Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Search Results (Searched for: mehr)
- lapuserls
08 Feb 2024 18:07
Replied by lapuserls on topic Zufälliges Anzeigen von Fragegruppen aus einem Pool mehrerer Fragegruppen
Jetzt aber:
- lapuserls
08 Feb 2024 18:04
Replied by lapuserls on topic Zufälliges Anzeigen von Fragegruppen aus einem Pool mehrerer Fragegruppen
Klar, entschuldige bitte - ich war wohl zu aufgeregt!!  Ich schicke hier die .lss mit, die ich auch bei der letzten Anfrage mitgeschickt habe. Kannst du damit was anfangen? Ich habe an den Grundeinstellungen nichts geändert, außer, dass in der ungekürzten Version etliche Fragen mehr vorhanden sind.
Ich schicke hier die .lss mit, die ich auch bei der letzten Anfrage mitgeschickt habe. Kannst du damit was anfangen? Ich habe an den Grundeinstellungen nichts geändert, außer, dass in der ungekürzten Version etliche Fragen mehr vorhanden sind.
Liebe Grüße
Liebe Grüße
- Joffm

08 Feb 2024 17:50
Replied by Joffm on topic Zufälliges Anzeigen von Fragegruppen aus einem Pool mehrerer Fragegruppen
Sorry, das muss jetzt sein.
Wir können Dir doch gar nichts sagen, ohne zu wissen, wie Deine Umfrage denn schlussendlich ausgesehen hat.
Wir haben doch keine Kristallkugel.
Also, her mit der lss.
Joffm
Danke wofür?und danke schon mal!
Wir können Dir doch gar nichts sagen, ohne zu wissen, wie Deine Umfrage denn schlussendlich ausgesehen hat.
Wir haben doch keine Kristallkugel.
Also, her mit der lss.
Joffm
- lapuserls
08 Feb 2024 17:39
Replied by lapuserls on topic Zufälliges Anzeigen von Fragegruppen aus einem Pool mehrerer Fragegruppen
Schönen guten Abend,
schon wieder ich!
Nachdem ich die Antworten meiner Umfrage exportiert habe, wird mir zwar angezeigt welche Zufallszahl generiert und somit welches Bilderset angezeigt wurde. Allerdings erhalte ich keine Antworten welches Bild vom Umfrageteilnehmenden ausgewählt wurde.
Ich finde leider nichts, woran das liegen könnte...
Liebe Grüße und danke schon mal!
schon wieder ich!
Nachdem ich die Antworten meiner Umfrage exportiert habe, wird mir zwar angezeigt welche Zufallszahl generiert und somit welches Bilderset angezeigt wurde. Allerdings erhalte ich keine Antworten welches Bild vom Umfrageteilnehmenden ausgewählt wurde.
Ich finde leider nichts, woran das liegen könnte...
Liebe Grüße und danke schon mal!
- Joffm

08 Feb 2024 12:29
Replied by Joffm on topic Wiedervorlage von Mehrfachauswahl
Denke ich auch.
Aber mal ehrlich:
Warum verwirrst Du uns so sehr? Denke bitte daran: Ich bin ein alter Mann.
Gruppenname: Auswahl01, Fragenname: Auswahl02
Gruppenname: Mehrfachantwort01, Fragenname: Mehrfachantwort02
Na gut: Und Deine Frage "Problem01"
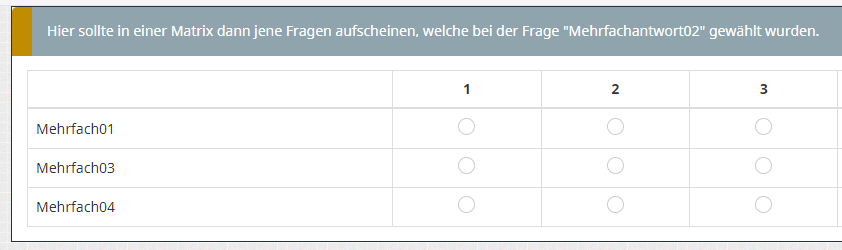
Hier sollte in einer Matrix dann jene Fragen aufscheinen, welche bei der Frage "Mehrfachantwort02" gewählt wurden.
