- Posts: 1
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Numerische Liste der Teilfragen in Matrix nicht angezeigt
- xiranoi
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 2 months ago #226170
by xiranoi
Numerische Liste der Teilfragen in Matrix nicht angezeigt was created by xiranoi
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: 3.28.1+220229
Eigener Server oder LimeSurvey-Cloud: Eigener Server
Thema: Matrix: Zahlen der Liste von Teilfragen werden nicht angezeigt
==================
Hallo liebe Limesurvey Community,
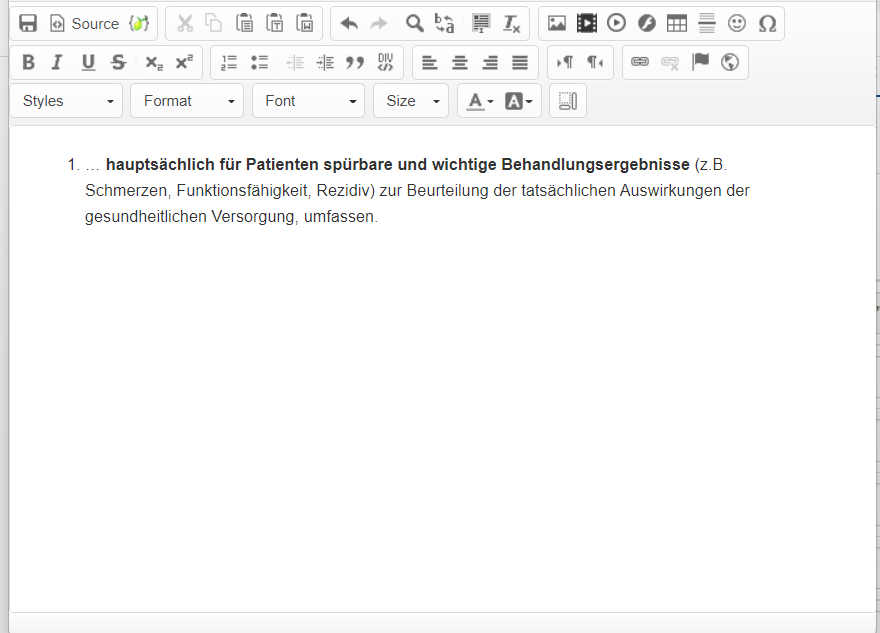
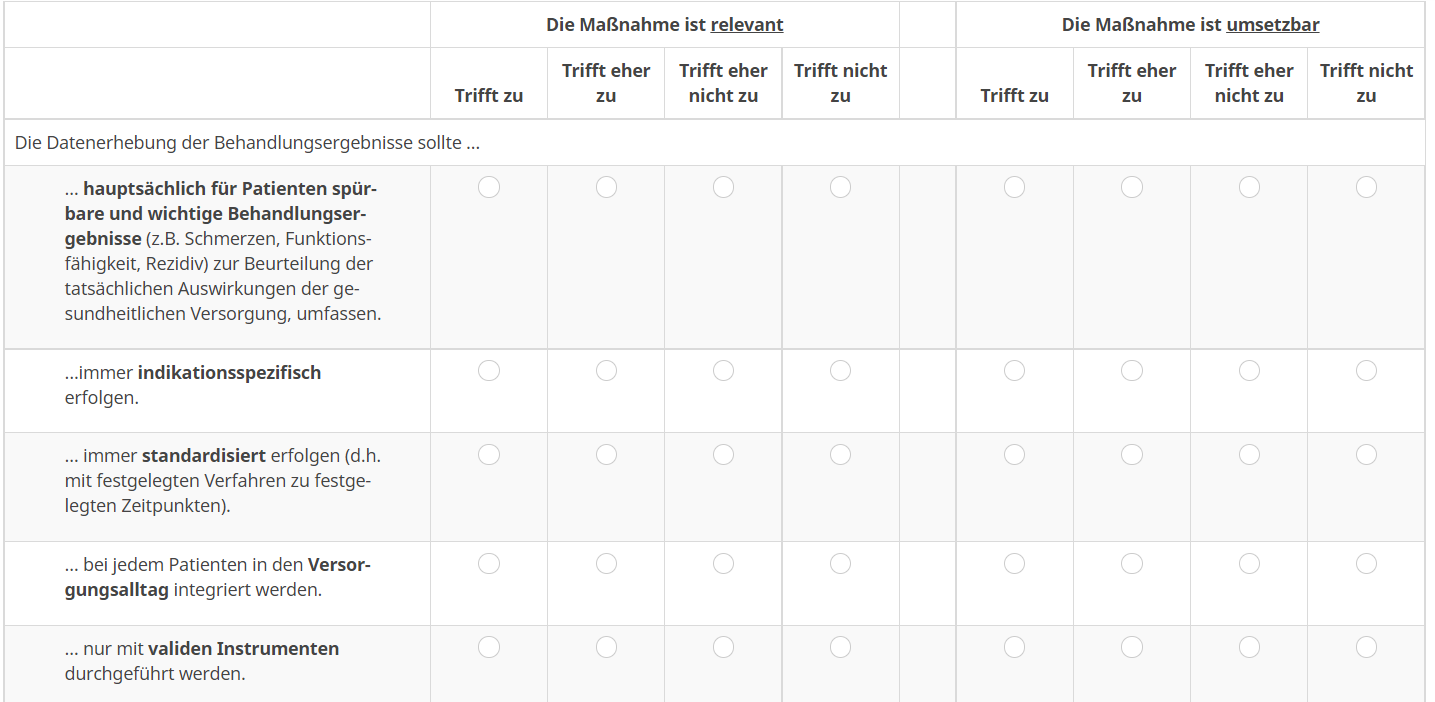
ich würde gerne eine Matrixfrage mit nummerierten Teilfragen erstellen- allerdings so, dass die Nummerierung vom Text abgehoben ist (also nicht einfach eingetippt). Dafür habe ich im Editor der Teilfragen die Funktion der nummerierten Liste ausgewählt (und je nach Frage mit der richtigen Nummer starten lassen, mit <ol start="Zahl"> ). Im Editor wird mir das dann auch richtig angezeigt, allerdings wird in der Umfrage selbst keine Zahl angezeigt (siehe Bilder). Kann man das Problem irgendwie beheben?
