- Posts: 17
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Antwortmöglichkeiten als Abbildungen
- chiarakorn
-
Topic Author
- Offline
- New Member
-

Less
More
5 months 2 weeks ago #252044
by chiarakorn
Antwortmöglichkeiten als Abbildungen was created by chiarakorn
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: Version 3.28.72
Eigener Server oder LimeSurvey-Cloud: LimeSurvey Community Edition
Genutzte Designvorlage: noch nicht festgelegt
==================
Liebe Alle,
ich habe eine Frage, die die Erstellung einer Frage betrifft.
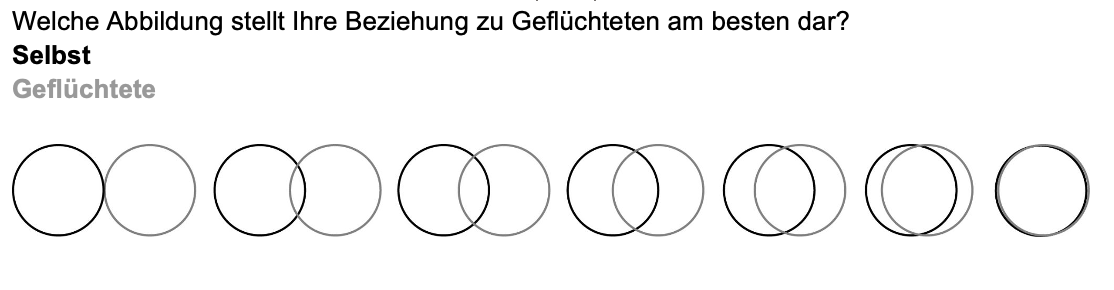
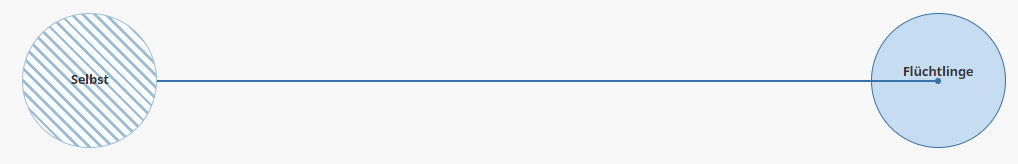
In dieser Frage sollen die Teilnehmenden eine Antwortmögchkeit in Form eines Bildes auswählen. Bei den insgesamt 7 Bildern handelt es sich um jeweils zwei Kreise die sich in unterschiedlichem Ausmaß überschneiden.
Ist es möglich dies in Lime Survey umzusetzen?
Liebe Grüße
Chiara
Ihre LimeSurvey-Version: Version 3.28.72
Eigener Server oder LimeSurvey-Cloud: LimeSurvey Community Edition
Genutzte Designvorlage: noch nicht festgelegt
==================
Liebe Alle,
ich habe eine Frage, die die Erstellung einer Frage betrifft.
In dieser Frage sollen die Teilnehmenden eine Antwortmögchkeit in Form eines Bildes auswählen. Bei den insgesamt 7 Bildern handelt es sich um jeweils zwei Kreise die sich in unterschiedlichem Ausmaß überschneiden.
Ist es möglich dies in Lime Survey umzusetzen?
Liebe Grüße
Chiara
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
5 months 2 weeks ago #252046
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Antwortmöglichkeiten als Abbildungen
Hallo, Chiara,
da kannst Du vieles machen.
1. So wie Du es darstellst, deutet es ja auch eine Frage vom Typ "Matrix" hin. Gut, dann hast Du die Bilder als Antwortoptionen.
2. Leider sind es sieben; dann werden bootstrap buttons etwas klein - sechs wäre besser.
Ist also nicht so gut.
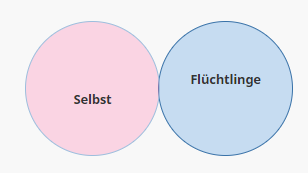
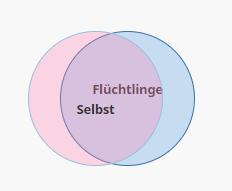
3. Dann ginge natürlich auch eine Bildauswahl (dann sollten die Bilder aber etwas mehr appeal haben (vielleicht mit farbig markierten Schnittmengen, oder so)
Auch hier wären 6 Optionen besser.
4. Du könntest auch einen slider nehmen, wie ich ihn in meinem "Tutorial 2: Mehrfachnennung,...", Kap. 4.1. zeige. Findest Du irgendwo auf einer der folgenden Seiten,
Bedenke bei Deiner Entscheidung, dass die Teilnehmer auch am smartphone antworten können.
Joffm
P.S.
Ich weiß nicht, wer Deine Befragten sind.
Ich halte diese Darstellung - wie sie jetzt ist - für nicht besonders intuitiv.
da kannst Du vieles machen.
1. So wie Du es darstellst, deutet es ja auch eine Frage vom Typ "Matrix" hin. Gut, dann hast Du die Bilder als Antwortoptionen.
