- Posts: 60
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Info-Icon anzeigen
- frosch
-
Topic Author
- Offline
- Senior Member
-

Less
More
5 months 2 weeks ago #251963
by frosch
Info-Icon anzeigen was created by frosch
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: 6.3.4
Eigener Server oder LimeSurvey-Cloud: eigener Server
Genutzte Designvorlage: Vanilla extended
==================
Hi,
Über manchen Fragen steht der Text: Bitte wählen Sie eine der folgenden Antworten
Dieser Text ist mit einem Fragezeichen Icon formatiert. In einer alten Version wurde dieser Text immer formatiert mit einem span-tag und der Klasse fa fa-exclamation-circle, also es stand dann ein Info-Icon davor.
In der Config kann ich diesen Schnipsel auch sehen, nur er wird mir nicht angezeigt. Wie mache ich das?
Ihre LimeSurvey-Version: 6.3.4
Eigener Server oder LimeSurvey-Cloud: eigener Server
Genutzte Designvorlage: Vanilla extended
==================
Hi,
Über manchen Fragen steht der Text: Bitte wählen Sie eine der folgenden Antworten
Dieser Text ist mit einem Fragezeichen Icon formatiert. In einer alten Version wurde dieser Text immer formatiert mit einem span-tag und der Klasse fa fa-exclamation-circle, also es stand dann ein Info-Icon davor.
In der Config kann ich diesen Schnipsel auch sehen, nur er wird mir nicht angezeigt. Wie mache ich das?
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
5 months 2 weeks ago #251970
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Info-Icon anzeigen
Was ist Deine Frage?
Wie Du das Ausrufezeichen anzeigst?
Einfach in einem Cheat-sheet von Fontawesome 4.7 suchen und mit dem entsprechenden Code den Wert in der "custom.css" überschreiben
Wie Du das Ausrufezeichen anzeigst?
Einfach in einem Cheat-sheet von Fontawesome 4.7 suchen und mit dem entsprechenden Code den Wert in der "custom.css" überschreiben
Code:
.ls-questionhelp:before { content:"\f06a"; }
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- frosch
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 60
- Thank you received: 0
5 months 2 weeks ago - 5 months 2 weeks ago #251974
by frosch
Replied by frosch on topic Info-Icon anzeigen
Meine Frage ist, wie ich LS dazu bekomme, den Wert aus der config.xml auch zu nutzen. Dort gbts schon einen HTML-Schnipsel mit genau dem Info-Icon von Font Awesome.
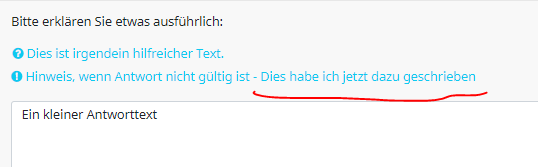
Die Lösung von oben funktioniert nicht, da damit auch der Hilfetext gestylt wird. Validation-Message und Hilfstext sehen somit gleich aus (was ich nicht möchte)
Das info-Icon soll für die Validation Message genutzt werden.
Leider gehts nur mit nicht so schönen CSS-Selectoren:
Ist für mich eher ein Workaround als eine saubere Lösung.
Die Lösung von oben funktioniert nicht, da damit auch der Hilfetext gestylt wird. Validation-Message und Hilfstext sehen somit gleich aus (was ich nicht möchte)
Das info-Icon soll für die Validation Message genutzt werden.
Leider gehts nur mit nicht so schönen CSS-Selectoren:
Code:
[id^=vmsg_].ls-questionhelp:before{}
Ist für mich eher ein Workaround als eine saubere Lösung.
Last edit: 5 months 2 weeks ago by frosch.
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
5 months 2 weeks ago #251978
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Info-Icon anzeigen
Naja,
wenn Du Dir die config.xml genau ansiehst, bemerkst Du, dass dieser gesamte Block umrandet ist mit "default data"
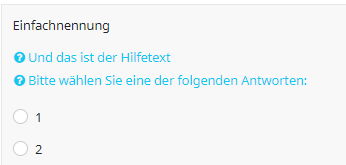
Alle diese Einstellungen sind für die Anzeige der Vorschau im Theme-Editor zuständig, für nichts anderes.
