Lato:400,700,400italic");
Ensuite, la police Lato est utilisée via les règles CSS : https://github.com/thomaspark/bootswatch/blob/master/dist/flatly/bootstrap.css#L72
corps {
...
famille de polices : "Lato" ;
...
}
Vous pouvez utiliser n’importe quelle police Google de cette façon dans votre thème personnalisé. Bien entendu, vous devez supprimer le sélecteur de police des options de votre thème. Supprimez ces lignes dans options.twig: https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.twig#L209-L230
Utilisation de la police locale
Bien sûr, vous pouvez également télécharger les fichiers de polices et les utiliser depuis le serveur local plutôt que depuis Google CDN (meilleur pour la confidentialité). Pour avoir un exemple de comment procéder, voici notre version locale de la police noto : https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/assets/fonts/noto.css
@font-face {
famille de polices : 'Noto Sans';
poids de la police : 300 ;
style de police : normal ;
src: url('./font-src/Noto/NotoSans-Regular.ttf');
}
...
Vous pouvez utiliser une définition très similaire dans le fichier CSS de votre thème, puis en copiant le fichier NotoSans-Regular.ttf dans le dossier css/font-src/ de votre thème.
Ensuite, appliquez cette police à votre corps (ou à tout autre élément) comme ci-dessus et supprimez le sélecteur de police d'option par défaut.
Créer votre propre sélecteur de police dans les options
Pour l'instant, vous ne pouvez pas facilement utiliser le sélecteur de police principal pour ajouter votre propre police dans les options. Nous devons d'abord donner la possibilité à l'utilisateur final de télécharger des packages personnalisés (voir le paragraphe suivant : Un aperçu du sélecteur de polices Fruity)
Voici comment procéder :
- Ajoutez deux polices (my_custom_font et my_custom_other_font) dans votre thème, en utilisant le CDN ou le serveur local
- Puis, dans votre fichier css, ajoutez deux nouvelles classes :
.font-my_custom_font {
font-family : 'my_custom_font ';
}
.font-my_custom_other_font {
font-family : 'my_custom_other_font';
}
- Dans le fichier XML de votre thème, ajoutez une option de police (celle par défaut sera my_custom_font) :
<options>
....
<font>ma_fonte_personnalisée</font>
</options>
- dans option.twig, ajoutez votre sélecteur de polices en ajoutant ces lignes (non testé pour l'instant, alors venez vous plaindre sur le forum si cela ne fonctionne pas) :
<div class='row ls-space margin top-15 bottom-15 action_hide_on_inherit'>
<hr/>
</div>
<div class='row action_hide_on_inherit'>
<div class='col-sm-12'>
<div class='panel panel-default'>
<div class='panel-heading'> {{ "Mes polices personnalisées" | t }}</div>
<div class='panel-body'>
<div class='form-group row'>
<label for='simple_edit_font' class='control-label'>{{ "Sélectionner la police :" | t }}</label>
<div class='col-sm-12'>
<select class='form-control selector_option_value_field' id='simple_edit_font' name='font'>
{% si templateConfiguration.sid n'est pas vide ou templateConfiguration.gsid n'est pas vide %} // Cela ne devrait-il pas être "thème" au lieu de "modèle" ?
{% set fontOptions = fontOptions ~ '<option value = "inherit" > Hériter</option> ' %}
{% endif %}
<optgroup label="{{ "My Custom fonts" | t }}">
<option class="font-my_custom_font" value="custom_font" data-font-package="" > Coutume</option>
<option class="font-my_custom_other_font" value="my_custom_other_font" data-font-package="" > Autre</option>
</optgroup>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
Vos utilisateurs devraient désormais pouvoir choisir entre ces deux polices.
Un aperçu du sélecteur de polices Fruity
À l'avenir, nous donnerons la possibilité à l'utilisateur final de télécharger ses propres packages d'actifs, y compris des packages de polices. Cela rendra très facile toute personnalisation des polices.
