- Posts: 11
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Suffix verbergen bei mehrfacher numerischer Eingabe
- Mukluff
-
Topic Author
- Offline
- New Member
-

Less
More
2 years 11 months ago - 2 years 11 months ago #216586
by Mukluff
Suffix verbergen bei mehrfacher numerischer Eingabe was created by Mukluff
Hallo zusammen,
ich habe folgendes Problem und vielleicht kann mir jemand hier weiterhelfen: Ursprünglich wollte ich bei einer mehrfachen numerischen Eingabe die unteren Eingabefelder in Checkboxen umwandeln. Dazu habe ich hier im Forum folgenden Code gefunden.
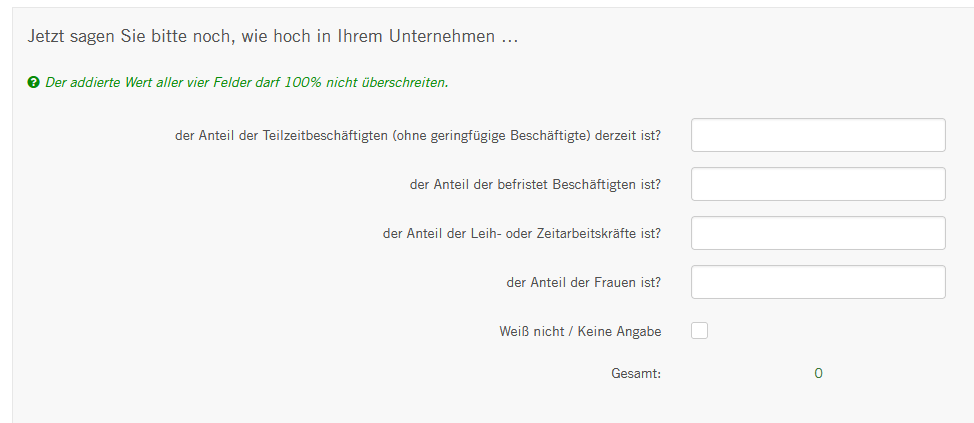
Danach wurde die Frage so dargestellt, wie man es im Screenshot "without suffix" sehen kann.
Ich habe im nächsten Schritt Suffixe eingefügt, was man im Screenshot "with suffix" betrachten kann.
Ich habe nun insgesamt drei Probleme, von denen das erste am wichtigsten ist, die anderen sind optional.
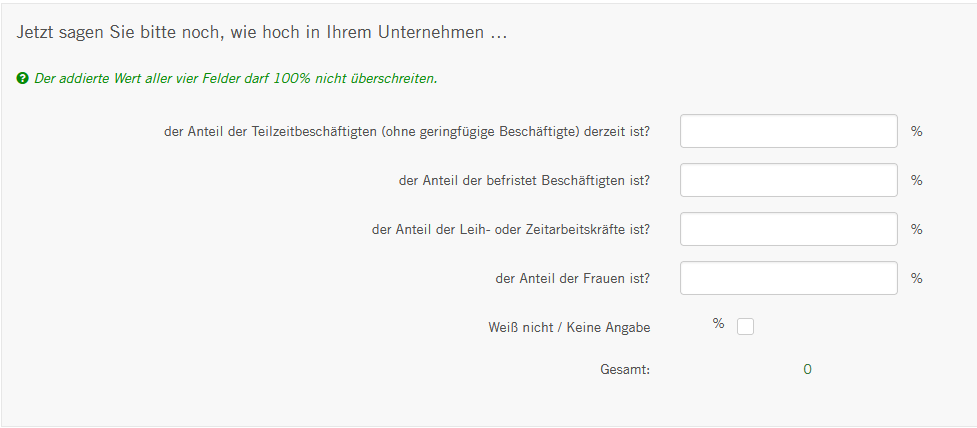
1) Das Suffix bei der Checkbox soll verschwinden, weil das "%"-Symbol für die Checkbox keine Relevanz hat.
2) Der verwendete Code bezieht sich auf das "last item" ich hätte am liebsten jedoch zwei Checkboxen, nicht nur wie aktuell eine.
