- Posts: 11
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Teil eines html Codes später einblenden
- michael87
-
Topic Author
- Offline
- New Member
-

Less
More
3 months 3 weeks ago #254083
by michael87
Teil eines html Codes später einblenden was created by michael87
Guten Tag und frohes neues Jahr,
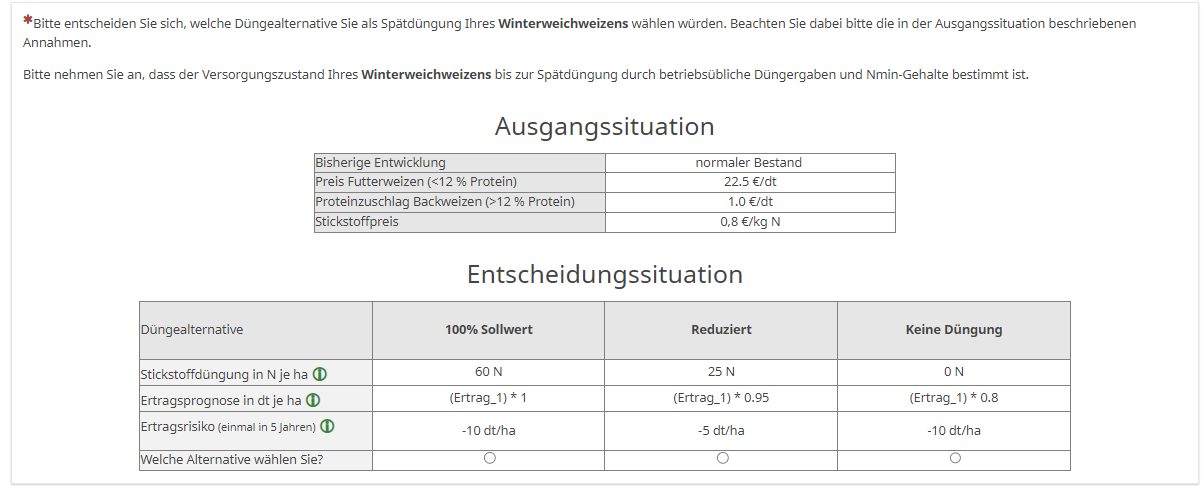
ich habe zwei Tabellen. Ich hätte gerne, dass die erste (siehe Ausgangssituation) für 10 Sekunden angezeigt wird, bevor die zweite (siehe Entscheidungssituation) erscheint.
Eine Möglichkeit ist sicher, die Ausgangssituation mit einer Einfachantwort zu versehen, sowas wie "Ausgangssituation verinnerlicht" und dann über die Teilfragenrelevanz den zweiten Teil einzublenden. Allerdings ist das ein Klick mehr und wenn die beiden Tabellen auf zwei Frageseiten innerhalb einer Gruppe sind, vergrößert sich deren Abstand und die Teilnehmer müssen immer scrollen um nochmal einen Blick auf die Ausgangssituation zu werfen.
Die andere Möglichkeit ist denke ich, die Ausgangssituation in eine extra Gruppe zu machen und über einen automatischen Weiter-Button zur nächsten Gruppe zu springen, wo dann Ausgangssituation und Entscheidungssituation gemeinsam sind. Das ist aber ziemlich aufwendig.
Also vielleicht gibts ja noch ne elegante Lösung.
Vielen Dank im Voraus
Michael
ich habe zwei Tabellen. Ich hätte gerne, dass die erste (siehe Ausgangssituation) für 10 Sekunden angezeigt wird, bevor die zweite (siehe Entscheidungssituation) erscheint.
Eine Möglichkeit ist sicher, die Ausgangssituation mit einer Einfachantwort zu versehen, sowas wie "Ausgangssituation verinnerlicht" und dann über die Teilfragenrelevanz den zweiten Teil einzublenden. Allerdings ist das ein Klick mehr und wenn die beiden Tabellen auf zwei Frageseiten innerhalb einer Gruppe sind, vergrößert sich deren Abstand und die Teilnehmer müssen immer scrollen um nochmal einen Blick auf die Ausgangssituation zu werfen.
Die andere Möglichkeit ist denke ich, die Ausgangssituation in eine extra Gruppe zu machen und über einen automatischen Weiter-Button zur nächsten Gruppe zu springen, wo dann Ausgangssituation und Entscheidungssituation gemeinsam sind. Das ist aber ziemlich aufwendig.
Also vielleicht gibts ja noch ne elegante Lösung.
Vielen Dank im Voraus
Michael
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
3 months 3 weeks ago #254088
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Teil eines html Codes später einblenden
Hallo,
bitte, beantworte die Fragen zu Beginn und lösche sie nicht!
Dies sieht so nach Missachtung unserer Arbeit aus.
Gut, natürlich gibt es eine "elegante" Lösung.
Findest Du in meinem "Tutorial 3: Gimmicks ...", Kap. 2.
Dort geht es zwar um einen Button, aber das Prinzip ist gleich.
Umschließe den ganzen "Entscheidungskram", Überschrift und Tabelle, mit einem DIV, welches eine ID bekommt.
Ich habe es einmal "tableDiv" genannt.
Dann das script aus dem Tutorial, entsprechend angepasst.
Joffm
bitte, beantworte die Fragen zu Beginn und lösche sie nicht!
Dies sieht so nach Missachtung unserer Arbeit aus.
Gut, natürlich gibt es eine "elegante" Lösung.
Findest Du in meinem "Tutorial 3: Gimmicks ...", Kap. 2.
Dort geht es zwar um einen Button, aber das Prinzip ist gleich.
Umschließe den ganzen "Entscheidungskram", Überschrift und Tabelle, mit einem DIV, welches eine ID bekommt.
Ich habe es einmal "tableDiv" genannt.
Dann das script aus dem Tutorial, entsprechend angepasst.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Verstecke die Entscheidungstabelle $('#tableDiv').hide(); setTimeout(function () { // Zeige die Entscheidungstabelle $('#tableDiv').show() }, 10000); // Nach 10 Sekunden, Wert ist in Millisekunden }); </script>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- michael87
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
3 months 3 weeks ago #254147
by michael87
Replied by michael87 on topic Teil eines html Codes später einblenden
Ganz Herzlichen Dank!
Und sorry, nächstes Mal fülle ich alles aus. Eure Arbeit ist unbezahlbar.
Und sorry, nächstes Mal fülle ich alles aus. Eure Arbeit ist unbezahlbar.
Please Log in to join the conversation.
Moderators: Joffm