- Posts: 54
- Thank you received: 3
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Navigationsbuttons verschieben (Weiter / Zurück)
- BBSR-SR5
-
Topic Author
- Offline
- Senior Member
-

Less
More
1 month 16 hours ago #259057
by BBSR-SR5
Navigationsbuttons verschieben (Weiter / Zurück) was created by BBSR-SR5
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: Version 6.4.12
Eigener Server oder LimeSurvey-Cloud: LimeSurvey Cloud
Genutzte Designvorlage: custom_fruity_twentythree (Blueberry)
==================
Hallo allerseits,
ich würde gerne die Navigationsbuttons in meiner Umfrage etwas mehr in die Mitte rücken und auch näher an den Frageblock heranrücken.
Wie mache ich das am besten? Ich habe schon etwas gegoogelt, aber in den alten Threads wird eine Navigator.twig angesprochen, die ich in dem Template aus meiner Version nicht finde.
Wie kann ich dennoch die Buttons mehr zentralisieren und näher an den Fragekorpus heranbekommen?
Ihre LimeSurvey-Version: Version 6.4.12
Eigener Server oder LimeSurvey-Cloud: LimeSurvey Cloud
Genutzte Designvorlage: custom_fruity_twentythree (Blueberry)
==================
Hallo allerseits,
ich würde gerne die Navigationsbuttons in meiner Umfrage etwas mehr in die Mitte rücken und auch näher an den Frageblock heranrücken.
Wie mache ich das am besten? Ich habe schon etwas gegoogelt, aber in den alten Threads wird eine Navigator.twig angesprochen, die ich in dem Template aus meiner Version nicht finde.
Wie kann ich dennoch die Buttons mehr zentralisieren und näher an den Fragekorpus heranbekommen?
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 month 16 hours ago #259059
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Navigationsbuttons verschieben (Weiter / Zurück)
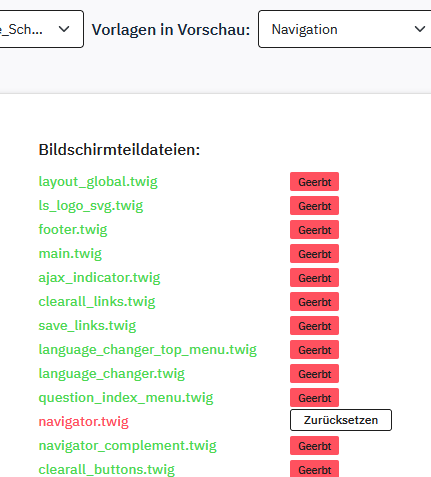
Die "navigator.twig" findest Du im Vorlagen-Menue "Navigation"
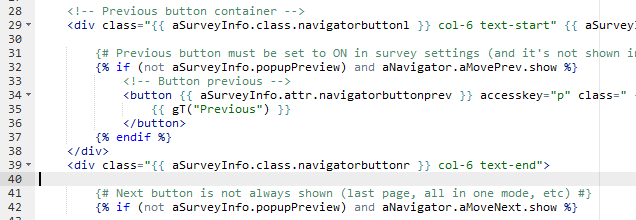
Im twig-file siehst Du, dass die beiden Buttons jeweils in einer "col-6" angezeigt werden, also jeweils 50% des Raumes.
Der "Zurück"-Button hat nun die Klasse "text-start"- also am Anfang- der "Weiter"-Button" die Klasse "text-end" - also am Ende.
Tauschst Du die Klassen, erhältst Du dies.
Kannst Du natürlich herumspielen.
Theoretisch könntest du die Spalten auch "col-1" "col-11" definieren; dann würden beide Button auf der linken Seite sein.
Und um den Abstand zu variieren, bemühe einmal das Webdevelopment-Tool des Browsers.
Irgendetwas wird vielleicht gehen mit den "margins" von "space-col" des "group-outer-container"
Probiere auch einmal negative Werte. Im screenshot ist er "-1em"
Das muss dann wohl in die "theme.blueberry.css"
Joffm
Im twig-file siehst Du, dass die beiden Buttons jeweils in einer "col-6" angezeigt werden, also jeweils 50% des Raumes.
Der "Zurück"-Button hat nun die Klasse "text-start"- also am Anfang- der "Weiter"-Button" die Klasse "text-end" - also am Ende.
Tauschst Du die Klassen, erhältst Du dies.
Kannst Du natürlich herumspielen.
Theoretisch könntest du die Spalten auch "col-1" "col-11" definieren; dann würden beide Button auf der linken Seite sein.
Und um den Abstand zu variieren, bemühe einmal das Webdevelopment-Tool des Browsers.
Irgendetwas wird vielleicht gehen mit den "margins" von "space-col" des "group-outer-container"
Probiere auch einmal negative Werte. Im screenshot ist er "-1em"
Das muss dann wohl in die "theme.blueberry.css"
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- BBSR-SR5
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 54
- Thank you received: 3
4 weeks 2 days ago - 4 weeks 2 days ago #259098
by BBSR-SR5
Replied by BBSR-SR5 on topic Navigationsbuttons verschieben (Weiter / Zurück)
Vielen Dank, das hat mir sehr weitergeholfen.