Ich habe einmal etwas hart gecodet.
Dahingegen siehst Du, dass das Zeichen in einer Umfrage (wenn Du das Webdevelopment tool Deines Browsers benutzt) hier definiert ist.
Zeile 204 der "theme.css".
Stimmt.
Und wenn man dies ändern will, so überschreibt / ergänzt man diese Definition in der "custom.css".
Das ist kein "workaround", sondern so ist LimeSurvey gedacht.
Daher steht am Anfang der "theme.css" ja ganz groß "DO NOT TOUCH"
Das Dumme ist, dass dies in 6.x. in plain vanilla eben so ist.
Wenn Du das nicht willst, dann erweitere das theme und füge Deine Änderungen in der "custom.css" ein.
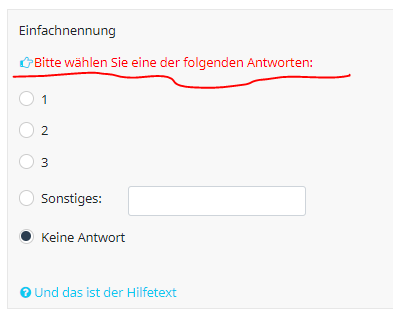
Hier einmal mit einem Händchen und rotem Text.
Der Hilfetext bleibt unberührt.
mit
Joffm
wenn Du Dir die config.xml genau ansiehst, bemerkst Du, dass dieser gesamte Block umrandet ist mit "default data"
Alle diese Einstellungen sind für die Anzeige der Vorschau im Theme-Editor zuständig, für nichts anderes.
Ich habe einmal etwas hart gecodet.
Dahingegen siehst Du, dass das Zeichen in einer Umfrage (wenn Du das Webdevelopment tool Deines Browsers benutzt) hier definiert ist.
Zeile 204 der "theme.css".
Stimmt.
Und wenn man dies ändern will, so überschreibt / ergänzt man diese Definition in der "custom.css".
Das ist kein "workaround", sondern so ist LimeSurvey gedacht.
Daher steht am Anfang der "theme.css" ja ganz groß "DO NOT TOUCH"
Die Lösung von oben funktioniert nicht, da damit auch der Hilfetext gestylt wird. Validation-Message und Hilfstext sehen somit gleich aus (was ich nicht möchte)
Das Dumme ist, dass dies in 6.x. in plain vanilla eben so ist.
Wenn Du das nicht willst, dann erweitere das theme und füge Deine Änderungen in der "custom.css" ein.
Hier einmal mit einem Händchen und rotem Text.
Der Hilfetext bleibt unberührt.
mit
Code:
.question-valid-container .ls-questionhelp:before { content:"\f0a4"; } .question-valid-container .ls-question-message { color:red !important; }
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: frosch
Please Log in to join the conversation.
- frosch
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 60
- Thank you received: 0
5 months 2 weeks ago - 5 months 2 weeks ago #251979
by frosch
Replied by frosch on topic Info-Icon anzeigen
Die Klasse question-valid-container hatte ich komplett übersehen
, das war wohl der eigentliche Fehler.
Da im alten Theme auch noch anderer Quelltext stand, war mein erster Gedanke nicht gleich CSS.
Die config hat mich irritiert:
Danke nochmal, Problem gelöst.
Da im alten Theme auch noch anderer Quelltext stand, war mein erster Gedanke nicht gleich CSS.
Die config hat mich irritiert:
Code:
<question_1 type="core"> <code type="data">'Q1 '</code> <text type="data" twig="on"><![CDATA[ {{ gT("How many roads must a man walk down?") }} ]]></text> <valid_message type="data" twig="on"><![CDATA[ <div id="vmsg_4496_num_answers" class="em_num_answers emtip error"><span class="fa fa-exclamation-circle" aria-hidden="true"></span> {{ gT("Choose one of the following answers") }} </div> ]]></valid_message> </question_1>
Danke nochmal, Problem gelöst.
Last edit: 5 months 2 weeks ago by frosch.
Please Log in to join the conversation.
Moderators: Joffm