Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Search Results (Searched for: mehr)
- Joffm

08 Feb 2024 12:08
Mein Fehler.
Und das Webdevelopment-Tool ist natürlich das Wichtigste überhaupt, um zu sehen, welche Klassen involviert sind und was Änderungen bewirken.
Hier ist aber die rechte Seite die Interessante. Dort siehst Du im oberen Teil die Klassen, und unten die Definition. Und hier kannst Du dann direkt Dinge ändern und auch etwas hinzufügen bzw. deaktivieren.
Wenn es dann passt, übernimmst Du es in die Umfrage.
Ich soll irgendwie 100% verteilen.
Dann stelle ich meine Slider so ein, wie ich meine.
Dann wird angemeckert, dass es nicht 100% sind.
Ohne es zu wissen, streiche ich dann über ein Slider-Handle, um dort zu sehen, auf welchen Wert ich es gestellt habe?
Nee, komm.
Dann mach schon eher ein paar Ticks in Deine Slider und lass den Tooltip dort weg.
Zum Beispiel wie in meinem "Tutorial 2: Mehrfachnennungen,...", Kap. 4.1.
Hier das dort gezeigte Bild.
Replied by Joffm on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Naja, das war ja der entscheidende Teil. Ohne diese funktionierte ja die Hälfte des css scriptes nicht.Die CSS-Klasse "coloured-array" hatte ich nicht hinzugefügt!
Mein Fehler.
Und das Webdevelopment-Tool ist natürlich das Wichtigste überhaupt, um zu sehen, welche Klassen involviert sind und was Änderungen bewirken.
Hier ist aber die rechte Seite die Interessante. Dort siehst Du im oberen Teil die Klassen, und unten die Definition. Und hier kannst Du dann direkt Dinge ändern und auch etwas hinzufügen bzw. deaktivieren.
Wenn es dann passt, übernimmst Du es in die Umfrage.
Das heißt also für mich als Respondenten:ich möchte, dass der Slider Tooltip nur erscheint, wenn man mit der Maus darüberfährt
Ich soll irgendwie 100% verteilen.
Dann stelle ich meine Slider so ein, wie ich meine.
Dann wird angemeckert, dass es nicht 100% sind.
Ohne es zu wissen, streiche ich dann über ein Slider-Handle, um dort zu sehen, auf welchen Wert ich es gestellt habe?
Nee, komm.
Dann mach schon eher ein paar Ticks in Deine Slider und lass den Tooltip dort weg.
Zum Beispiel wie in meinem "Tutorial 2: Mehrfachnennungen,...", Kap. 4.1.
Hier das dort gezeigte Bild.
- Martin H.
08 Feb 2024 10:58
Hallo Joffm,
vielen Dank für die schnelle Antwort.
Ich hoffe ich habe das Attachments richtig hochgeladen.
Hier findest du eine schnell angelegte Umfrage, welche in ihren Grundzügen jene ähnelt, mit welcher ich die beschriebenen Probleme habe.
In der Eingangsfrage "Auswahl" wählt man eine Antwort aus, welche dann wiederum zu mehreren Fragen führt. Die erste ist die Frage "Mehrfachsauswahl01 bzw. -02". Die hier angewählten Antworten sollen dann in der Frage "Problem01" aufscheinen. Die gewählten Mehrfachantworten sollen in einer separaten Frage (vermutlich in einer Matrix) genauso angezeigt werden, wie sie in Mehrfachauswahl geschrieben sind.
Da ich ein Neuling in LimeSurvey bin, versuchte ich via Bedingungen setzen, dieses Problem zu lösen, jedoch ohne Erfolg.
Ich hoffe, ich habe mich hier verständlich ausgedrückt.
Vorab vielen Dank für deine Mühen.
Beste Grüße
Martin
Replied by Martin H. on topic Wiedervorlage von Mehrfachauswahl
Hallo Joffm,
vielen Dank für die schnelle Antwort.
Ich hoffe ich habe das Attachments richtig hochgeladen.
Hier findest du eine schnell angelegte Umfrage, welche in ihren Grundzügen jene ähnelt, mit welcher ich die beschriebenen Probleme habe.
In der Eingangsfrage "Auswahl" wählt man eine Antwort aus, welche dann wiederum zu mehreren Fragen führt. Die erste ist die Frage "Mehrfachsauswahl01 bzw. -02". Die hier angewählten Antworten sollen dann in der Frage "Problem01" aufscheinen. Die gewählten Mehrfachantworten sollen in einer separaten Frage (vermutlich in einer Matrix) genauso angezeigt werden, wie sie in Mehrfachauswahl geschrieben sind.
Da ich ein Neuling in LimeSurvey bin, versuchte ich via Bedingungen setzen, dieses Problem zu lösen, jedoch ohne Erfolg.
Ich hoffe, ich habe mich hier verständlich ausgedrückt.
Vorab vielen Dank für deine Mühen.
Beste Grüße
Martin
- Joffm

08 Feb 2024 08:45
Replied by Joffm on topic LimeSurvey mit iOS Geräten (Macbook und iPhone) nicht bearbeitbar
Gut, dann hat sich das ja geklärt.
Daher glaube ich auch höchstens ein Drittel von dem, was mir die Benutzer erzählen.
Allerdings ist es bei den Standard- bootdstrap-buttons wirklich etwas ungünstig, dass die Farbänderung zwischen "normal" und "aktiv" sehr "dezent" ist.
Es gibt ja mehrere Beiträge hier (auch einen sehr langen im niederländischen Teil von mir), wo gezeigt wird, wie man diese Farben nach eigenen Wünschen ändert.
