- Posts: 2
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Anpassung eines Schiebereglers und Bildformats für Mobilgeräte
- Max__B
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 1 week ago #228071
by Max__B
Anpassung eines Schiebereglers und Bildformats für Mobilgeräte was created by Max__B
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: 3.27
Eigener Server oder LimeSurvey-Cloud:/
Genutzte Designvorlage: Custom TU Chemnitz
==================
Liebe LimeSurvey- Community,
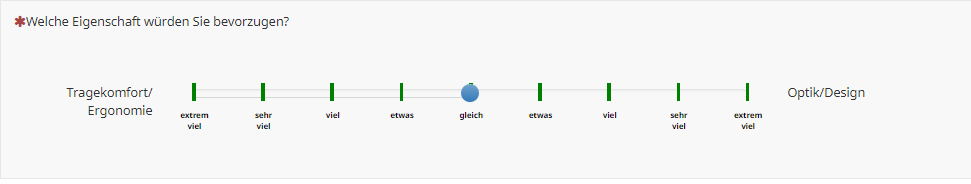
für meine Bachelorarbeit erstelle ich eine Online-Umfrage, in welcher die AHP-Methodik (Analytic Hierachy Process) zur Anwendung kommt. Es sollen Präferenzen zwischen jeweils zwei Eigenschaften erhoben werden. Die Abwägung erfolgt über einen Schieberegler/Slider, welchen ich dank eines bereits vorhandenen Beitrags ( forums.limesurvey.org/forum/german-forum...ration-schieberegler ) erstellt und angepasst habe. Auf Desktopgeräten und Laptops funktioniert alles soweit wie gewollt (s. Anhang 1), nur auf Mobilgeräten (Handy/Tablets) wird der Schieberegler bzw. dessen Beschriftung verzerrt (s.Anhang 2).
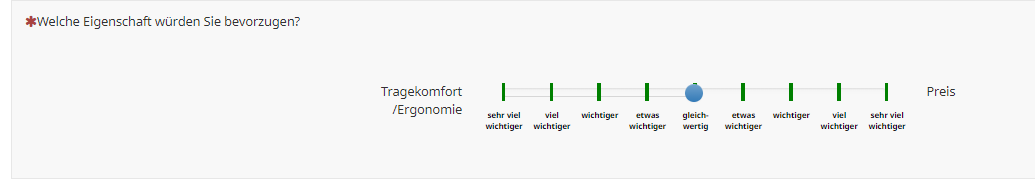
Anhang 1: Darstellung auf Desktopgeräten
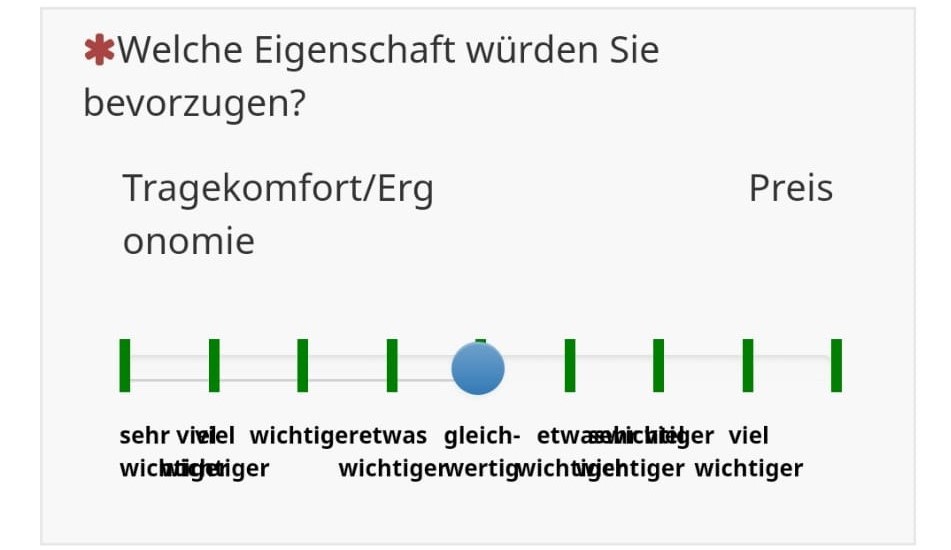
Anhang 2: Darstellung auf Mobilgeräten
Ich nutze Limesurvey über eine von unserer Uni bereitgestellte Plattform (OPAL), auf dieser wird leider nicht die aktuell verwendete Limesurvey-Version nicht angezeigt, der Support meinte es ist wohl die 3.27.
