- Posts: 2
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Zeilenabstand bei Mehrfachauswahl und Einzelauswahl
- schusterm
-
Topic Author
- Offline
- New Member
-

Less
More
3 years 3 weeks ago #214376
by schusterm
Zeilenabstand bei Mehrfachauswahl und Einzelauswahl was created by schusterm
Hallo zusammen,
ich würde gerne den Zeilenabstand der Antwortoptionen bei den Fragetypen Mehrfachauswahl und Einzelauswahl verkleinern. Hierzu habe ich auch bereits foglenden Forumbeitrag gefunden: forums.limesurvey.org/forum/design-issue...-answer-list-spacing
Ich gebe daher in den Quelltext bei der Frage folgenden css ein:
<style type="text/css">li.radio-item, li.checkbox-item, li.radio-text-item, li.checkbox-text-item {margin-bottom: 0em;}
</style>
Leider funktioniert das bei mir aber nicht. Was mache ich falsch?
Vielen Dank bereits im Voraus für die Unterstützung und viele Grüße!
ich würde gerne den Zeilenabstand der Antwortoptionen bei den Fragetypen Mehrfachauswahl und Einzelauswahl verkleinern. Hierzu habe ich auch bereits foglenden Forumbeitrag gefunden: forums.limesurvey.org/forum/design-issue...-answer-list-spacing
Ich gebe daher in den Quelltext bei der Frage folgenden css ein:
<style type="text/css">li.radio-item, li.checkbox-item, li.radio-text-item, li.checkbox-text-item {margin-bottom: 0em;}
</style>
Leider funktioniert das bei mir aber nicht. Was mache ich falsch?
Vielen Dank bereits im Voraus für die Unterstützung und viele Grüße!
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11660
- Thank you received: 2742
3 years 3 weeks ago #214385
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Zeilenabstand bei Mehrfachauswahl und Einzelauswahl
Ob das CSS funktioniert oder nicht, hängt schwer vom verwendeten Template/Theme ab (diese sind auch zwischen den Version 2.0x, 2.x, 3.x und 4.x unterschiedlich, also ist auch die Version von LS relevant).
Du solltest mal mit dem Developer Tool deines Browsers schauen, welche CSS Klassen deine Items überhaupt haben, die du da näher zusammenbringen willst. Haben die List Items überhaupt die Klassen "radio-item", "checkbox-item", etc?
Du solltest mal mit dem Developer Tool deines Browsers schauen, welche CSS Klassen deine Items überhaupt haben, die du da näher zusammenbringen willst. Haben die List Items überhaupt die Klassen "radio-item", "checkbox-item", etc?
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 3 weeks ago - 3 years 3 weeks ago #214386
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Zeilenabstand bei Mehrfachauswahl und Einzelauswahl
Genau (fast) Dein Code
allerdings mit einem Leerzeichen bei den geschweiften Klammern.
Es könnte sonst sein, LimeSurvey betrachtet diese geschweifte Klammer als Beginn einer Gleichung.
Würde durch dieses hier im Handbuch bestätigt werden:
Aber wie @holch: Welche Version benutzt Du?
allerdings mit einem Leerzeichen bei den geschweiften Klammern.
Es könnte sonst sein, LimeSurvey betrachtet diese geschweifte Klammer als Beginn einer Gleichung.
Würde durch dieses hier im Handbuch bestätigt werden:
Caution when using brackets ({ and }) in scripts : Expression manager uses brackets ({ and }) to enclose expressions. If you have to use brackets in your JavaScript, you must add a space or line feed after the opening bracket ({) and before the closing bracket (})
Aber wie @holch: Welche Version benutzt Du?
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 3 years 3 weeks ago by Joffm.
The topic has been locked.
- schusterm
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
3 years 3 weeks ago #214390
by schusterm
Replied by schusterm on topic Zeilenabstand bei Mehrfachauswahl und Einzelauswahl
Vielen Dank für Eure schnellen Antworten! Mit deinem Tipp hat es geklappt, Joffm.
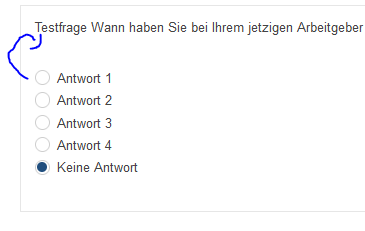
Nun ist allerdings der Zeilenabstand zur Frage relativ groß (siehe Foto).
Ich habe versucht, deshalb den fett markierten Abschnitt einzufügen:
<style type="text/css">li.radio-item, li.checkbox-item, li.radio-text-item, li.checkbox-text-item { margin-bottom: 0em; };
answer-container { padding-top: 0;padding-bottom: 0; }
</style>
Das klappt aber nicht. Könntst Du mir hier nochmals weiterhelfen?
Ich habe die LS Version 3.25.17
Nochmals vielen Dank für die Hilfe!
Nun ist allerdings der Zeilenabstand zur Frage relativ groß (siehe Foto).
Ich habe versucht, deshalb den fett markierten Abschnitt einzufügen:
<style type="text/css">li.radio-item, li.checkbox-item, li.radio-text-item, li.checkbox-text-item { margin-bottom: 0em; };
answer-container { padding-top: 0;padding-bottom: 0; }
</style>
Das klappt aber nicht. Könntst Du mir hier nochmals weiterhelfen?
Ich habe die LS Version 3.25.17
Nochmals vielen Dank für die Hilfe!
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 3 weeks ago #214400
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Zeilenabstand bei Mehrfachauswahl und Einzelauswahl
Den "question-valid-container" hast Du schon entfernt?
Dann kannst Du auch noch mit dem padding des "question-title-container" spielen.
Schau es Dir noch einmal in einem Webdevelopment Tool an.
Joffm
Dann kannst Du auch noch mit dem padding des "question-title-container" spielen.
Schau es Dir noch einmal in einem Webdevelopment Tool an.
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
Moderators: Joffm