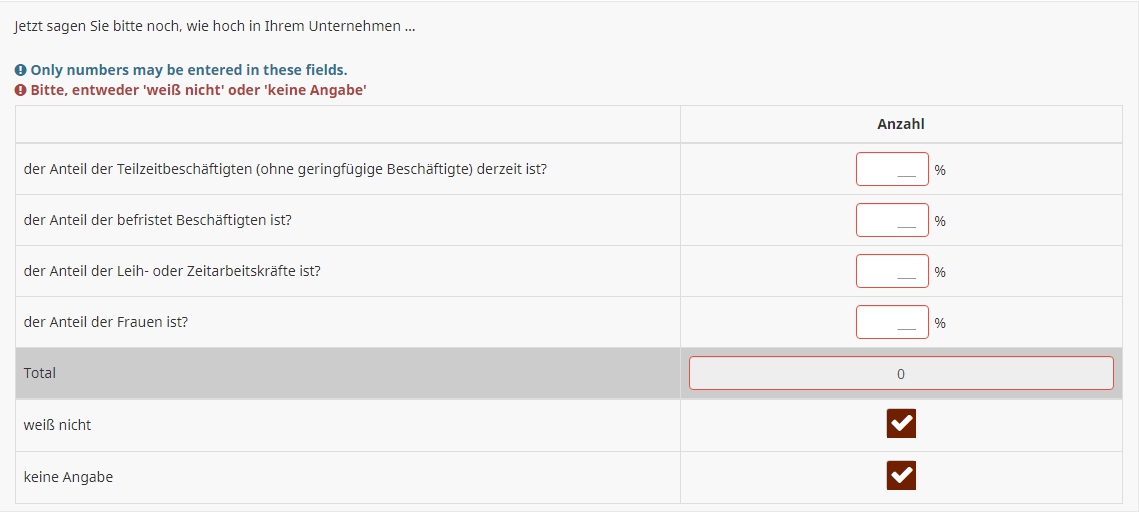
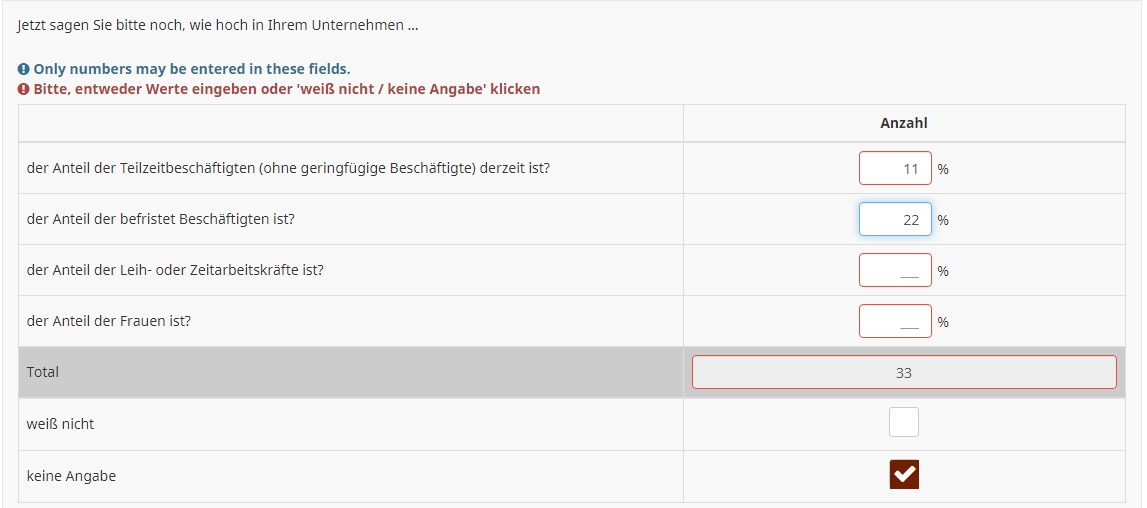
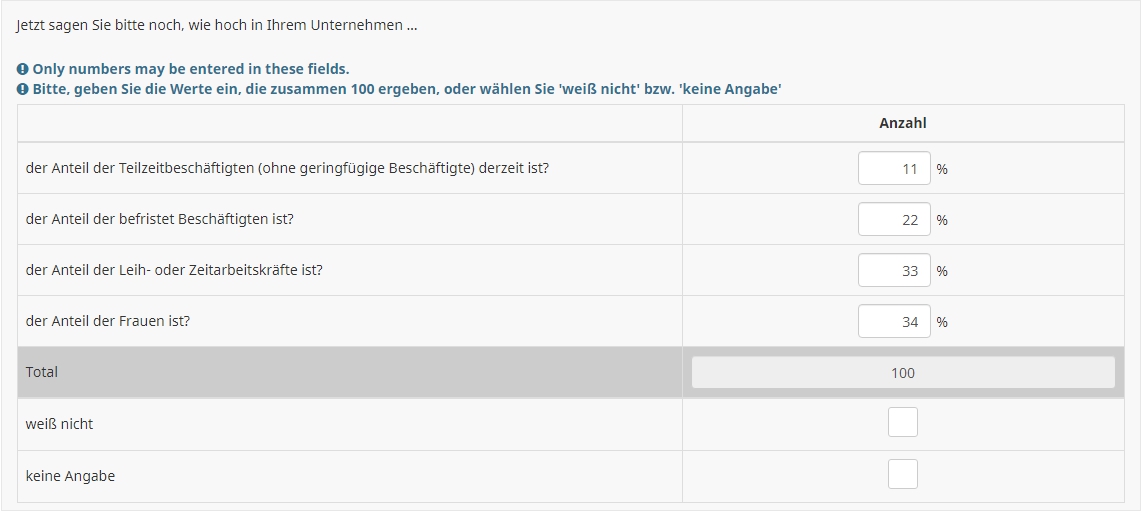
3) Die Frage ist so programmiert, dass 100% nicht überschritten werden darf, was bei der "Gesamt" anzeige dargestellt wird. Ist es möglich diese "Gesamt"-Anzeige über den Checkboxen und unter den numerischen Eingabe Feldern darzustellen?
Ich habe im Anhang noch ein Sample Survey angehängt und benutze LimeSurvey Version 3.17.5+
Vielen Dank schon einmal für die Hilfe und noch einen schönen Pfingstmontag.
ich habe folgendes Problem und vielleicht kann mir jemand hier weiterhelfen: Ursprünglich wollte ich bei einer mehrfachen numerischen Eingabe die unteren Eingabefelder in Checkboxen umwandeln. Dazu habe ich hier im Forum folgenden Code gefunden.
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); var lastInput = $('input:text:last', thisQuestion); var lastItem = $(lastInput).closest('div'); // Insert the check-box $(lastItem).addClass('checkbox-item with-inserted-checkbox').append('<input type="checkbox" name="insertedInput" id="insertedInput" value=""><label for="insertedInput" class="checkbox-label control-label"></label>'); // Listener on the checkbox $(':checkbox', lastItem).on('change', function(e) { if($(this).is(':checked')) { $('input:text', thisQuestion).not(lastInput).val('').trigger('keyup'); $(lastInput).val(100).trigger('keyup'); $('li.ls-group-dynamic', thisQuestion).hide(); } else { $('li.ls-group-dynamic', thisQuestion).show(); $(lastInput).val('').trigger('keyup'); } }); }); </script> <style