- Posts: 24
- Thank you received: 3
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Designvorlage Farbe versch. Elemente ändern
- Malte
-
Topic Author
- Offline
- Junior Member
-

Less
More
5 months 3 weeks ago - 5 months 3 weeks ago #251724
by Malte
Designvorlage Farbe versch. Elemente ändern was created by Malte
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: Version 5.6.42+231024
Eigener Server oder LimeSurvey-Cloud: eigener Server
Genutzte Designvorlage: fruity
==================
Hallo,
ich müsste bei einer Umfrage mit der Designvorlage „fruity“ die Farbe aller bislang grün gestalteten Elemente ändern. Den „Weiter“-Button und den „Absenden“-Button habe ich mit diesen hilfreichen Forenthemen bereits angepasst: [url] forums.limesurvey.org/forum/dutch-forum/...leur-sjabloon-fruity [/url]; [url] forums.limesurvey.org/forum/design-issue...r-send-button#243258 [/url]. (Den Fortschrittsbalken habe ich auch anhand der Informationen in einem Thema verändert, finde dieses aber leider gerade nicht wieder.)
Allerdings gibt es ja noch eine Reihe anderer Elemente, die auch noch angepasst werden müssten – siehe Auflistung unten.
Meine Frage wäre nun, ob ich irgendwo eine Übersicht mit allen Elementen finden kann, damit ich die entsprechenden Ergänzungen in der custom.css vornehmen kann.
Über Hinweise wäre ich wie immer mächtig dankbar.
Schönen Gruß,
Malte
Ihre LimeSurvey-Version: Version 5.6.42+231024
Eigener Server oder LimeSurvey-Cloud: eigener Server
Genutzte Designvorlage: fruity
==================
Hallo,
ich müsste bei einer Umfrage mit der Designvorlage „fruity“ die Farbe aller bislang grün gestalteten Elemente ändern. Den „Weiter“-Button und den „Absenden“-Button habe ich mit diesen hilfreichen Forenthemen bereits angepasst: [url] forums.limesurvey.org/forum/dutch-forum/...leur-sjabloon-fruity [/url]; [url] forums.limesurvey.org/forum/design-issue...r-send-button#243258 [/url]. (Den Fortschrittsbalken habe ich auch anhand der Informationen in einem Thema verändert, finde dieses aber leider gerade nicht wieder.)
Allerdings gibt es ja noch eine Reihe anderer Elemente, die auch noch angepasst werden müssten – siehe Auflistung unten.
Meine Frage wäre nun, ob ich irgendwo eine Übersicht mit allen Elementen finden kann, damit ich die entsprechenden Ergänzungen in der custom.css vornehmen kann.
Über Hinweise wäre ich wie immer mächtig dankbar.
Schönen Gruß,
Malte
- Startseite „Sprache ändern“ Button & der „Schein“/“Halo“ um das Feld, in dem die Sprachen ausgewählt können, wenn dieses aktiviert/angeklickt ist
- Startseite Datenschutzerklärung:
- Schriftzug zum Anzeigen der ausklappbaren Datenschutzerklärung
- Kasten der ausklappbaren Datenschutzerklärung, inklusive Kopfleiste und „Akzeptieren“ + „Schließen“ Buttons
- „Zwischengespeicherte Umfrage laden“ und „Sprache: …“ Unterstriche der Schriftzüge
- Bei Matrixfragen: Markierung der Auswahl, d.h. ausgefüllter kleiner Kreis
- Warnhinweis-Dialogbox bei Pflichtfragen: „Schließen“-Button
Last edit: 5 months 3 weeks ago by Malte.
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
5 months 3 weeks ago #251734
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Designvorlage Farbe versch. Elemente ändern
Hallo, Malte,
dazu benutzt Du am besten das Webdevelopment-Tool Deines Browsers, um die jeweiligen Objekte zu untersuchen.Dort kannst Du direkt mit den Eigenschafzen "herumspielen", um den Effekt zu sehen.
Wenn es dann genaehm ist, übernimmst Du es in die "custom.css" Deines erweiterten themes.
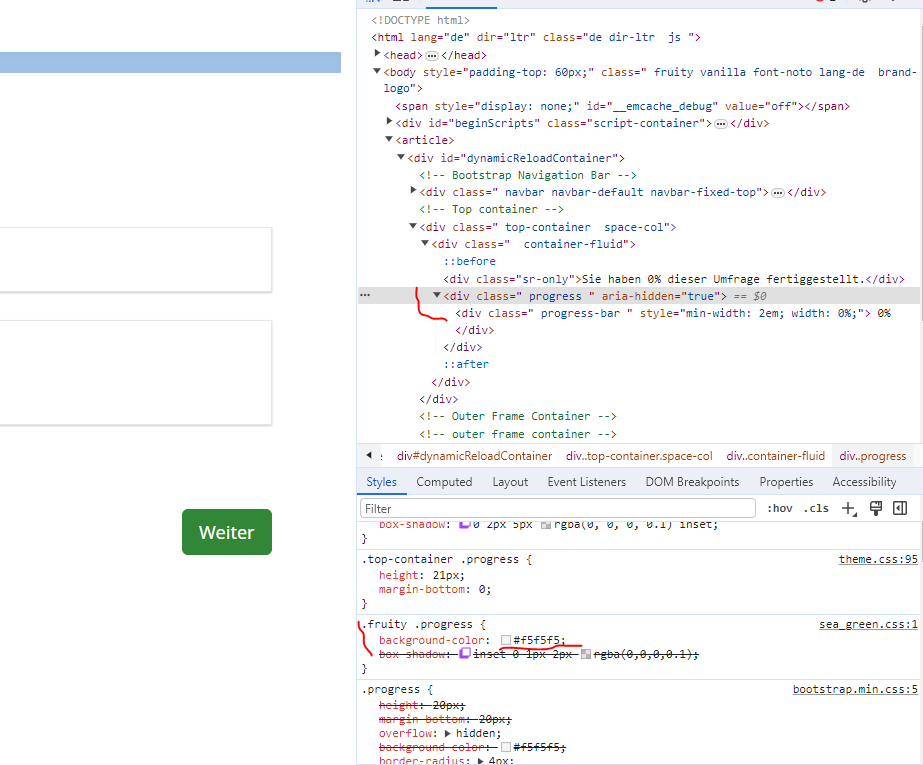
Hier einmal für die Progressbar
Standard Fruity
Oben rechts siehst Du den HTML code, unten rechts das css - zusätzlich mit der Angabe, wo es ursprünglich definiert ist.