Das ist ja reines css; das kannst Du also auch in einer laufenden Umfrage einbauen.
Joffm
Daher glaube ich auch höchstens ein Drittel von dem, was mir die Benutzer erzählen.
Allerdings ist es bei den Standard- bootdstrap-buttons wirklich etwas ungünstig, dass die Farbänderung zwischen "normal" und "aktiv" sehr "dezent" ist.
Es gibt ja mehrere Beiträge hier (auch einen sehr langen im niederländischen Teil von mir), wo gezeigt wird, wie man diese Farben nach eigenen Wünschen ändert.
Das ist ja reines css; das kannst Du also auch in einer laufenden Umfrage einbauen.
Joffm
- ClaudiaUMe
08 Feb 2024 08:04 - 08 Feb 2024 08:25
Replied by ClaudiaUMe on topic LimeSurvey mit iOS Geräten (Macbook und iPhone) nicht bearbeitbar
Vielen Dank Joffm für deine Antwort und deine Hilfe!
Ich habe es eben getestet und da hat es funktioniert.
Eventuell habe ich eben den "Fehler" gefunden..
Es ist, denke ich, ein Fehler im Layout/Design?
Man kann durchaus die Buttons anklicken, es ist leider nur nicht "sichtbar" für die teilnehmende Person. Also es erscheint keinerlei "Feedback" wie ein Klickgeräusch, Umrandung des Kästchens o.ä. - Daher denken viele, die Auswahl würde nicht funktionieren. Es geht aber tatsächlich in die Wertung mit ein..Zudem sind die Kästen irgendwie miteinander verbunden (vom Design her).
Ich habe mal ein Screenshot in den Anhang gesendet..
Da kann man leider jetzt hinterher aber nichts mehr machen oder?
LG
Ich habe es eben getestet und da hat es funktioniert.
Eventuell habe ich eben den "Fehler" gefunden..
Es ist, denke ich, ein Fehler im Layout/Design?
Man kann durchaus die Buttons anklicken, es ist leider nur nicht "sichtbar" für die teilnehmende Person. Also es erscheint keinerlei "Feedback" wie ein Klickgeräusch, Umrandung des Kästchens o.ä. - Daher denken viele, die Auswahl würde nicht funktionieren. Es geht aber tatsächlich in die Wertung mit ein..Zudem sind die Kästen irgendwie miteinander verbunden (vom Design her).
Ich habe mal ein Screenshot in den Anhang gesendet..
Da kann man leider jetzt hinterher aber nichts mehr machen oder?
LG
- Mazi

07 Feb 2024 23:44
Replied by Mazi on topic Umfrage mit Vergleichsgruppen über mehrere Messzeitpunkte
Erst einmal möchte ich @Joffm für seinen beständigen und unermüdlichen Einsatz hier im Forum danken. Ohne solche Leute wäre das Forum ziemlich wertlos. Deine Tips sind echt klasse.
Dann zur eigentlichen Thematik: Wir setzen im Jahr ca. 250 Projekte mit Limesurvey um und haben auch schon mehrere solcher Verlaufsstudien betreut. Generell ist dieses Szenario mit Limesurvey-Boardmitteln nur schwer abzubilden. Aber wofür hat man denn ein Plugin-System in Limesurvey und fähige Programmierer im Unternehmen ... denn genau damit lassen sich die notwendigen Tools entwickeln.
Wir haben das in ähnlichen Projekten wie folgt umgesetzt:
1. In der Initialbefragung weisen wir die Personen zufällig Gruppe A oder B zu.
2. Am Ende der Initialumfrage schreibt ein Plugin die Teilnehmerdaten entweder in Folgeumfrage A oder B. Ggf. wird definiert, wann die Links dort gültig werden.
3. Cronjob-Skripte (siehe survey-consulting.com/product-category/l...vey-cronjob-scripts/ ) laden die Personen in der Folgeumfrage T1 automatisch ein und erinnern ggf. nach X Tagen nochmals an die Teilnahme.
4. Am Ende der T1 Umfrage schreibt ein weiteres Plugin die Teilnehmer in die passende T2 Umfrage und definiert dabei, wann die nächste Einladung erfolgen soll. Eingeladen und erinnert wird wieder automatisch.
5. Dieser Prozess wiederholt sich nun: Abschluss von Tx, Hinzufügen in Tx+1, Einladung/Erinnerung.
6. Später sind die Nutzer mit dem gleichen Zugangsschlüssel in den Umfragen, so dass man die Daten über den Zeitverlauf in Excel oder SPSS auswerten kann.
Mit den passenden Tools lässt sich der ganze Prozess also sehr gut automatisieren.
Dann zur eigentlichen Thematik: Wir setzen im Jahr ca. 250 Projekte mit Limesurvey um und haben auch schon mehrere solcher Verlaufsstudien betreut. Generell ist dieses Szenario mit Limesurvey-Boardmitteln nur schwer abzubilden. Aber wofür hat man denn ein Plugin-System in Limesurvey und fähige Programmierer im Unternehmen ... denn genau damit lassen sich die notwendigen Tools entwickeln.
Wir haben das in ähnlichen Projekten wie folgt umgesetzt:
1. In der Initialbefragung weisen wir die Personen zufällig Gruppe A oder B zu.
2. Am Ende der Initialumfrage schreibt ein Plugin die Teilnehmerdaten entweder in Folgeumfrage A oder B. Ggf. wird definiert, wann die Links dort gültig werden.