type="text/css">.numeric-multi .with-inserted-checkbox input.form-control { position: absolute; left: -9999em; } .numeric-multi .with-inserted-checkbox label::before, .numeric-multi .with-inserted-checkbox label::after { margin: -7px 0 0 0; } </style>
Danach wurde die Frage so dargestellt, wie man es im Screenshot "without suffix" sehen kann.
Ich habe im nächsten Schritt Suffixe eingefügt, was man im Screenshot "with suffix" betrachten kann.
Ich habe nun insgesamt drei Probleme, von denen das erste am wichtigsten ist, die anderen sind optional.
1) Das Suffix bei der Checkbox soll verschwinden, weil das "%"-Symbol für die Checkbox keine Relevanz hat.
2) Der verwendete Code bezieht sich auf das "last item" ich hätte am liebsten jedoch zwei Checkboxen, nicht nur wie aktuell eine.
3) Die Frage ist so programmiert, dass 100% nicht überschritten werden darf, was bei der "Gesamt" anzeige dargestellt wird. Ist es möglich diese "Gesamt"-Anzeige über den Checkboxen und unter den numerischen Eingabe Feldern darzustellen?
Ich habe im Anhang noch ein Sample Survey angehängt und benutze LimeSurvey Version 3.17.5+
Vielen Dank schon einmal für die Hilfe und noch einen schönen Pfingstmontag.
Attachments:
Last edit: 2 years 11 months ago by Mukluff.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
2 years 11 months ago - 2 years 11 months ago #216590
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Suffix verbergen bei mehrfacher numerischer Eingabe
Hallo,
zunächst die Rüge: Bitte keine doppelten Posts in zwei verschiedenen Teilen des Forums zur gleichen Zeit.