Pour comprendre les packages Yii :
http://www.yiiframework.com/doc/api/1.1/CClientScript#packages-detail
Les packages
LimeSurvey sont définis dans différents fichiers. Les packages de polices sont définis ici :
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php
Par exemple, le package de polices Noto est défini ici :
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/application/config/fonts.php#L47-L53
'font-noto' => array(
'devBaseUrl' => 'assets/fonts/',
'basePath' => 'fonts',
'css' => array(
' noto.css',
),
),
Le fichier noto.css qu'il contient est ici :
https://github.com/LimeSurvey/LimeSurvey/blob/4c40b61afb0dba8fd80154b50f5831045df8d814/assets/fonts/noto.css
Remarquez la définition de la classe CSS ".font-noto" à la fin :
@font-face {
famille de polices : 'Noto Sans';
...
}
...
.font-noto{
famille de polices : 'Noto Sans';
}
Ensuite, dans Vanilla Theme, la police noto est utilisée en ajoutant le package noto et en définissant l'option de police sur noto:
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/config.xml#L79
<packages>
....
<add> police-noto</add>
</packages>
<options>
....
<font>non</font>
</options>
Ensuite, la police de la classe body est définie en utilisant cette valeur :
https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/views/layout_global.twig#L76
<body class=" ... font-{{ aSurveyInfo.options.font }} ... " ... >
Bien entendu, le fichier XML ne contient que les valeurs par défaut de la configuration de votre thème. Mais en effet, ces valeurs sont définies et lues dans la base de données (table "template_configuration" (Question : "template_" de "theme_" ?) sous forme de chaînes json. Le fichier option.js utilise simplement la valeur du sélecteur de police de l'option simple pour modifier la valeur dans le formulaire à onglets avancé : https://github.com/LimeSurvey/LimeSurvey/blob/70a1d99cd2ebe411597231a8bc746b4ca9e19584/themes/survey/vanilla/options/options.js#L148-L174
Ainsi, lorsque la fonctionnalité "Télécharger le package d'actifs" sera disponible, il sera facile d'ajouter un script qui analyse tous les packages de polices existants pour les ajouter dans le sélecteur.
Ajout d'options de thème pour contrôler le positionnement et l'affichage des éléments d'enquête
Ce didacticiel montrera comment ajouter des options à un thème étendu pour afficher les éléments d'enquête à divers endroits. Dans ce cas, nous créerons des options de thème pour afficher le titre de l'enquête à deux endroits différents.
Créez un thème personnalisé
- Étendez le thème "bootswatch" comme décrit ci-dessus.
- Copier custom.css dans le thème local comme décrit ci-dessus.
Créer nouvelles options de thème
- Copiez le contenu de /themes/survey/bootswatch/options/ dans /upload/themes/survey/yourThemeName/options/ .
- Open /upload/themes/survey/yourThemeName/ options/options.twig dans un éditeur et recherchez "{# Bootstrap Bootswatch theme #}". Directement avant son parent<div class='row'> élément, ajoutez ceci :
{# Nom de l'enquête personnalisé dans la barre de navigation #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname1' class='control-label'>Nom de l'enquête dans la barre de navigation</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Oui </label> <label class="btn btn-default"> <input name='surveyname1' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname1'/> Non </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> {#Nom de l'enquête personnalisée sous la barre de progression #} <div class='row'> <div class='col-sm-12 col-md-6'> <div class='form-group row'> <label for='simple_edit_options_surveyname2' class='control-label'>Nom de l'enquête sous la barre de progression</label> <div class='col-sm-12'> <div class="btn-group" data-toggle="buttons"> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='on' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Oui </label> <label class="btn btn-default"> <input name='surveyname2' type='radio' value='off' class='selector_option_radio_field ' data-id='simple_edit_options_surveyname2'/> Non </label> </div> </div> </div> </div> </div> <div class='row'> <hr/> </div> - Ouvrez /upload/themes/survey/yourThemeName/config.xml et ajoutez deux éléments au bloc "options" pour qu'il ressemble à ceci :
<options> <ajaxmode> sur</ajaxmode> ... <surveyname1> sur</surveyname1> <surveyname2> sur</surveyname2> </options>
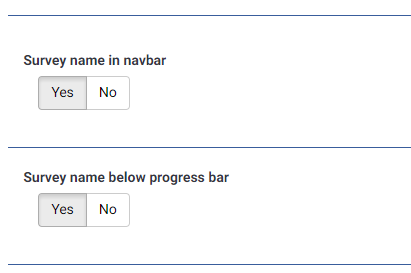
- Cela devrait vous donner deux nouvelles options dans l'écran Options du thème, comme ceci :

- Créez un nouveau répertoire /upload/themes/survey/yourThemeName/views/subviews/header/ .