Du ist aber dort eine Frage vom Typ "Langer Text".
Sei bitte nicht so schludrig!
Gut, ich habe mal eine Matrix daraus gemacht.
Arrayfilter auf die Mehrfachfrage gesetzt.
Und wichtig im Artikel des Handbuches ist dieser Satz
The subquestion codes used in the first question must coincide with the subquestion codes from the second one
D.h., die Codes müssen identisch sein.
Wie Du die Texte reinschreibst, ist eigentlich egal.
Entweder du nimmst Du dieselben Texte, oder Du benutzt die Eigenschaft ".question", um die Texte zu übernehmen.
[url] manual.limesurvey.org/ExpressionScript_-...#Access_to_variables [/url]
Joffm
Aber mal ehrlich:
Warum verwirrst Du uns so sehr? Denke bitte daran: Ich bin ein alter Mann.
Gruppenname: Auswahl01, Fragenname: Auswahl02
Gruppenname: Mehrfachantwort01, Fragenname: Mehrfachantwort02
Na gut: Und Deine Frage "Problem01"
Hier sollte in einer Matrix dann jene Fragen aufscheinen, welche bei der Frage "Mehrfachantwort02" gewählt wurden.
Du ist aber dort eine Frage vom Typ "Langer Text".
Sei bitte nicht so schludrig!
Gut, ich habe mal eine Matrix daraus gemacht.
Arrayfilter auf die Mehrfachfrage gesetzt.
Und wichtig im Artikel des Handbuches ist dieser Satz
The subquestion codes used in the first question must coincide with the subquestion codes from the second one
D.h., die Codes müssen identisch sein.
Wie Du die Texte reinschreibst, ist eigentlich egal.
Entweder du nimmst Du dieselben Texte, oder Du benutzt die Eigenschaft ".question", um die Texte zu übernehmen.
[url] manual.limesurvey.org/ExpressionScript_-...#Access_to_variables [/url]
Joffm
- holch

08 Feb 2024 12:11
Ich würde den Verantwortlichen für die Limesurvey-Installation in eurer Firma ja mal darauf hinweisen, dass die Installation jetzt seit über 1,5 Jahren kein Update mehr gesehen hat. Die aktuelle Version eures Zweigs von Limesurvey ist bei 3.28.77+231213 und wird mittlerweile auch nicht mehr unterstützt, sprich sie ist EOL.
Replied by holch on topic Wiedervorlage von Mehrfachauswahl
Ihre LimeSurvey-Version: 3.28.14+220608
Ich würde den Verantwortlichen für die Limesurvey-Installation in eurer Firma ja mal darauf hinweisen, dass die Installation jetzt seit über 1,5 Jahren kein Update mehr gesehen hat. Die aktuelle Version eures Zweigs von Limesurvey ist bei 3.28.77+231213 und wird mittlerweile auch nicht mehr unterstützt, sprich sie ist EOL.
- holch

08 Feb 2024 12:08
Das hört sich für mich wie ein Fall für den "Array Filter" an:
manual.limesurvey.org/QS:Array_filter/en
Replied by holch on topic Wiedervorlage von Mehrfachauswahl
Die gewählten Mehrfachantworten sollen in einer separaten Frage (vermutlich in einer Matrix) genauso angezeigt werden, wie sie in Mehrfachauswahl geschrieben sind.
Das hört sich für mich wie ein Fall für den "Array Filter" an:
manual.limesurvey.org/QS:Array_filter/en
- Joffm

08 Feb 2024 12:08
Mein Fehler.
Und das Webdevelopment-Tool ist natürlich das Wichtigste überhaupt, um zu sehen, welche Klassen involviert sind und was Änderungen bewirken.
