- Posts: 3
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Position der Antwortmöglichkeiten
- janocado
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 6 months ago #220252
by janocado
Position der Antwortmöglichkeiten was created by janocado
Hallo,
ich nutze LimeSurvey Version 4.4.14+210322.
Meine Fragen bestehen aus verschiedenen Fotos (300x407). Fragentyp: Image Select List (radio) (Type: L).
Dargestellt werden die insgesamt drei Antwortmöglichkeiten unter dem Foto. Da es während der Durchführung der Umfrage doch etwas mühselig ist, erst runterscrollen zu müssen um zur nächsten Frage zu gelangen stellt sich mir folgende Frage: Gibt es eine Möglichkeit die Antwortoptionen rechts neben dem Foto anzuzeigen?
Vielen Dank schon einmal!
ich nutze LimeSurvey Version 4.4.14+210322.
Meine Fragen bestehen aus verschiedenen Fotos (300x407). Fragentyp: Image Select List (radio) (Type: L).
Dargestellt werden die insgesamt drei Antwortmöglichkeiten unter dem Foto. Da es während der Durchführung der Umfrage doch etwas mühselig ist, erst runterscrollen zu müssen um zur nächsten Frage zu gelangen stellt sich mir folgende Frage: Gibt es eine Möglichkeit die Antwortoptionen rechts neben dem Foto anzuzeigen?
Vielen Dank schon einmal!
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12943
- Thank you received: 3979
2 years 6 months ago #220258
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Position der Antwortmöglichkeiten
Hallo,
da scheint mir etwas durcheinander zu gehen.
Beim Fragetyp "image select" sind die Bilder doch die Antwortoptionen.
Z.B. "Welches der drei Bilder gefällt Dir am besten?"
Willst Du das immer auf einer Seite darstellen? Fände ich wirklich nicht gut; "eine Frage pro Seite".
[url] forums.limesurvey.org/forum/design-issue...g-it-all-to-one-page [/url]
Dabei ist es zunächst einmal unerheblich, dass hier eine Matrix mit verschiedenen Subheadern im Spiel ist.
So weit, so gut, was ich mitr vorgestellt habe.
Zumindest solltest Du aber eine Zeichnung von Deiner Idee anhängen, und/oder einen lss Export der Umfrage (dieser relevanten Frage)
Joffm
da scheint mir etwas durcheinander zu gehen.
Beim Fragetyp "image select" sind die Bilder doch die Antwortoptionen.
Z.B. "Welches der drei Bilder gefällt Dir am besten?"
Jetzt scheint es immer nur ein Bild zu sein mit irgendwelchen Antwortoptionen, oder?erst runterscrollen zu müssen um zur nächsten Frage zu gelangen
Willst Du das immer auf einer Seite darstellen? Fände ich wirklich nicht gut; "eine Frage pro Seite".
Ja, es gibt so etwas. Schau einmal hierGibt es eine Möglichkeit die Antwortoptionen rechts neben dem Foto anzuzeigen?
[url] forums.limesurvey.org/forum/design-issue...g-it-all-to-one-page [/url]
Dabei ist es zunächst einmal unerheblich, dass hier eine Matrix mit verschiedenen Subheadern im Spiel ist.
So weit, so gut, was ich mitr vorgestellt habe.
Zumindest solltest Du aber eine Zeichnung von Deiner Idee anhängen, und/oder einen lss Export der Umfrage (dieser relevanten Frage)
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: janocado
The topic has been locked.