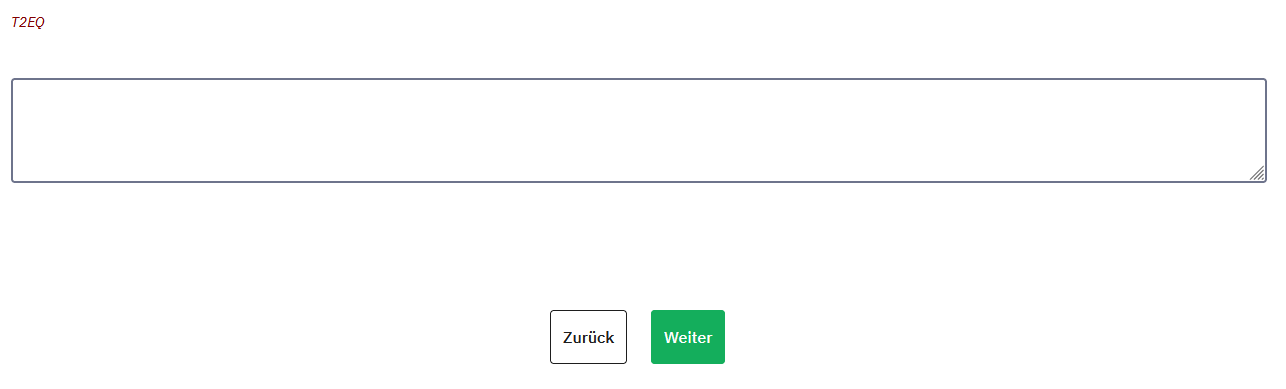
Damit es der Nachwelt erhalten bleibt noch mal kurz, was ich gemacht habe. Ich habe die Buttons so angeordnet:
Dazu habe ich in das twig (vor und nach den bestehenden Spalten für die Buttons) einfach neue Spalten eingefügt um die Alten in die Mitte zu schieben:
zudem habe ich die Spaltengröße der bestehenden Spalten auf "3" verkleinert. Das Ergebnis seht ihr hier:
Damit nur der Navigation Container nach oben verschoben wird, habe ich folgendes im custom.css bzw. dem theme_blueberry.css ergänzt:
Damit es der Nachwelt erhalten bleibt noch mal kurz, was ich gemacht habe. Ich habe die Buttons so angeordnet:
Dazu habe ich in das twig (vor und nach den bestehenden Spalten für die Buttons) einfach neue Spalten eingefügt um die Alten in die Mitte zu schieben:
Code:
<div class="col-3"></div>
zudem habe ich die Spaltengröße der bestehenden Spalten auf "3" verkleinert. Das Ergebnis seht ihr hier:
Code:
<div class="{{ aSurveyInfo.class.navigatorcontainer }} row navigator space-col" id="{{ aSurveyInfo.id.navigatorcontainer }}" {{ aSurveyInfo.attr.navigatorcontainer }}> <!-- Navigation buttons container --> <div class="col-3"></div> <div class="{{ aSurveyInfo.class.navigatorbuttonl }} col-3 text-start" {{ aSurveyInfo.attr.navigatorbuttonl }}> {# Previous button must be set to ON in survey settings (and it's not shown in first page, in All in One survey mode, etc) #} {% if (not aSurveyInfo.popupPreview) and aNavigator.aMovePrev.show %} <!-- Button previous --> <button {{ aSurveyInfo.attr.navigatorbuttonprev }} accesskey="p" class=" {{ aNavigator.disabled }} {{ aSurveyInfo.class.navigatorbuttonprev }} btn btn-lg btn-outline-secondary " > {{ gT("Previous") }} </button> {% endif %} </div> <div class="{{ aSurveyInfo.class.navigatorbuttonr }} col-3 text-end"> {# Next button is not always shown (last page, all in one mode, etc) #} {% if (not aSurveyInfo.popupPreview) and aNavigator.aMoveNext.show %} {# On last page, Next button become submit button. #} {% if (not aSurveyInfo.popupPreview) and aNavigator.aMoveNext.value == "movesubmit" %} {% if not empty(aSurveyInfo.mandViolation) and not empty(aSurveyInfo.mandSoft) and empty(aSurveyInfo.mandNonSoft) and aSurveyInfo.showPopups != 1 %} <span class="checkbox-item"> <input class="{{ aSurveyInfo.class.mandsoftcheckbox }}" type="checkbox" name="mandSoft" id="mandSoft" value="{{ aSurveyInfo.aNavigator.aMoveNext.value }}" /> <label for="mandSoft" class="control-label {{ aSurveyInfo.class.mandsoftcheckboxlabel }}">{{ gT("Continue without answering") }}</label> </span> {% endif %} <!-- Button submit --> <button {{ aSurveyInfo.attr.navigatorbuttonsubmit }} accesskey="n" class=" {{ aNavigator.disabled }} {{ aSurveyInfo.class.navigatorbuttonsubmit }} btn btn-lg btn-primary"> {{ gT("Submit") }} </button> {% else %} <!-- Button Next --> <button {{ aSurveyInfo.attr.navigatorbuttonnext }} accesskey="n" class=" {{ aNavigator.disabled }} {{ aSurveyInfo.class.navigatorbuttonnext }} btn btn-lg btn-primary " > {{ gT("Next") }} </button> {% endif %} {% endif %} </div> <div class="col-3"></div> </div>
Damit nur der Navigation Container nach oben verschoben wird, habe ich folgendes im custom.css bzw. dem theme_blueberry.css ergänzt:
Code:
#navigator-container.space-col { margin-top: -5em ; margin-bottom: 1em ; }
Last edit: 4 weeks 2 days ago by BBSR-SR5. Reason: Im [code] Bereich kann keine manuelle Färbung des Textes vorgenommen werden
Please Log in to join the conversation.
Moderators: Joffm