Zudem würde ich gerne das von der Uni gegebene Layout nutzen. Ich habe bereits versucht ob sich dieses Problem durch die Verwendung eines anderen Layouts (fruity oder vanilla) erübrigt, hier tritt dasselbe Problem auf.
Des Weiteren habe ich zur Erklärung eine Abbildung des Schiebereglers in die Fragengruppenbeschreibung eingefügt. Auf Desktopgeräten wird das Bild ebenfalls wie gewollt angezeigt. Auf Mobilgeräten überragt das Bild den Fragencontainer (s. Anhang 3).
Anhang 3: Darstellung auf Mobilgeräten
Existieren hierfür geeignete Lösungsmöglichkeiten, um dies ordentlich auf Mobilgeräten dazustellen? Ich habe die Fragengruppe als lsg angehängt.
Vielen Dank im Voraus
Max
Ihre LimeSurvey-Version: 3.27
Eigener Server oder LimeSurvey-Cloud:/
Genutzte Designvorlage: Custom TU Chemnitz
==================
Liebe LimeSurvey- Community,
für meine Bachelorarbeit erstelle ich eine Online-Umfrage, in welcher die AHP-Methodik (Analytic Hierachy Process) zur Anwendung kommt. Es sollen Präferenzen zwischen jeweils zwei Eigenschaften erhoben werden. Die Abwägung erfolgt über einen Schieberegler/Slider, welchen ich dank eines bereits vorhandenen Beitrags ( forums.limesurvey.org/forum/german-forum...ration-schieberegler ) erstellt und angepasst habe. Auf Desktopgeräten und Laptops funktioniert alles soweit wie gewollt (s. Anhang 1), nur auf Mobilgeräten (Handy/Tablets) wird der Schieberegler bzw. dessen Beschriftung verzerrt (s.Anhang 2).
Anhang 1: Darstellung auf Desktopgeräten
Anhang 2: Darstellung auf Mobilgeräten
Ich nutze Limesurvey über eine von unserer Uni bereitgestellte Plattform (OPAL), auf dieser wird leider nicht die aktuell verwendete Limesurvey-Version nicht angezeigt, der Support meinte es ist wohl die 3.27.
Zudem würde ich gerne das von der Uni gegebene Layout nutzen. Ich habe bereits versucht ob sich dieses Problem durch die Verwendung eines anderen Layouts (fruity oder vanilla) erübrigt, hier tritt dasselbe Problem auf.
Des Weiteren habe ich zur Erklärung eine Abbildung des Schiebereglers in die Fragengruppenbeschreibung eingefügt. Auf Desktopgeräten wird das Bild ebenfalls wie gewollt angezeigt. Auf Mobilgeräten überragt das Bild den Fragencontainer (s. Anhang 3).
Anhang 3: Darstellung auf Mobilgeräten
Existieren hierfür geeignete Lösungsmöglichkeiten, um dies ordentlich auf Mobilgeräten dazustellen? Ich habe die Fragengruppe als lsg angehängt.
Vielen Dank im Voraus
Max
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13052
- Thank you received: 4018
2 years 1 week ago #228078
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Anpassung eines Schiebereglers und Bildformats für Mobilgeräte
Hallo, Max,
Und wie stellst Du Dir die Darstellung denn vor?
Der Bildschirm wird schmaler, die Abstände zwischen den Ticks werden kleiner, aber der Text soll immer noch hineinpassen.
