- Posts: 12985
- Thank you received: 3993
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Mehrfachantworten und übergreifende Maximalpunkte
- Joffm
-

- Away
- LimeSurvey Community Team
-

Ist jetzt für mich etwas schwieriger, da ja LS 6.x auf bootstrap 5 basiert; damit habe ich mich noch nicht angefreundet.
Gut.
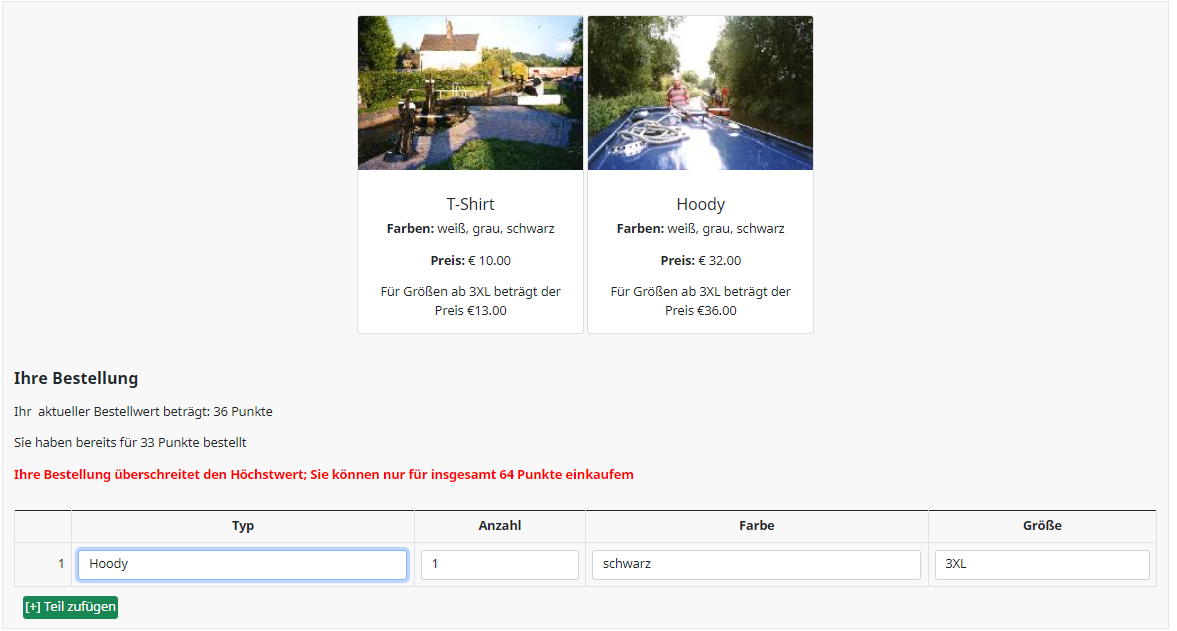
Der Teilnehmer hat wohl schon früher für 33 Punkte bestellt; also wird dies auch angezeigt
Tja, Pech, sein restliches Kontingent ist zu klein.
Also bestellen wir nur ein großes T-Shirt
Und nach Absenden wird das Attribut entsprechend aktualisiert, eqSum wird übergeben.
Schau es einfach einmal an.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- moritz0903
-
Topic Author
- Offline
- New Member
-

- Posts: 14
- Thank you received: 1
1. Die von dir definierte eqSum: Was genau macht diese? Ich sehe, es rechnet nochmal die Summe von eqToken und allem aus der Auswahl aus, aber wird als eigene Frage nach Q1 nochmal angelegt?
2. Nicht alle Textilien und Größen sind kombinierbar, kann man das dynamisch anlegen? Im JS part hab ich gesehen, dass Du z.B. für answer_cell_X001 etc. die entsprechenden Werte vergeben hast. Kann man das irgendwie abhängig. machen? In Deinem Tut steht unter 1.2.2. etwas zu abhängigen Spalten, aber das ist nicht genau das oder?
Danke und schönen Abend
Moritz
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

- Posts: 12985
- Thank you received: 3993
1. Ich berechne die Summe noch einmal, damit ich nicht diese riesige Equation in das Plugin übergeben muss. Jetzt wird dort nur {eqSum} eingetragen.
Ähnlich ist es mit eqToken: Hier wollte ich mir nur ersparen, immer "TOKEN:ATTRIBUTE_1" schreiben zu müssen.
2.
Das war in Deinem allerersten Beispiel aber anderes, oder?Nicht alle Textilien und Größen sind kombinierbar
Dort gab es für beide Typen dieselben drei Farben und dieselben Größen.
Wenn das nicht so sein soll, dann ist es einfach ärgerlich, dass man solche Dinge nicht vorher weiß
Vielleicht kannst Du ja validieren, indem Du nicht vorhandene Kombinationen "anmeckerst".
Außerdem gibt es einen Thread über abhängige Drop-downs
[url] forums.limesurvey.org/index.php/forum/ca...e-row?start=0#229169 [/url]
Das wäre natürlich ein ganz anderes Design.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- moritz0903
-
Topic Author
- Offline
- New Member
-

