- Posts: 40
- Thank you received: 3
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Script para pregunta
- gerism81
-
Topic Author
- Offline
- Senior Member
-

Less
More
6 months 2 weeks ago #251106
by gerism81
Script para pregunta was created by gerism81
Ayúdenos a ayudarle y rellene los siguientes campos:.
Su versión de LimeSurvey:[vea la parte inferior derecha de su pantalla de administración de LimeSurvey].
Servidor propio o LimeSurvey Cloud:
Plantilla de diseño utilizada:
==================
[Escriba su mensaje aquí]Ayúdenos a ayudarle y rellene los siguientes campos:.
Su versión de LimeSurvey:[6.2.6+230904 ].
Servidor propio o LimeSurvey Cloud: Propio
Plantilla de diseño utilizada: Fruity
==================
Buenos días,
Tengo una pregunta segun modelo lsq que adjunto. Es pregunta tipo múltiples textos cortos, y hace referencia a información sobre la titulación académica. Estoy trasteando con algun script que he encontrado en el foro pero no me sale de momento. Empiezo a leer detenidamente el manual pero aprovecho para lanzar la pregunta ya que no controlo mucho lenguaje java.
Hay 5 subpreguntas de texto y me gustaria poder modificar via script las últimas 3:
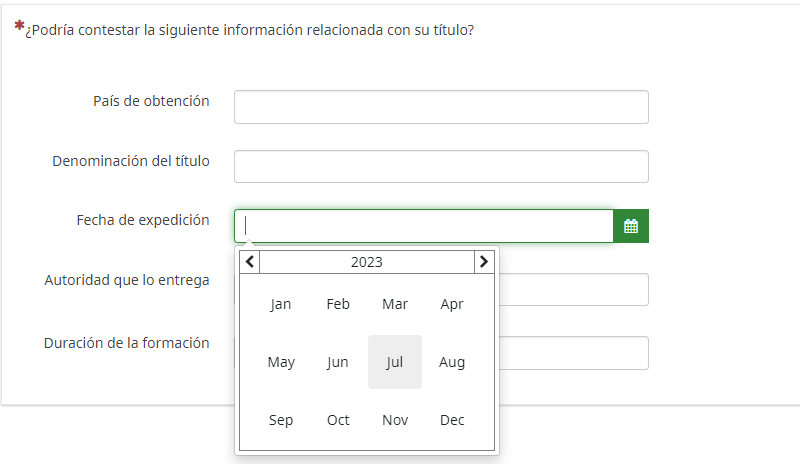
- En fecha de expdición se podría añadir que deje escoger una fecha y no tener que introducirla? no hace falta que sea DD/MM/YYYY, con solo MM/YYYY ya valdria.
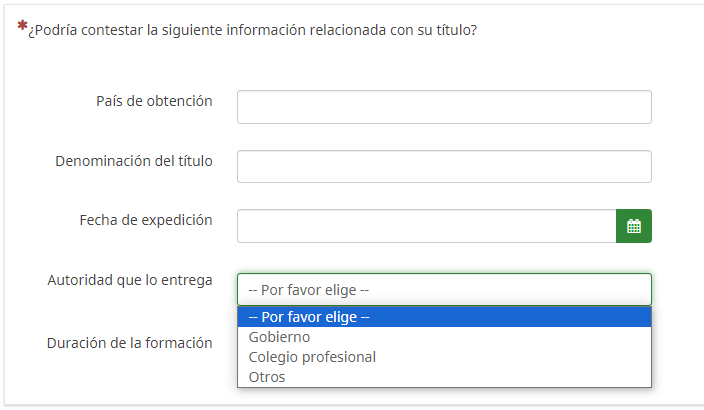
- Autoridad que lo entrega: Aquí me gustaria poner 3 categorías: Gobierno, Colegio profesional, Otros
- Duración de la formación: que se puedan poner de 2 a 7 (años).
He estado viendo un script de Joffm de como modificar un menú desplegable en el hilo " Hola, Necesito Ayuda Validaciones y Campos Extras Por Favor! ", pero de moento sin extio.
GRACIAS
Su versión de LimeSurvey:[vea la parte inferior derecha de su pantalla de administración de LimeSurvey].
Servidor propio o LimeSurvey Cloud:
Plantilla de diseño utilizada:
==================
[Escriba su mensaje aquí]Ayúdenos a ayudarle y rellene los siguientes campos:.
Su versión de LimeSurvey:[6.2.6+230904 ].