Zunächst einmal solltest Du aber die "Labelspaltenbreite" und die "Texteingabeboxbreite" vernünftig setzen. Da Du ja keine Teilfragen-Label benutzt, kannst Du diese Breite getrost auf "versteckt" setzen. Und die Texteingabeboxbreite könnte theoretisch 100% sein; dann wird aber das Label etwas nach unten verschoben, daher besser 92%
Lösungen:
1. Du testest, ob der Teilnehmer ein Gerät mit einem Bildschirm benutzt, der zu schmal ist. Schmeiß ihn mit einer Quote raus! (Du hast natürlich beim Start gesagt, dass es nur auf Desktop-Geräten geht)
2. Du testest, wie breit der Bildschirm des Teilnehmers ist. Verzweige entsprechend zu dieser Darstellung respektive zu einer Darstellung, die "mobilfähig" ist.
Zum Test de Teilnehmer-Gerätes gibt es eine Lösung.
Diese findest Du zum Beispiel in meinem "Tutorial3: Gimmicks und andere Spielereien".
Einfach hier im deutschen Teil ein wenig weiterblättern.
Das vollständige script befindet sich nur in der Beispiel-Studie dazu.
3. a. Entferne ein paar der Texte (zeige nur jeden zweiten an) oder ändere die Texte (z.B. ist das Wort "wichtiger" ziemlich überflüssig, es würde sicher reichen "extrem viel", "sehr viel", "viel", "etwas",...)
3.b. Spiele mit den css-Einstellungen. Die Einstellungen im benutzten script bezogen sich ja sehr auf die dort dargestellte Situation.
Benutze ein Webdevelopment-Tool (Ist ja in jedem Browser vorhanden, meistens F12) und untersuche das Element. Da kannst Du auch direkt Änderungen vornehmen, um zu sehen ob und was es bewirkt.
Hier einmal mit diesem Wert für den rechten Endpunkt.
Also in der media query für schmale Bildschirme dies:
Sieht dann schon einmal so aus. (Bildschirmbreite 360px)
Den linken Endpunkt solltest Du vielleicht noch etwas nach links schieben, also auch einen negativen linken Rand.
Außer der Textänderung habe ich hier jeweils einen Zeilenumbruch mittels <br> erzwungen
Solltest Du auch bei Deinem linken Label machen.
So, jetzt die Mängelliste:
1. Die Einbindung eines Bildes habe ich in der gesamten Umfrage nicht gefunden.
Daher kann dazu auch nichts gesagt werden.
2. Wir möchten weder lsq- noch lsg-Exporte, nur lss.
Erstens müssen wir, um lsq bzw. lsg Exporte zu importieren, zunächst eine Umfrage erstellen und eventuell auch noch eine Gruppe.
Desweiteren sind diese Exporte sprachsensitiv. D.h. man kann einen solchen Export nur in eine Umfrage mit derselben Basissprache importieren. D.h. wiederum, dass wir beim Erstellen der Umfrage auch noch die Basissprache erraten müssen. Es gibt ja selbst für "deutsch" drei Sprachen, "Deutsch", "Deutsch(Du)" und "Deutsch(Einfach)". Diese sind für LimeSurvey alle verschieden.
Also erleichtere uns das Leben beim nächsten Mal.
Bis dann
Joffm
Und wie stellst Du Dir die Darstellung denn vor?
Der Bildschirm wird schmaler, die Abstände zwischen den Ticks werden kleiner, aber der Text soll immer noch hineinpassen.
Zunächst einmal solltest Du aber die "Labelspaltenbreite" und die "Texteingabeboxbreite" vernünftig setzen. Da Du ja keine Teilfragen-Label benutzt, kannst Du diese Breite getrost auf "versteckt" setzen. Und die Texteingabeboxbreite könnte theoretisch 100% sein; dann wird aber das Label etwas nach unten verschoben, daher besser 92%
Lösungen:
1. Du testest, ob der Teilnehmer ein Gerät mit einem Bildschirm benutzt, der zu schmal ist. Schmeiß ihn mit einer Quote raus! (Du hast natürlich beim Start gesagt, dass es nur auf Desktop-Geräten geht)
2. Du testest, wie breit der Bildschirm des Teilnehmers ist. Verzweige entsprechend zu dieser Darstellung respektive zu einer Darstellung, die "mobilfähig" ist.