Hier ist aber die rechte Seite die Interessante. Dort siehst Du im oberen Teil die Klassen, und unten die Definition. Und hier kannst Du dann direkt Dinge ändern und auch etwas hinzufügen bzw. deaktivieren.
Wenn es dann passt, übernimmst Du es in die Umfrage.
Ich soll irgendwie 100% verteilen.
Dann stelle ich meine Slider so ein, wie ich meine.
Dann wird angemeckert, dass es nicht 100% sind.
Ohne es zu wissen, streiche ich dann über ein Slider-Handle, um dort zu sehen, auf welchen Wert ich es gestellt habe?
Nee, komm.
Dann mach schon eher ein paar Ticks in Deine Slider und lass den Tooltip dort weg.
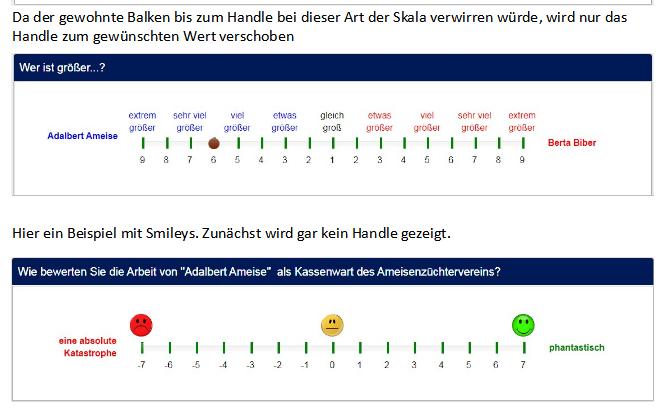
Zum Beispiel wie in meinem "Tutorial 2: Mehrfachnennungen,...", Kap. 4.1.
Hier das dort gezeigte Bild.
Replied by Joffm on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Naja, das war ja der entscheidende Teil. Ohne diese funktionierte ja die Hälfte des css scriptes nicht.Die CSS-Klasse "coloured-array" hatte ich nicht hinzugefügt!
Mein Fehler.
Und das Webdevelopment-Tool ist natürlich das Wichtigste überhaupt, um zu sehen, welche Klassen involviert sind und was Änderungen bewirken.
Hier ist aber die rechte Seite die Interessante. Dort siehst Du im oberen Teil die Klassen, und unten die Definition. Und hier kannst Du dann direkt Dinge ändern und auch etwas hinzufügen bzw. deaktivieren.
Wenn es dann passt, übernimmst Du es in die Umfrage.
Das heißt also für mich als Respondenten:ich möchte, dass der Slider Tooltip nur erscheint, wenn man mit der Maus darüberfährt
Ich soll irgendwie 100% verteilen.
Dann stelle ich meine Slider so ein, wie ich meine.
Dann wird angemeckert, dass es nicht 100% sind.
Ohne es zu wissen, streiche ich dann über ein Slider-Handle, um dort zu sehen, auf welchen Wert ich es gestellt habe?
Nee, komm.
Dann mach schon eher ein paar Ticks in Deine Slider und lass den Tooltip dort weg.
Zum Beispiel wie in meinem "Tutorial 2: Mehrfachnennungen,...", Kap. 4.1.
Hier das dort gezeigte Bild.
- Martin H.
08 Feb 2024 10:58
Hallo Joffm,
vielen Dank für die schnelle Antwort.
Ich hoffe ich habe das Attachments richtig hochgeladen.
Hier findest du eine schnell angelegte Umfrage, welche in ihren Grundzügen jene ähnelt, mit welcher ich die beschriebenen Probleme habe.
In der Eingangsfrage "Auswahl" wählt man eine Antwort aus, welche dann wiederum zu mehreren Fragen führt. Die erste ist die Frage "Mehrfachsauswahl01 bzw. -02". Die hier angewählten Antworten sollen dann in der Frage "Problem01" aufscheinen. Die gewählten Mehrfachantworten sollen in einer separaten Frage (vermutlich in einer Matrix) genauso angezeigt werden, wie sie in Mehrfachauswahl geschrieben sind.