- janocado
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
2 years 6 months ago #220264
by janocado
Replied by janocado on topic Position der Antwortmöglichkeiten
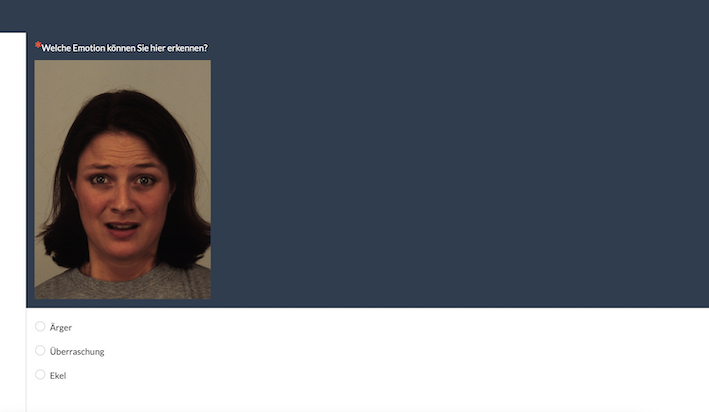
Vielen Dank. Es ist tatsächlich gewollt, dass jede Frage/jedes Bild auf einer Seite dargestellt wird. Ich möchte das ganze bei 120 Bildern nur etwas teilnehmerfreundlicher gestalten, indem Bild, Antworten und der Button "Weiter" ohne zusätzliches scrollen mit dem Mauszeiger zu erreichen sind. Am Quellcode selbst habe ich bisher nichts verändert, dieser sieht momentan so aus: <p>Welche Emotion können Sie hier erkennen?</p><p><img alt="" src="/umfragen/upload/surveys/762559/images/afrnom1.JPG" style="float: left; width: 300px; height: 407px;" /></p>
Attachments:
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12943
- Thank you received: 3979
2 years 6 months ago #220270
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Position der Antwortmöglichkeiten
Hallo,
zunächst einmal sehe ich kein Problem in einer normalen Darstellung mit "bootstrap-button"-Layout.
Oder mit dem Link im vorigen post.
javascript:
Und css.
Joffm
Und ich nehme dann aber schwer an, dass Du die leute nicht auch noch auf den "Weiter"-Button klicken lässt, sondern automatisch weiter gehst (bei dieser Menge an Bildern)
zunächst einmal sehe ich kein Problem in einer normalen Darstellung mit "bootstrap-button"-Layout.
Oder mit dem Link im vorigen post.
javascript:
Code:
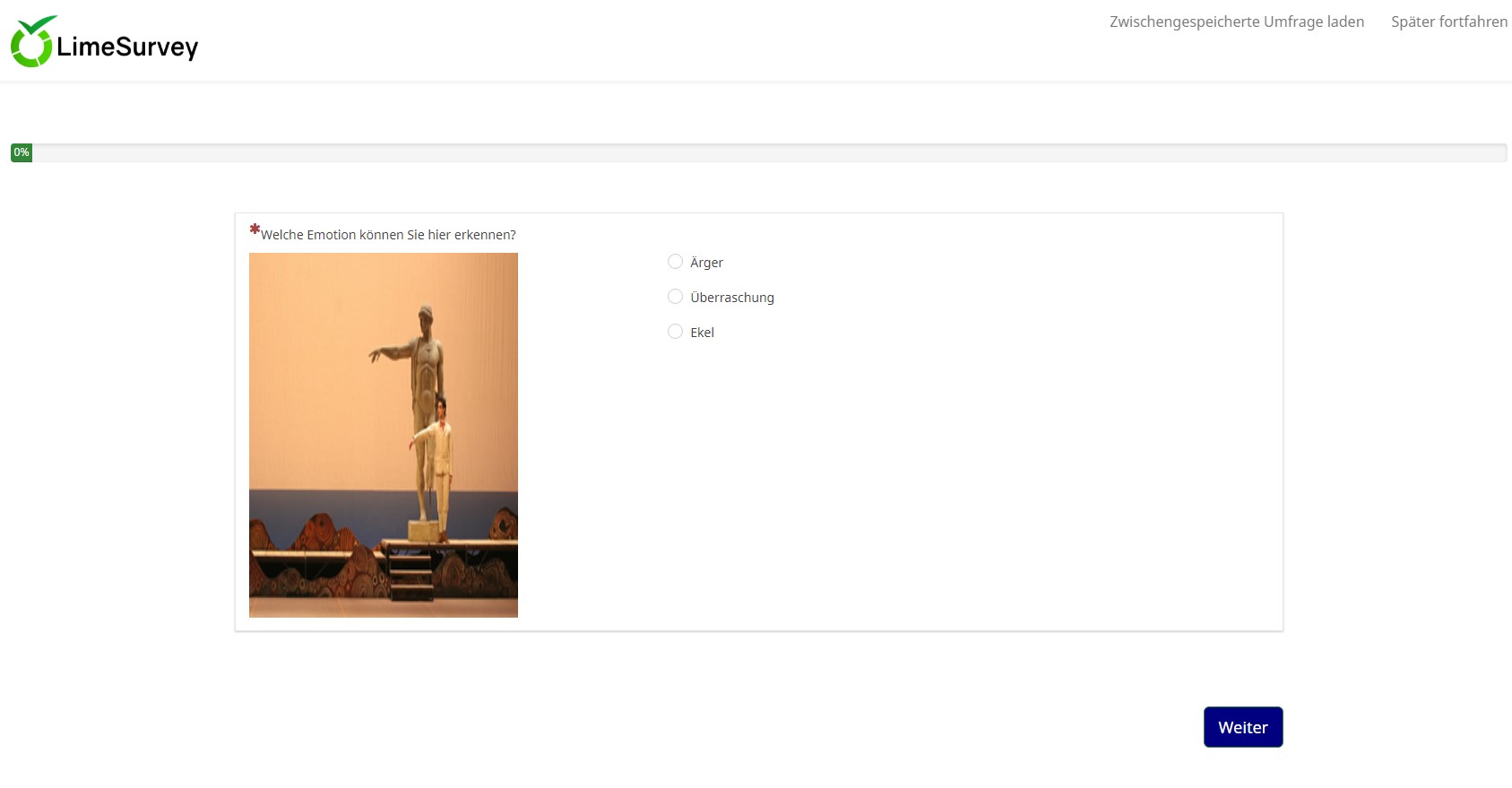
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Move element(s) $('.question-title-container', thisQuestion).append($('.question-valid-container', thisQuestion)); }); </script>
Und css.
Code:
<style type="text/css">@media only screen and (min-width: 480px) { #question{QID} .question-title-container { width:40%; } #question{QID} .answer-container { width: 60%; padding-top:30px; } #question{QID} .question-valid-container { padding-left: 0; display:none; } } </style>
Joffm
Und ich nehme dann aber schwer an, dass Du die leute nicht auch noch auf den "Weiter"-Button klicken lässt, sondern automatisch weiter gehst (bei dieser Menge an Bildern)
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: janocado
The topic has been locked.
- janocado
