- Posts: 14
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Farbe der Bootstrap-Buttons ändern
- Hansjochen
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
1 year 6 months ago #232893
by Hansjochen
Farbe der Bootstrap-Buttons ändern was created by Hansjochen
Ihre LimeSurvey-Version:
Version 5.4.5+221010
Eigener Server oder LimeSurvey-Cloud: umfrage.h-steinbrecher.de
Genutzte Designvorlage: Vanilla Theme ( vanilla)
==================
In welcher Datei (.css?) kann ich die Farbe der Bootstrap-Buttons ändern?
Hansjochen dankt für Hilfe
Eigener Server oder LimeSurvey-Cloud: umfrage.h-steinbrecher.de
Genutzte Designvorlage: Vanilla Theme ( vanilla)
==================
In welcher Datei (.css?) kann ich die Farbe der Bootstrap-Buttons ändern?
Hansjochen dankt für Hilfe
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 year 6 months ago #232947
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Farbe der Bootstrap-Buttons ändern
Grundsätzlich in der "custom.css" Deines erweiterten Themes.
Schau einmal diesen Thread an
[url] forums.limesurvey.org/forum/dutch-forum/...leur-sjabloon-fruity [/url]
Joffm
Schau einmal diesen Thread an
[url] forums.limesurvey.org/forum/dutch-forum/...leur-sjabloon-fruity [/url]
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Hansjochen
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
1 year 6 months ago - 1 year 6 months ago #232952
by Hansjochen
Replied by Hansjochen on topic Farbe der Bootstrap-Buttons ändern
Hallo Joffm,
danke für den Hinweis auf die holländische Seite.
Deine dortigen Formatierungsvorschläge habe ich in die custom.css im Verzeichnis themes/survey/vanilla/css eingetragen.
Der Einleitungstext war ermutigend: "In this file you can add your own custom CSS
It will be loaded last, so you can override any other property.
Also, it will never be updated. So if you inheritate a core template and just add here some CSS, you'll still benefit of all the updates"
Leider war ich bisher noch nicht erfolgreich.
Was ist zu tun?
Hansjochen
danke für den Hinweis auf die holländische Seite.
Deine dortigen Formatierungsvorschläge habe ich in die custom.css im Verzeichnis themes/survey/vanilla/css eingetragen.
Der Einleitungstext war ermutigend: "In this file you can add your own custom CSS
