- Posts: 33
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
mal wieder padding/margin von Elementen (oder: developer console -> Klasse?)
- Masalas
-
Topic Author
- Offline
- Junior Member
-

Less
More
1 year 1 week ago #242699
by Masalas
mal wieder padding/margin von Elementen (oder: developer console -> Klasse?) was created by Masalas
Ihre LimeSurvey-Version: 5.6.14
Eigener Server oder LimeSurvey-Cloud: Cloud
Genutzte Designvorlage: fruity
==================
Nach 20 oder 30 gelesenen Threads muss ich leider feststellen, dass ich immer noch nicht begreife, wie ich die richtige Klasse in der richtigen css finde.
Ich möchte das machen, was hier seit 10 Jahren immer wieder Leute machen wollen: Die Abstände zwischen allen Antwort-Listen-Items und den Abstand nach allen Fragetexten reduzieren sowie damit verbunden auch die Abstände vor+nach der Antwortliste.
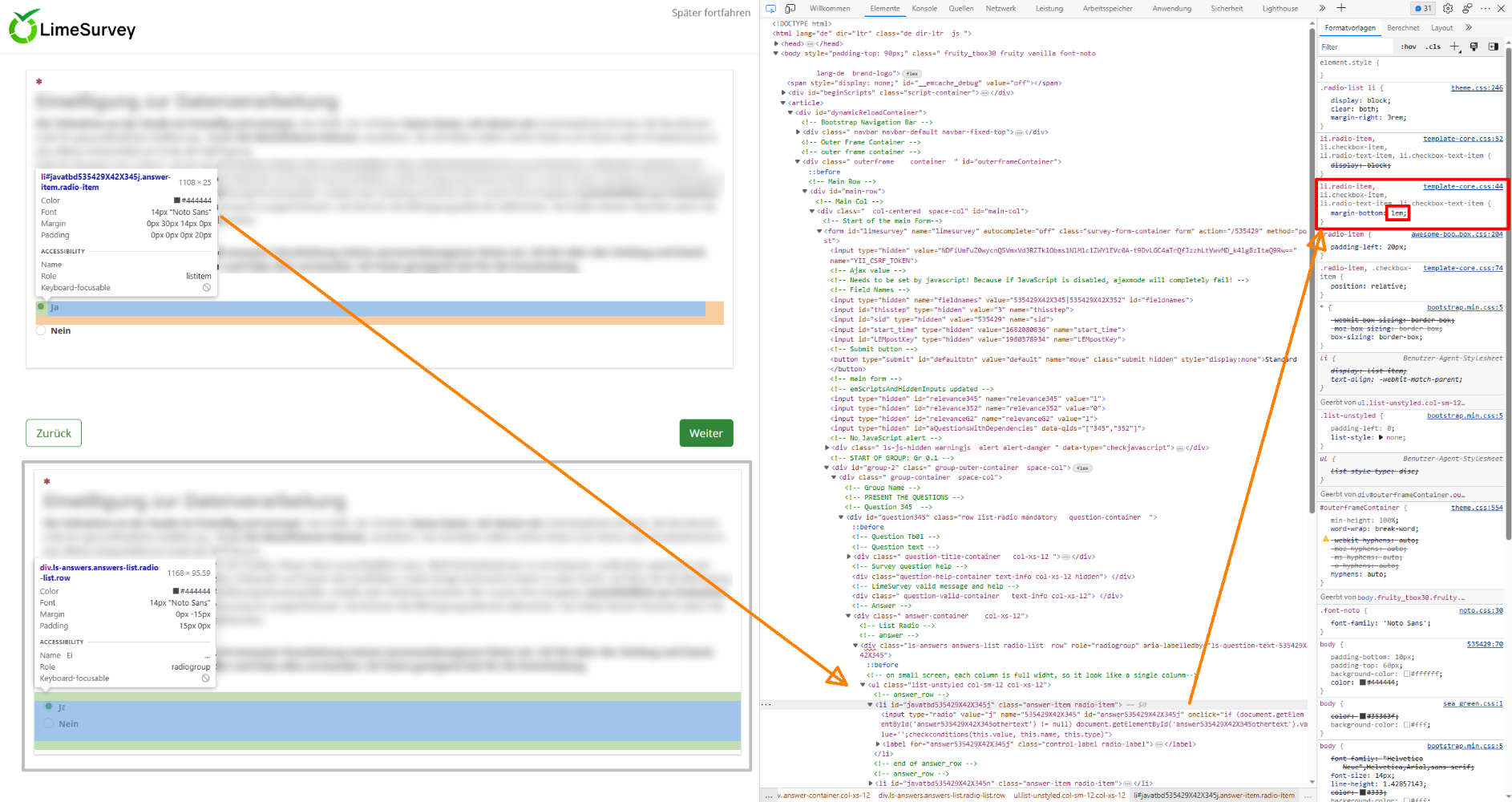
Konkrete Anwendung: Im Edge-Screenshot (links oben und rechts) wird mir ein margin unten von 14px angezeigt, was bei einer font size von 14 auch 1em entsprechen dürfte. Ändere ich in der Entwicklerkonsole den 1em rechts auf 0.2em, sind die Abstände fein für mich. Nur: Wo finde ich das im theme editor? Ich stelle mir vor, dass die Werte sich irgendwo im code snippet unten verstecken, aber wie kriege ich die Zuordnung hin?