- Posts: 14
- Thank you received: 1
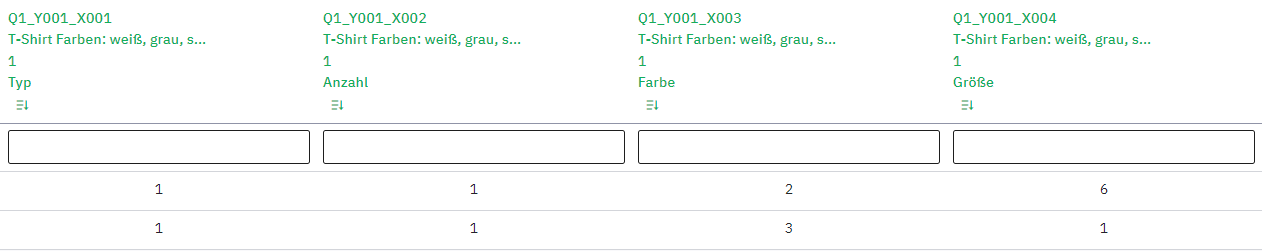
Und noch eine kurze Frage: ich habe gerade mal testweise geantwortet, da steht dann aber in der Tabelle nicht der Wert, der gewählt wurde, sondern leider der ganze Fragentext. Kann ich das anpassen?
Nochmal Danke und VG
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

- Posts: 12985
- Thank you received: 3993
Sehe ich nicht.ich habe gerade mal testweise geantwortet, da steht dann aber in der Tabelle nicht der Wert, der gewählt wurde, sondern leider der ganze Fragentext. Kann ich das anpassen?
Welche Einstellung hast Du denn "Kompakt" oder "Erweitert". Sollte "Kompakt" sein.
Ist aber auch egal. Beim Datenexport wählst Du ja die Art der Darstellung.
Und damit führst Du die Leute auf die total falsche Fährte.Ja, in dem ursprünglichen Beispiel hatte ich das nicht angegeben, weil ich es nicht noch komplizierter machen wollte.
Gut, Du bist nicht der Einzige, der ein Beispiel bringt, und dann später sagt "Ätsch, es ist aber ganz anders"
Aber es ärgert mich kolossal. Ich habe mir sehr viel Mühe gegeben; und - für Nichts und wieder Nichts.
Dann überlege Dir einmal etwas anderes!
Da es ja eine Maximalzahl der zu wählenden Teile gibt (Punktkontingent / billigstes Teil) könnte man vielleicht so viele Sequenzen von "Auswahl des Teils" und "Matrix für den Rest (mit Teilfragenrelevanz je nach Art)"
Aber "up to you".
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- moritz0903
-
Topic Author
- Offline
- New Member
-

- Posts: 14
- Thank you received: 1
Please Log in to join the conversation.
- moritz0903
-
Topic Author
- Offline
- New Member
-