It will be loaded last, so you can override any other property.
Also, it will never be updated. So if you inheritate a core template and just add here some CSS, you'll still benefit of all the updates"
Leider war ich bisher noch nicht erfolgreich.
Was ist zu tun?
Hansjochen
Last edit: 1 year 6 months ago by Hansjochen. Reason: Tippfehler
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 year 6 months ago - 1 year 6 months ago #232954
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Farbe der Bootstrap-Buttons ändern
Hallo,
was hast Du gemacht?
Solche Dinge regelt man im Vorlageneditor.
Dort erweiterst Du Dein Theme - dann hast Du Zugriff auf die veröffentlichten Datein, die Du dann änderst
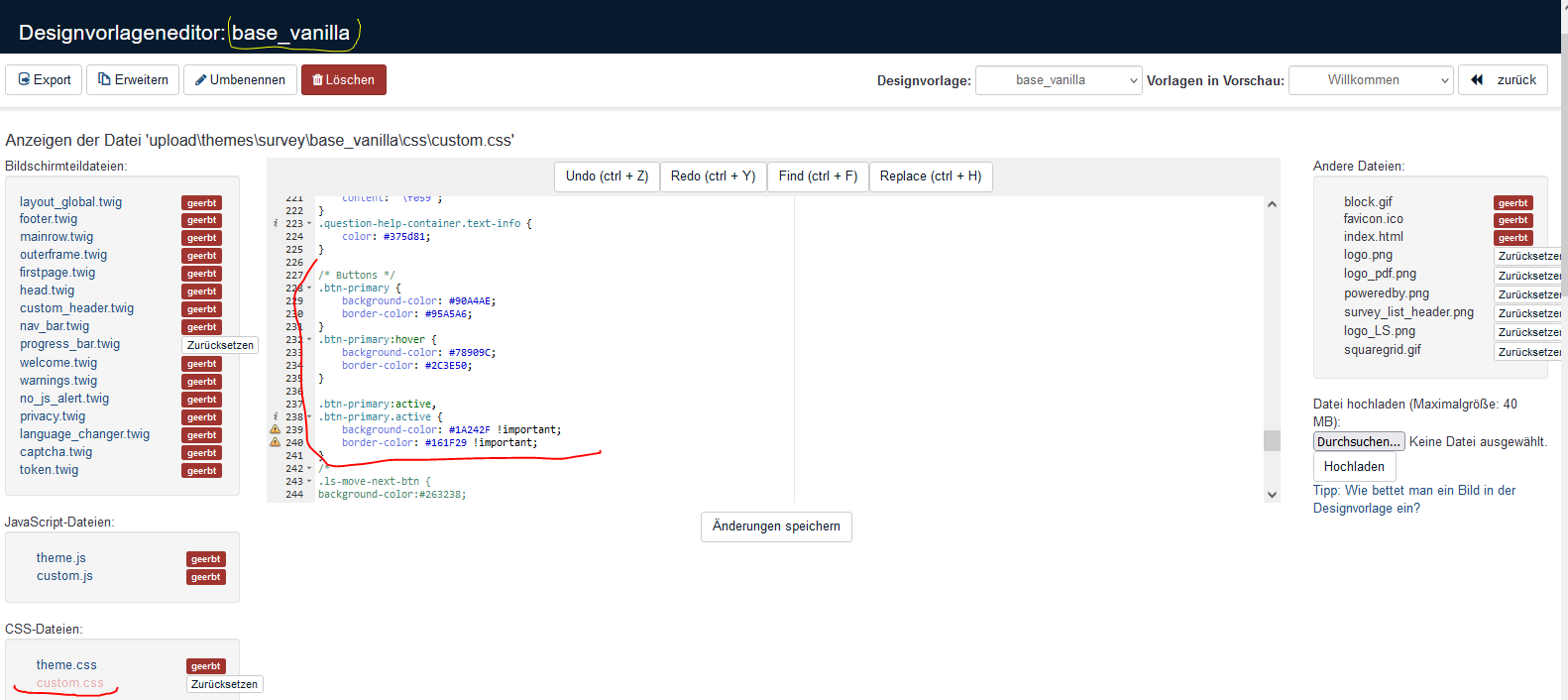
So sieht dies aus:
"base_vanilla" ist der Name dieses von "vanilla" erweiterten Themes
Unten links siehst Du, dass die "custom.css" ausgewählt wurde
Und im großen Editor-Fenster sind die gewünschten Änderungen eingetragen.
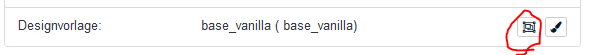
Und diesen Vorlageneditor erreichst Du m.E. am besten auf der Übersichtsseite hier unten rechts
Joffm
was hast Du gemacht?
Nee, nee,habe ich in die custom.css im Verzeichnis themes/survey/vanilla/css eingetragen.
Solche Dinge regelt man im Vorlageneditor.
Dort erweiterst Du Dein Theme - dann hast Du Zugriff auf die veröffentlichten Datein, die Du dann änderst
So sieht dies aus:
"base_vanilla" ist der Name dieses von "vanilla" erweiterten Themes
Unten links siehst Du, dass die "custom.css" ausgewählt wurde
Und im großen Editor-Fenster sind die gewünschten Änderungen eingetragen.
Und diesen Vorlageneditor erreichst Du m.E. am besten auf der Übersichtsseite hier unten rechts
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 1 year 6 months ago by Joffm.
Please Log in to join the conversation.
- Hansjochen
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 14
- Thank you received: 0
1 year 6 months ago #232968
by Hansjochen
Replied by Hansjochen on topic Farbe der Bootstrap-Buttons ändern
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
1 year 6 months ago #232976
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Farbe der Bootstrap-Buttons ändern
Hallo, Hansjochen,
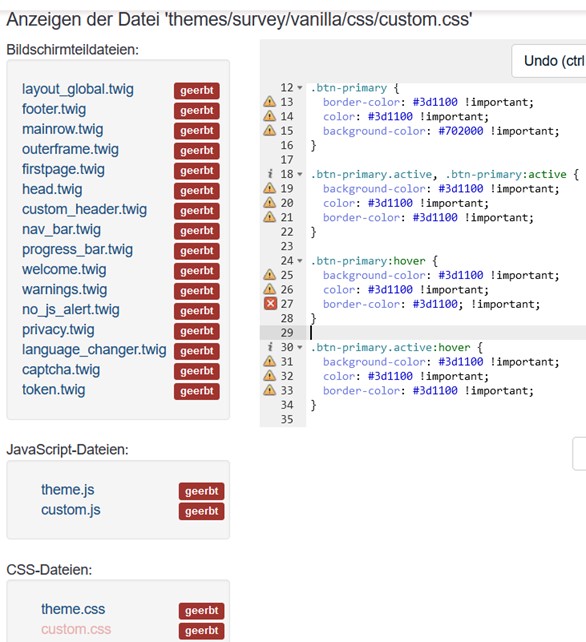
sieht doch eigentlich genau so aus.