3. Cronjob-Skripte (siehe survey-consulting.com/product-category/l...vey-cronjob-scripts/ ) laden die Personen in der Folgeumfrage T1 automatisch ein und erinnern ggf. nach X Tagen nochmals an die Teilnahme.
4. Am Ende der T1 Umfrage schreibt ein weiteres Plugin die Teilnehmer in die passende T2 Umfrage und definiert dabei, wann die nächste Einladung erfolgen soll. Eingeladen und erinnert wird wieder automatisch.
5. Dieser Prozess wiederholt sich nun: Abschluss von Tx, Hinzufügen in Tx+1, Einladung/Erinnerung.
6. Später sind die Nutzer mit dem gleichen Zugangsschlüssel in den Umfragen, so dass man die Daten über den Zeitverlauf in Excel oder SPSS auswerten kann.
Mit den passenden Tools lässt sich der ganze Prozess also sehr gut automatisieren.
- holch

07 Feb 2024 21:23
Das gibt es so auch nicht in Limesurvey und kann es technisch perfekt in einer anonymen Umfrage auch nicht wirklich geben. Denn die einzige wirkliche Methode die bei einer anonymen Umfrage mehr als eine Teilnahme verhindern kann ist vermutlich ein Cookie zu setzen. Allerdings können Teilnehmer natürlich dieses Cookie löschen und schon können sie wieder teilnehmen.
Bei einer geschlossenen Umfrage mit Token könnte man sich überlegen, ob man das Start- und Enddatum plus "uses left" manipuliert und jeweils um 24h ändert bzw zurück setzt.
Aber bei einer offenen Umfrage gibt es meiner Meinung nach keine verlässliche Methode die mehrfache Teilnahmen verhindern (jedenfalls nicht out of the box) und dann schon gar nicht in diesem Zusammen jeden Tag eine Teilnahme erlaubt. Eventuell könnte man schauen ob man die Cookies so einstellen kann, dass sie jeweils von 0 bis 24 Uhr eines Tages gelten und dann ab 24 Uhr unwirksam werden, so dass eine Person dann ab 0:00 wieder teilnehmen kann und dann ein neues Cookie gesetzt wird. Aber wie gesagt, wer das umgehen will, der kann das leicht umgehen.
Replied by holch on topic Abstimmung einmal täglich erlauben
Leider finde ich aber keine passende Option.
Das gibt es so auch nicht in Limesurvey und kann es technisch perfekt in einer anonymen Umfrage auch nicht wirklich geben. Denn die einzige wirkliche Methode die bei einer anonymen Umfrage mehr als eine Teilnahme verhindern kann ist vermutlich ein Cookie zu setzen. Allerdings können Teilnehmer natürlich dieses Cookie löschen und schon können sie wieder teilnehmen.
Bei einer geschlossenen Umfrage mit Token könnte man sich überlegen, ob man das Start- und Enddatum plus "uses left" manipuliert und jeweils um 24h ändert bzw zurück setzt.
Aber bei einer offenen Umfrage gibt es meiner Meinung nach keine verlässliche Methode die mehrfache Teilnahmen verhindern (jedenfalls nicht out of the box) und dann schon gar nicht in diesem Zusammen jeden Tag eine Teilnahme erlaubt. Eventuell könnte man schauen ob man die Cookies so einstellen kann, dass sie jeweils von 0 bis 24 Uhr eines Tages gelten und dann ab 24 Uhr unwirksam werden, so dass eine Person dann ab 0:00 wieder teilnehmen kann und dann ein neues Cookie gesetzt wird. Aber wie gesagt, wer das umgehen will, der kann das leicht umgehen.
- Joffm

07 Feb 2024 17:53
Replied by Joffm on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Hier ist übrigens dieses Ding.
Das Styling ist nicht besonders schön.
Man sollte mehr Klassen benutzen statt jedesmal den Code neu zu schreiben
Bei mir sind diese in der "custom.css" enthalten.
Und es sieht in "fruity" nicht so gut aus.
Was ist dies?
th#answer866522X20X1784_0-1
Hast Du das hart gecodet?
Das tut man nicht, man benutzt die Variablen
{SID}: Survey ID
{GID}: Group ID
{QID}: Question ID
{SGQ}: Zusammenfassung {SID}X{GID}X{QID}, also das was oben hart gecodet ist.
Übrigens: Hast Du auch die css-Klasse "coloured-array" eingetragen? Ich weiß nicht, ob ich es erwähnt hatte.
Joffm
Das Styling ist nicht besonders schön.
Man sollte mehr Klassen benutzen statt jedesmal den Code neu zu schreiben
Bei mir sind diese in der "custom.css" enthalten.
Und es sieht in "fruity" nicht so gut aus.
Was ist dies?
th#answer866522X20X1784_0-1
Hast Du das hart gecodet?
Das tut man nicht, man benutzt die Variablen
{SID}: Survey ID
{GID}: Group ID
{QID}: Question ID
{SGQ}: Zusammenfassung {SID}X{GID}X{QID}, also das was oben hart gecodet ist.
Übrigens: Hast Du auch die css-Klasse "coloured-array" eingetragen? Ich weiß nicht, ob ich es erwähnt hatte.
Joffm
- Joffm

06 Feb 2024 18:50 - 06 Feb 2024 18:58
Replied by Joffm on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Naja, Du hast ja gesehen, für welche Versionen diese workarounds waren. Den letzten, den ich kenne, gab es für 2.50/2.73
Aber jetzt einmal ehrlich. Wozu soll ein Slider bei einer 5-Punkte-Skala dienen?
Er slidet doch nicht, er hoppelt nur.