Servidor propio o LimeSurvey Cloud: Propio
Plantilla de diseño utilizada: Fruity
==================
Buenos días,
Tengo una pregunta segun modelo lsq que adjunto. Es pregunta tipo múltiples textos cortos, y hace referencia a información sobre la titulación académica. Estoy trasteando con algun script que he encontrado en el foro pero no me sale de momento. Empiezo a leer detenidamente el manual pero aprovecho para lanzar la pregunta ya que no controlo mucho lenguaje java.
Hay 5 subpreguntas de texto y me gustaria poder modificar via script las últimas 3:
- En fecha de expdición se podría añadir que deje escoger una fecha y no tener que introducirla? no hace falta que sea DD/MM/YYYY, con solo MM/YYYY ya valdria.
- Autoridad que lo entrega: Aquí me gustaria poner 3 categorías: Gobierno, Colegio profesional, Otros
- Duración de la formación: que se puedan poner de 2 a 7 (años).
He estado viendo un script de Joffm de como modificar un menú desplegable en el hilo " Hola, Necesito Ayuda Validaciones y Campos Extras Por Favor! ", pero de moento sin extio.
GRACIAS
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
6 months 2 weeks ago #251113
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Script para pregunta
Por favor,
ni exportación lsq,
ni exportación lsg,
solo lss.
Joffm
ni exportación lsq,
ni exportación lsg,
solo lss.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- gerism81
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 40
- Thank you received: 3
6 months 2 weeks ago #251115
by gerism81
Replied by gerism81 on topic Script para pregunta
Culpa mia,
Aquí va
Gracias
Aquí va
Gracias
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
6 months 2 weeks ago #251119
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Script para pregunta
No hay ningun script en la exportación.
Joffm
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- gerism81
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 40
- Thank you received: 3
6 months 2 weeks ago #251120
by gerism81
Replied by gerism81 on topic Script para pregunta
Cierto, es lo que estoy intentando definir. Yo me fijaba en uno que tu pusiste en otra pregunta e intentaba adaptar:
CODE:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:complete',function() {
var qID = {QID};
var inputNum = 2;
// Define the select element (dropdown)
var prov1 = '<select id="prov1" class="form-control">\
<option value="">--Elije el mes--</option>\
<option value="1">enero</option>\
<option value="2">febrero</option>\
<option value="3">marzo</option>\
<option value="4">abril</option>\
<option value="5">mayo</option>\
<option value="6">junio</option>\
<option value="7">julio</option>\
<option value="8">agosto</option>\
<option value="9">septiembre</option>\
<option value="10">octubre</option>\
<option value="11">noviembre</option>\
<option value="12">diciembre</option>\
</select>';
// Hide the text input
$('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').hide();
// Insert the select elements
if($('#question'+qID+' .question-item:eq('+(inputNum-1)+') select').length == 0) {
$('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').before(prov1);
}
// Initially select an option if the question has already been answered
$('#question'+qID+' select').each(function(i) {
if($.trim($(this).next('input[type="text"]').val()) != '') {
$(this).val($.trim($(this).next('input[type="text"]').val()));
}
});
// Listener on the dropdowns - insert selected values into hidden text input
$('#question'+qID+' select').change(function() {
var thisInput = $(this).next('input[type="text"]');
$(thisInput).val($(this).val());
checkconditions($(thisInput).attr('value'), $(thisInput).attr('name'), 'text');
});
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 0'
});
});
</script>
CODE:
<script type="text/javascript" charset="utf-8">
$(document).on('ready pjax:complete',function() {
var qID = {QID};
var inputNum = 2;
// Define the select element (dropdown)
var prov1 = '<select id="prov1" class="form-control">\
<option value="">--Elije el mes--</option>\
<option value="1">enero</option>\
<option value="2">febrero</option>\
<option value="3">marzo</option>\
<option value="4">abril</option>\
<option value="5">mayo</option>\
<option value="6">junio</option>\
<option value="7">julio</option>\
<option value="8">agosto</option>\
<option value="9">septiembre</option>\
<option value="10">octubre</option>\
<option value="11">noviembre</option>\
<option value="12">diciembre</option>\
</select>';
// Hide the text input
$('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').hide();
// Insert the select elements
if($('#question'+qID+' .question-item:eq('+(inputNum-1)+') select').length == 0) {
$('#question'+qID+' .question-item:eq('+(inputNum-1)+') input[type="text"]').before(prov1);
}
// Initially select an option if the question has already been answered
$('#question'+qID+' select').each(function(i) {
if($.trim($(this).next('input[type="text"]').val()) != '') {
$(this).val($.trim($(this).next('input[type="text"]').val()));
}
});
// Listener on the dropdowns - insert selected values into hidden text input
$('#question'+qID+' select').change(function() {
var thisInput = $(this).next('input[type="text"]');
$(thisInput).val($(this).val());
checkconditions($(thisInput).attr('value'), $(thisInput).attr('name'), 'text');
});
// Some styles
$('#question'+qID+' select').css({
'margin':'0.3em 0 0 0'
});
});
</script>
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
6 months 2 weeks ago #251124
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Script para pregunta
Hola,
pero esta muy dacil adaptar el script.