Vielen Dank im Voraus!
Eigener Server oder LimeSurvey-Cloud: Cloud
Genutzte Designvorlage: fruity
==================
Nach 20 oder 30 gelesenen Threads muss ich leider feststellen, dass ich immer noch nicht begreife, wie ich die richtige Klasse in der richtigen css finde.
Ich möchte das machen, was hier seit 10 Jahren immer wieder Leute machen wollen: Die Abstände zwischen allen Antwort-Listen-Items und den Abstand nach allen Fragetexten reduzieren sowie damit verbunden auch die Abstände vor+nach der Antwortliste.
Konkrete Anwendung: Im Edge-Screenshot (links oben und rechts) wird mir ein margin unten von 14px angezeigt, was bei einer font size von 14 auch 1em entsprechen dürfte. Ändere ich in der Entwicklerkonsole den 1em rechts auf 0.2em, sind die Abstände fein für mich. Nur: Wo finde ich das im theme editor? Ich stelle mir vor, dass die Werte sich irgendwo im code snippet unten verstecken, aber wie kriege ich die Zuordnung hin?
Vielen Dank im Voraus!
Code:
.question-container { margin-bottom: 2em; } .question-container-printanswers { margin-top: 2em ; margin-bottom: 2em ; padding-bottom: 2em ; border-bottom: 1px solid rgba(225, 225, 255, 0.6); } .question-title-container { padding-top: 1em; padding-bottom:1em; } .question-number,.question-code{float:left;margin:0 0.3em} .question-number:empty,.question-code:empty{display:none} .question-valid-container { position: relative; } .ls-question-help, .ls-questionhelp{ margin-bottom:5px; } .question-valid-container .text-danger{ font-weight: bold; } .question-valid-container .text-info{ font-weight: bold; } .answer-container, .question-help-container { border-color: #dbdbdb; } .answer-container { border-width: 0px 1px 0px 1px; border-style: solid; padding-top: 0.5em; padding-bottom:0.5em; } .ls-answers{ padding-top:15px; padding-bottom:15px; margin-bottom:0; }
Please Log in to join the conversation.
- Joffm
-

- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 12979
- Thank you received: 3992
1 year 1 week ago #242703
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic mal wieder padding/margin von Elementen (oder: developer console -> Klasse?)
Hallo,
was ich in dem "Fitzel-Bildchen" sehen kann, ist dass dort die Klassen
li.radio-item, li.checkbox-item, usw angesprochen werden mit einem "margin-bottom: 1em".
Wie ich vorgehe:
Ich ändere den Wert hier, um zu sehen, wie die Wirkung ist.
Sobald es mir gefällt, füge ich dies in den Fragentext ein, umrahmt mit <style>...</style>.
Und wenn dann alles gut ist, und ich auch meine, dies öfters zu brauchen, füge ich es in die "custom.css" des erweiterten themes ein. (ohne <style>...</style)
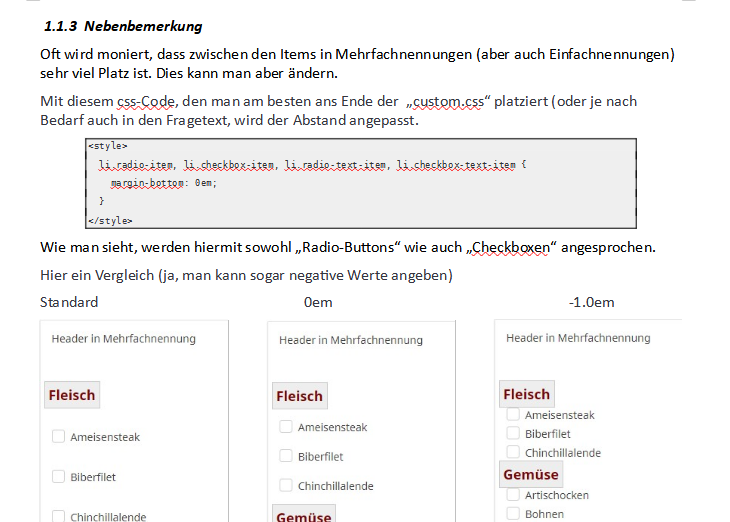
Und genau diese Klasse(n), die in Deinem screenshot markiert sind, steht auch etwas in meinem "Tutorial 2: Mehrfachnennung,...", Kap. 1.1.3.