Da ich ein Neuling in LimeSurvey bin, versuchte ich via Bedingungen setzen, dieses Problem zu lösen, jedoch ohne Erfolg.
Ich hoffe, ich habe mich hier verständlich ausgedrückt.
Vorab vielen Dank für deine Mühen.
Beste Grüße
Martin
Replied by Martin H. on topic Wiedervorlage von Mehrfachauswahl
Hallo Joffm,
vielen Dank für die schnelle Antwort.
Ich hoffe ich habe das Attachments richtig hochgeladen.
Hier findest du eine schnell angelegte Umfrage, welche in ihren Grundzügen jene ähnelt, mit welcher ich die beschriebenen Probleme habe.
In der Eingangsfrage "Auswahl" wählt man eine Antwort aus, welche dann wiederum zu mehreren Fragen führt. Die erste ist die Frage "Mehrfachsauswahl01 bzw. -02". Die hier angewählten Antworten sollen dann in der Frage "Problem01" aufscheinen. Die gewählten Mehrfachantworten sollen in einer separaten Frage (vermutlich in einer Matrix) genauso angezeigt werden, wie sie in Mehrfachauswahl geschrieben sind.
Da ich ein Neuling in LimeSurvey bin, versuchte ich via Bedingungen setzen, dieses Problem zu lösen, jedoch ohne Erfolg.
Ich hoffe, ich habe mich hier verständlich ausgedrückt.
Vorab vielen Dank für deine Mühen.
Beste Grüße
Martin
- Joffm

08 Feb 2024 08:45
Replied by Joffm on topic LimeSurvey mit iOS Geräten (Macbook und iPhone) nicht bearbeitbar
Gut, dann hat sich das ja geklärt.
Daher glaube ich auch höchstens ein Drittel von dem, was mir die Benutzer erzählen.
Allerdings ist es bei den Standard- bootdstrap-buttons wirklich etwas ungünstig, dass die Farbänderung zwischen "normal" und "aktiv" sehr "dezent" ist.
Es gibt ja mehrere Beiträge hier (auch einen sehr langen im niederländischen Teil von mir), wo gezeigt wird, wie man diese Farben nach eigenen Wünschen ändert.
Das ist ja reines css; das kannst Du also auch in einer laufenden Umfrage einbauen.
Joffm
Daher glaube ich auch höchstens ein Drittel von dem, was mir die Benutzer erzählen.
Allerdings ist es bei den Standard- bootdstrap-buttons wirklich etwas ungünstig, dass die Farbänderung zwischen "normal" und "aktiv" sehr "dezent" ist.
Es gibt ja mehrere Beiträge hier (auch einen sehr langen im niederländischen Teil von mir), wo gezeigt wird, wie man diese Farben nach eigenen Wünschen ändert.
Das ist ja reines css; das kannst Du also auch in einer laufenden Umfrage einbauen.
Joffm
- ClaudiaUMe
08 Feb 2024 08:04 - 08 Feb 2024 08:25
Replied by ClaudiaUMe on topic LimeSurvey mit iOS Geräten (Macbook und iPhone) nicht bearbeitbar
Vielen Dank Joffm für deine Antwort und deine Hilfe!
Ich habe es eben getestet und da hat es funktioniert.
Eventuell habe ich eben den "Fehler" gefunden..
Es ist, denke ich, ein Fehler im Layout/Design?