Zum Test de Teilnehmer-Gerätes gibt es eine Lösung.
Diese findest Du zum Beispiel in meinem "Tutorial3: Gimmicks und andere Spielereien".
Einfach hier im deutschen Teil ein wenig weiterblättern.
Das vollständige script befindet sich nur in der Beispiel-Studie dazu.
3. a. Entferne ein paar der Texte (zeige nur jeden zweiten an) oder ändere die Texte (z.B. ist das Wort "wichtiger" ziemlich überflüssig, es würde sicher reichen "extrem viel", "sehr viel", "viel", "etwas",...)
3.b. Spiele mit den css-Einstellungen. Die Einstellungen im benutzten script bezogen sich ja sehr auf die dort dargestellte Situation.
Benutze ein Webdevelopment-Tool (Ist ja in jedem Browser vorhanden, meistens F12) und untersuche das Element. Da kannst Du auch direkt Änderungen vornehmen, um zu sehen ob und was es bewirkt.
Hier einmal mit diesem Wert für den rechten Endpunkt.
Also in der media query für schmale Bildschirme dies:
Code:
.inserted-tick.left-100 .tick-text { margin-left: -30px; text-align: right; }
Den linken Endpunkt solltest Du vielleicht noch etwas nach links schieben, also auch einen negativen linken Rand.
Außer der Textänderung habe ich hier jeweils einen Zeilenumbruch mittels <br> erzwungen
Solltest Du auch bei Deinem linken Label machen.
So, jetzt die Mängelliste:
1. Die Einbindung eines Bildes habe ich in der gesamten Umfrage nicht gefunden.
Daher kann dazu auch nichts gesagt werden.
2. Wir möchten weder lsq- noch lsg-Exporte, nur lss.
Erstens müssen wir, um lsq bzw. lsg Exporte zu importieren, zunächst eine Umfrage erstellen und eventuell auch noch eine Gruppe.
Desweiteren sind diese Exporte sprachsensitiv. D.h. man kann einen solchen Export nur in eine Umfrage mit derselben Basissprache importieren. D.h. wiederum, dass wir beim Erstellen der Umfrage auch noch die Basissprache erraten müssen. Es gibt ja selbst für "deutsch" drei Sprachen, "Deutsch", "Deutsch(Du)" und "Deutsch(Einfach)". Diese sind für LimeSurvey alle verschieden.
Also erleichtere uns das Leben beim nächsten Mal.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Max__B
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
2 years 1 week ago #228084
by Max__B
Replied by Max__B on topic Anpassung eines Schiebereglers und Bildformats für Mobilgeräte
Hallo Joffm,
vielen Danke für deine schnelle Rückmeldung und die gegeben Lösungsmöglichkeiten. Ich werde mich dieser annehmen.
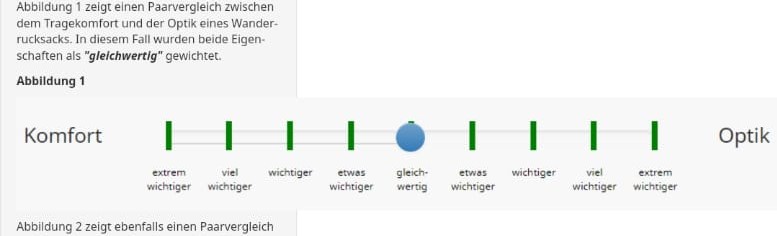
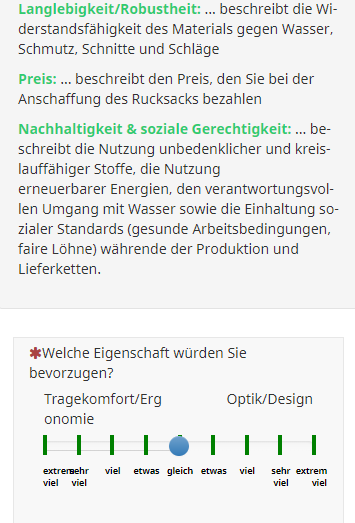
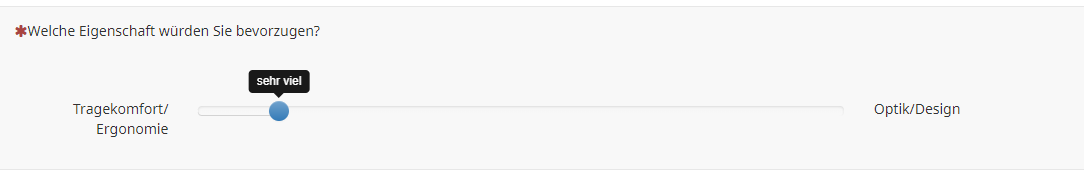
Ich habe mir derweil auch Gedanken gemacht und die Texte unter dem Schieberegler entfernt, diese werden nun stattdessen im Tooltip angezeigt (s. u.), damit sollte sich das Problem der überlappenden Texte erledigen.