- Copy /themes/survey/vanilla/ views/subviews/header/nav_bar.twig dans ce nouveau répertoire.
- Ouvrez /themes/survey/vanilla/views/subviews/header/nav_bar.twig et recherchez "{# Logo option #}". En dessous, modifiez l'instruction IF pour le logo/nom de l'enquête, pour qu'elle ressemble à ceci :
{#Option de logo #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive"}) }} </div> {% endif %} {% if( aSurveyInfo.options.surveyname1 == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% fin si %} - Ajoutez quelque chose comme ceci à /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marque { hauteur de ligne : 60 px ; taille de la police : 32 px ;}
- Basculez l'option de thème « Nom de l'enquête dans la barre de navigation » sur « Oui »
- Vous devriez voir ceci :

Vue modifiée pour le titre de l'enquête sous la barre de progression
- Créez un nouveau répertoire /upload/themes/survey/yourThemeName/views/subviews/survey/group_subviews .
- Copiez /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container.twig dans ce nouveau répertoire.
- Open /themes/survey/vanilla/views/subviews/survey/group_subviews/group_container .twig et ajoutez un<h1> élément pour le nom de l’enquête. Cela ressemble donc à ceci :
<div class="{{ aSurveyInfo.class.groupcontainer }} space-col" {{ aSurveyInfo.attr.groupcontainer }}> {#Nom de l'enquête personnalisée #} {% if( aSurveyInfo.options.surveyname2 == "on") %} <h1 class="custom-survey-name"> {{ aSurveyInfo.name }}</h1> {% endif %} {# Nom du groupe #}{{ include('./subviews/survey/group_subviews/group_name.twig') }} {# Description du groupe #}{{ include('./subviews/survey/group_subviews/group_desc.twig') }} {# PRÉSENTEZ LES QUESTIONS C'est la partie principale. Il affichera chaque question pour ce groupe #} <!-- PRESENT THE QUESTIONS --> {% pour une question dans un groupe.aQuestions %} {{ include('./subviews/survey/question_container.twig') }} {% fin pour %} <!-- Hidden inputs --> {% si aGroup.show_last_group == true %}<input type='hidden' name='lastgroup' value='{{ aGroup.lastgroup }}' id='lastgroup' /> {% endif %} {% si aGroup.show_last_answer == true %}<input type='hidden' name='lastanswer' value='{{ aGroup.lastanswer }}' id='lastanswer' /> {% endif %} </div>
- Ajoutez quelque chose comme ceci à /upload/themes/survey/yourThemeName/css/custom.css :
.navbar-marque { hauteur de ligne : 60ph1.custom-survey-name { marge : 0; aligner le texte : centre ;}
- Basculez l'option de thème « Nom de l'enquête sous la barre de progression » sur « Oui »
- Vous devriez voir ceci :

Téléchargements
- Exemple de thème étendu : Media:Test_survey_names.zip
Créer un thème à partir de zéro
Documentation à venir.
Pour l'instant, je donne juste quelques conseils.