2. Leider sind es sieben; dann werden bootstrap buttons etwas klein - sechs wäre besser.
Ist also nicht so gut.
3. Dann ginge natürlich auch eine Bildauswahl (dann sollten die Bilder aber etwas mehr appeal haben (vielleicht mit farbig markierten Schnittmengen, oder so)
Auch hier wären 6 Optionen besser.
4. Du könntest auch einen slider nehmen, wie ich ihn in meinem "Tutorial 2: Mehrfachnennung,...", Kap. 4.1. zeige. Findest Du irgendwo auf einer der folgenden Seiten,
Bedenke bei Deiner Entscheidung, dass die Teilnehmer auch am smartphone antworten können.
Joffm
P.S.
Ich weiß nicht, wer Deine Befragten sind.
Ich halte diese Darstellung - wie sie jetzt ist - für nicht besonders intuitiv.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
5 months 2 weeks ago - 5 months 2 weeks ago #252047
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Antwortmöglichkeiten als Abbildungen
Es gibt auch eine sehr interessante Slider-Darstellung von tpartner als Antwort auf eine sehr ähnliche Fragestellung.
Suche einfach nach "ingroup" und user "tpartner".
Damit kann man dann so etwas machen.
Oder auch weit entfernt beginnen
Joffm
Suche einfach nach "ingroup" und user "tpartner".
Damit kann man dann so etwas machen.
Oder auch weit entfernt beginnen
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 5 months 2 weeks ago by Joffm.
Please Log in to join the conversation.
- chiarakorn
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
5 months 1 week ago - 5 months 1 week ago #252076
by chiarakorn
Replied by chiarakorn on topic Antwortmöglichkeiten als Abbildungen
Hallo Joffm,
vielen Dank für deine schnelle Antwort.
leider handelt es sich bei der Studie, die ich in Lime Survey erstellen soll um eine Replikationsstudie. Bei der Anzhal der Items oder Darstellung der Abbildungen sind mir also leider die Hände gebunden.
ich probiere mal Option 3 aus.
LG Chiara
vielen Dank für deine schnelle Antwort.
leider handelt es sich bei der Studie, die ich in Lime Survey erstellen soll um eine Replikationsstudie. Bei der Anzhal der Items oder Darstellung der Abbildungen sind mir also leider die Hände gebunden.
ich probiere mal Option 3 aus.
LG Chiara
Last edit: 5 months 1 week ago by chiarakorn. Reason: solved problem
Please Log in to join the conversation.
- chiarakorn
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 17
- Thank you received: 0
5 months 1 week ago #252081
by chiarakorn
Replied by chiarakorn on topic Antwortmöglichkeiten als Abbildungen
Jetzt hat sich doch leider wieder ein Problem bei mir aufgetan.
Die einzelnen Bilder habe ich nun über den Server hochgeladen (unangepasst erstmal) damit ich erstmal schauen kann wie groß die Abbildungen jeweils sind.
Das Fragedesign der Frage (Liste (Optionsfelder)) habe ich auf image_select umgestellt.
Nun werden die Bilder allerdings nicht angezeigt.
LG Chiara
Die einzelnen Bilder habe ich nun über den Server hochgeladen (unangepasst erstmal) damit ich erstmal schauen kann wie groß die Abbildungen jeweils sind.
Das Fragedesign der Frage (Liste (Optionsfelder)) habe ich auf image_select umgestellt.
Nun werden die Bilder allerdings nicht angezeigt.
LG Chiara
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
5 months 1 week ago - 5 months 1 week ago #252089
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Antwortmöglichkeiten als Abbildungen
Weil in den Antwortoptionen von "image select" nicht das Bild mittels <img src=".../> angezeigt wird, sondern es wird nur der Pfad zum Bild eingegeben.
[url] forums.limesurvey.org/forum/design-issue...ltiple-choice#251338 [/url]
So, jetzt etwas Generelles; und warum ich zweimal erwähnte, 6 sei angenehmer gewesen.
Du weißt ja, dass LimeSurvey die bootstrap-Blbliothek für das Layout benutzt.
Diese basiert auf einem Gitter, das jeden Container in bis zu 12 Spalten unterteilt, von denen dann jede wieder in 12 Spalten unterteilt werden können.
Daher siehst Du auch (wenn Du "bootstrap-buttons" als Fragevorlage benutzt), dass Du zwischen 1,2,3,4,6,12 Buttons/pro Zeile wählen kannst.
Eben die Teiler von 12.
Langer Rede kutzer Sinn.
Um 7 Bildchen nebeneinander darzustellen, musst Du "12 Spalten " angeben; dann bleibt rechts eben ziemlich viel frei.
Und der Rahmen ist überdimensioniert.
Gut ein bisschen css hilft
Du siehst, ich habe die Farbe des Rahmens einmal in hsl-Syntax, einmal in rgb-Syntax angegeben.
Nimm, was Dir besser gefällt!
Und, wenn Du keinen Wert auf Durchsichtigkeit legst, eben einfach hex.