Ich persönlich sehe einen Slider als Mittel, einen Wert in einer sehr großen Range (0-100, , 0-1000) anzuzeigen.
Wobei es gar nicht auf den einzelnen Wert ankommt, ob es nun 527 oder 531 sind, sondern auf das Verhältnis der einzelnen Slider zueinander; daher auch nur als mehrfache Slider einzusetzen.
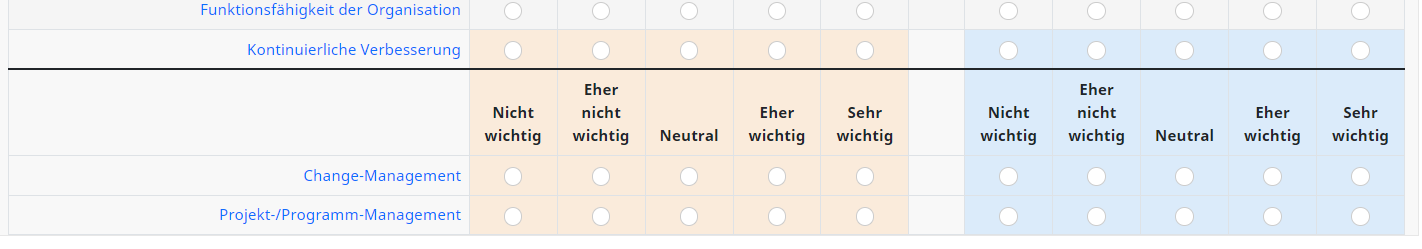
Noch eine Frage: Woher stammt das script zur Farbgebung?
Diese und auch das Tooltip-Styling erscheinen mir etwas kompliziert.
Ich habe es einmal anders gemacht
Und dieses Hurenkind sieht auch nicht schön aus.
Joffm
Aber jetzt einmal ehrlich. Wozu soll ein Slider bei einer 5-Punkte-Skala dienen?
Er slidet doch nicht, er hoppelt nur.
Ich persönlich sehe einen Slider als Mittel, einen Wert in einer sehr großen Range (0-100, , 0-1000) anzuzeigen.
Wobei es gar nicht auf den einzelnen Wert ankommt, ob es nun 527 oder 531 sind, sondern auf das Verhältnis der einzelnen Slider zueinander; daher auch nur als mehrfache Slider einzusetzen.
Noch eine Frage: Woher stammt das script zur Farbgebung?
Diese und auch das Tooltip-Styling erscheinen mir etwas kompliziert.
Ich habe es einmal anders gemacht
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('.coloured-array.array-flexible-dual-scale').each(function(i) { // Assign column-specific classes $('table.subquestion-list tr.ls-heading:not(.groups)', this).each(function(i) { $('.answer-text', this).each(function(i){ $(this).addClass('column-'+(i+1)); }); }); }); }); </script><script type="text/javascript"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Define the sub-heading text strings with tooltip text using the title attribute var subHeading1 = '<strong title="Your detailed information for Leadership">Leadership</strong>'; var subHeading2 = '<strong title="Your detailed information for Academic Environment">Handeln im akademischen Umfeld</strong>'; var subHeading3 = '<strong title="Your detailed information for Political Environment">Handeln im politischen Umfeld</strong>'; var subHeading4 = '<strong title="Your detailed information for Strategic Design">Strategisches Gestaltungsvermögen</strong>'; var subHeading5 = '<strong title="Your detailed information for Business Thinking">Betriebswirtschaftliches Denken und Handeln</strong>'; var subHeading6 = '<strong title="Your detailed information for Organizational Change">Den organisatorischen Wandel gestalten</strong>'; // Find out the number of columns in the question var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length; // Insert the subheadings before the specific subquestions $('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>'); $('tr.answers-list:eq(5)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>'); $('tr.answers-list:eq(10)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading3+'</th></tr>'); $('tr.answers-list:eq(15)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading4+'</th></tr>'); $('tr.answers-list:eq(19)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading5+'</th></tr>'); $('tr.answers-list:eq(24)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading6+'</th></tr>'); // Fix the row classes for styling var rowClass = 1; $('table.subquestion-list tbody tr', thisQuestion).each(function(i) { if($(this).hasClass('sub-header-row')) { rowClass = 1; } else { rowClass++; $(this).removeClass('array1 array2'); if(rowClass % 2 == 0) { $(this).addClass('array2'); } else { $(this).addClass('array1'); } } }); // Initialize Bootstrap tooltips $('[data-bs-toggle="tooltip"]').tooltip(); }); </script>
Code:
<style type="text/css">.tooltip[data-toggle="tooltip"] { cursor: pointer; } .tooltip-inner{ min-width:500px; height:auto; padding:3px 8px; color:#314A5B; text-align:left; font-weight:400; border-radius:15px; border: 1px solid #314A5B; background-color:white; } .coloured-array.array-flexible-dual-scale .column-1 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-2 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-3 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-4 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-5 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-6 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-7 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-8 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-9 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-10 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_1_1 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_2 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_3 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_4 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_5 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_2_1 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_2 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_3 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_4 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_5 { background-color: rgba(153, 204, 255, 0.3);} </style>
Und dieses Hurenkind sieht auch nicht schön aus.
Joffm
- Joffm

06 Feb 2024 16:01
Replied by Joffm on topic Technisches Problem: Eingabe wird gelöscht
So, jetzt zur "Alters-Frage".
Ich frage mich zunächst, wieso dort eine fünfstellige Zahl erlaubt sein soll.
Aber egal, das kann ja geändert werden.