Zudem sieht man auch auf den Bildern, dass ich bei der selben Matrixfrage die Teilfragen mit Zwischenüberschriften geteilt habe. Dafür habe ich im Forum folgenden Code gefunden:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Identify this question
var thisQuestion = $('#question{QID}');
// Define the sub-heading text strings
var subHeading1 = 'Subheading 1';
var subHeading2 = 'Subheading 2';
var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length;
// Insert the new rows
$('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>');
$('tr.answers-list:eq(2)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>');
// Fix up the row classes
var rowClass = 1;
$('table.subquestions-list tbody tr', thisQuestion).each(function(i) {
if($(this).hasClass('sub-header-row')) {
rowClass = 1
}
else {
rowClass++;
$(this).removeClass('array1 array2')
if(rowClass % 2 == 0) {
$(this).addClass('array2');
}
else {
$(this).addClass('array1');
}
}
});
});
</script>
Nun gehen die Zwischenüberschriften aber über die gesamte Zeile (auch über die Antwortoptionen). Kann man das irgendwie einstellen, dass diese Zwischenüberschriften genauso breit sind, wie die Teilfragen?
Es wäre sehr nett, wenn mir jemand helfen könnte. Vielen Dank!
Ihre LimeSurvey-Version: 3.28.1+220229
Eigener Server oder LimeSurvey-Cloud: Eigener Server
Thema: Matrix: Zahlen der Liste von Teilfragen werden nicht angezeigt
==================
Hallo liebe Limesurvey Community,
ich würde gerne eine Matrixfrage mit nummerierten Teilfragen erstellen- allerdings so, dass die Nummerierung vom Text abgehoben ist (also nicht einfach eingetippt). Dafür habe ich im Editor der Teilfragen die Funktion der nummerierten Liste ausgewählt (und je nach Frage mit der richtigen Nummer starten lassen, mit <ol start="Zahl"> ). Im Editor wird mir das dann auch richtig angezeigt, allerdings wird in der Umfrage selbst keine Zahl angezeigt (siehe Bilder). Kann man das Problem irgendwie beheben?
Zudem sieht man auch auf den Bildern, dass ich bei der selben Matrixfrage die Teilfragen mit Zwischenüberschriften geteilt habe. Dafür habe ich im Forum folgenden Code gefunden:
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
// Identify this question
var thisQuestion = $('#question{QID}');
// Define the sub-heading text strings
var subHeading1 = 'Subheading 1';
var subHeading2 = 'Subheading 2';
var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length;
// Insert the new rows
$('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>');
$('tr.answers-list:eq(2)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading2+'</th></tr>');
// Fix up the row classes
var rowClass = 1;
$('table.subquestions-list tbody tr', thisQuestion).each(function(i) {
if($(this).hasClass('sub-header-row')) {
rowClass = 1
}
else {
rowClass++;
$(this).removeClass('array1 array2')
if(rowClass % 2 == 0) {
$(this).addClass('array2');
}
else {
$(this).addClass('array1');
}
}
});
});
</script>
Nun gehen die Zwischenüberschriften aber über die gesamte Zeile (auch über die Antwortoptionen). Kann man das irgendwie einstellen, dass diese Zwischenüberschriften genauso breit sind, wie die Teilfragen?
Es wäre sehr nett, wenn mir jemand helfen könnte. Vielen Dank!