Dann passiert nämlich genau dieses:
Im englischen Teil antwortet tpartner, im deutschen Teil will ich Dir gerade eine Lösung schicken.
Das ist dann ein bisschen ärgerlich, weil man das Gefühl hat, sich die Mühe vergebens gemacht zu haben.
Ich hatte eine eine Abart hiervon gedacht.
[url] forums.limesurvey.org/forum/can-i-do-thi...nd-add-symbol#185758 [/url]
Joffm
Nebenbei:
Diese Frage in der Umfrage ist aber nicht real, oder?
Wieso sollte hier eine Summe <=100 verpflichtend sein?
In den ersten drei Gruppen werden ja wohl auch Frauen stecken.
zunächst die Rüge: Bitte keine doppelten Posts in zwei verschiedenen Teilen des Forums zur gleichen Zeit.
Dann passiert nämlich genau dieses:
Im englischen Teil antwortet tpartner, im deutschen Teil will ich Dir gerade eine Lösung schicken.
Das ist dann ein bisschen ärgerlich, weil man das Gefühl hat, sich die Mühe vergebens gemacht zu haben.
Ich hatte eine eine Abart hiervon gedacht.
[url] forums.limesurvey.org/forum/can-i-do-thi...nd-add-symbol#185758 [/url]
Joffm
Nebenbei:
Diese Frage in der Umfrage ist aber nicht real, oder?
Wieso sollte hier eine Summe <=100 verpflichtend sein?
In den ersten drei Gruppen werden ja wohl auch Frauen stecken.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 2 years 11 months ago by Joffm.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
2 years 11 months ago - 2 years 11 months ago #216594
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Suffix verbergen bei mehrfacher numerischer Eingabe
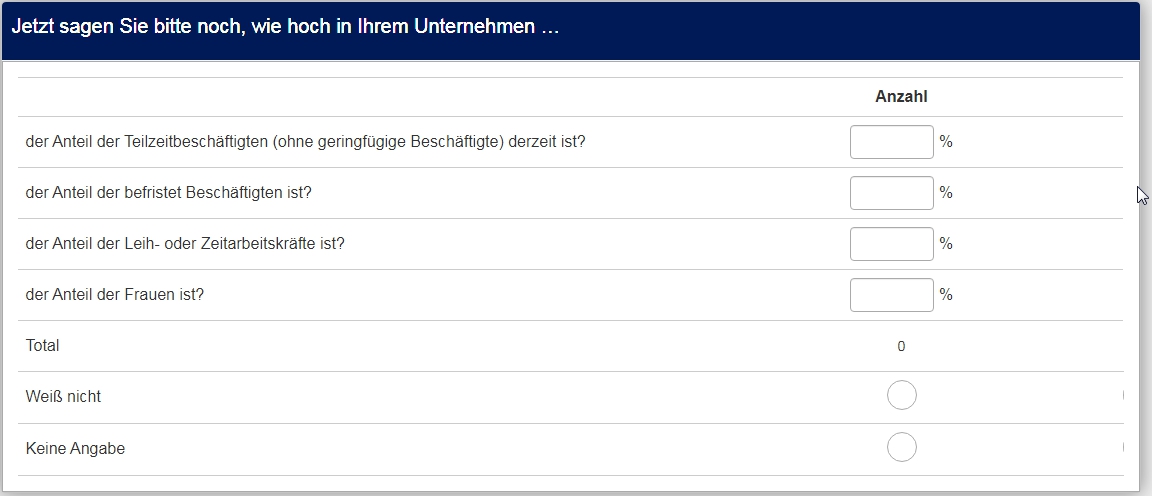
Und das ist noch eine andere Möglichkeit, die ohne javascript auskommt.
Hier werden ganz einfach zwei Fragen
".no-question" und ".no-bottom".
Und ein bisschen css für die "Schönheit.
Der Rest wird dann über eine Validierung gesteuert.
Wenn Du meinst, es gebrauchen zu können, mache ich ein deutsches Beispiel und hänge auch die css-Klassen an.
Bis dann
Joffm
Hier werden ganz einfach zwei Fragen
- eine Matrix(Texte) für die Werte
- eine Matrix(Zahlen) für die Checkboxen
".no-question" und ".no-bottom".
Und ein bisschen css für die "Schönheit.
Der Rest wird dann über eine Validierung gesteuert.
Wenn Du meinst, es gebrauchen zu können, mache ich ein deutsches Beispiel und hänge auch die css-Klassen an.
