- Posts: 12
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Slider - Farbgebung funktioniert nicht
- Eunrau
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 3 months ago - 2 years 3 months ago #223920
by Eunrau
Slider - Farbgebung funktioniert nicht was created by Eunrau
Ihre LimeSurvey-Version: LimeSurvey Cloud Version 5.2.7
Eigener Server oder LimeSurvey-Cloud: Cloud
Betriebssystem und Browser: Windows, Firefox
Thema: Slider Farbgebung
Liebes Forum,
ich würde gerne die Farbwahl meines Sliders auf rot ändern. Im Forum habe ich dazu Joffm's Antwort bereits gefunden:
forums.limesurvey.org/forum/design-issue...ynamic-sliders-color
Nun habe ich also das Folgende in das custom.css eingefügt und gespeichert (hier ist es noch gelb, welcher Code wäre rot?), allerdings funktioniert es nicht. Der Balken ist immer noch grün. Habt ihr eine Idee woran das liegen könnte?
.slider-selection {background-image: linear-gradient(to bottom, #f9f900 0%, #f5f500 100%)}
Herzlichen Dank und viele Grüße,
Eugen
Eigener Server oder LimeSurvey-Cloud: Cloud
Betriebssystem und Browser: Windows, Firefox
Thema: Slider Farbgebung
Liebes Forum,
ich würde gerne die Farbwahl meines Sliders auf rot ändern. Im Forum habe ich dazu Joffm's Antwort bereits gefunden:
forums.limesurvey.org/forum/design-issue...ynamic-sliders-color
Nun habe ich also das Folgende in das custom.css eingefügt und gespeichert (hier ist es noch gelb, welcher Code wäre rot?), allerdings funktioniert es nicht. Der Balken ist immer noch grün. Habt ihr eine Idee woran das liegen könnte?
.slider-selection {background-image: linear-gradient(to bottom, #f9f900 0%, #f5f500 100%)}
Herzlichen Dank und viele Grüße,
Eugen
Last edit: 2 years 3 months ago by Eunrau.
The topic has been locked.
- Eunrau
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 12
- Thank you received: 0
2 years 3 months ago - 2 years 3 months ago #223942
by Eunrau
Replied by Eunrau on topic Slider - Farbgebung funktioniert nicht
Die Variante
<style type="text/css">.slider-selection {
background-image: linear-gradient(to bottom, #f9f900 0%, #f5f500 100%)}
</style>
innerhalb des Quellcodes der Frage funktioniert leider auch nicht, um den dynamischen Slider zu färben
<style type="text/css">.slider-selection {
background-image: linear-gradient(to bottom, #f9f900 0%, #f5f500 100%)}
</style>
innerhalb des Quellcodes der Frage funktioniert leider auch nicht, um den dynamischen Slider zu färben

Last edit: 2 years 3 months ago by Eunrau.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11661
- Thank you received: 2742
2 years 3 months ago #223946
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Slider - Farbgebung funktioniert nicht
Die verlinkte Lösung ist über 4 Jahre alt, das dürfte für eine komplett andere Limesurvey-Version sein. Sehe gerade, es ist für version:2.70.0+170921.
Da war ja noch die LS3 dazwischen. Wundert mich nicht, dass es nicht funktioniert.
Du musst halt jetzt über das Developer-Tool deines Browsers herausfinde, wie man den slider jetzt per CSS anspricht und wo die Farbe vergeben wird.
Da war ja noch die LS3 dazwischen. Wundert mich nicht, dass es nicht funktioniert.
Du musst halt jetzt über das Developer-Tool deines Browsers herausfinde, wie man den slider jetzt per CSS anspricht und wo die Farbe vergeben wird.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12943
- Thank you received: 3979
2 years 3 months ago #223948
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Slider - Farbgebung funktioniert nicht
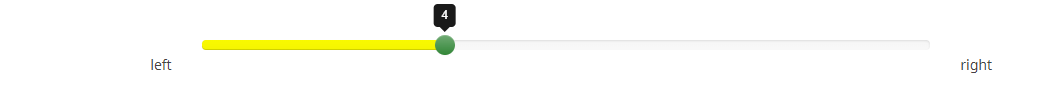
Wenn Du als theme "fruity" nimmst, musst Du dies noch als Klasse davorsetzen, also
Code:
.fruity .slider-selection { background-image: linear-gradient(to bottom, #f9f900 0%, #f5f500 100%); }
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12943
- Thank you received: 3979
2 years 3 months ago #223950
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Slider - Farbgebung funktioniert nicht
Und Farben findest Du z.B. hier
[url] www.w3schools.com/tags/ref_colornames.asp [/url]
und hier
[url] www.w3schools.com/colors/default.asp [/url]
[url] www.w3schools.com/tags/ref_colornames.asp [/url]
und hier
[url] www.w3schools.com/colors/default.asp [/url]
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
- Eunrau
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 12
- Thank you received: 0
2 years 3 months ago #223954
by Eunrau
Replied by Eunrau on topic Slider - Farbgebung funktioniert nicht
Habt vielen Dank!
The topic has been locked.
Moderators: Joffm