"Vererbt" sind sie ja alle; darauf beruht ja die ganze Chose.
Alle Eigenschaften des Vaters werden auf das Kind (das erweiterte Theme) vererbt. Daher musst Du hier nur Änderungen eintragen
Und wenn Du im "Vater" etwas änderst, ist dies auch in allen "Kindern" wirksam.
Daher kannst Du zum Beispiel ganz schnell Themes für verschiedene Corporate Identities erstellen.
Zunächst erweitern und ein Basis-Theme schaffen, was das allgemeine Ausshen angeht.
Dann dieses nochmals erweitern und hier nun nur noch die entsprechenden Farben und Logos einfügen
Das ist der Sinn der Vererbung.
Hast Du denn jetzt schon auf "In lokale Vorlage kopieren..." geklickt?
Dann sollte dieses "Zurücksetzen" erscheinen. Klick darauf bringt nichts anderes als das Entfernen des eingetragenen Inhalts. Sie ist dann wieder leer.
Ist also nur ein Hilfsmittel eine Datei (*.css, *.js oder *.twig) wieder zu leeren. Dann steht da wieder "vererbt"
Die Symbole:
Das Warndreieck ist eine Warnung und taucht immer beim Setzen von !important auf.
!important ist eben etwas, was man nicht - ohne zu wissen, was man tut - benutzen sollte. Die Eigenschaft wird damit ja "zementiert" und kann später nicht mehr überschrieben werden.
Wenn Du hier sagst
.
nützt es nichts, in einem daraus vererbten Theme zu sagen
.
Und das andere ist ein wirklicher, aber simpler Fehler; vor !important kommt kein Strichpunkt.
Aber dies sind natürlich alles css-Dinge, die Du Dir irgendwie aneignen musst.
W3Schools.com/css/ ist hier immer meine alma mater.
Bis dann
Joffm
P.S.
Nur um es zu erwähnen.
Du kannst den ganzen Kram, also das in einer Frage benötigte css auch direkt in diese einfügen
Im Quellcode-Modus und mit einem
<style> am Anfang und einem </style> am Ende.
Nur sinnvoll, wenn man etwas nur ein einziges Mal benötigt.
sieht doch eigentlich genau so aus.
"Vererbt" sind sie ja alle; darauf beruht ja die ganze Chose.
Alle Eigenschaften des Vaters werden auf das Kind (das erweiterte Theme) vererbt. Daher musst Du hier nur Änderungen eintragen
Und wenn Du im "Vater" etwas änderst, ist dies auch in allen "Kindern" wirksam.
Daher kannst Du zum Beispiel ganz schnell Themes für verschiedene Corporate Identities erstellen.
Zunächst erweitern und ein Basis-Theme schaffen, was das allgemeine Ausshen angeht.
Dann dieses nochmals erweitern und hier nun nur noch die entsprechenden Farben und Logos einfügen
Das ist der Sinn der Vererbung.
Hast Du denn jetzt schon auf "In lokale Vorlage kopieren..." geklickt?
Dann sollte dieses "Zurücksetzen" erscheinen. Klick darauf bringt nichts anderes als das Entfernen des eingetragenen Inhalts. Sie ist dann wieder leer.
Ist also nur ein Hilfsmittel eine Datei (*.css, *.js oder *.twig) wieder zu leeren. Dann steht da wieder "vererbt"
Die Symbole:
Das Warndreieck ist eine Warnung und taucht immer beim Setzen von !important auf.
!important ist eben etwas, was man nicht - ohne zu wissen, was man tut - benutzen sollte. Die Eigenschaft wird damit ja "zementiert" und kann später nicht mehr überschrieben werden.
Wenn Du hier sagst
.