Gut,
wir haben zwei "mehrfache kurze Text"-Fragen (Q1a und Q1b)
Um diese per css zusammenzumauscheln, wird dieses script in einer der beiden Fragen eingefügt.
Du siehst, es gibt zwei Klassen ("no-question" und "no-bottom")
"no-bottom" soll auf die erste Frage wirken, daher wird hier in "Anzeige / css-Klassen" no-bottom eingetragen; entsprechend in der zweiten Frage, in welcher ja der Fragecontainer nicht angezeigt werden soll, no-question.
So weit, so schlecht.
Da mit "no-question auch der "question-valid-container" versteckt wird, kann also keine Fehlermeldung auf normalem Weg angezeigt werden.
Daher habe ich in den "Designvorlage-Einstellungen" den Hilfecontainer nach unten gelegt.
Okay, nun zur Validierung:
Ich habe es einmal ohne RegExp gemacht, einfacher Vergleich
is_empty(Q1b_3) or (Q1b_3>0 and Q1b_3<100000)
Wenn jetzt kein "Validierungshinweis" eingetragen wird, wird auch das Feld im Fehlerfall nicht rot markiert.
Also irgendeinen Text dort hinein ("aaa"). Er wird ja nicht gezeigt.
Und dafür habe ich im Hilfetext folgendes verschachtelte IF benutzt:
{if(!is_empty(Q1b_3) and !is_int(Q1b_3),'<span style="color:red">Nur Zahlen bitte', if(!is_empty(Q1b_3) and (Q1b_3<1 or Q1b_3>99999),'<span style="color:red">Nur Zahlen zwischen 1 und 99999', '<span style="color:transparent">Nur Zahlen zwischen 1 und 99999'))}</span>
Heißt also:
Wenn der Eintrag nicht leer und keine ganze Zahl ist, zeige "Nur Zahlen bitte" an,
ansonsten, wenn der Eintrag nicht leer, und größer als 100000 ist, zeige die andere Meldung an,
und sonst - wenn alles richtig ist - zeige irgendetwas an, aber mit transparenter Schriftfarbe.
Dieses letzte muss sein, da im Falle eines leeren Hilfetextes wieder gar nichts angezeigt wird.
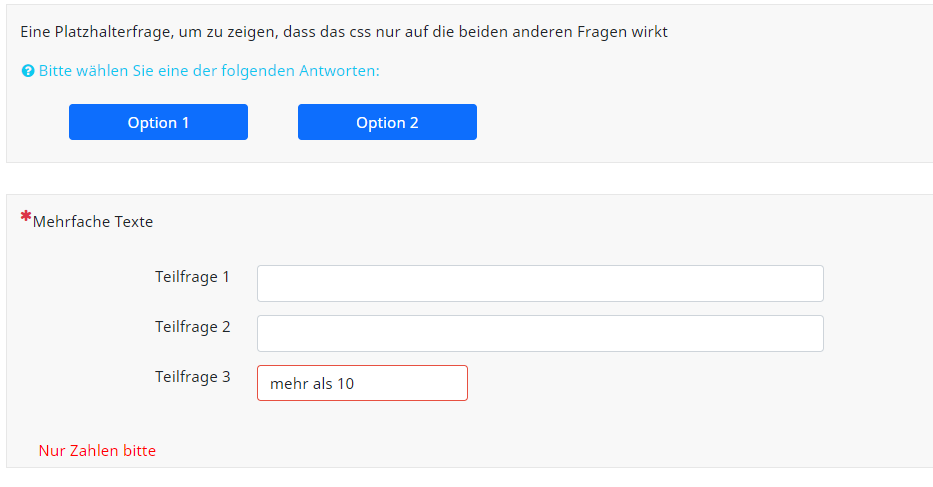
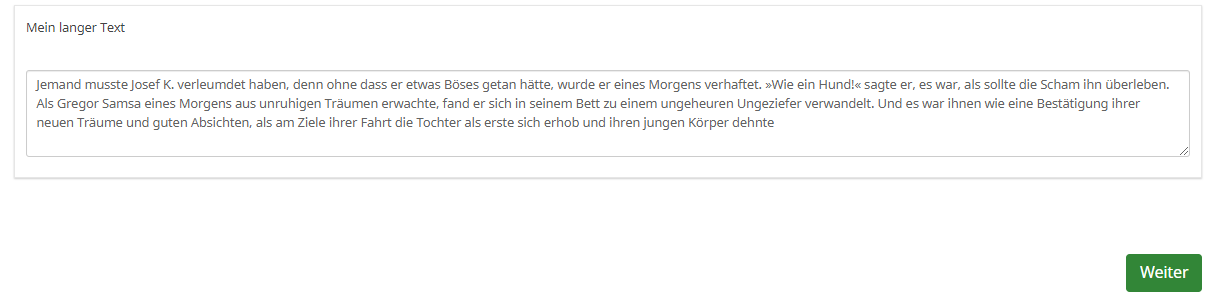
Hier gezeigt in simplem "vanilla"
Beispiel:
Joffm
Ich frage mich zunächst, wieso dort eine fünfstellige Zahl erlaubt sein soll.
Aber egal, das kann ja geändert werden.
Gut,
wir haben zwei "mehrfache kurze Text"-Fragen (Q1a und Q1b)
Um diese per css zusammenzumauscheln, wird dieses script in einer der beiden Fragen eingefügt.
