- Posts: 12941
- Thank you received: 3979
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Mehrere Logos einfügen
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
3 years 1 month ago #214129
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Mehrere Logos einfügen
Nein, das ist nicht paradox.
Du hast keine Rechte, javascript einzufügen.
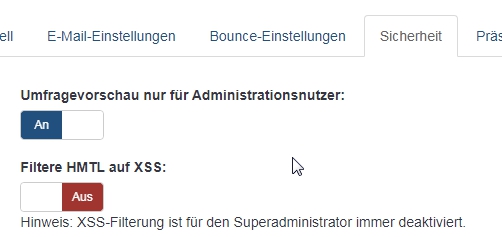
Kannst Du denn oben rechts die "Konfiguration / Globale Einstellungen / Sicherheit" aufrufen.
Dort befindet sich die Einstellung des XSS-Filters.
Und dieser muss AUS sein. Für sogenannte "Superadmins" ist er immer AUS
Da musst Du im Ernstfall einmal mit dem Admin sprechen.
Und dies ist meine "nav_bar.twig" mit fünf Logos (links und rechts)
Joffm
Du hast keine Rechte, javascript einzufügen.
Kannst Du denn oben rechts die "Konfiguration / Globale Einstellungen / Sicherheit" aufrufen.
Dort befindet sich die Einstellung des XSS-Filters.
Und dieser muss AUS sein. Für sogenannte "Superadmins" ist er immer AUS
Da musst Du im Ernstfall einmal mit dem Admin sprechen.
Und dies ist meine "nav_bar.twig" mit fünf Logos (links und rechts)
Code:
<!-- Bootstrap Navigation Bar --> {% if(aSurveyInfo.class.navbar) %} <div class="{{ aSurveyInfo.class.navbar }} navbar-fixed-top" {{ aSurveyInfo.attr.navbar }}> <div style="width:100%" class="{{ aSurveyInfo.class.navbarheader }} " {{ aSurveyInfo.attr.navbarheader }} > <button type="button" class="{{ aSurveyInfo.class.navbartoggle }}" {{ aSurveyInfo.attr.navbartoggle }} > <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> {# Logo option #} {% if( aSurveyInfo.options.brandlogo == "on") %} <div class="{{ aSurveyInfo.class.navbarbrand }} logo-container hidden-xs" {{ aSurveyInfo.attr.navbarbrand }} > {{ image(aSurveyInfo.options.brandlogofile, aSurveyInfo.name, {"class": "logo img-responsive pull-left"}) }} {{ image("./files/Boot001_klein.jpg","LimeSurvey1", {"class": "logo img-responsive pull-left"}) }} {{ image("./files/Boot002_klein.jpg","LimeSurvey2", {"class": "logo img-responsive pull-left"}) }} </div> {% else %} <div class="{{ aSurveyInfo.class.navbarbrand }}" {{ aSurveyInfo.attr.navbarbrand }} > {{ aSurveyInfo.name }} </div> {% endif %} <div style="float:right" class="{{ aSurveyInfo.class.navbarbrand }} logo-container hidden-xs" {{ aSurveyInfo.attr.navbarbrand }} > {{ image("./files/Boot003_klein.jpg","LimeSurvey3", {"class": "logo img-responsive pull-left"}) }} {{ image("./files/Boot004_klein.jpg","LimeSurvey4", {"class": "logo img-responsive pull-right"}) }} </div> </div> </div> {% endif %}
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: innotub, Tyarepha_280082
The topic has been locked.
- Tyarepha_280082
-
Topic Author
- Offline
- Banned
-

Less
More
- Posts: 9
- Thank you received: 0
3 years 1 month ago #214130
by Tyarepha_280082
Replied by Tyarepha_280082 on topic Mehrere Logos einfügen
The topic has been locked.
- Tyarepha_280082
-
Topic Author
- Offline
- Banned
-

Less
More
- Posts: 9
- Thank you received: 0
3 years 1 month ago #214131
by Tyarepha_280082
Replied by Tyarepha_280082 on topic Mehrere Logos einfügen
Hat sich erledigt, endif habe ich einfach gelöscht und es funktioniert!
The topic has been locked.
Moderators: Joffm