Code:
.ls-answers tbody .answertext { text-align: left !important; }
nützt es nichts, in einem daraus vererbten Theme zu sagen
.
Code:
.ls-answers tbody .answertext { text-align: right !important; }
Und das andere ist ein wirklicher, aber simpler Fehler; vor !important kommt kein Strichpunkt.
Aber dies sind natürlich alles css-Dinge, die Du Dir irgendwie aneignen musst.
W3Schools.com/css/ ist hier immer meine alma mater.
Bis dann
Joffm
P.S.
Nur um es zu erwähnen.
Du kannst den ganzen Kram, also das in einer Frage benötigte css auch direkt in diese einfügen
Im Quellcode-Modus und mit einem
<style> am Anfang und einem </style> am Ende.
Nur sinnvoll, wenn man etwas nur ein einziges Mal benötigt.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- StefanXZ
-
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
5 months 3 weeks ago #251814
by StefanXZ
Replied by StefanXZ on topic Farbe der Bootstrap-Buttons ändern
Wie kann man denn die Farbe jedes einzelnen Buttons ändern?
Wie z.B. hier beschrieben für Array Questions:
forums.limesurvey.org/forum/can-i-do-thi...-colors-in-questions
Wie z.B. hier beschrieben für Array Questions:
forums.limesurvey.org/forum/can-i-do-thi...-colors-in-questions
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
5 months 3 weeks ago - 5 months 3 weeks ago #251816
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Farbe der Bootstrap-Buttons ändern
Hallo,
Dein Thema ist ja etwas ganz anderes. Di willst ja nicht einfach den Hintergrund einer Zelle färben, sondern einen Button.
Eine erste Lösung findest Du hier
[url] forums.limesurvey.org/forum/dutch-forum/...leur-sjabloon-fruity [/url]
Jetzt willst Du aber jeden Button individuell färben.
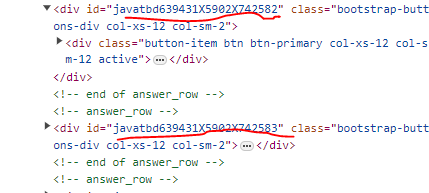
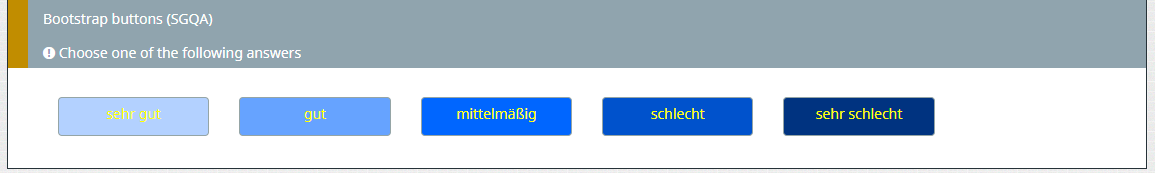
Da die Buttons ja die SGQA-Id als Unterscheidungsmerkmal haben,
kannst Du sie zum Beispiel darüber ansprechen
Klar, "1" und "2", ... sind die Codes der Antwortoption.
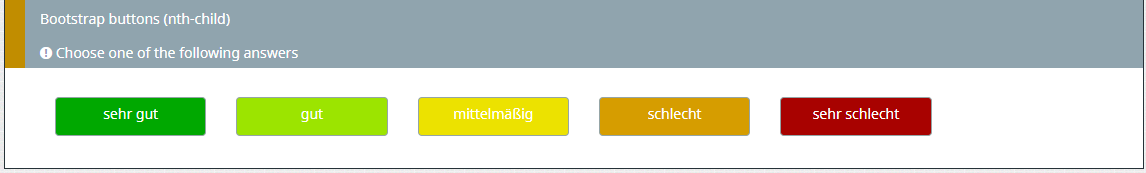
Du kannst aber auch einfach die "bootstrap-button-div" durchzählen und sie mittels "nth-child(x)" ansprechen.
Hier sind noch ein paar "border-colors" dabei, da diese ja im Code des niederländischen Threads schon enthalten waren.
Bei beiden Lösungen musst Du natürlich die Farben für "hover", "active" und "active hover" zufügen; wie im verlinkten Thread.
Leider hast Du weder angegeben, mit welcher Version von LimeSurvey Du arbeitest noch welches Theme Du benutzt.