Code:
<style type="text/css">.no-question { border-top:0; } .no-question .question-title-container { display:none; } .no-question .question-valid-container { display:none; } .no-bottom { border-bottom:0; margin-bottom:0; } .no-question .answer-container { padding-top: 0em; padding-bottom: 0.5em; } .no-question .question-container { border: none !important; } .no-bottom .answer-container { padding-bottom: 0em; } .no-bottom ul.ls-answers { margin-bottom :0; } .no-bottom .ls-answers { padding-bottom: 0; } .no-question .ls-answers { padding-top: 0; } .no-question .ls-questionhelp::before { content: ""; } no-question .dir-ltr .ls-questionhelp { margin-left: 0; } </style>
Du siehst, es gibt zwei Klassen ("no-question" und "no-bottom")
"no-bottom" soll auf die erste Frage wirken, daher wird hier in "Anzeige / css-Klassen" no-bottom eingetragen; entsprechend in der zweiten Frage, in welcher ja der Fragecontainer nicht angezeigt werden soll, no-question.
So weit, so schlecht.
Da mit "no-question auch der "question-valid-container" versteckt wird, kann also keine Fehlermeldung auf normalem Weg angezeigt werden.
Daher habe ich in den "Designvorlage-Einstellungen" den Hilfecontainer nach unten gelegt.
Okay, nun zur Validierung:
Ich habe es einmal ohne RegExp gemacht, einfacher Vergleich
is_empty(Q1b_3) or (Q1b_3>0 and Q1b_3<100000)
Wenn jetzt kein "Validierungshinweis" eingetragen wird, wird auch das Feld im Fehlerfall nicht rot markiert.
Also irgendeinen Text dort hinein ("aaa"). Er wird ja nicht gezeigt.
Und dafür habe ich im Hilfetext folgendes verschachtelte IF benutzt:
{if(!is_empty(Q1b_3) and !is_int(Q1b_3),'<span style="color:red">Nur Zahlen bitte', if(!is_empty(Q1b_3) and (Q1b_3<1 or Q1b_3>99999),'<span style="color:red">Nur Zahlen zwischen 1 und 99999', '<span style="color:transparent">Nur Zahlen zwischen 1 und 99999'))}</span>
Heißt also:
Wenn der Eintrag nicht leer und keine ganze Zahl ist, zeige "Nur Zahlen bitte" an,
ansonsten, wenn der Eintrag nicht leer, und größer als 100000 ist, zeige die andere Meldung an,
und sonst - wenn alles richtig ist - zeige irgendetwas an, aber mit transparenter Schriftfarbe.
Dieses letzte muss sein, da im Falle eines leeren Hilfetextes wieder gar nichts angezeigt wird.
Hier gezeigt in simplem "vanilla"
Beispiel:
Joffm
- ZUG-Admin
06 Feb 2024 14:30
Einhalten von Anonymitätsschwellen bei Kreuztabellierung was created by ZUG-Admin
Hallo,Wir arbeiten mit der
LimeSurvey Cloud
Version 6.4.4
auf der "Expert"-Lizenz. Wir planen gerade eine Mitarbeiterbefragung und haben hierfür hohe Anonymitäts-Anforderungen. Ich versuche herauszufinden, ob wir die Befragung mit den entsprechenden Anforderungen in Limesurvey umsetzen können, und wäre sehr dankbar für eure Einschätzungen.Konkret geht es uns darum, bei der Auswertung der Daten Kreuztabellierungs-Limits zum Einhalten der Anonymitätsschwellen einzubauen. Wir möchten verschiedene personenbezogene Daten abfragen und auswerten, deren Auswertung für sich genommen aus Datenschutz-Sicht unproblematisch ist (d.h. in allen Gruppen sind mehr als 5 Personen enthalten) – deren Kreuzung allerdings Rückschlüsse auf Personen ermöglichen würde. Zum Beispiel möchten wir die Daten zum einen nach Teams (pro Team ca. 15 Personen) auswerten, zum anderen nach Funktion, z.B. nach der Gruppe Führungskräfte (organisationsweit ca. 50 Personen) und nach der Gruppe Assistenzen (ca. 60 Personen). In jedem Team gibt es aber nur eine Führungskraft, so dass in der Kombination von „Führungskraft“ und „Team“ ein Rückschluss auf die Person möglich wäre.Die Frage: Ist es möglich, Limesurvey so zu konfigurieren, dass die Ausgabe von Ergebnissen für Sub-Stichproben kleiner als 5 automatisch unterbunden wird - also dass die Ergebnisse nicht händisch rausgelöscht, sondern gar nicht erst ausgegeben werden? Es gibt (deutlich teurere) Plattformen/Tools bei denen dies möglich ist – geht es bei Limesurvey auch? Vielen Dank für Rückmeldungen und Einschätzungen!
Julia
Julia
- Joffm

06 Feb 2024 12:42
Replied by Joffm on topic Technisches Problem: Eingabe wird gelöscht
Hallo,
jetzt klommt das Unschöne zuerst.
Ich kann es nicht reproduzieren (6.4.3.)
1. Textfrage mit etwas Text
2. Auf der nächsten Seite
3. Und wieder zurück
Auch, wenn mehrere Fragen auf der Textseite sind, ändert sich nichts.
Und in den Daten ist der Text ebenfalls vorhanden.
Daher solltest Du einmal Deine Umfrage als lss schicken. Vielleicht gibt es dort etwas, was im Verborgenen sein Unheil treibt.
Bis dann
Joffm
jetzt klommt das Unschöne zuerst.
Ich kann es nicht reproduzieren (6.4.3.)
1. Textfrage mit etwas Text
2. Auf der nächsten Seite
3. Und wieder zurück
Auch, wenn mehrere Fragen auf der Textseite sind, ändert sich nichts.
