- Posts: 5
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Farbe von Links im Text
- Deepblue11
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 3 months ago #224276
by Deepblue11
Farbe von Links im Text was created by Deepblue11
Please help us help you and fill where relevant:
Your LimeSurvey version: 5.2.10
Own server or LimeSurvey hosting: LS server
Theme: Farbe von Links im Text
==================
Hallo,
ich habe mehrere Links in einen begrüßungstext eingebettet. Funktioniert auch alles gut, allerdings unterscheided sich die Darstellung. Einmal ist es Grün, ohne Unterstrich, eimal ist es Blau mit Unterstrich. Die Einstellungen in dem Link Tab sind alle identisch. Woran kann das liegen?
Danke
Your LimeSurvey version: 5.2.10
Own server or LimeSurvey hosting: LS server
Theme: Farbe von Links im Text
==================
Hallo,
ich habe mehrere Links in einen begrüßungstext eingebettet. Funktioniert auch alles gut, allerdings unterscheided sich die Darstellung. Einmal ist es Grün, ohne Unterstrich, eimal ist es Blau mit Unterstrich. Die Einstellungen in dem Link Tab sind alle identisch. Woran kann das liegen?
Danke
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12956
- Thank you received: 3984
2 years 3 months ago - 2 years 3 months ago #224280
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Farbe von Links im Text
Hallo,
woran es bei Dir liegt, kann ich so natürlich nicht sagen.
Per default stellen Browser links je nach Zustand verschieden dar (z.B. wurde er schon einmal angeklickt oder nicht, usw.)
Steuern kann man dies mit der css-Klasse "text-decoration".
Einfach einmal bei "W3school" anschauen.
Ansonsten solltest Du zumindest einen beispielhaften Quellcode des Textes hier zeigen.
Außerdem:
Mit "theme" in der Maske ist Dein benutztes theme gemeint, also vanilla, fruity, bootswatch, oder so.
Joffm
woran es bei Dir liegt, kann ich so natürlich nicht sagen.
Per default stellen Browser links je nach Zustand verschieden dar (z.B. wurde er schon einmal angeklickt oder nicht, usw.)
Steuern kann man dies mit der css-Klasse "text-decoration".
Einfach einmal bei "W3school" anschauen.
Ansonsten solltest Du zumindest einen beispielhaften Quellcode des Textes hier zeigen.
Außerdem:
Mit "theme" in der Maske ist Dein benutztes theme gemeint, also vanilla, fruity, bootswatch, oder so.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 2 years 3 months ago by Joffm.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12956
- Thank you received: 3984
2 years 3 months ago #224288
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Farbe von Links im Text
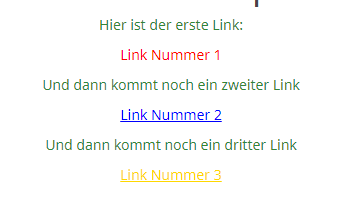
Hier ein kleines Beispiel:
Ich habe einmal grelle Farben gewählt, damit man es gut sieht
Link 1 ist jungfräulich
Link 2 wird gerade mit der Maus überstrichen
Link 3 ist ein aktiver Link (ist in einem anderen tab geöffnet)
Das erreicht (in fruity) mit diesem css
Als default sehe ich in fruity sowohl bei einem hovered als auch bei einem aktiven Link nur die Unterstreichung.
Wie gesagt, Du musst einmal schauen, ob es in Deinem theme noch etwas anderes gibt.
Joffm
Übrigens habe ich dies bei W3School über das <a> tag gelesen:
Ich habe einmal grelle Farben gewählt, damit man es gut sieht
Link 1 ist jungfräulich
Link 2 wird gerade mit der Maus überstrichen
Link 3 ist ein aktiver Link (ist in einem anderen tab geöffnet)
Das erreicht (in fruity) mit diesem css
Code:
<style type="text/css"> .fruity a { color:red } .fruity a:hover { color:blue } .fruity a:focus { color:gold } </style>
Als default sehe ich in fruity sowohl bei einem hovered als auch bei einem aktiven Link nur die Unterstreichung.
Wie gesagt, Du musst einmal schauen, ob es in Deinem theme noch etwas anderes gibt.
Joffm
Übrigens habe ich dies bei W3School über das <a> tag gelesen:
Das kann dann aber individuell geändert werden.Definition and UsageThe
tag defines a hyperlink, which is used to link from one page to another.The most important attribute of theCode:<a>element is theCode:<a>attribute, which indicates the link's destination.By default, links will appear as follows in all browsers:Code:href
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Deepblue11
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 5
- Thank you received: 0
2 years 3 months ago #224307
by Deepblue11
Replied by Deepblue11 on topic Farbe von Links im Text
Vielen Dank.
Ich habe im Quellcode gesehen, dass da einiges fehlt im Vergleich zu zu den einzelnen Links. Ich habe das mit copy/paste eingefügt und jetzt geht es mit der Darstellung. Die Mouseover Veränderung haben aber immer nur noch einzelne Links, nicht alle. So passt es aber für die Darstellung.
Grüße
Ich habe im Quellcode gesehen, dass da einiges fehlt im Vergleich zu zu den einzelnen Links. Ich habe das mit copy/paste eingefügt und jetzt geht es mit der Darstellung. Die Mouseover Veränderung haben aber immer nur noch einzelne Links, nicht alle. So passt es aber für die Darstellung.
Grüße
The topic has been locked.
Moderators: Joffm