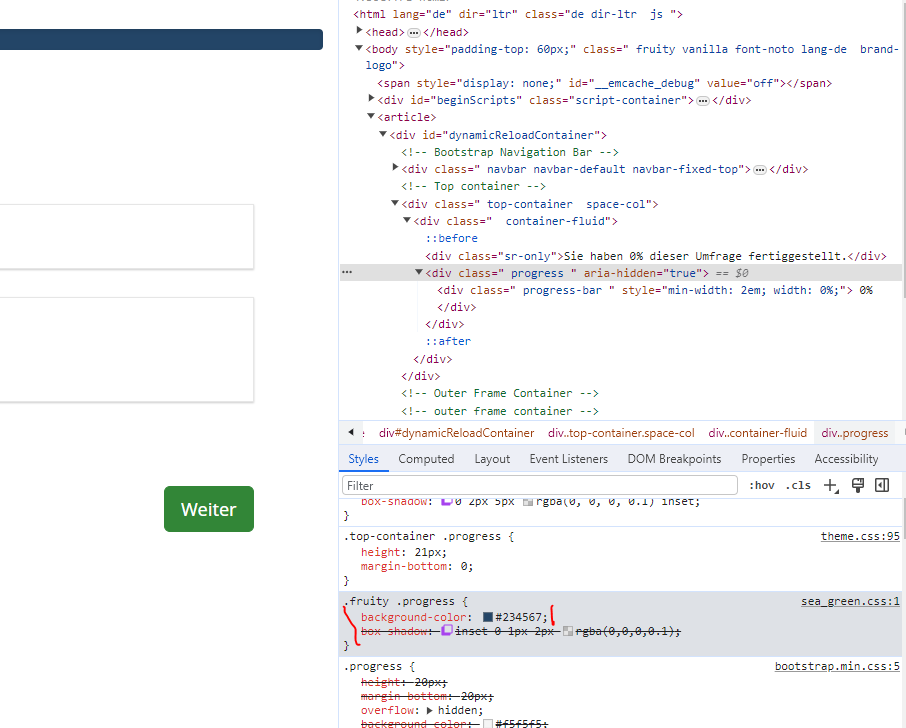
Hier einmal die Hintergrundfarbe geändert
Außerdem kannst Du die "theme.css" anschauen, um auch dort zu sehen, was es gibt, wie es definiert ist; und dann in der "custom.css" überschreiben.
Das ist jetzt Deine Sache.
Und wenn Du gar nicht zurecht kommst, gibt es ja immer noch unsere LimeSurvey-Partner
[url] www.limesurvey.com/theme-design [/url]
Joffm
P.S.
a. Wenn Du mit "Unterstriche der Schriftzüge" diese kleine Animation meinst, musst Du wohl die Klasse "animate" in den entsprechenden "twig"-Dateien entfernen.
b. Zu "Kasten, Schriftzug, Buttons" der Datenschutzgeschichte habe ich hier schon einmal etwas geschrieben und gezeigt.
Nämlich hier:
[url] forums.limesurvey.org/forum/german-forum...z-%C3%A4ndern#208896 [/url]
dazu benutzt Du am besten das Webdevelopment-Tool Deines Browsers, um die jeweiligen Objekte zu untersuchen.Dort kannst Du direkt mit den Eigenschafzen "herumspielen", um den Effekt zu sehen.
Wenn es dann genaehm ist, übernimmst Du es in die "custom.css" Deines erweiterten themes.
Hier einmal für die Progressbar
Standard Fruity
Oben rechts siehst Du den HTML code, unten rechts das css - zusätzlich mit der Angabe, wo es ursprünglich definiert ist.
Hier einmal die Hintergrundfarbe geändert
Außerdem kannst Du die "theme.css" anschauen, um auch dort zu sehen, was es gibt, wie es definiert ist; und dann in der "custom.css" überschreiben.
Das ist jetzt Deine Sache.
Und wenn Du gar nicht zurecht kommst, gibt es ja immer noch unsere LimeSurvey-Partner
[url] www.limesurvey.com/theme-design [/url]
Joffm
P.S.
a. Wenn Du mit "Unterstriche der Schriftzüge" diese kleine Animation meinst, musst Du wohl die Klasse "animate" in den entsprechenden "twig"-Dateien entfernen.
b. Zu "Kasten, Schriftzug, Buttons" der Datenschutzgeschichte habe ich hier schon einmal etwas geschrieben und gezeigt.
Nämlich hier:
[url] forums.limesurvey.org/forum/german-forum...z-%C3%A4ndern#208896 [/url]
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
Moderators: Joffm