Daher kann ich auch keine Beispielstudie mitschicken.
Joffm
Dein Thema ist ja etwas ganz anderes. Di willst ja nicht einfach den Hintergrund einer Zelle färben, sondern einen Button.
Eine erste Lösung findest Du hier
[url] forums.limesurvey.org/forum/dutch-forum/...leur-sjabloon-fruity [/url]
Jetzt willst Du aber jeden Button individuell färben.
Da die Buttons ja die SGQA-Id als Unterscheidungsmerkmal haben,
kannst Du sie zum Beispiel darüber ansprechen
Code:
div#javatbd{SGQ}1 .btn-primary { background-color: #b3d1ff; } div#javatbd{SGQ}2 .btn-primary { background-color: #66a3ff; }
Klar, "1" und "2", ... sind die Codes der Antwortoption.
Du kannst aber auch einfach die "bootstrap-button-div" durchzählen und sie mittels "nth-child(x)" ansprechen.
Hier sind noch ein paar "border-colors" dabei, da diese ja im Code des niederländischen Threads schon enthalten waren.
Code:
.bootstrap-buttons-div:nth-child(1) .button-item.btn-primary { background-color: #00A800; border-color: #95A5A6; } .bootstrap-buttons-div:nth-child(2) .button-item.btn-primary { background-color: #9CE400; border-color: #95A5A6; }
Bei beiden Lösungen musst Du natürlich die Farben für "hover", "active" und "active hover" zufügen; wie im verlinkten Thread.
Leider hast Du weder angegeben, mit welcher Version von LimeSurvey Du arbeitest noch welches Theme Du benutzt.
Daher kann ich auch keine Beispielstudie mitschicken.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 5 months 3 weeks ago by Joffm.
Please Log in to join the conversation.
- StefanXZ
-
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
5 months 3 weeks ago - 5 months 3 weeks ago #251819
by StefanXZ
Replied by StefanXZ on topic Farbe der Bootstrap-Buttons ändern
Vielen herzlichen Dank für die schnellen Rückmeldungen.
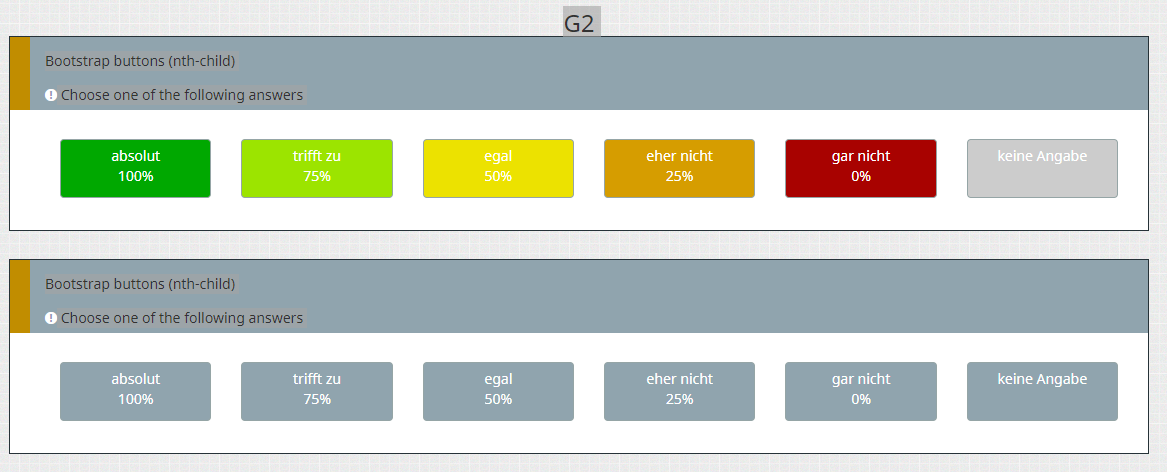
Ich verwende LimeSurvey Community Edition Version 5.6.8 , Theme "extends-vanilla" und hab' das jetzt mal folgendermaßen gelöst:
Cool wäre natürlich, wenn ich diesen Button-Typ einen eigenen Namen geben könnte. Ich hab' aber auch kein Problem damit, wenn die Buttons immer so sind.