Structure du thème
Fichiers et répertoires
Lorsque vous créez un thème à partir de zéro, vous n'avez pas besoin de respecter la structure fichier/répertoire/css/js de Vanilla. Le css/js obligatoire est ajouté par core (vous pouvez toujours le supprimer si besoin)
Les seuls fichiers que votre thème doit avoir sont les fichiers de mise en page :
- layout_global.twig : affiche les pages pour la prise d'enquête
- layout_survey_list.twig : affiche la liste d'enquête (si ce thème est défini par défaut)
- 'layout_errors.twig' : utilisé pour restituer les erreurs qui bloquent le rendu de l'enquête. (identifiant d'enquête erroné, groupe vide dans le groupe d'aperçu, etc.)
- layout_user_forms.twig : affiche les formulaires utilisateur tels que : jeton (participant à l'enquête) et s'inscrit.
- 'layout_print.twig' : utilisé pour imprimer l'enquête au format pdf
- layout_printanswers.twig : imprimer les réponses
Le contenu de ces fichiers, les fichiers qu'ils incluent ou non, dépend entièrement de vous. Tous les autres fichiers et répertoires que vous trouvez sur Vanilla sont purement facultatifs, n'hésitez pas à organiser votre code comme vous le souhaitez.
Contenu
Dans layout_global.twig de Vanilla, vous verrez que nous utilisons une variable appelée "include_content" pour décider quoi afficher https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/ layout_global.twig#L114-L115
{% set sViewContent = './subviews/content/' ~ aSurveyInfo.include_content ~ '.twig' %}
{% incluent './subviews/content/outerframe.twig' avec {'include_content' : sViewContent } %} !N !
aSurveyInfo.include_content vous indique quelle action est en cours : afficher des questions ? afficher le résultat de la soumission ? tout est clair ? etc Comme vous pouvez le voir, dans Vanilla, nous créons un fichier à inclure par action. Donc si vous voulez connaître la liste des actions, il suffit de vérifier le répertoire views/subviews/content de vanilla, et de supprimer l'extension "twig" : https://github.com/LimeSurvey/LimeSurvey /tree/2398dda3b425da1a37d4611cd7963d39ac739987/themes/survey/vanilla/views/subviews/content
- clearall.twig
- firstpage.twig
- load.twig
- mainrow.twig
- main.twig
- optin.twig
- optout.twig
- 'outerframe.twig '
- printanswers.twig
- quotas.twig
- register.twig
- save.twig
- submit_preview.twig
- submit.twig
- userforms.twig
Si vous avez déjà créé un fichier pour les versions 2.x de LimeSurvey, vous remarquerez que la plupart d'entre eux correspondent aux anciens fichiers pstpl de limesurvey 2.x. Encore une fois, vous n'êtes pas obligé dans votre thème de créer ces fichiers, avec ces noms, dans ce répertoire. Vous pouvez par exemple simplement ajouter un commutateur géant dans layout_global.twig avec le code HTML souhaité pour chaque action.
Le manifeste config.xml
Le manifeste du thème contient les principales informations sur votre thème. Lorsque vous installez un thème, le contenu du manifeste sera chargé dans la base de données, dans deux tables différentes : template et template_configuration. Ainsi, à chaque fois que vous modifiez le manifeste d'un thème, vous devez le désinstaller et le réinstaller (ou simplement le réinitialiser). Parce que ce processus est ennuyeux lors du développement d'un thème, vous pouvez forcer l'utilisation directe du fichier XML plutôt que des entrées de la base de données. Pour ce faire, dans config.php, activez le mode débogage et « force_xmlsettings_for_survey_rendering » sur true.
