- Posts: 5
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Schieberegler
- NinaWe26
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 2 months ago #225852
by NinaWe26
Schieberegler was created by NinaWe26
Bitte helfen Sie uns, Ihnen zu helfen und füllen Sie folgende Felder aus:
Ihre LimeSurvey-Version: Version 5.2.13
Eigener Server oder LimeSurvey-Cloud: ? (LimeSurvey Cloud)
Thema: Schieberegler verändern
==================
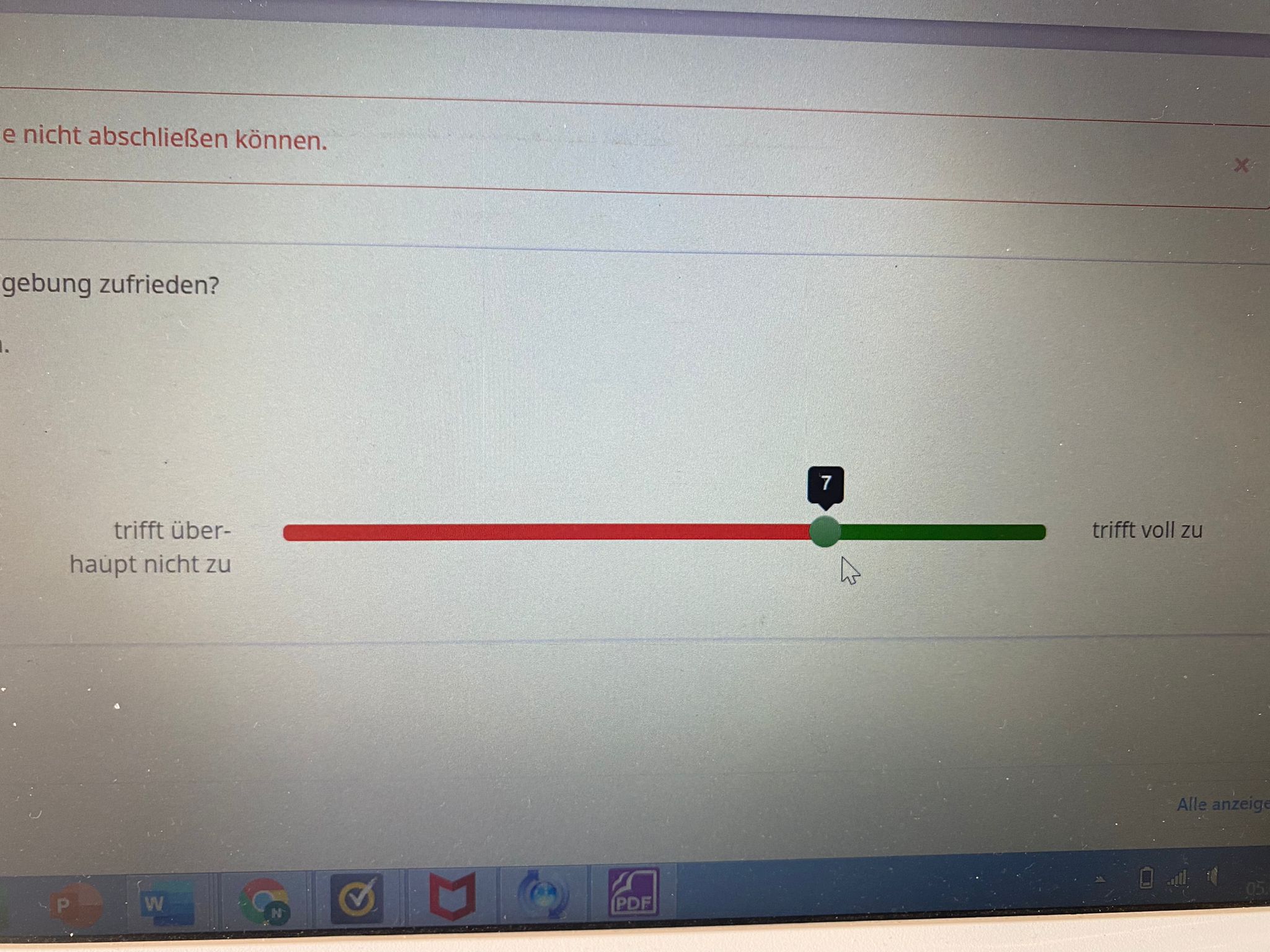
Ich würde gerne einen Schieberegler erstellen, indem der Schieberegler in der Mitte (0) startet und der Balken am Anfang in grau o.ä hinterlegt ist. Wenn man den Griff dann verschiebt, sollte es so aussehen, dass wenn er nach links geschoben wird (in den negativen Bereich) dann soll der Balken vom Mittelwert (0) bis zu dem ausgewählten Punkt in rot erscheinen und in die andere Richtung also nach rechts (in den positiven Bereich) in grün. Ich bin gerade an dem Punkt, dass ich beim Start links und rechts jeweils die roten und grünen Farben habe und dieser sich dann aber mit verschiebt und wenn ich einen positiven Wert auf der linken Seite auswählte wird der Balken eher rot (siehe Bild) und in die andere Richtung dann grün.
Dies habe ich folgendermaßen Programmiert:
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$(".slider-selection").css("background","red");
$(".slider-track-high").css("background","green");
});
</script>
Kann mit eventuell jemand sagen, was ich eingeben muss, damit die Farbe nur erscheint wenn ich den Schieberegler betätige und dann von dem Mittelpunkt aus jeweils startet?
Vielen Dank im Voraus.