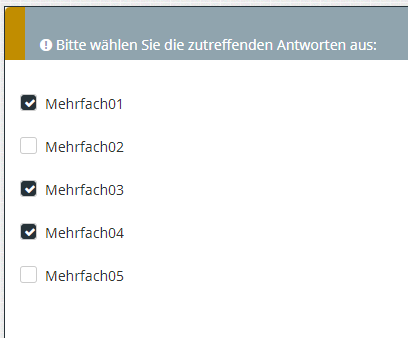
Man kann durchaus die Buttons anklicken, es ist leider nur nicht "sichtbar" für die teilnehmende Person. Also es erscheint keinerlei "Feedback" wie ein Klickgeräusch, Umrandung des Kästchens o.ä. - Daher denken viele, die Auswahl würde nicht funktionieren. Es geht aber tatsächlich in die Wertung mit ein..Zudem sind die Kästen irgendwie miteinander verbunden (vom Design her).
Ich habe mal ein Screenshot in den Anhang gesendet..
Da kann man leider jetzt hinterher aber nichts mehr machen oder?
LG
Ich habe es eben getestet und da hat es funktioniert.
Eventuell habe ich eben den "Fehler" gefunden..
Es ist, denke ich, ein Fehler im Layout/Design?
Man kann durchaus die Buttons anklicken, es ist leider nur nicht "sichtbar" für die teilnehmende Person. Also es erscheint keinerlei "Feedback" wie ein Klickgeräusch, Umrandung des Kästchens o.ä. - Daher denken viele, die Auswahl würde nicht funktionieren. Es geht aber tatsächlich in die Wertung mit ein..Zudem sind die Kästen irgendwie miteinander verbunden (vom Design her).
Ich habe mal ein Screenshot in den Anhang gesendet..
Da kann man leider jetzt hinterher aber nichts mehr machen oder?
LG
- Mazi

07 Feb 2024 23:44
Replied by Mazi on topic Umfrage mit Vergleichsgruppen über mehrere Messzeitpunkte
Erst einmal möchte ich @Joffm für seinen beständigen und unermüdlichen Einsatz hier im Forum danken. Ohne solche Leute wäre das Forum ziemlich wertlos. Deine Tips sind echt klasse.
Dann zur eigentlichen Thematik: Wir setzen im Jahr ca. 250 Projekte mit Limesurvey um und haben auch schon mehrere solcher Verlaufsstudien betreut. Generell ist dieses Szenario mit Limesurvey-Boardmitteln nur schwer abzubilden. Aber wofür hat man denn ein Plugin-System in Limesurvey und fähige Programmierer im Unternehmen ... denn genau damit lassen sich die notwendigen Tools entwickeln.
Wir haben das in ähnlichen Projekten wie folgt umgesetzt:
1. In der Initialbefragung weisen wir die Personen zufällig Gruppe A oder B zu.
2. Am Ende der Initialumfrage schreibt ein Plugin die Teilnehmerdaten entweder in Folgeumfrage A oder B. Ggf. wird definiert, wann die Links dort gültig werden.
3. Cronjob-Skripte (siehe survey-consulting.com/product-category/l...vey-cronjob-scripts/ ) laden die Personen in der Folgeumfrage T1 automatisch ein und erinnern ggf. nach X Tagen nochmals an die Teilnahme.
4. Am Ende der T1 Umfrage schreibt ein weiteres Plugin die Teilnehmer in die passende T2 Umfrage und definiert dabei, wann die nächste Einladung erfolgen soll. Eingeladen und erinnert wird wieder automatisch.
5. Dieser Prozess wiederholt sich nun: Abschluss von Tx, Hinzufügen in Tx+1, Einladung/Erinnerung.
6. Später sind die Nutzer mit dem gleichen Zugangsschlüssel in den Umfragen, so dass man die Daten über den Zeitverlauf in Excel oder SPSS auswerten kann.
Mit den passenden Tools lässt sich der ganze Prozess also sehr gut automatisieren.
Dann zur eigentlichen Thematik: Wir setzen im Jahr ca. 250 Projekte mit Limesurvey um und haben auch schon mehrere solcher Verlaufsstudien betreut. Generell ist dieses Szenario mit Limesurvey-Boardmitteln nur schwer abzubilden. Aber wofür hat man denn ein Plugin-System in Limesurvey und fähige Programmierer im Unternehmen ... denn genau damit lassen sich die notwendigen Tools entwickeln.