La section métadonnées
Rien de complexe : juste les principales infos sur votre thème. Il sera poussé dans la table templates_configuration
<metadata>
<name> le_nom_de_votre_thème</name>
<title> Le titre de votre thème</title>
<creationDate> 16/10/2017</creationDate>
<author> votre nom</author>
<authorEmail> votre@email.org</authorEmail>
<authorUrl> http://www.votresiteweb.org</authorUrl>
<copyright> Votre droit d'auteur</copyright>
<license> Licence de votre thème</license>
<version> version de votre thème</version>
<apiVersion> 3</apiVersion>
<description> Description de votre thème</description>
<extends> thème_parent</extends>
</metadata>
Quelques remarques :
- name : sera utilisé comme clé dans la base de données. Il doit donc être unique et ne doit contenir aucun caractère spécial (pas d'espaces). Notez que les cas ne seront pas pris en compte
- Titre : servira à afficher le nom de votre thème dans les différentes listes. Il peut avoir des caractères spéciaux
- description : sera utilisé dans la liste principale des thèmes de l'enquête. Il peut contenir des caractères spéciaux, et même du code HTML en utilisant
- extends : facultatif, il définit les thèmes parents. Donc si un fichier n'est pas présent dans ce thème (twig/js/css/jpg, etc), il le recherchera dans le thème parent
La section fichiers
Celui-ci est important. Il sera poussé dans la table template_configuration, dans le champ files_css, files_js, files_print_css sous forme de tableaux json.
Ex : la section fichiers du Thème Material Premium :
<files>
<css>
<add> css/bootstrap-material-design.css</add>
<add> css/ripples.min.css</add>
<replace> css/ajaxify.css</replace>
<replace> css/thème.css</replace>
<replace> css/personnalisé.css</replace>
<remove> génial-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
</css>
<js>
<replace> scripts/thème.js</replace>
<replace> scripts/ajaxify.js</replace>
<add> scripts/matériel.js</add>
<add> scripts/ripples.min.js</add>
<replace> scripts/custom.js</replace>
</js>
<print_css>
<add> css/print_theme.css</add>
</print_css>
</files>
Tous les fichiers CSS/JS présents dans cette section seront chargés au lancement de l'enquête (en mode ajax. Si le mode ajax est désactivé, alors bien sûr tous les fichiers sont rechargés à chaque page).
Ils seront ajoutés à un paquet d'actifs Yii en fonction du nom du thème. Ainsi, lorsque Asset Manager est activé (le mode débogage étant désactivé), ces fichiers seront copiés dans le répertoire tmp avec le reste du thème (vous pouvez donc utiliser le chemin relatif dans le CSS et le JS pour accéder aux fichiers image).
À propos du gestionnaire d'actifs dans Yii : https://www.yiiframework.com/wiki/148/understanding-assets
À propos des packages dans Yii : http://www.yiiframework.com/doc/api/1.1 /CClientScript#packages-détail
Ils utiliseront le système d'héritage. Cela signifie que si vous ajoutez un fichier CSS/JS à un thème, mais qu'il n'est pas présent dans le thème, alors le moteur examinera tous les thèmes mères de ce thème et utilisera le premier qu'il trouvera. Ainsi, si un utilisateur étend votre thème via l'éditeur de thème, tous ces fichiers seront hérités dans son thème. Les mots-clés font référence à ce système d'héritage.
- add : il ajoutera le fichier au thème, et à tous ses thèmes hérités
- replace : il remplacera le fichier de son thème mère
- remove : cela supprimera le fichier de n'importe quel package, même le package core (depuis 3.14)
Quelques remarques sur ces mots-clés :
Conseils en matière d'héritage
Comme expliqué précédemment, le mot clé "add" peut faire référence à un fichier se trouvant dans l'un des thèmes mère. Vous pouvez donc "ajouter" un fichier dans cette section, et toujours ne pas avoir ce fichier dans votre thème, mais dans l'un de ses thèmes parents. Le moteur examinera tous ses thèmes parents et utilisera le premier qu'il trouvera. S'il ne trouve pas le fichier et que le mode débogage est activé dans la configuration et que le mode de débogage frontend js est activé dans les paramètres globaux, un message dans la console vous avertira. Par exemple : si nous ajoutons un my_theme :<add> css/inexistant.css</add> , dans la console nous verrons :
(¯`·._.·(¯`·._.· Erreur de configuration du thème ·._.·´¯)·._.·´¯)
Impossible de trouver le fichier 'css/uneexisting.css' défini dans le thème 'my_theme'Si le mode débogage est désactivé, aucune erreur ne sera visible. Le moteur ignorera simplement les mauvaises instructions d'ajout.