Und in den Daten ist der Text ebenfalls vorhanden.
Daher solltest Du einmal Deine Umfrage als lss schicken. Vielleicht gibt es dort etwas, was im Verborgenen sein Unheil treibt.
Bis dann
Joffm
- Joffm

06 Feb 2024 12:17
Replied by Joffm on topic Wiedervorlage von Mehrfachauswahl
Hallo,
Du hast vielleicht gesehen, dass ich in meinen Tutorials auch immer "Adalbert Ameise", "Berta Biber", "Carlo Chinchilla", usw. auftreten lasse.
Jetzt aber zu meinen Verständnisfragen
Also, erstelle bitte einen Prototypen und schicke den lss Export.
Bis dann
Joffm
P.S. Wie gut, dass ich die Kamelschreibweise im letzten Satz erst jetzt gesehen habe.
Das wollen wir auch nicht. Erstelle einfach einen Prototypen, der Deine Frage zeigt.mir nicht erlaubt die Umfrage als Beispiel hier hochzuladen
Du hast vielleicht gesehen, dass ich in meinen Tutorials auch immer "Adalbert Ameise", "Berta Biber", "Carlo Chinchilla", usw. auftreten lasse.
Jetzt aber zu meinen Verständnisfragen
Was meinst Du mit "Überschriften" dieser Mehrfachfrage?Je nachdem, welche Überschriften gewählt werden
Im Vorgriff gedacht: Willst Du sie nur "anzeigen", oder sollen sie irgendwie so etwas wie Teilfragentexte werden?all jene Überschriften, die von der beschriebenen Mehrfachauswahl ausgewählt wurden, angezeigt bekommen.
Was hast Du denn probiert?Trotz intensiver Bemühungen
Also, erstelle bitte einen Prototypen und schicke den lss Export.
Bis dann
Joffm
P.S. Wie gut, dass ich die Kamelschreibweise im letzten Satz erst jetzt gesehen habe.
- Martin H.
06 Feb 2024 07:12
Wiedervorlage von Mehrfachauswahl was created by Martin H.
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: 3.28.14+220608
Eigener Server oder LimeSurvey-Cloud: firmeninternen eigener Server
Genutzte Designvorlage: vanilla
==================
Werte Forumbesucher und Helfende!
Leider ist es aus datenschutzrechtlichen und internen Vorschriften mir nicht erlaubt die Umfrage als Beispiel hier hochzuladen, also versuche ich mit Worten zu zeichnen.
Die Umfrage ist recht umfangreich und beginnt mit einer Vorauswahl. Je nachdem, welche Auswahl durch die TN getroffen wurden, werden diesen einige Fragenblöcke gezeigt, oder auch nicht.
Die nächste Frage ist als Mehrfachauswahl eingestellt. Je nachdem, welche Überschriften gewählt werden, wird man zu entsprechenden Intensivfrageblöcken der Auswahl weitergeleitet.
Nun zu dem Problem, welches ich nicht schaffe zu lösen:
Ich möchte am Ende der Befragung in einer Frage all jene Überschriften, die von der beschriebenen Mehrfachauswahl ausgewählt wurden, angezeigt bekommen. Also nicht alle Überschriften, sondern nur die individuell gewählten Topics. Trotz intensiver Bemühungen konnte ich hier die Bedingungen nicht richtig setzen.
Vorab schon mal vielen Dank für die Mühen die sich jede/r BeanworterIn antut.
BG Martin
Ihre LimeSurvey-Version: 3.28.14+220608
Eigener Server oder LimeSurvey-Cloud: firmeninternen eigener Server
Genutzte Designvorlage: vanilla
==================
Werte Forumbesucher und Helfende!
Leider ist es aus datenschutzrechtlichen und internen Vorschriften mir nicht erlaubt die Umfrage als Beispiel hier hochzuladen, also versuche ich mit Worten zu zeichnen.
Die Umfrage ist recht umfangreich und beginnt mit einer Vorauswahl. Je nachdem, welche Auswahl durch die TN getroffen wurden, werden diesen einige Fragenblöcke gezeigt, oder auch nicht.
Die nächste Frage ist als Mehrfachauswahl eingestellt. Je nachdem, welche Überschriften gewählt werden, wird man zu entsprechenden Intensivfrageblöcken der Auswahl weitergeleitet.
Nun zu dem Problem, welches ich nicht schaffe zu lösen:
Ich möchte am Ende der Befragung in einer Frage all jene Überschriften, die von der beschriebenen Mehrfachauswahl ausgewählt wurden, angezeigt bekommen. Also nicht alle Überschriften, sondern nur die individuell gewählten Topics. Trotz intensiver Bemühungen konnte ich hier die Bedingungen nicht richtig setzen.
Vorab schon mal vielen Dank für die Mühen die sich jede/r BeanworterIn antut.
BG Martin
- KJA-SPZ-Berlin
01 Feb 2024 11:47 - 01 Feb 2024 11:48
PDFreport verwenden was created by KJA-SPZ-Berlin
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: LimeSurvey Cloud Version 6.4.4 Eigener Server oder LimeSurvey-Cloud:
Genutzte Designvorlage:
==================
Hallo allerseits,
ich habe das plugin PDFreport installieren lassen, um den Teilnehmenden die Möglichkeit zu geben, die Fragen und ihre Antworten vor dem Absenden herunterladen und ausdrucken zu können. Ich habe das plugin installiert und weiß jetzt allerdings nicht mehr weiter. Was muss ich nun genau machen, damit am Ende alle Fragen in einem PDF-Dokument heruntergeladen werden können. Beim Stöbern durch Foreneinträge habe ich gelesen, dass ich den Fragetyp Datei-Upload verwenden und PDF-Bericht aktivieren muss. Das habe ich getan. Was muss ich nun machen, damit alle Fragen und Antworten in diesem Bericht erscheinen?