Ihre LimeSurvey-Version: Version 5.2.13
Eigener Server oder LimeSurvey-Cloud: ? (LimeSurvey Cloud)
Thema: Schieberegler verändern
==================
Ich würde gerne einen Schieberegler erstellen, indem der Schieberegler in der Mitte (0) startet und der Balken am Anfang in grau o.ä hinterlegt ist. Wenn man den Griff dann verschiebt, sollte es so aussehen, dass wenn er nach links geschoben wird (in den negativen Bereich) dann soll der Balken vom Mittelwert (0) bis zu dem ausgewählten Punkt in rot erscheinen und in die andere Richtung also nach rechts (in den positiven Bereich) in grün. Ich bin gerade an dem Punkt, dass ich beim Start links und rechts jeweils die roten und grünen Farben habe und dieser sich dann aber mit verschiebt und wenn ich einen positiven Wert auf der linken Seite auswählte wird der Balken eher rot (siehe Bild) und in die andere Richtung dann grün.
Dies habe ich folgendermaßen Programmiert:
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$(".slider-selection").css("background","red");
$(".slider-track-high").css("background","green");
});
</script>
Kann mit eventuell jemand sagen, was ich eingeben muss, damit die Farbe nur erscheint wenn ich den Schieberegler betätige und dann von dem Mittelpunkt aus jeweils startet?
Vielen Dank im Voraus.
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 13037
- Thank you received: 4012
2 years 2 months ago #225854
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Schieberegler
Hallo, Nina,
wie Du bemerkst, legen wir Wert auf diese Sprachdisziplin.
Gut.
Zunächst einmal: Das javascript wäre nicht notwendig gewesen; css alleine reicht.
Jetzt zu Deiner Idee:
Wie Du ja im css siehst, wird der Slider folgendermaßen dargestellt:
Es gibt eine Hintergrundfarbe über die gesamte Länge (hier "grün"); diese wird von dem Bereich des gewählten Teilstücks überdeckt (hier "rot").
Es gibt also keine unabhängigen Teile (Punkt bis Handle - Handle bis Punkt).
Grundsätzlich: LimeSurvey benutzt die "bootstrap"-Bibliothek
Und der Slider ist der simple "bootstrap"-Slider
Da kommen wir nicht so recht weiter.
Aber Du kannst ja einmal mein "Tutorial 2", Kapitel 4 anschauen. Vielleicht kannst Du damit etwas anfangen.
Zum Tutorial einfach hier im deutschen Forenteil etwas herunterscrollen; es ist im Moment auf Seite 3.
Ich muss einmal etwas ergänzen, damit es wieder nach oben kommt.
Bis dann
Joffm
wie Du bemerkst, legen wir Wert auf diese Sprachdisziplin.
Gut.
Zunächst einmal: Das javascript wäre nicht notwendig gewesen; css alleine reicht.
Code:
<style> .slider-selection { background:red } .slider-track-high { background: green } </style>
Jetzt zu Deiner Idee:
Wie Du ja im css siehst, wird der Slider folgendermaßen dargestellt:
Es gibt eine Hintergrundfarbe über die gesamte Länge (hier "grün"); diese wird von dem Bereich des gewählten Teilstücks überdeckt (hier "rot").
Es gibt also keine unabhängigen Teile (Punkt bis Handle - Handle bis Punkt).
Grundsätzlich: LimeSurvey benutzt die "bootstrap"-Bibliothek
Und der Slider ist der simple "bootstrap"-Slider
Da kommen wir nicht so recht weiter.
Aber Du kannst ja einmal mein "Tutorial 2", Kapitel 4 anschauen. Vielleicht kannst Du damit etwas anfangen.
Zum Tutorial einfach hier im deutschen Forenteil etwas herunterscrollen; es ist im Moment auf Seite 3.
Ich muss einmal etwas ergänzen, damit es wieder nach oben kommt.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- NinaWe26
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
2 years 2 months ago #225855
by NinaWe26
Replied by NinaWe26 on topic Schieberegler
Vielen Dank für die Antwort.
Also wie ich es verstanden habe gibt es keinen Weg, den Slider so darzustellen, wie ich es mit vorgestellt habe?
Also wie ich es verstanden habe gibt es keinen Weg, den Slider so darzustellen, wie ich es mit vorgestellt habe?
Please Log in to join the conversation.
- NinaWe26
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
2 years 2 months ago #225857
by NinaWe26
Replied by NinaWe26 on topic Schieberegler
Und könnten Sie mir eventuell noch sagen, wie ich die Farbe von dem Griff selbst ändern kann, falls dies möglich ist?
Please Log in to join the conversation.
- Joffm
-

- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 13037
- Thank you received: 4012
2 years 2 months ago #225858
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Schieberegler
Hallo,
zunächst die "Hilfe zur Selbsthilfe".
Für solche Dinge benutzt man ein Webdevelopment-Tool, welches ja in jedem Browser vorhanden ist.
Aufruf mit F12 (zumindest in Chrome, Edge und Firefox)
Dort kannst Du sehen, welche Klassen involviert sind und auch direkt testweise Änderungen vornehmen.
Und jetzt zur Farbe des Griffs.
Dies findest Du dann hier
Also einfach mit der gewünschten Farbe in den Fragetext (Quellcode-Modus) oder in die "custom.css"
Joffm
zunächst die "Hilfe zur Selbsthilfe".
Für solche Dinge benutzt man ein Webdevelopment-Tool, welches ja in jedem Browser vorhanden ist.
Aufruf mit F12 (zumindest in Chrome, Edge und Firefox)
Dort kannst Du sehen, welche Klassen involviert sind und auch direkt testweise Änderungen vornehmen.
Und jetzt zur Farbe des Griffs.
Dies findest Du dann hier
Also einfach mit der gewünschten Farbe in den Fragetext (Quellcode-Modus) oder in die "custom.css"
Code:
<style> .slider-handle { background-color: LightSalmon; } </style>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
Moderators: Joffm