Quand utiliser add, quand utiliser replace, quand puis-je simplement le laisser au thème parent ?
Premièrement : ajouter et remplacer sont exactement le même mot-clé. Vous pouvez utiliser l’un ou l’autre, le moteur fera de même. Ils sont distincts pour les lecteurs humains, ils comprennent donc quelle était votre intention.
Vous ne pouvez pas ajouter un fichier portant le même nom que le thème mère : il le remplacera toujours. Par exemple : si vous avez un fichier appelé "my_mother_theme/foo.css" et que vous ajoutez un fichier appelé "foo.cs" dans le thème fille, seul "daughter_theme/foo.css" sera ajouté au thème. Si vous souhaitez conserver "my_mother_theme/foo.css", choisissez simplement un autre nom pour "daughter_theme/foo.css", comme "daughter_theme/bar.css". Ainsi, le mot-clé « ajouter » peut être utilisé comme mot-clé « remplacer ».
Si vous vous demandez pourquoi : cela facilite grandement la génération automatique du thème hérité, la copie de la section du fichier fonctionne immédiatement (pas besoin de renommer "ajouter" en "remplacer" lors de l'extension du fichier).
Pour que ce soit clair, prenons l'exemple de Fruity. Voici sa section de fichier CSS :
<css>
<add> css/variations/sea_green.css</add>
<replace> css/animer.css</replace>
<replace> css/thème.css</replace>
<replace> css/personnalisé.css</replace>
</css>
Si vous regardez le fichier custom.css dans fruity, il est exactement le même que celui de vanilla. On pourrait supprimer le fichier custom.css à l'intérieur de fruity, celui de vanilla serait chargé. Nous pourrions supprimer la déclaration<replace> CSS personnalisé</replace> à partir du manifeste Fruity, la déclaration de vanilla sera utilisée et le fichier vanilla custom.css sera chargé.
Alors pourquoi utilisons-nous la déclaration<replace> CSS personnalisé</replace> à l'intérieur du manifeste fruité ? La réponse est simple : parce que nous voulons que l'utilisateur final puisse étendre le thème fruity, modifier le fichier dans son thème local, et charger ce fichier modifié depuis son thème hérité. Pour comprendre, étendez simplement fruity et jetez un œil au thème étendu. Le thème étendu n'a même pas le fichier custom.css. On utilisera donc celui du fruité. Mais : si l'utilisateur crée ce fichier dans le thème étendu (en cliquant sur "étendre" dans l'éditeur de thème), alors ce fichier sera chargé depuis son thème.
Donc en général :
si vous créez un thème à partir de zéro sans étendre aucun thème, utilisez simplement l'instruction add pour ajouter vos fichiers css/js. C'est facile.
Si vous créez un thème étendant un autre thème et que vous ne voulez pas que les utilisateurs puissent étendre le fichier css/js à partir du thème mère : n'utilisez pas l'instruction add dans votre manifeste. Les fichiers seront toujours chargés depuis la configuration du thème mère.
si vous créez un thème prolongeant un autre thème, et que vous souhaitez remplacer un fichier du thème mère : utilisez le mot-clé replace (le mot-clé add aura le même résultat)
si vous créez un thème étendant un autre thème, si vous ne remplacez pas un fichier donné depuis css/js, mais que vous souhaitez que les utilisateurs puissent étendre ce fichier : alors utilisez l'instruction "replace" dans votre manifeste pour ce fichier. Même si vous ne remplacez pas le fichier, en utilisant le mot clé replace dans le manifeste : vous autorisez l'utilisateur à le faire s'il le souhaite.