Findest Du bei "W3Schools"
[url] www.w3schools.com/html/html_colors.asp [/url]
Wie Du siehst ist es etwas fitzelig
Der Vergleich (nur 6 Bilder).
Aus diesem Grund würde ich diesen Fragetyp nicht nehmen, sondern doch eher eine Matrix.
So wie diese hier
Einfach mit css die Rähmchen entfernt.
Joffm
[url] forums.limesurvey.org/forum/design-issue...ltiple-choice#251338 [/url]
So, jetzt etwas Generelles; und warum ich zweimal erwähnte, 6 sei angenehmer gewesen.
Du weißt ja, dass LimeSurvey die bootstrap-Blbliothek für das Layout benutzt.
Diese basiert auf einem Gitter, das jeden Container in bis zu 12 Spalten unterteilt, von denen dann jede wieder in 12 Spalten unterteilt werden können.
Daher siehst Du auch (wenn Du "bootstrap-buttons" als Fragevorlage benutzt), dass Du zwischen 1,2,3,4,6,12 Buttons/pro Zeile wählen kannst.
Eben die Teiler von 12.
Langer Rede kutzer Sinn.
Um 7 Bildchen nebeneinander darzustellen, musst Du "12 Spalten " angeben; dann bleibt rechts eben ziemlich viel frei.
Und der Rahmen ist überdimensioniert.
Gut ein bisschen css hilft
Code:
<style type="text/css">li.imageselect-listitem .imageselect-container .imageselect-label { border: 3px solid hsla(0,0%,60%,0.9); } li.imageselect-listitem .imageselect-container input.imageselect-checkbox:checked+label { border: 3px solid rgb(255,0,0,0.9); } .radio-item input[type="radio"]:checked + label::after { display:none; } </style>
Du siehst, ich habe die Farbe des Rahmens einmal in hsl-Syntax, einmal in rgb-Syntax angegeben.
Nimm, was Dir besser gefällt!
Und, wenn Du keinen Wert auf Durchsichtigkeit legst, eben einfach hex.
Findest Du bei "W3Schools"
[url] www.w3schools.com/html/html_colors.asp [/url]
Wie Du siehst ist es etwas fitzelig
Der Vergleich (nur 6 Bilder).
Aus diesem Grund würde ich diesen Fragetyp nicht nehmen, sondern doch eher eine Matrix.
So wie diese hier
Einfach mit css die Rähmchen entfernt.
Code:
<style type="text/css"> .fruity .table-bordered>tbody>tr>th, .fruity .table-bordered>tbody>tr>td, .fruity .table-bordered>thead>tr>th, .fruity .table-bordered>thead>tr>td, .fruity .table-bordered { border: 0; } </style>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 5 months 1 week ago by Joffm.
Please Log in to join the conversation.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11660
- Thank you received: 2742
5 months 1 week ago #252103
by holch
Also die Darstellung mit ganz dünnen Linien in Schwarz und Grau sind meiner Meinung nach auch sehr, sehr suboptimal. Keine Ahnung wer sich das damals ausgedacht hat und jetzt muss man das dann für alle Ewigkeiten so beibehalten, auch wenn die Hälfte der menschen erstmal gar nicht versteht, was die Kreise überhaupt sollen. Da kannst du natürlich nix dafür, aber irgendwann muss es doch mal jemandem auffallen, dass so kontrastschwache und (meiner Meinung nach) nicht besonders klaren Grafiken keine gute Idee sind. Man misst dann zwar Jahr für Jahr das gleiche, abe ob das sinnvoll ist?
Ich kann natürlich weiterhin mein Fieber mit dem kaputten Thermometer messen, damit ich die Werte vergleichen kann. Aber bringt ja nix, wenn ich immer eine Körpertemperatur von > 50ºC messe...
Aber gut, du wirst es ver mutlich nicht ändern können. Aber ein Denkanstoss muss da meiner Meinung nach einfach sein.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Antwortmöglichkeiten als Abbildungen
Darstellung der Abbildungen
Also die Darstellung mit ganz dünnen Linien in Schwarz und Grau sind meiner Meinung nach auch sehr, sehr suboptimal. Keine Ahnung wer sich das damals ausgedacht hat und jetzt muss man das dann für alle Ewigkeiten so beibehalten, auch wenn die Hälfte der menschen erstmal gar nicht versteht, was die Kreise überhaupt sollen. Da kannst du natürlich nix dafür, aber irgendwann muss es doch mal jemandem auffallen, dass so kontrastschwache und (meiner Meinung nach) nicht besonders klaren Grafiken keine gute Idee sind. Man misst dann zwar Jahr für Jahr das gleiche, abe ob das sinnvoll ist?
Ich kann natürlich weiterhin mein Fieber mit dem kaputten Thermometer messen, damit ich die Werte vergleichen kann. Aber bringt ja nix, wenn ich immer eine Körpertemperatur von > 50ºC messe...
Aber gut, du wirst es ver mutlich nicht ändern können. Aber ein Denkanstoss muss da meiner Meinung nach einfach sein.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Please Log in to join the conversation.
Moderators: Joffm