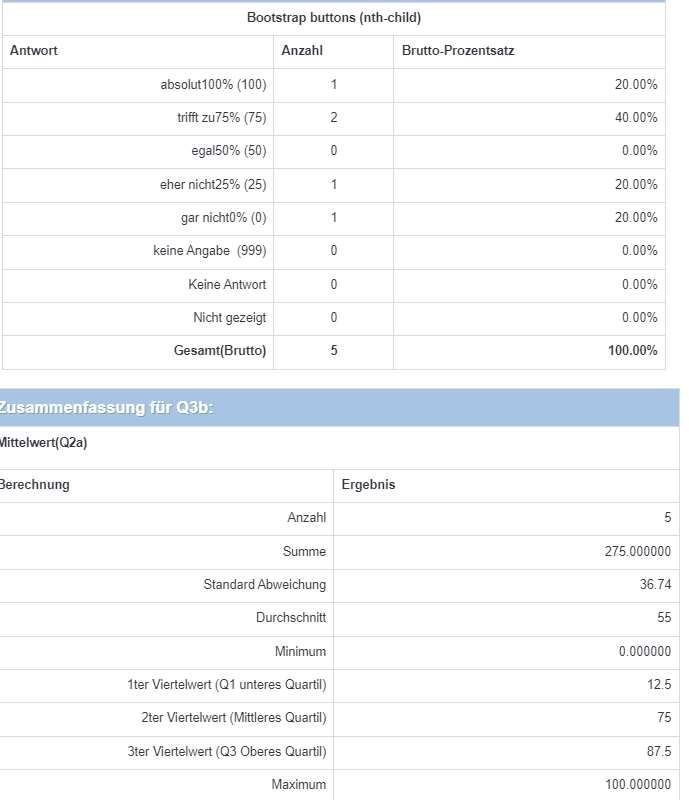
Spannender wäre jetzt noch, wenn man die buttons mit Wertungsgewichten (1.0, 0.75, 0.5, 0.25, 0) versehen könnte und bei der Statistik gleich wie beim "array-5-point" das gewichtete Mittel angezeigt bekäme. Ich such mal die nächsten Tage danach oder mach eine neue Frage auf.
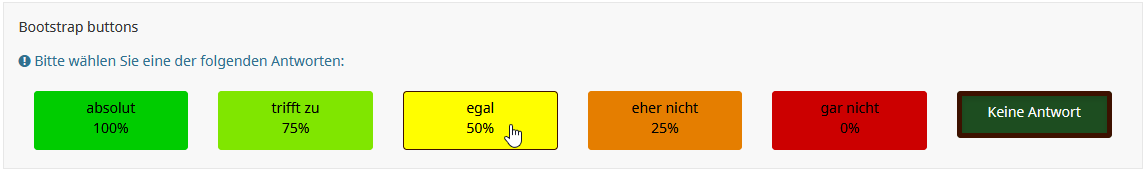
Das kommt dann so raus:
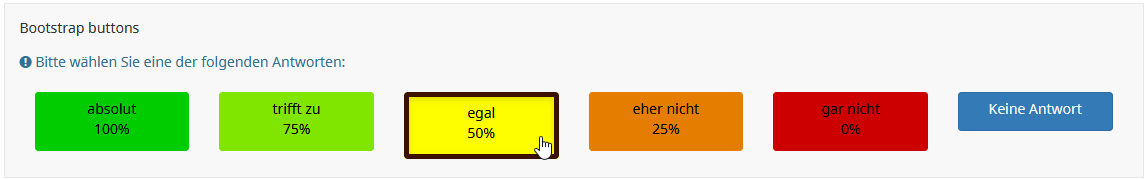
hoover und active:
Ich verwende LimeSurvey Community Edition Version 5.6.8 , Theme "extends-vanilla" und hab' das jetzt mal folgendermaßen gelöst:
Cool wäre natürlich, wenn ich diesen Button-Typ einen eigenen Namen geben könnte. Ich hab' aber auch kein Problem damit, wenn die Buttons immer so sind.
Spannender wäre jetzt noch, wenn man die buttons mit Wertungsgewichten (1.0, 0.75, 0.5, 0.25, 0) versehen könnte und bei der Statistik gleich wie beim "array-5-point" das gewichtete Mittel angezeigt bekäme. Ich such mal die nächsten Tage danach oder mach eine neue Frage auf.
