- Posts: 9
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Emoticon Radio Button
- shandye2
-
Topic Author
- Offline
- New Member
-

Less
More
6 years 7 months ago - 6 years 7 months ago #159006
by shandye2
Emoticon Radio Button was created by shandye2
Hi Everyone,
I need a little help regarding radio button with picture.
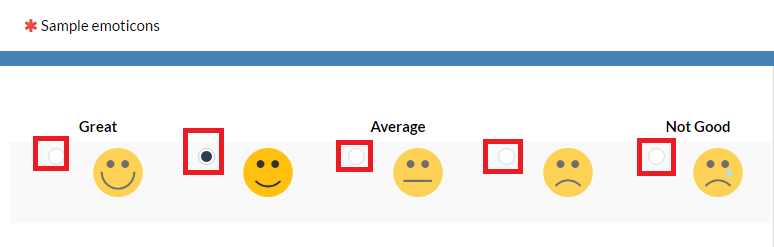
In my attachment, you can see 5 emoticons. But I want to get rid of the radio button beside the images.
I follow this script: jsfiddle.net/La8wQ/313/
Here's my javascript:
And here's my css:
I need a little help regarding radio button with picture.
In my attachment, you can see 5 emoticons. But I want to get rid of the radio button beside the images.
I follow this script: jsfiddle.net/La8wQ/313/
Here's my javascript:
Code:
$("#javatbd" + radio.attr("name") + "").addClass("personnel"); $("label[for='" + id + "']").addClass("drinkcard-cc"); $("label[for='" + id + "']").css("background-image","url(http://localhost/limesurvey/upload/images/emoticons/"+ radio.attr("value") + ".png)"); $("#label-" + id + "").insertBefore("#" + id + "").addClass("PersonnelNameXS");
And here's my css:
Code:
.personnel input{ margin:0;padding:0; -webkit-appearance:none; -moz-appearance:none; appearance:none; } .personnel input:active +.drinkcard-cc{opacity: .9;} .personnel input:checked +.drinkcard-cc{ -webkit-filter: none; -moz-filter: none; filter: none; } .drinkcard-cc{ cursor:pointer; background-size:contain; background-repeat:no-repeat; display:inline-block; width:100px;height:70px; -webkit-transition: all 100ms ease-in; -moz-transition: all 100ms ease-in; transition: all 100ms ease-in; -webkit-filter: brightness(1) grayscale(0) opacity(.7); -moz-filter: brightness(1) grayscale(0) opacity(.7); filter: brightness(1) grayscale(0) opacity(.7); } .drinkcard-cc:hover{ -webkit-filter: brightness(1) grayscale(0) opacity(.9); -moz-filter: brightness(1) grayscale(0) opacity(.9); filter: brightness(1) grayscale(0) opacity(.9); } .PersonnelNameXS { margin-top: 5px; }
Attachments:
Last edit: 6 years 7 months ago by shandye2.
The topic has been locked.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
6 years 7 months ago #159009
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Emoticon Radio Button
Hello,
maybe these two threads give you some ideas:
www.limesurvey.org/forum/can-i-do-this-w...bs-up-down-questions
www.limesurvey.org/forum/design-issues/1...es-for-radio-buttons
Best regards
Joffm
maybe these two threads give you some ideas:
www.limesurvey.org/forum/can-i-do-this-w...bs-up-down-questions
www.limesurvey.org/forum/design-issues/1...es-for-radio-buttons
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.