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13037
- Thank you received: 4012
2 years 2 months ago #226175
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Numerische Liste der Teilfragen in Matrix nicht angezeigt
Hallo,
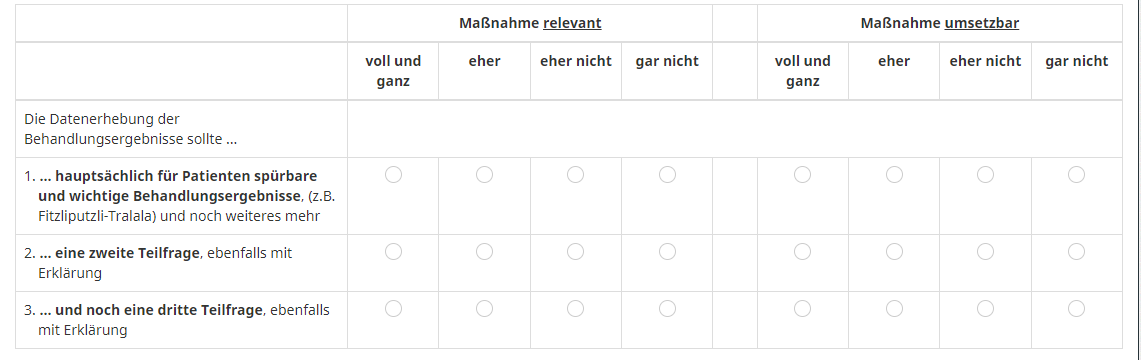
So, wie es aussieht, ist es keine Matrix-Frage, sondern eine Dual Matrix, oder?
Wenn es darum geht, dass die Zahl abgesetzt erscheint, wie in Deinem Screenshot, kannst Du dies machen:
Umschließe die Teilfragen mit einem <div>-Element
Was macht es?
Zunächst hat dieses DIV einen inneren Rand von 1em, dann wird aber der Text wieder um -1em zurückgezogen.
Und das " " ist zur Anpassung; Du kannst aber auch mit den Werten von "padding" und "text-indent" spielen.
Und zur Zwischenüberschrift dieses:
Du sieht im javascript diese Zeilen
Es wird also zunächst die Länge bestimmt, also die Anzahl der Spalten.
Und im zweiten Befehl wird die "colspan" auf diesen Wert gesetzt.
Du willst aber nur eine Spalte für die Überschrift benutzen; also setze die "colspan" auf 1.
Ganz schnell gemacht, indem Du einfach sagst, dass die "columnsLength=1;" ist.
Und als Letztes:
Sende immer einen lss Export dieser relevanten Fragen. Das erleichtert unser Leben als freiwillige Helfer ungemein.
Nur die relevanten Fragen. Dazu Studie kopieren, alles andere löschen, und diese dann als lss Export senden.
Joffm
So, wie es aussieht, ist es keine Matrix-Frage, sondern eine Dual Matrix, oder?
Wenn es darum geht, dass die Zahl abgesetzt erscheint, wie in Deinem Screenshot, kannst Du dies machen:
Umschließe die Teilfragen mit einem <div>-Element
Code:
<div style=" padding-left: 1.0em; text-indent:-1.0em;">1.<b> ... hauptsächlich für... </div>
Zunächst hat dieses DIV einen inneren Rand von 1em, dann wird aber der Text wieder um -1em zurückgezogen.
Und das " " ist zur Anpassung; Du kannst aber auch mit den Werten von "padding" und "text-indent" spielen.
Und zur Zwischenüberschrift dieses:
Du sieht im javascript diese Zeilen
Code:
var columnsLength = $('tr.answers-list:eq(0) > *', thisQuestion).length; // Insert the new rows $('tr.answers-list:eq(0)', thisQuestion).before('<tr class="sub-header-row"><th colspan="'+columnsLength+'">'+subHeading1+'</th></tr>');
Es wird also zunächst die Länge bestimmt, also die Anzahl der Spalten.
Und im zweiten Befehl wird die "colspan" auf diesen Wert gesetzt.
Du willst aber nur eine Spalte für die Überschrift benutzen; also setze die "colspan" auf 1.
Ganz schnell gemacht, indem Du einfach sagst, dass die "columnsLength=1;" ist.
Und als Letztes:
Sende immer einen lss Export dieser relevanten Fragen. Das erleichtert unser Leben als freiwillige Helfer ungemein.
Nur die relevanten Fragen. Dazu Studie kopieren, alles andere löschen, und diese dann als lss Export senden.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: xiranoi
Please Log in to join the conversation.
- Joffm
-

- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 13037
- Thank you received: 4012
2 years 2 months ago #226178
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Numerische Liste der Teilfragen in Matrix nicht angezeigt
Da dieser Editor mich wieder einmal nicht editieren lässt, eben nachgeschoben.
Ich habe gesehen, dass dieser Satz
Eigentlich stand dort, dass die "non-breaking-spaces" zur Anpassung sind. Dieser Code wurde aber nicht hingeschrieben, sondern ausgeführt.
Neuer Versuch: "&_nbsp_;" ohne die Unterstriche.
Damit kann man dann den Abstand zwischen der Nummer und dem Text anpassen.
Joffm
Ich habe gesehen, dass dieser Satz
ausgesprochener Blödsinn zu sein scheint.Und das " " ist zur Anpassung
Eigentlich stand dort, dass die "non-breaking-spaces" zur Anpassung sind. Dieser Code wurde aber nicht hingeschrieben, sondern ausgeführt.
Neuer Versuch: "&_nbsp_;" ohne die Unterstriche.
Damit kann man dann den Abstand zwischen der Nummer und dem Text anpassen.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
Moderators: Joffm