Code:
.bootstrap-buttons-div:nth-child(1) .button-item.btn-primary { background-color: #00cc00; border-color: #00cc00; color: #000000; } .bootstrap-buttons-div:nth-child(2) .button-item.btn-primary { background-color: #80e600; border-color: #80e600; color: #000000; } .bootstrap-buttons-div:nth-child(3) .button-item.btn-primary { background-color: #fffe00; border-color: #fffe00; color: #000000; } .bootstrap-buttons-div:nth-child(4) .button-item.btn-primary { background-color: #e57e00; border-color: #e57e00; color: #000000; } .bootstrap-buttons-div:nth-child(5) .button-item.btn-primary { background-color: #cc0000; border-color: #cc0000; color: #000000; } .btn-primary.active, .btn-primary:active { /*background-color: #3d1100 !important;*/ border-color: #3d1100 !important; border-width: thick !important; } .btn-primary:hover { border-color: #3d1100 !important; border-width: thin !important; } .btn-primary.active:hover { border-color: #3d1100 !important; border-width: thick !important; }
Das kommt dann so raus:
hoover und active:
Attachments:
Last edit: 5 months 3 weeks ago by StefanXZ. Reason: Version vergessen.
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
5 months 2 weeks ago - 5 months 2 weeks ago #251823
by Joffm
Füge eine eigene Klasse (wie ".color-btn") hinzu und bei Fragen, die diese Buttons zeigen sollen, setzt Du die "css-Klasse" auf diese Deine Klasse.
Einmal mit und einmal ohne eine zusätzliche Klasse
Zur anderen Frage:
In Einfachnennungen werden in der sogenannten "Statistik" ja gar keine Top-Boxen , Mittelwerte angezeigt.
Die vordefinierten Fragetypen sind eben vordefiniert; hier kannst Du nichts ändern; dafür weiß LimeSurvey, dass es hier nur numerische Werte als Antwort gibt undbes ist eben implementiert.
In den "offeneren" Typen bist Du frei in der Benennung, Bekodung (daher sehen wir hier ja sehr oft diese Texte "AO01", "AO02",... als Codes, mit denen man dann keine statistischen Werte berechnen kann)); aber hier kannst Du einfach die entsprechenden Codes "100", "75",... benutzen
Du kannst Dir aber eine versteckte Frage vom Typ "Zahleingabe" (in einer anderen Gruppe als die Buttons selbst) kreieren, in welche Du als Vorgabeantwort die Antwort des Buttons per ExpressionScript hineinschiebst. Wobei Du natürlich "keine Angabe" beachten musst, also etwa {if(Q2!=999.Q2,"")}
Aber im Ernst: Wer benutzt diese Statistik auch außer für einen groben Überblick?
Deine finale Statistik wirst Du ja in einem richtigen Statistik-Tool fahren.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Farbe der Bootstrap-Buttons ändern
Kannst Du doch.Cool wäre natürlich, wenn ich diesen Button-Typ einen eigenen Namen geben könnte.
Füge eine eigene Klasse (wie ".color-btn") hinzu und bei Fragen, die diese Buttons zeigen sollen, setzt Du die "css-Klasse" auf diese Deine Klasse.
Einmal mit und einmal ohne eine zusätzliche Klasse
Zur anderen Frage:
In Einfachnennungen werden in der sogenannten "Statistik" ja gar keine Top-Boxen , Mittelwerte angezeigt.
Die vordefinierten Fragetypen sind eben vordefiniert; hier kannst Du nichts ändern; dafür weiß LimeSurvey, dass es hier nur numerische Werte als Antwort gibt undbes ist eben implementiert.
In den "offeneren" Typen bist Du frei in der Benennung, Bekodung (daher sehen wir hier ja sehr oft diese Texte "AO01", "AO02",... als Codes, mit denen man dann keine statistischen Werte berechnen kann)); aber hier kannst Du einfach die entsprechenden Codes "100", "75",... benutzen
Du kannst Dir aber eine versteckte Frage vom Typ "Zahleingabe" (in einer anderen Gruppe als die Buttons selbst) kreieren, in welche Du als Vorgabeantwort die Antwort des Buttons per ExpressionScript hineinschiebst. Wobei Du natürlich "keine Angabe" beachten musst, also etwa {if(Q2!=999.Q2,"")}
Aber im Ernst: Wer benutzt diese Statistik auch außer für einen groben Überblick?
Deine finale Statistik wirst Du ja in einem richtigen Statistik-Tool fahren.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 5 months 2 weeks ago by Joffm.
Please Log in to join the conversation.
Moderators: Joffm