Allerdings ist es mir nicht gelungen, zusätzlich die einzelnen Tickmarks, wie es zuvor durch die "grünen Balken" zu visualisieren. Könnte man zusätzlich die Dicke der Marker/Balken in Richtung der Schiebereglerenden verstärken (gleichwertig=dünn, extrem viel=dick) bzw. diese anderweitig hervorheben (die Texte "gleich" und "extrem viel" vielleicht doch unter dem Regler anzeigen), damit die Mitte des Schiebereglers besser ersichtlich ist? Wäre so was in der Arte möglich? Ich kenne mich hierfür leider zu wenig mit JS aus.
Ich habe den Schieberegler in einer Dummy-Umfrage als lss-Export angehängt. Ich hoffe, dass es diesmal korrekt ist, entschuldige bitte die Umstände beim vorherigen Export.
Bezüglich der in der Fragegruppenbeschreibung eingebunden Bilder, diese wurden leider nicht mit exportiert, gilt es hierbei etwas zu beachten?
Vielen Danke Viele Grüße
Max
vielen Danke für deine schnelle Rückmeldung und die gegeben Lösungsmöglichkeiten. Ich werde mich dieser annehmen.
Ich habe mir derweil auch Gedanken gemacht und die Texte unter dem Schieberegler entfernt, diese werden nun stattdessen im Tooltip angezeigt (s. u.), damit sollte sich das Problem der überlappenden Texte erledigen.
Allerdings ist es mir nicht gelungen, zusätzlich die einzelnen Tickmarks, wie es zuvor durch die "grünen Balken" zu visualisieren. Könnte man zusätzlich die Dicke der Marker/Balken in Richtung der Schiebereglerenden verstärken (gleichwertig=dünn, extrem viel=dick) bzw. diese anderweitig hervorheben (die Texte "gleich" und "extrem viel" vielleicht doch unter dem Regler anzeigen), damit die Mitte des Schiebereglers besser ersichtlich ist? Wäre so was in der Arte möglich? Ich kenne mich hierfür leider zu wenig mit JS aus.
Ich habe den Schieberegler in einer Dummy-Umfrage als lss-Export angehängt. Ich hoffe, dass es diesmal korrekt ist, entschuldige bitte die Umstände beim vorherigen Export.
Bezüglich der in der Fragegruppenbeschreibung eingebunden Bilder, diese wurden leider nicht mit exportiert, gilt es hierbei etwas zu beachten?
Vielen Danke Viele Grüße
Max
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13052
- Thank you received: 4018
2 years 1 week ago #228085
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Anpassung eines Schiebereglers und Bildformats für Mobilgeräte
Zunächst, da ich es vergessen hatte: Slider auf dem smartphone sind eine Pest. Es ist einfach zu fitzelig. Und insbesondere, da Du ja meinst, gefühlte 267 hintereinander anzeigen zu wollen.
Und Ja, die Idee mit den Texten im Tooltip ist mir auch gekommen; aber, das hattest ja nicht danach gefragt.
Und zur Frage mit den Ticks.