Wir haben das in ähnlichen Projekten wie folgt umgesetzt:
1. In der Initialbefragung weisen wir die Personen zufällig Gruppe A oder B zu.
2. Am Ende der Initialumfrage schreibt ein Plugin die Teilnehmerdaten entweder in Folgeumfrage A oder B. Ggf. wird definiert, wann die Links dort gültig werden.
3. Cronjob-Skripte (siehe survey-consulting.com/product-category/l...vey-cronjob-scripts/ ) laden die Personen in der Folgeumfrage T1 automatisch ein und erinnern ggf. nach X Tagen nochmals an die Teilnahme.
4. Am Ende der T1 Umfrage schreibt ein weiteres Plugin die Teilnehmer in die passende T2 Umfrage und definiert dabei, wann die nächste Einladung erfolgen soll. Eingeladen und erinnert wird wieder automatisch.
5. Dieser Prozess wiederholt sich nun: Abschluss von Tx, Hinzufügen in Tx+1, Einladung/Erinnerung.
6. Später sind die Nutzer mit dem gleichen Zugangsschlüssel in den Umfragen, so dass man die Daten über den Zeitverlauf in Excel oder SPSS auswerten kann.
Mit den passenden Tools lässt sich der ganze Prozess also sehr gut automatisieren.
- holch

07 Feb 2024 21:23
Das gibt es so auch nicht in Limesurvey und kann es technisch perfekt in einer anonymen Umfrage auch nicht wirklich geben. Denn die einzige wirkliche Methode die bei einer anonymen Umfrage mehr als eine Teilnahme verhindern kann ist vermutlich ein Cookie zu setzen. Allerdings können Teilnehmer natürlich dieses Cookie löschen und schon können sie wieder teilnehmen.
Bei einer geschlossenen Umfrage mit Token könnte man sich überlegen, ob man das Start- und Enddatum plus "uses left" manipuliert und jeweils um 24h ändert bzw zurück setzt.
Aber bei einer offenen Umfrage gibt es meiner Meinung nach keine verlässliche Methode die mehrfache Teilnahmen verhindern (jedenfalls nicht out of the box) und dann schon gar nicht in diesem Zusammen jeden Tag eine Teilnahme erlaubt. Eventuell könnte man schauen ob man die Cookies so einstellen kann, dass sie jeweils von 0 bis 24 Uhr eines Tages gelten und dann ab 24 Uhr unwirksam werden, so dass eine Person dann ab 0:00 wieder teilnehmen kann und dann ein neues Cookie gesetzt wird. Aber wie gesagt, wer das umgehen will, der kann das leicht umgehen.
Replied by holch on topic Abstimmung einmal täglich erlauben
Leider finde ich aber keine passende Option.
Das gibt es so auch nicht in Limesurvey und kann es technisch perfekt in einer anonymen Umfrage auch nicht wirklich geben. Denn die einzige wirkliche Methode die bei einer anonymen Umfrage mehr als eine Teilnahme verhindern kann ist vermutlich ein Cookie zu setzen. Allerdings können Teilnehmer natürlich dieses Cookie löschen und schon können sie wieder teilnehmen.
Bei einer geschlossenen Umfrage mit Token könnte man sich überlegen, ob man das Start- und Enddatum plus "uses left" manipuliert und jeweils um 24h ändert bzw zurück setzt.
Aber bei einer offenen Umfrage gibt es meiner Meinung nach keine verlässliche Methode die mehrfache Teilnahmen verhindern (jedenfalls nicht out of the box) und dann schon gar nicht in diesem Zusammen jeden Tag eine Teilnahme erlaubt. Eventuell könnte man schauen ob man die Cookies so einstellen kann, dass sie jeweils von 0 bis 24 Uhr eines Tages gelten und dann ab 24 Uhr unwirksam werden, so dass eine Person dann ab 0:00 wieder teilnehmen kann und dann ein neues Cookie gesetzt wird. Aber wie gesagt, wer das umgehen will, der kann das leicht umgehen.
