- Posts: 2
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Autosize images in survey
- ju1211
-
Topic Author
- Offline
- New Member
-

Less
More
1 year 7 months ago #232651
by ju1211
Autosize images in survey was created by ju1211
Please help us help you and fill where relevant:
Your LimeSurvey version: Version 5.4.3+220926
Own server or LimeSurvey hosting: LimeSurvey Hosting
Survey theme/template: fruity
==================
Dear all,
I finished my survey today and I had to use many images. On the desktop version everything looked fine, but when i checked on the mobile version the pictures dont adjust automatically. They go out of the screen and the user experience is really bad through it. Do you know how I can change it?
Thanks
Your LimeSurvey version: Version 5.4.3+220926
Own server or LimeSurvey hosting: LimeSurvey Hosting
Survey theme/template: fruity
==================
Dear all,
I finished my survey today and I had to use many images. On the desktop version everything looked fine, but when i checked on the mobile version the pictures dont adjust automatically. They go out of the screen and the user experience is really bad through it. Do you know how I can change it?
Thanks
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13055
- Thank you received: 4021
1 year 7 months ago #232654
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Autosize images in survey
Hi,
what type of images (*.jpeg, *.png,...)?
Did you use the class "img-responsive"?
As LimeSurvey uses the bootstrap 3 library.
[url] getbootstrap.com/docs/3.3/css/#images [/url]
Better you show how you inserted the images, provide a lss export of this question.
Joffm
what type of images (*.jpeg, *.png,...)?
Did you use the class "img-responsive"?
As LimeSurvey uses the bootstrap 3 library.
[url] getbootstrap.com/docs/3.3/css/#images [/url]
Better you show how you inserted the images, provide a lss export of this question.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: ju1211
Please Log in to join the conversation.
- ju1211
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
1 year 7 months ago #232677
by ju1211
Replied by ju1211 on topic Autosize images in survey
Hi,
thanks for your quick reply! I used .png images, but I didn't use the class "img-responsive" (and I don't really know how to use it haha).
I added a lss-export of my survey, hope this help.
Thanks again!!
ju1211
thanks for your quick reply! I used .png images, but I didn't use the class "img-responsive" (and I don't really know how to use it haha).
I added a lss-export of my survey, hope this help.
Thanks again!!
ju1211
Please Log in to join the conversation.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10121
- Thank you received: 3599
1 year 7 months ago #232678
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Autosize images in survey
If you have many images in the question texts, it will be easier to add global styles.
Extend your theme - manual.limesurvey.org/New_Template_System_in_LS3.x/en
Add something like this to the custom.css file:
Extend your theme - manual.limesurvey.org/New_Template_System_in_LS3.x/en
Add something like this to the custom.css file:
Code:
.question-title-container img { display: block; max-width: 100%; height: auto; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: ju1211
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13055
- Thank you received: 4021
1 year 7 months ago - 1 year 7 months ago #232679
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Autosize images in survey
Well, a typical GIGO error
GIGO? (Garbage in - Garbage out), oder auf deutsch "Mist rein - Mist raus".
How do you imagine the images to resize if you add a fixed width and height?
Set a percentual width and everything is fine.
Or you insert the class "img-responsive" without any width
<img alt="" class="img-responsive" src="path_to_image/Boot001_gross.jpg" />
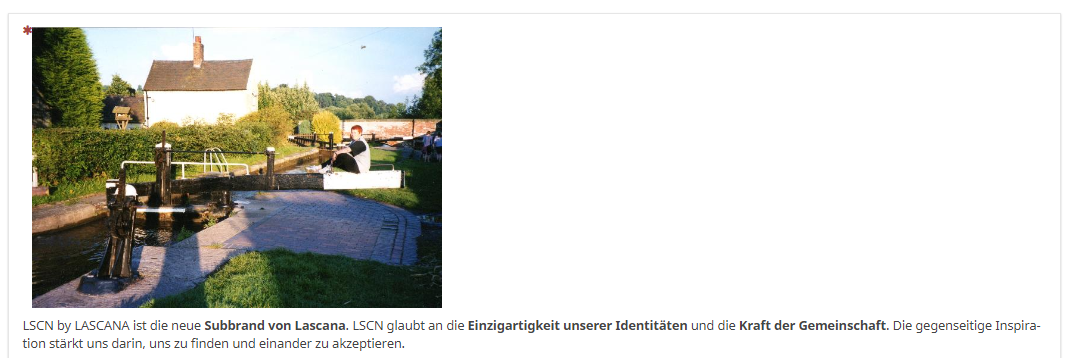
Here with percentual width:
Upper image "width:40%"
Lower image "still your fixed width"
Full screen
smartphone
You see the lower image does not resize
Joffm
P.S.