Und in dem css dieses Teils das ".tooltip {display:none; } natürlich weg.
Dicke der Ticks:
Vielleicht kann man, da es ja eine tick-0 und einen tick-100 gibt den dazwischenliegenden mit css eine spezielle Dicke geben, also in Deinem Fall
Sieht gut aus, klappt nur nicht. Warum?
.inserted-tick.left-37.5,
Du weißt, in css werden Klassen mit einem Punkt begonnen.
Ich möchte zwar die Klasse ".left-37.5" ansprechen, css sieht aber eine Klasse ".5" hinter der Klasse ".left-37".
Eine Idee wäre auch den Klassennamen mit anders zu benennen.
Dieser Klassenane wird ja hier erzeugt
Man kann sich jetzt überlegen, "tickPercent" zu runden (das halbe Prozent wird den Kohl nicht fett machen), oder nur für den Klassennamen mit 10 zu multiplizieren.
Vielleicht so; musst Du einfach einmal ausprobieren
Dann musst Du natürlich im obigen css alle Zahlen mit 10 multiplizieren.
Ich habe es einmal mit Farben gemacht
Einfach mit Webdevelopment-Tool untersuchen, kreativ sein und probieren; dabei z.B. bei W3Schools oder Stackoverflow vorbeischauen
Mehr kann ich auch nicht.
Viel Erfolg
Joffm
Und Ja, die Idee mit den Texten im Tooltip ist mir auch gekommen; aber, das hattest ja nicht danach gefragt.
Und zur Frage mit den Ticks.
Du brauchst doch nur die beiden scripte hintereinanderzuschalten. Dabei in ticksarray nur leere Texte.Allerdings ist es mir nicht gelungen, zusätzlich die einzelnen Tickmarks, wie es zuvor durch die "grünen Balken" zu visualisieren.
Und in dem css dieses Teils das ".tooltip {display:none; } natürlich weg.
Dicke der Ticks:
Vielleicht kann man, da es ja eine tick-0 und einen tick-100 gibt den dazwischenliegenden mit css eine spezielle Dicke geben, also in Deinem Fall
Code:
.inserted-tick.left-0, .inserted-tick.left-100 { width:6px; } .inserted-tick.left-12.5, .inserted-tick.left-87.5 { width:5px; } .inserted-tick.left-25, .inserted-tick.left-75 { width:4px; } .inserted-tick.left-37.5, .inserted-tick.left-62.5 { width:3px; } .inserted-tick.left-50 { width:2px; }
Sieht gut aus, klappt nur nicht. Warum?
.inserted-tick.left-37.5,
Du weißt, in css werden Klassen mit einem Punkt begonnen.
Ich möchte zwar die Klasse ".left-37.5" ansprechen, css sieht aber eine Klasse ".5" hinter der Klasse ".left-37".
Eine Idee wäre auch den Klassennamen mit anders zu benennen.
Dieser Klassenane wird ja hier erzeugt
Code:
var tickPercent = (tickRelativePosition/thisRange)*100; // Insert tick marks $('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick left-'+tickPercent+'" style="left: '+tickPercent+'%">\
Man kann sich jetzt überlegen, "tickPercent" zu runden (das halbe Prozent wird den Kohl nicht fett machen), oder nur für den Klassennamen mit 10 zu multiplizieren.
Vielleicht so; musst Du einfach einmal ausprobieren
Code:
var tickPercent = (tickRelativePosition/thisRange)*100; var tickPercent2 = tickPercent*10; // Insert tick marks $('.slider-handle:eq(0)', thisItem).before('<div class="inserted-tick left-'+tickPercent2+'" style="left: '+tickPercent+'%">\
Dann musst Du natürlich im obigen css alle Zahlen mit 10 multiplizieren.
Ich habe es einmal mit Farben gemacht
Einfach mit Webdevelopment-Tool untersuchen, kreativ sein und probieren; dabei z.B. bei W3Schools oder Stackoverflow vorbeischauen
Mehr kann ich auch nicht.
Viel Erfolg
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
Moderators: Joffm