Seul ce tout dernier cas nécessite un peu de gymnastique mentale pour être compris, tous les autres cas sont triviaux.
Vous pouvez également enregistrer des fichiers CSS et JS directement à partir du code twig. Ces fichiers ne seront chargés que lorsque le fichier twig sera demandé. Si vous souhaitez que les utilisateurs puissent hériter de ces fichiers JS/Css de l'éditeur de thème, pensez à utiliser les fonctions Template:RegisterTemplateCssFile('my style.css') et Template:RegisterTemplateScript('my script.js') . Si vous n'utilisez pas ces fonctions, votre thème peut fonctionner, mais l'héritage sera rompu. C'est la même logique que la fonction Template:Image('my picture.jpg')
Le mot clé Remove
Le mot-clé remove n'est disponible que depuis la version 3.14. Avec celui-ci, vous pouvez supprimer n'importe quel CSS/fichier de n'importe quel package, même les principaux. Il est utilisé dans Material Premium Theme pour supprimer les fichiers de la case à cocher Awseome Bootstrap :
<remove> génial-bootstrap-checkbox/awesome-bootstrap-checkbox.css</remove>
vous devez donc utiliser la même syntaxe que le fichier du package (par exemple : "awesome-bootstrap-checkbox.css" seul sans son chemin de dossier ne fonctionnerait pas). Vous trouverez la liste complète des packages principaux et de leurs fichiers dans /application/config/packages.php et config/third_party.php. Par exemple, pour Awesome-bootstrap-checkbox.css : https://github.com/LimeSurvey/LimeSurvey/blob/2398dda3b425da1a37d4611cd7963d39ac739987/application/config/packages.php#L54-L56
'css'=> array(
'awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css',
),
Une autre façon de trouver le nom exact à utiliser dans la balise de suppression consiste à activer le gestionnaire d'actifs (en désactivant le mode débogage ou en définissant 'use_asset_manager'=>true dans la configuration). Ensuite, le chemin à utiliser sera celui juste après le répertoire aléatoire dans le répertoire tmp. Par exemple, pour Awesome-bootstrap-checkbox.css:
<link rel="stylesheet" type="text/css" href="/tmp/assets/cbc4e3cb/awesome-bootstrap-checkbox/awesome-bootstrap-checkbox.css" />
Fichiers que vous ne devez pas supprimer :
jquery-3.1.1.min.js : nécessaire
jquery-migrate-3.0.0.min.js : nécessaire
survey.js : nécessaire
moment-with-locales.min.js : nécessaire pour le type de question de date (et quelques autres je pense)
em_javascript.js : nécessaire pour tout javascript ExpressionScript
La section options
Cette section est relative à l'option de votre thème. Il sera utilisé pour alimenter les "options" déposées de la table template_configuration sous forme de tableau json.
Plus d'informations
Quelques remarques
REMARQUE : si vous éditez le fichier XML d'un thème, vous devez désinstaller et réinstaller le thème pour qu'il soit pris en compte.
REMARQUE : pour éviter cela, vous pouvez forcer l'utilisation du XML plutôt que de la DB. Dans config.php, activez le mode débogage et décommentez :
'force_xmlsettings_for_survey_rendering' => true, // Décommentez si vous souhaitez forcer l'utilisation du fichier XML plutôt que de la base de données (pour faciliter le développement du thème)
Attention : tout sera chargé depuis le XML (options incluses, etc)
REMARQUE : si vous modifiez manuellement les fichiers CSS/JS (sans utiliser l'éditeur de thème), et si le mode débogage est désactivé, vous pouvez désormais forcer le vidage de l'asset. Dans « Paramètres globaux », « Onglet Général », cliquez sur le bouton « Vider le cache des actifs ».
REMARQUE : si vous supprimez la section