Of course, you can distinguish between desktop and mobile devices to show different percentages (e.g. show only 50% on desktop, but 100% on mobiles).
But this you could ask in the German part.
GIGO? (Garbage in - Garbage out), oder auf deutsch "Mist rein - Mist raus".
How do you imagine the images to resize if you add a fixed width and height?
Set a percentual width and everything is fine.
Or you insert the class "img-responsive" without any width
<img alt="" class="img-responsive" src="path_to_image/Boot001_gross.jpg" />
Here with percentual width:
Upper image "width:40%"
Lower image "still your fixed width"
Full screen
smartphone
You see the lower image does not resize
Joffm
P.S.
Of course, you can distinguish between desktop and mobile devices to show different percentages (e.g. show only 50% on desktop, but 100% on mobiles).
But this you could ask in the German part.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 1 year 7 months ago by Joffm.
The following user(s) said Thank You: ju1211
Please Log in to join the conversation.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10121
- Thank you received: 3599
1 year 7 months ago #232680
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Autosize images in survey
I didn't see the inline styles as I'm on my phone but this should override them:
Code:
.question-title-container img { display: block; max-width: 100% !important; height: auto !important; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: ju1211
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13055
- Thank you received: 4021
1 year 7 months ago - 1 year 7 months ago #232681
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Autosize images in survey
@tpartner,
isn't this the same that is done by ".img-responsive"?
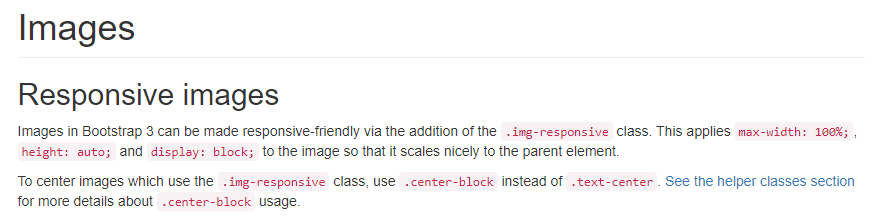
Here the phrase in bootstrap.com
Images in Bootstrap 3 can be made responsive-friendly via the addition of the .img-responsive class.
This applies max-width: 100%;, height: auto; and display: block; to the image so that it scales nicely to the parent element.
Or is there a difference, except the "!important"?
Joffm
isn't this the same that is done by ".img-responsive"?
Here the phrase in bootstrap.com
Images in Bootstrap 3 can be made responsive-friendly via the addition of the .img-responsive class.
This applies max-width: 100%;, height: auto; and display: block; to the image so that it scales nicely to the parent element.
Or is there a difference, except the "!important"?
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 1 year 7 months ago by Joffm.
Please Log in to join the conversation.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10121
- Thank you received: 3599
1 year 7 months ago - 1 year 7 months ago #232682
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Autosize images in survey
Yes, it is the same as the "img-responsive" class but adding it to custom.css will avoid the requirement to add that class-name to many images. (ju1211 says they have "many images")
The !important property just makes it a little stronger to override any previously inserted inline height or width styles.[/i][/i]
The !important property just makes it a little stronger to override any previously inserted inline height or width styles.[/i][/i]
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 1 year 7 months ago by tpartner.
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13055
- Thank you received: 4021
1 year 7 months ago #232683
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Autosize images in survey
Oh, I see,
I did not think about an insertion into "custom.css".
Joffm
I did not think about an insertion into "custom.css".
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.