Bis dann
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 2 years 11 months ago by Joffm. Reason: typo
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11660
- Thank you received: 2742
2 years 11 months ago #216601
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Suffix verbergen bei mehrfacher numerischer Eingabe
Bitte kein Doppelposting! Jetzt haben sich sowohl hier als auch hier im Deutschen Forum die Mühe gemacht zu helfen. Das muss doch nicht sein.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- Mukluff
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
2 years 11 months ago #216612
by Mukluff
Replied by Mukluff on topic Suffix verbergen bei mehrfacher numerischer Eingabe
Zuerst einmal Entschuldigung für das double Posting und vielen vielen Dank für die schnelle Hilfe.
Die Lösung sieht insgesamt sehr gut aus, ich fürchte nur, dass sie in der mobile Ansicht nicht wirklich brauchbar ist. Gibt es da vielleicht noch eine Lösung für?
Ich hatte die Anfrage ursprünglich auch im englischen Forum gespostet, weil ich gehofft hatte so schneller zu einer Antwort zu kommen. Werde ich in Zukunft natürlich lassen.
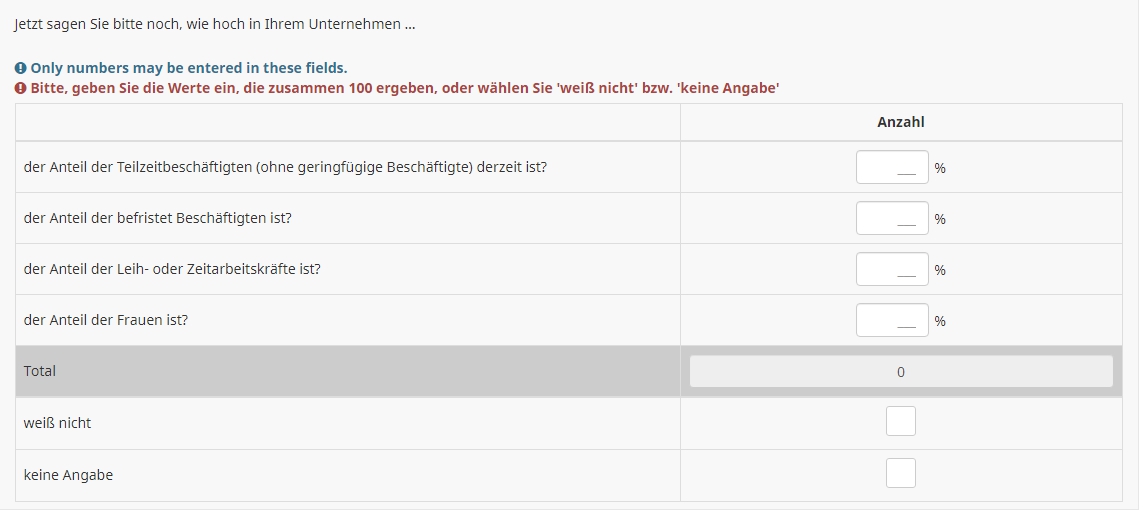
Nichtsdestotrotz wurde dort bereits eine Lösung gepostet, bei der zwar das "Gesamt" Feld nicht verschoben wird, die sich jedoch besser im responsive Design verhält. Allerdings können bei dem Script die Checkboxen nicht ausgewählt werden.
Ich lass den Link mal hier: forums.limesurvey.org/forum/can-i-do-thi...ple-numeric-question
Liebe Grüße und vielen Dank nochmal.
Die Lösung sieht insgesamt sehr gut aus, ich fürchte nur, dass sie in der mobile Ansicht nicht wirklich brauchbar ist. Gibt es da vielleicht noch eine Lösung für?
Ich hatte die Anfrage ursprünglich auch im englischen Forum gespostet, weil ich gehofft hatte so schneller zu einer Antwort zu kommen. Werde ich in Zukunft natürlich lassen.
Nichtsdestotrotz wurde dort bereits eine Lösung gepostet, bei der zwar das "Gesamt" Feld nicht verschoben wird, die sich jedoch besser im responsive Design verhält. Allerdings können bei dem Script die Checkboxen nicht ausgewählt werden.
Ich lass den Link mal hier: forums.limesurvey.org/forum/can-i-do-thi...ple-numeric-question
Liebe Grüße und vielen Dank nochmal.
The topic has been locked.
Moderators: Joffm