Ich komme beruflich aus einem ganz anderen Bereich und habe mit Technik nicht sehr viel am Hut, daher bräuchte ich unbedingt eine sehr detaillierte Step-by-Step Erklärung für absolute Laien was genau ich wo eingeben muss.
Vielen Dank im Voraus!
Ihre LimeSurvey-Version: LimeSurvey Cloud Version 6.4.4 Eigener Server oder LimeSurvey-Cloud:
Genutzte Designvorlage:
==================
Hallo allerseits,
ich habe das plugin PDFreport installieren lassen, um den Teilnehmenden die Möglichkeit zu geben, die Fragen und ihre Antworten vor dem Absenden herunterladen und ausdrucken zu können. Ich habe das plugin installiert und weiß jetzt allerdings nicht mehr weiter. Was muss ich nun genau machen, damit am Ende alle Fragen in einem PDF-Dokument heruntergeladen werden können. Beim Stöbern durch Foreneinträge habe ich gelesen, dass ich den Fragetyp Datei-Upload verwenden und PDF-Bericht aktivieren muss. Das habe ich getan. Was muss ich nun machen, damit alle Fragen und Antworten in diesem Bericht erscheinen?
Ich komme beruflich aus einem ganz anderen Bereich und habe mit Technik nicht sehr viel am Hut, daher bräuchte ich unbedingt eine sehr detaillierte Step-by-Step Erklärung für absolute Laien was genau ich wo eingeben muss.
Vielen Dank im Voraus!
- Joffm

31 Jan 2024 17:37
Replied by Joffm on topic Hinweis für Begrenzung bei Schieberegler verstecken
Ganz einfach,:
Zeige den Tip nicht an!
Also "Hinweis verstecken: AN"
Bei diesem Fragetyp kann ja kein Fehler entstehen, da die Teilnehmer weder etwas anderes als eine Zahl eingeben können, noch den Bereich verlassen können.
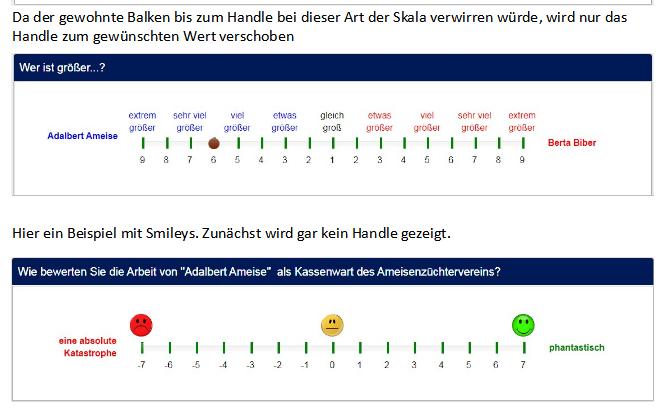
Gut, dieses script findest Du ja auch in meinem "Tutorial 2: Mehrfachnennungen,...", Kap. 4
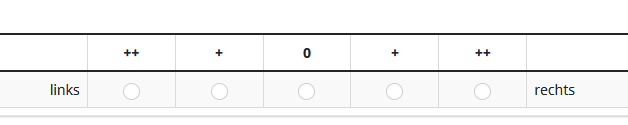
Und hier ein paar kleine Meckereien von mir.
1. Ich fände es besser, den Balken ganz wegzulassen, dafür das Handle etwas größer zu machen
2. Ein Slider mit nur 5 Punkten ist sicher nicht "das Gelbe vom Ei"; ein Slider dient doch gerade dazu, eben nicht nur diskrete Werte, sondern die ganze Skala der "Zwischentöne" abzudecken
Da dieses Beispiel aus meinem Tutorial schnell kopiert wurde, ist das css nicht ganz angepasst (Abstände)
Für Deine 5 diskreten Werte wäre ein semantisches Differential sicher besser geeignet
Beim Einlesen der Daten in SPSS machst Du dann einfach am Ende der Syntax-Datei ein RECODE. Analog in jedem anderen Tool.
Joffm
Zeige den Tip nicht an!
Also "Hinweis verstecken: AN"
Bei diesem Fragetyp kann ja kein Fehler entstehen, da die Teilnehmer weder etwas anderes als eine Zahl eingeben können, noch den Bereich verlassen können.
Gut, dieses script findest Du ja auch in meinem "Tutorial 2: Mehrfachnennungen,...", Kap. 4
Und hier ein paar kleine Meckereien von mir.
1. Ich fände es besser, den Balken ganz wegzulassen, dafür das Handle etwas größer zu machen
2. Ein Slider mit nur 5 Punkten ist sicher nicht "das Gelbe vom Ei"; ein Slider dient doch gerade dazu, eben nicht nur diskrete Werte, sondern die ganze Skala der "Zwischentöne" abzudecken
Da dieses Beispiel aus meinem Tutorial schnell kopiert wurde, ist das css nicht ganz angepasst (Abstände)
Für Deine 5 diskreten Werte wäre ein semantisches Differential sicher besser geeignet
Beim Einlesen der Daten in SPSS machst Du dann einfach am Ende der Syntax-Datei ein RECODE. Analog in jedem anderen Tool.
Joffm