- Joffm

07 Feb 2024 17:53
Replied by Joffm on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
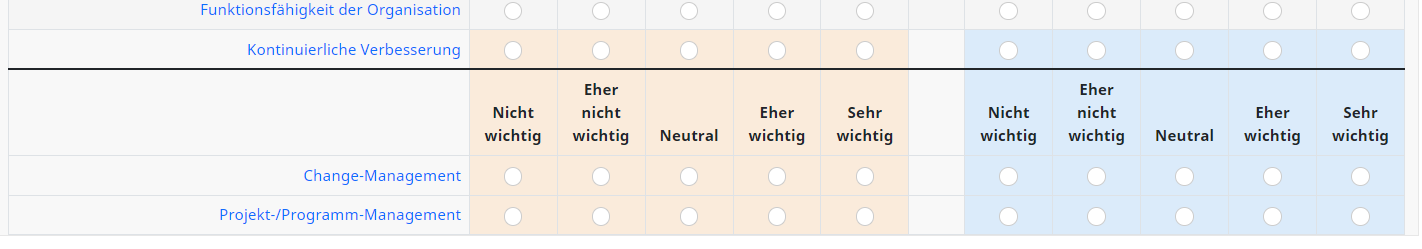
Hier ist übrigens dieses Ding.
Das Styling ist nicht besonders schön.
Man sollte mehr Klassen benutzen statt jedesmal den Code neu zu schreiben
Bei mir sind diese in der "custom.css" enthalten.
Und es sieht in "fruity" nicht so gut aus.
Was ist dies?
th#answer866522X20X1784_0-1
Hast Du das hart gecodet?
Das tut man nicht, man benutzt die Variablen
{SID}: Survey ID
{GID}: Group ID
{QID}: Question ID
{SGQ}: Zusammenfassung {SID}X{GID}X{QID}, also das was oben hart gecodet ist.
Übrigens: Hast Du auch die css-Klasse "coloured-array" eingetragen? Ich weiß nicht, ob ich es erwähnt hatte.
Joffm
Das Styling ist nicht besonders schön.
Man sollte mehr Klassen benutzen statt jedesmal den Code neu zu schreiben
Bei mir sind diese in der "custom.css" enthalten.
Und es sieht in "fruity" nicht so gut aus.
Was ist dies?
th#answer866522X20X1784_0-1
Hast Du das hart gecodet?
Das tut man nicht, man benutzt die Variablen
{SID}: Survey ID
{GID}: Group ID
{QID}: Question ID
{SGQ}: Zusammenfassung {SID}X{GID}X{QID}, also das was oben hart gecodet ist.
Übrigens: Hast Du auch die css-Klasse "coloured-array" eingetragen? Ich weiß nicht, ob ich es erwähnt hatte.
Joffm
- Joffm

06 Feb 2024 18:50 - 06 Feb 2024 18:58
Replied by Joffm on topic Implementation eines Sliders in der 2ten Skala eines Dual Arrays.
Naja, Du hast ja gesehen, für welche Versionen diese workarounds waren. Den letzten, den ich kenne, gab es für 2.50/2.73
Aber jetzt einmal ehrlich. Wozu soll ein Slider bei einer 5-Punkte-Skala dienen?
Er slidet doch nicht, er hoppelt nur.
Ich persönlich sehe einen Slider als Mittel, einen Wert in einer sehr großen Range (0-100, , 0-1000) anzuzeigen.
Wobei es gar nicht auf den einzelnen Wert ankommt, ob es nun 527 oder 531 sind, sondern auf das Verhältnis der einzelnen Slider zueinander; daher auch nur als mehrfache Slider einzusetzen.
Noch eine Frage: Woher stammt das script zur Farbgebung?
Diese und auch das Tooltip-Styling erscheinen mir etwas kompliziert.
