- Posts: 1
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Datenschutzerklärung lässt sich in mobiler Ansicht nicht scrollen
- teresa_zedela
-
Topic Author
- Offline
- New Member
-

Less
More
1 month 3 weeks ago #258102
by teresa_zedela
Datenschutzerklärung lässt sich in mobiler Ansicht nicht scrollen was created by teresa_zedela
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: Limesurvey 6.4.10
Eigener Server oder LimeSurvey-Cloud: LimeSurvey-Cloud
Genutzte Designvorlage: Fruity Twenty-Three
==================
Hallo liebes Forum,
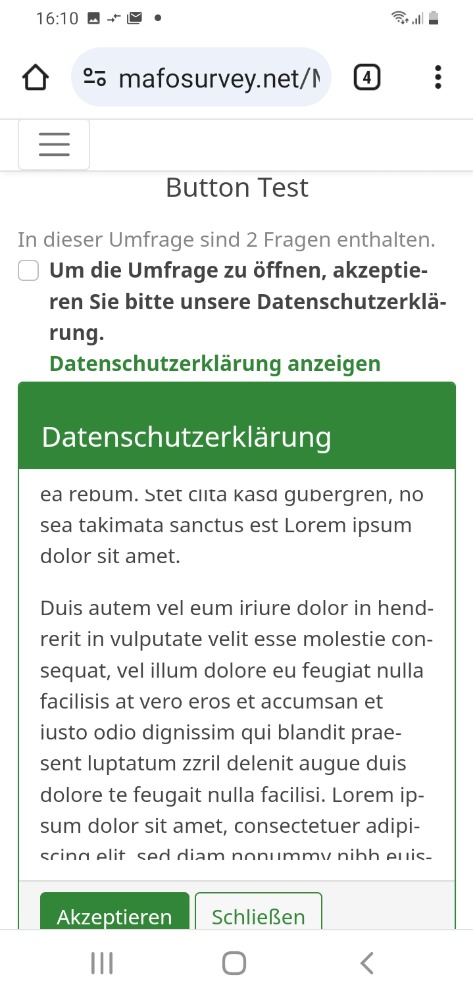
meine Umfrage ist letzte Woche online gegangen und ich habe das Feedback bekommen, dass die zusammenklappbare Datenschutzerklärung, die ich eingestellt habe, auf mobilen Endgeräten nicht scrollbar ist.
Gibt es die Möglichkeit Einstellungen in der mobilen Darstellungsweise vorzunehmen?
LG
Teresa
Ihre LimeSurvey-Version: Limesurvey 6.4.10
Eigener Server oder LimeSurvey-Cloud: LimeSurvey-Cloud
Genutzte Designvorlage: Fruity Twenty-Three
==================
Hallo liebes Forum,
meine Umfrage ist letzte Woche online gegangen und ich habe das Feedback bekommen, dass die zusammenklappbare Datenschutzerklärung, die ich eingestellt habe, auf mobilen Endgeräten nicht scrollbar ist.
Gibt es die Möglichkeit Einstellungen in der mobilen Darstellungsweise vorzunehmen?
LG
Teresa
Please Log in to join the conversation.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11660
- Thank you received: 2742
1 month 3 weeks ago #258108
by holch
Ist das denn so? Hast du es getestet? Kann ja durchaus sein, dass es da ein Problem gibt, aber oft sind das halt Einzelfälle und das Problem liegt direkt beim User.
Es ist also wichtig, dass du das Problem reproduzieren kannst. Ist es bei allen mobilen Endgeräten so? Oder nur bei manchen?
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Datenschutzerklärung lässt sich in mobiler Ansicht nicht scrollen
ich habe das Feedback bekommen, dass die zusammenklappbare Datenschutzerklärung, die ich eingestellt habe, auf mobilen Endgeräten nicht scrollbar ist.
Ist das denn so? Hast du es getestet? Kann ja durchaus sein, dass es da ein Problem gibt, aber oft sind das halt Einzelfälle und das Problem liegt direkt beim User.
Es ist also wichtig, dass du das Problem reproduzieren kannst. Ist es bei allen mobilen Endgeräten so? Oder nur bei manchen?
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 month 3 weeks ago - 1 month 3 weeks ago #258112
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Datenschutzerklärung lässt sich in mobiler Ansicht nicht scrollen
Dazu ist zunächst zu sagen, dass sie grundsätzlich nie scrollt.
Wie auf einem Desktop scrollst Du ja den gesamten Schirm.
Jedenfalls bei mir. Sollte dies das Problem sein, kann ich nicht helfen.
Ansonsten:
Da dies bei wirklich langen Erklärungen nicht optimal ist, musst Du noch etwas "dazustricken".
Umgib den gesamten Text mit (denke an den Quellcode-Modus)
Joffm
Wie auf einem Desktop scrollst Du ja den gesamten Schirm.
Jedenfalls bei mir. Sollte dies das Problem sein, kann ich nicht helfen.
Ansonsten:
Da dies bei wirklich langen Erklärungen nicht optimal ist, musst Du noch etwas "dazustricken".
Umgib den gesamten Text mit (denke an den Quellcode-Modus)
Code:
<div style="overflow-y: scroll;height: 250px;"> Hier der Text </div>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 1 month 3 weeks ago by Joffm.
Please Log in to join the conversation.
Moderators: Joffm