Joffm
was ich in dem "Fitzel-Bildchen" sehen kann, ist dass dort die Klassen
li.radio-item, li.checkbox-item, usw angesprochen werden mit einem "margin-bottom: 1em".
Wie ich vorgehe:
Ich ändere den Wert hier, um zu sehen, wie die Wirkung ist.
Sobald es mir gefällt, füge ich dies in den Fragentext ein, umrahmt mit <style>...</style>.
Und wenn dann alles gut ist, und ich auch meine, dies öfters zu brauchen, füge ich es in die "custom.css" des erweiterten themes ein. (ohne <style>...</style)
Und genau diese Klasse(n), die in Deinem screenshot markiert sind, steht auch etwas in meinem "Tutorial 2: Mehrfachnennung,...", Kap. 1.1.3.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Masalas
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
1 year 3 days ago - 1 year 3 days ago #242926
by Masalas
Replied by Masalas on topic mal wieder padding/margin von Elementen (oder: developer console -> Klasse?)
Tja, dass die Forensoftware meinen verlustfrei gespeicherten Screenshot in WQHD-Auflösung so verunstaltet, habe ich nicht geahnt.
Danke jedenfalls für deinen Hinweis auf den genauen Ort im Tutorial. Ich hatte alle Inhaltsverzeichnisse von allen deinen Tutorials gelesen, aber darauf, dass es sich hinter Mehrfachnennung / Header in Mehrfachnennung / Nebenbemerkung versteckt, bin ich beim besten Willen nicht gekommen.
Ich bin jetzt mit folgenden Einstellungen halbwegs glücklich (außer, dass die Antworttexte wieder/noch um ca. 1px nach unten verschoben sind, aber den passenden Thread dazu finde ich vielleicht auch irgendwann wieder):
Dass dadurch die Zeilenhöhe der Sonstiges-Eingabebox vergrößert, finde ich persönlich gut verschmerzbar.
Danke jedenfalls für deinen Hinweis auf den genauen Ort im Tutorial. Ich hatte alle Inhaltsverzeichnisse von allen deinen Tutorials gelesen, aber darauf, dass es sich hinter Mehrfachnennung / Header in Mehrfachnennung / Nebenbemerkung versteckt, bin ich beim besten Willen nicht gekommen.
Ich bin jetzt mit folgenden Einstellungen halbwegs glücklich (außer, dass die Antworttexte wieder/noch um ca. 1px nach unten verschoben sind, aber den passenden Thread dazu finde ich vielleicht auch irgendwann wieder):
Code:
.radio-item, .checkbox-item, .radio-text-item, .checkbox-text-item { margin-bottom: 0em; } .fruity .question-item { padding-top: 0; } .answer-container { padding-top: 0.5em; padding-bottom:0.2em; } .question-title-container { padding-top: 1em; padding-bottom: 0.2em; } .question-item { padding-top: 0.1em; } .ls-answers { padding-top: 0.2em; }
Dass dadurch die Zeilenhöhe der Sonstiges-Eingabebox vergrößert, finde ich persönlich gut verschmerzbar.
Last edit: 1 year 3 days ago by Masalas. Reason: Screenshot hochgeladen statt (fehlgeschlagenem) paste in die Editor-Box
Please Log in to join the conversation.
- Joffm
-

- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 12979
- Thank you received: 3992
1 year 3 days ago - 1 year 3 days ago #242928
by Joffm
Wenn ich schreibe
Aber Du hast es ja doch noch gefunden.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic mal wieder padding/margin von Elementen (oder: developer console -> Klasse?)
Nee, komm!Ich hatte alle Inhaltsverzeichnisse von allen deinen Tutorials gelesen, aber darauf, dass es sich hinter Mehrfachnennung / Header in Mehrfachnennung / Nebenbemerkung versteckt, bin ich beim besten Willen nicht gekommen.
Wenn ich schreibe
ist es meistens auch dort zu finden."Tutorial 2: Mehrfachnennung,...", Kap. 1.1.3.
Aber Du hast es ja doch noch gefunden.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 1 year 3 days ago by Joffm.
Please Log in to join the conversation.
- Masalas
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
1 year 3 days ago - 1 year 3 days ago #242929
by Masalas
Replied by Masalas on topic mal wieder padding/margin von Elementen (oder: developer console -> Klasse?)
Ich schrieb "hatte", nicht "habe". Plusquamperfekt 
(Inhvze vor dem Erstellen des Threads gelesen.)
(Inhvze vor dem Erstellen des Threads gelesen.)
Last edit: 1 year 3 days ago by Masalas.
Please Log in to join the conversation.
Moderators: Joffm