- Posts: 11
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
showdatapolicybutton Fehler bei einer Umfrage
- Carromo
-
Topic Author
- Offline
- New Member
-

Less
More
1 year 8 months ago #231489
by Carromo
showdatapolicybutton Fehler bei einer Umfrage was created by Carromo
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: 5.3.32
Eigener Server
Genutzte Designvorlage: eigene
==================
Hallo an Alle,
ich habe ein Problem mit einer Umfrage. Wir betreiben einen eigenen limesurvey Server, bei dem bis jetzt alles funktioniert hat. Wir haben jetzt von einem Auftraggeber eine Umfrage, die wir durchführen müssen bekommen. Dort wurde auch ein Theme per zip Datei mitgesendet. Wenn wir die Umfrage und das Design installieren erscheint beim Aufruf der Umfrage eine Server Fehlermeldung: Calling "showdatapolicybutton" method on a "Survey" object is not allowed.
Wenn ich der Umfrage ein anderes Design zuordne funktioniert es. Ich habe schon an vielen Stellen gesucht und verschiedenes ausprobiert, leider erfolglos. Hat jemand eine Idee woran das liegen könnte?
Vielen Dank und lg aus Berlin
Christian
Ihre LimeSurvey-Version: 5.3.32
Eigener Server
Genutzte Designvorlage: eigene
==================
Hallo an Alle,
ich habe ein Problem mit einer Umfrage. Wir betreiben einen eigenen limesurvey Server, bei dem bis jetzt alles funktioniert hat. Wir haben jetzt von einem Auftraggeber eine Umfrage, die wir durchführen müssen bekommen. Dort wurde auch ein Theme per zip Datei mitgesendet. Wenn wir die Umfrage und das Design installieren erscheint beim Aufruf der Umfrage eine Server Fehlermeldung: Calling "showdatapolicybutton" method on a "Survey" object is not allowed.
Wenn ich der Umfrage ein anderes Design zuordne funktioniert es. Ich habe schon an vielen Stellen gesucht und verschiedenes ausprobiert, leider erfolglos. Hat jemand eine Idee woran das liegen könnte?
Vielen Dank und lg aus Berlin
Christian
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12996
- Thank you received: 3999
1 year 8 months ago #231492
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic showdatapolicybutton Fehler bei einer Umfrage
Hallo, Christian,
ich kann jetzt nur spekulieren, was mit diesem Button gemeint ist.
Es ist aber so, dass in der bei der LimeSurvey GmbH gehosteten Installation zwei zusätzliche Einstellungen möglich sind.
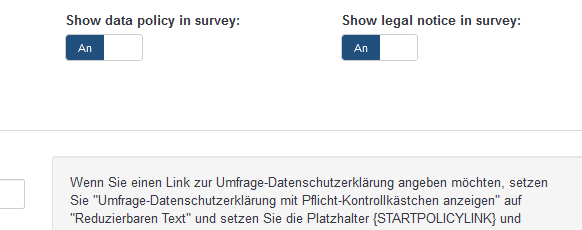
In den "Einstellungen zur Datenschutzerklärung" gibt es diese beiden Schalter
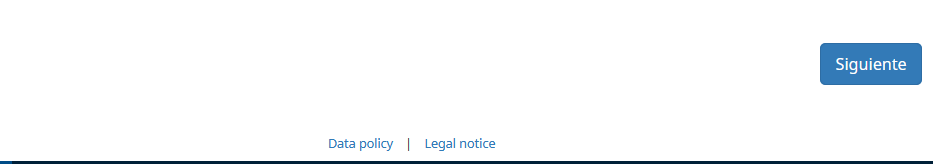
Schaltet man sie ein, findet man in der Umfrage am Fuß jeder Seite diese beiden Links
Dies gibt es in der Community Edition nicht.
Und natürlich gibt es auch Einträge in der lss.
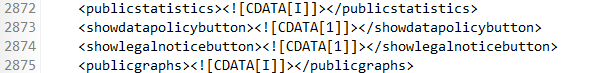
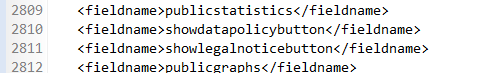
Hier
und hier
Schau einmal, wie es bei Euch aussieht.
Es könnte ja sein, dass dieses vom Kunden gelieferte Theme damit nicht zurechtkommt (keine Ahnung, warum)
Einfach einmal etwas versuchen.
Wenn die Einträge vorhanden sind, einmal löschen, bzw. umgekehrt.