- Posts: 14
- Thank you received: 1
Zunächst werden die Felder X_001 (Textilart), X_003 (Farbe) und X_004 (Größe) initialisiert, wobei nur für X_001 Werte eingegeben werden, die anderen setze ich per JS:
// Insert selects // X_001: Textilart $('.answer-item.answer_cell_X001', thisQuestion).addClass('with-select').append( '<select class="inserted-select form-control list-question-select">\ <option value="">Bitte auswählen</option>\ <option value="1">T-Shirt</option>\ <option value="2">Hoody</option>\ <option value="3">Fleecejacke Vintage</option>\ <option value="4">Fleecejacke</option>\ <option value="5">Polo</option>\ <option value="6">Softshelljacke</option>\ <option value="7">Softshellweste</option>\ <option value="8">Sweatshirt</option>\ <option value="9">Zip-Hoody</option>\ </select>'); // X_003: Farbe (abhängig von X_001) $('.answer-item.answer_cell_X003', thisQuestion).addClass('with-select').append( '<select class="inserted-select form-control list-question-select">\ <option value="">Bitte Textil wählen!</option>\ </select>'); // X_004: Größe (abhängig von X_001) $('.answer-item.answer_cell_X004', thisQuestion).addClass('with-select').append( '<select class="inserted-select form-control list-question-select">\ <option value="">Bitte Textil wählen!</option>\ </select>');
Anschließend habe ich mir noch ein Helfer definiert, ich wollte an der Logik für die Preise von Joffm festhalten, daher das Mapping von Größen zu Zahlen:
// Helpers, dicts set the right text, value combination var thisQuestion = $('#question{QID}'); var sizes = { "XS": "1", "S": "2", "M": "3", "L": "4", "XL": "5", "XXL": "6", "3XL": "7", "4XL": "8", "5XL": "9", }; var colors = { "Anthrazit": "1", "Anthrazit/Platin": "2", "Charcoal": "3", "Grau": "4", "Schwarz": "5", "Steel Grey": "6", "Weiß": "7", "Zinn": "8", };
Schließlich dann mittels Listener die anderen beiden Dropouts befüllen. Um anzugeben, welches Textil es in welchen Farben und Größen gibt, habe ich ein simples array verwendet, das ich via switch definiere:
// Listeners: Changing of textile type will populate the other select fields $('.answer-item.answer_cell_X001 .inserted-select', thisQuestion).on('change', function(i) { let textilCode = $('option:selected', this).val(); let textilName = $('option:selected', this).text(); let allowedColors; let allowedSizes; // Select fields for size and color let colorSelect = $(this).closest('tr').find('.answer-item.answer_cell_X003 .inserted-select'); let sizeSelect = $(this).closest('tr').find('.answer-item.answer_cell_X004 .inserted-select'); // Clear select fields and add dummy text colorSelect.find('option').remove().end().append('<option value="">Bitte auswählen</option>').val(''); sizeSelect.find('option').remove().end().append('<option value="">Bitte auswählen</option>').val(''); // Prepare population of other dropdowns switch (textilName) { case 'T-Shirt': allowedColors = ["Schwarz", "Steel Grey", "Weiß"]; allowedSizes = ["XS", "S", "M", "L", "XL", "XXL", "3XL", "4XL", "5XL"]; break; case 'Hoody': // TODO: Update der Größen und Farben allowedColors = ["Weiß"]; allowedSizes = ["5XL"]; break; case 'Fleecejacke Vintage': // TODO: Update der Größen und Farben allowedColors = ["Weiß"]; allowedSizes = ["5XL"]; break; case 'Fleecejacke': // TODO: Update der Größen und Farben allowedColors = ["Weiß"]; allowedSizes = ["5XL"]; break; case 'Polo': // TODO: Update der Größen und Farben allowedColors = ["Weiß"]; allowedSizes = ["5XL"]; break; case 'Softshelljacke': // TODO: Update der Größen und Farben allowedColors = ["Weiß"]; allowedSizes = ["5XL"]; break; case 'Softshellweste': // TODO: Update der Größen und Farben allowedColors = ["Weiß"]; allowedSizes = ["5XL"]; break; case 'Sweatshirt': // TODO: Update der Größen und Farben allowedColors = ["Weiß"]; allowedSizes = ["5XL"]; break; case 'Zip-Hoody': // TODO: Update der Größen und Farben allowedColors = ["Weiß"]; allowedSizes = ["5XL"]; break; default: break; } // Populate select fields based on switch selection $.each(allowedColors, function(_, value) { colorSelect.append($("<option></option>").attr("value", colors[value]).text(value)); }); $.each(allowedSizes, function(_, value) { sizeSelect.append($("<option></option>").attr("value", sizes[value]).text(value)); }); });
Das wars auch schon, der Rest ist 1:1 die Implementierung von Joffm. Mittels Bootstrap cards und modals sieht der Einleitungstext jetzt auch nett aus.
VG
Moritz
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

- Posts: 12985
- Thank you received: 3993
das sieht wirklich gut aus.
Da solche Dinge ja sehr häufig angefragt werden, werde ich dies in mein Tutorial einbauen (mit Nennung Deiner Autorenschaft).
Die anderen scripte in den Tutorials stammen ja hauptsächlich von @tpartner.
Viel Erfolg
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- moritz0903
-
Topic Author
- Offline
- New Member
-

- Posts: 14
- Thank you received: 1
VG
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

- Posts: 12985
- Thank you received: 3993
Wie ich schon schrieb "mit bootstrap 5 habe ich mich noch nicht angefreundet"
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- moritz0903
-
Topic Author
- Offline
- New Member
-

- Posts: 14
- Thank you received: 1
Hoffe es ist soweit verständlich.
Schönen Abend!
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

- Posts: 12985
- Thank you received: 3993
das ist echt gut geworden.
Aber jetzt ist mir eine Sache aufgefallen.
Wenn Du eine Zeile wieder entfernen willst, vielleicht, weil das Punkte kontingent überschritten wurde, wird nur die Zelle "Anzahl" gelöscht, die Drop-Downs aber nicht. Daraus resultiert dann auch, dass die Punktzahl nicht aktualisiert wird.
Da muss wohl in der Funktion function removeRow(qID) { noch etwas ergänzt werden.
Du bist offensichtlich in javascript mehr bewandert als ich, also schau einmal.
Im schlimmsten Fall müssen wir hoffen, dass Tony (@tpartner) einen Tipp hat.
Ich werde diese "Unschönheit" einmal im englischen Teil ansprechen.
Joffm
P.S.
Tony hat ein Update geliefert.
In "removeRow" unter
$(arrayRow + '[name="visible"]:last input[type="text"]').val('');
dies zusätzlich
$(arrayRow + '[name="visible"]:last select').val('');
Damit ist der Eintrag zwar weg, aber die Bestellsumme wird trotzdem nicht aktualisiert.
Da müssen wir noch einmal ran.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.