Ich habe es einmal anders gemacht
Und dieses Hurenkind sieht auch nicht schön aus.
Joffm
Aber jetzt einmal ehrlich. Wozu soll ein Slider bei einer 5-Punkte-Skala dienen?
Er slidet doch nicht, er hoppelt nur.
Ich persönlich sehe einen Slider als Mittel, einen Wert in einer sehr großen Range (0-100, , 0-1000) anzuzeigen.
Wobei es gar nicht auf den einzelnen Wert ankommt, ob es nun 527 oder 531 sind, sondern auf das Verhältnis der einzelnen Slider zueinander; daher auch nur als mehrfache Slider einzusetzen.
Noch eine Frage: Woher stammt das script zur Farbgebung?
Diese und auch das Tooltip-Styling erscheinen mir etwas kompliziert.
Ich habe es einmal anders gemacht
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('.coloured-array.array-flexible-dual-scale').each(function(i) { // Assign column-specific classes $('table.subquestion-list tr.ls-heading:not(.groups)', this).each(function(i) { $('.answer-text', this).each(function(i){ $(this).addClass('column-'+(i+1)); }); }); }); }); </script><script type="text/javascript"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Define the sub-heading text strings with tooltip text using the title attribute var subHeading1 = '<strong title="Your detailed information for Leadership">Leadership</strong>'; var subHeading2 = '<strong title="Your detailed information for Academic Environment">Handeln im akademischen Umfeld</strong>'; var subHeading3 = '<strong title="Your detailed information for Political Environment">Handeln im politischen Umfeld</strong>'; var subHeading4 = '<strong title="Your detailed information for Strategic Design">Strategisches Gestaltungsvermögen</strong>'; var subHeading5 = '<strong title="Your detailed information for Business Thinking">Betriebswirtschaftliches Denken und Handeln</strong>'; var subHeading6 = '<strong title="Your detailed information for Organizational Change">Den organisatorischen Wandel gestalten</strong>'; // Find out the number of columns in the question var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length; // Insert the subheadings before the specific subquestions $('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>'); $('tr.answers-list:eq(5)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>'); $('tr.answers-list:eq(10)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading3+'</th></tr>'); $('tr.answers-list:eq(15)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading4+'</th></tr>'); $('tr.answers-list:eq(19)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading5+'</th></tr>'); $('tr.answers-list:eq(24)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading6+'</th></tr>'); // Fix the row classes for styling var rowClass = 1; $('table.subquestion-list tbody tr', thisQuestion).each(function(i) { if($(this).hasClass('sub-header-row')) { rowClass = 1; } else { rowClass++; $(this).removeClass('array1 array2'); if(rowClass % 2 == 0) { $(this).addClass('array2'); } else { $(this).addClass('array1'); } } }); // Initialize Bootstrap tooltips $('[data-bs-toggle="tooltip"]').tooltip(); }); </script>
Code:
<style type="text/css">.tooltip[data-toggle="tooltip"] { cursor: pointer; } .tooltip-inner{ min-width:500px; height:auto; padding:3px 8px; color:#314A5B; text-align:left; font-weight:400; border-radius:15px; border: 1px solid #314A5B; background-color:white; } .coloured-array.array-flexible-dual-scale .column-1 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-2 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-3 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-4 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-5 { background-color: rgba(255, 204, 153, 0.3);} .coloured-array.array-flexible-dual-scale .column-6 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-7 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-8 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-9 { background-color: rgba(153, 204, 255, 0.3);} .coloured-array.array-flexible-dual-scale .column-10 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_1_1 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_2 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_3 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_4 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_1_5 { background-color: rgba(255, 204, 153, 0.3);} td.answer_cell_2_1 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_2 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_3 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_4 { background-color: rgba(153, 204, 255, 0.3);} td.answer_cell_2_5 { background-color: rgba(153, 204, 255, 0.3);} </style>
Und dieses Hurenkind sieht auch nicht schön aus.
Joffm