Und Sony aus Frankfurt
Joffm
ich kann jetzt nur spekulieren, was mit diesem Button gemeint ist.
Es ist aber so, dass in der bei der LimeSurvey GmbH gehosteten Installation zwei zusätzliche Einstellungen möglich sind.
In den "Einstellungen zur Datenschutzerklärung" gibt es diese beiden Schalter
Schaltet man sie ein, findet man in der Umfrage am Fuß jeder Seite diese beiden Links
Dies gibt es in der Community Edition nicht.
Und natürlich gibt es auch Einträge in der lss.
Hier
und hier
Schau einmal, wie es bei Euch aussieht.
Es könnte ja sein, dass dieses vom Kunden gelieferte Theme damit nicht zurechtkommt (keine Ahnung, warum)
Einfach einmal etwas versuchen.
Wenn die Einträge vorhanden sind, einmal löschen, bzw. umgekehrt.
Und Sony aus Frankfurt
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Carromo
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
1 year 8 months ago #231566
by Carromo
Replied by Carromo on topic showdatapolicybutton Fehler bei einer Umfrage
Hallo Joffm,
vielen Dank für die Informationen, die Einträge erstellen bzw. löschen hat leider nicht funktioniert.
Der Hinweis mit den Einträgen der gehosteten Version hilft mir vielleicht weiter. Ich werde mir das ganze mal in einer gehosteten Version anschauen.
lg
vielen Dank für die Informationen, die Einträge erstellen bzw. löschen hat leider nicht funktioniert.
Der Hinweis mit den Einträgen der gehosteten Version hilft mir vielleicht weiter. Ich werde mir das ganze mal in einer gehosteten Version anschauen.
lg
Please Log in to join the conversation.
- Carromo
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
1 year 8 months ago #231571
by Carromo
Replied by Carromo on topic showdatapolicybutton Fehler bei einer Umfrage
Es hat jetzt geklappt, für alle Interesseierten in der gehosteten Version gibt es diese Schalter, wie Joffm gesagt hat. Im Theme werden diese im footer benutzt, es existieren die Mod Zeilen:
Diese habe ich entfernt, jetzt funktioniert es.
Danke an Joffm
Code:
{# LimeService mod start #} <div id="datapolicy"> <div class="container"> <div class="row text-center datapolicy-links"> {% if aSurveyInfo.oSurvey.showdatapolicybutton == 1 or aSurveyInfo.sShowGlobalDataPolicyButton == '1' %} <a data-toggle="modal" data-target="#datapolicy-modal"> {{ gT('Data policy') }} </a> {% endif %} {% if (aSurveyInfo.oSurvey.showdatapolicybutton == 1 and aSurveyInfo.oSurvey.showlegalnoticebutton == 1) or (aSurveyInfo.sShowGlobalLegalNoticeButton == '1' and aSurveyInfo.sShowGlobalDataPolicyButton == '1') %} <span>|</span> {% endif %} {% if aSurveyInfo.oSurvey.showlegalnoticebutton == 1 or aSurveyInfo.sShowGlobalLegalNoticeButton == '1' %} <a data-toggle="modal" data-target="#legalnotice-modal"> {{ gT('Legal notice') }} </a> {% endif %} </div> </div> <!-- Data policy Modal --> <div class="modal fade" id="datapolicy-modal" tabindex="-1" role="dialog" aria-labelledby="{{ gT('Data policy') }}"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">&times;</span> </button> <h4 class="modal-title" id="datapolicy-label">{{ gT('Data policy') }}</h4> </div> <div class="modal-body"> {% if aSurveyInfo.oSurvey.showdatapolicybutton %} {{ aSurveyInfo.surveyls_policy_notice }} {% else %} {{ aSurveyInfo.sGlobalDataPolicy }} {% endif %} </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> <!-- Legal notice Modal --> <div class="modal fade" id="legalnotice-modal" tabindex="-1" role="dialog" aria-labelledby="{{ gT('Legal notice') }}"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">&times;</span> </button> <h4 class="modal-title" id="legalnotice-label">{{ gT('Legal notice') }}</h4> </div> <div class="modal-body"> {% if aSurveyInfo.oSurvey.showlegalnoticebutton %} {{ aSurveyInfo.surveyls_legal_notice }} {% else %} {{ aSurveyInfo.sGlobalLegalNotice }} {% endif %} </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div> </div> {# LimeService mod end #}
Diese habe ich entfernt, jetzt funktioniert es.
Danke an Joffm
Please Log in to join the conversation.
Moderators: Joffm