Puedes ver el valor "inputNum" aquí.
var inputNum = 2;
Y también puedes ver que define la línea en la que aparece el desplegable.
Por supuesto, también puede introducir este valor directamente, por ejemplo aquí.
if($('#question'+qID+' .question-item:eq('+(inputNum-1)+') select').length == 0) {
if($('#question'+qID+' .question-item:eq(1) select').length == 0) {
Ahora quieres dos menús desplegables.
Bien, créalos.
Por supuesto tienes que insertarlos dos veces y seleccionar las líneas donde quieres que aparezcan.
El otro script para insertar el selector de fecha:
Joffm
pero esta muy dacil adaptar el script.
Puedes ver el valor "inputNum" aquí.
var inputNum = 2;
Y también puedes ver que define la línea en la que aparece el desplegable.
Por supuesto, también puede introducir este valor directamente, por ejemplo aquí.
if($('#question'+qID+' .question-item:eq('+(inputNum-1)+') select').length == 0) {
if($('#question'+qID+' .question-item:eq(1) select').length == 0) {
Ahora quieres dos menús desplegables.
Bien, créalos.
Code:
// Define the select element (dropdown) var prov1 = '<select id="prov1" class="form-control">\ <option value="">-- ... --</option>\ <option value="1">Gobierno</option>\ <option value="2">Colegio profesional</option>\ <option value="3">Otros</option>\ </select>'; var prov2 = '<select id="prov2" class="form-control">\ <option value="">-- ... --</option>\ <option value="2">2 años</option>\ <option value="3">3 años</option>\ <option value="4">4 años</option>\ <option value="5">5 años</option>\ <option value="6">6 años</option>\ <option value="7">7 años</option>\ </select>';
Por supuesto tienes que insertarlos dos veces y seleccionar las líneas donde quieres que aparezcan.
Code:
// Hide the text input $('#question'+qID+' .question-item:eq(3) input[type="text"]').hide(); $('#question'+qID+' .question-item:eq(4) input[type="text"]').hide(); // Insert the select elements if($('#question'+qID+' .question-item:eq(3) select').length == 0) { $('#question'+qID+' .question-item:eq(3) input[type="text"]').before(prov1); } if($('#question'+qID+' .question-item:eq(4) select').length == 0) { $('#question'+qID+' .question-item:eq(4) input[type="text"]').before(prov2); }
El otro script para insertar el selector de fecha:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ var rootPath = location.pathname.split('index.php')[0]; // Identify this question var thisQuestion = $('#question{QID}'); $('head').append('<link rel="stylesheet" href="'+rootPath+'assets/packages/bootstrap/plugins/datetimepicker/build/css/bootstrap-datetimepicker.min.css" type="text/css" />'); $.getScript(rootPath+'assets/packages/bootstrap/plugins/datetimepicker/build/js/bootstrap-datetimepicker.min.js') .done(function(script, textStatus) { // Insert the date-time-pickers $('.answer-item:nth-child(3) input:text', thisQuestion).each(function(i) { $(this).addClass('date-control date datetimepicker') .wrap('<div class="inserted-date-wrapper input-group date date-timepicker-group" />') .after('<div class="input-group-addon datetimepicker-addon btn btn-primary">\ <i class="fa fa-calendar" aria-hidden="true"></i><span class="sr-only"></span>\ </div>'); $(this).datetimepicker({ widgetParent: $(this).parent(), useCurrent:false, allowInputToggle: true, format: 'MM.YYYY' }); }); }) .fail(function( jqxhr, settings, exception ) { console.log(exception); }); }); </script>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- gerism81
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 40
- Thank you received: 3
6 months 1 week ago #251288
by gerism81
Replied by gerism81 on topic Script para pregunta
Muchas gracias por la respuesta,
fallaba porqué no introducía el id de la pregunta, pero ahora me funciona bien.
En la que se refiere a la fecha, me falta el rootPath i supongo que una vez lo tenga me funcionarà.
Muchas gracias de nuevo
fallaba porqué no introducía el id de la pregunta, pero ahora me funciona bien.
En la que se refiere a la fecha, me falta el rootPath i supongo que una vez lo tenga me funcionarà.
Muchas gracias de nuevo
Please Log in to join the conversation.