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
2 years 6 months ago #220274
by janocado
Vielen Dank für die bisherige Erklärung!
Replied by janocado on topic Position der Antwortmöglichkeiten
Das wäre optimal! Wie stelle ich das denn ein? Ist mein erster Berührungspunkt mit LimeSurvey, mir war gar nicht bekannt dass das eine Möglichkeit ist.Und ich nehme dann aber schwer an, dass Du die leute nicht auch noch auf den "Weiter"-Button klicken lässt, sondern automatisch weiter gehst (bei dieser Menge an Bildern)
Vielen Dank für die bisherige Erklärung!
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12943
- Thank you received: 3979
2 years 6 months ago #220288
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Position der Antwortmöglichkeiten
Hallo,
Andere, teure Tools dieser Art haben so etwas, LimeSurvey leider noch nicht.
Daher muss man es "mit der Hand" machen.
Und: Es funktioniert nur mit Radio-Buttons im Normal-Layout, also nicht mit "bootstrap"-Buttons.
Füge in den Fragetext der in Frage kommenden Fragen (im Quellcode-Modus) dies ein.
Wenn dies auf wirklich alle Fragen vom Typ "list(Radio" gelten soll, kannst Du dies auch in die "custom.js" Deines Themes schreiben (dann natürlich ohne das <script ...></script>
Joffm
Ist es auch nicht.mir war gar nicht bekannt dass das eine Möglichkeit ist.
Andere, teure Tools dieser Art haben so etwas, LimeSurvey leider noch nicht.
Daher muss man es "mit der Hand" machen.
Und: Es funktioniert nur mit Radio-Buttons im Normal-Layout, also nicht mit "bootstrap"-Buttons.
Füge in den Fragetext der in Frage kommenden Fragen (im Quellcode-Modus) dies ein.
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Wenn die Seite vollständig geladen ist, verstecke den "Weiter"-Button $('#ls-button-submit').hide(); // Wenn auf ein Radio-Button-Element dieser Frage geklickt wird, tue so, als würde der "Weiter"-Button geklickt $('#question{QID} input:radio[id^="answer"]').on('click', function(e) { $('#ls-button-submit').trigger('click'); }); }); </script>
Wenn dies auf wirklich alle Fragen vom Typ "list(Radio" gelten soll, kannst Du dies auch in die "custom.js" Deines Themes schreiben (dann natürlich ohne das <script ...></script>
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: janocado
The topic has been locked.
Moderators: Joffm