- Posts: 26
- Thank you received: 1
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Felder in einer Matrix ausgrauen, wenn bestimmte Antwort gewählt wude
- bambam
-
Topic Author
- Offline
- Silver Donor
-

Less
More
3 years 2 months ago - 3 years 2 months ago #211322
by bambam
Felder in einer Matrix ausgrauen, wenn bestimmte Antwort gewählt wude was created by bambam
Guten Morgen zusammen,
vielleicht habt Ihr eine Idee, ob das mit LimeSurvey oder CSS/Javascript möglich ist, und wenn ja, wie.
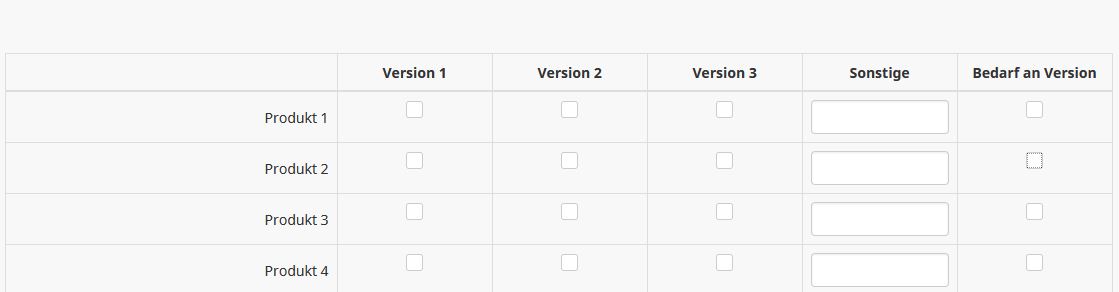
Ich möchte in einer Matrix abfragen ob ein bestimmtes Produkt im Einsatz ist und in welcher Version.
Falls das Produkt nicht in der angegebenen Version im Einsatz ist, habe ich ein Feld "Sonstiges"eingefügt in dem man die Version eintragen kann.
Dazu gibt es noch die Abfrage "Bedarf an Version", also ob grundsätzlich der Bedarf an einer Version besteht.
Jetzt sollten nach Möglichkeit die Ankreuzfelder "Version1, Version2 und Version3" ausgegraut werden, falls man direkt "Bedarf an Version" auswählt.
Mit den Bedingungen innerhalb einer Matrix ist das nicht möglich, habt Ihr dazu eine Idee, ob das gehen könnte?
Für das Feld "Sonstiges" habe ich bereits hier aus dem Forum folgendes Javascript eingefügt, damit es an einer bestimmten Stelle steht:
Ich weiß leider nicht, wie ich Javscript so verändern/einarbeiten könnte, das die Ankreufelder bei der Auswahl ausgegraut werden, falls es überhaupt geht.
Einen Screenshot und den .lss Export füge ich an.
Vielen Dank für die Hilfe!
vielleicht habt Ihr eine Idee, ob das mit LimeSurvey oder CSS/Javascript möglich ist, und wenn ja, wie.
Ich möchte in einer Matrix abfragen ob ein bestimmtes Produkt im Einsatz ist und in welcher Version.
Falls das Produkt nicht in der angegebenen Version im Einsatz ist, habe ich ein Feld "Sonstiges"eingefügt in dem man die Version eintragen kann.
Dazu gibt es noch die Abfrage "Bedarf an Version", also ob grundsätzlich der Bedarf an einer Version besteht.
Jetzt sollten nach Möglichkeit die Ankreuzfelder "Version1, Version2 und Version3" ausgegraut werden, falls man direkt "Bedarf an Version" auswählt.
Mit den Bedingungen innerhalb einer Matrix ist das nicht möglich, habt Ihr dazu eine Idee, ob das gehen könnte?
Für das Feld "Sonstiges" habe ich bereits hier aus dem Forum folgendes Javascript eingefügt, damit es an einer bestimmten Stelle steht:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ // Identify this question var thisQuestion = $('#question{QID}'); // Column-specific classes $('tr.subquestion-list', thisQuestion).each(function(i) { $('th, td', this).each(function(i) { $(this).addClass('column-'+i); }); }); // Insert checkboxes $('.answer-item.column-1, .answer-item.column-2, .answer-item.column-3, .answer-item.column-5', thisQuestion).addClass('custom-checkbox-item'); $('.custom-checkbox-item', thisQuestion).each(function(i) { var thisID = $('input:text:eq(0)', this).attr('id'); $('label', this).before('<input class="" id="'+thisID+'" value="Y" type="checkbox" name="'+thisID.replace(/answer/, '')+'" />'); if($('input:text:eq(0)', this).val() == 'Y') { $('input:checkbox:eq(0)', this).prop('checked', true); } $(this).removeClass('text-item').addClass('checkbox-item'); $('input:text:eq(0)', this).remove(); }); // Identify exclusive items $('.answer-item.column-1, .answer-item.column-2, .answer-item.column-3, .answer-item.column-5', thisQuestion).addClass('non-exclusive-item'); $('.answer-item.column-7, .answer-item.column-8', thisQuestion).addClass('exclusive-item'); // Listeners for exclusive items $('.non-exclusive-item input:checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { $(this).closest('tr.subquestion-list').find('.exclusive-item input:checkbox').prop('checked', false); } }); $('.non-exclusive-item input:text', thisQuestion).on('keyup change', function(e) { if($.trim($(this).val()) != '') { $(this).closest('tr.subquestion-list').find('.exclusive-item input:checkbox').prop('checked', false); } }); $('.exclusive-item input:checkbox', thisQuestion).on('change', function(e) { if($(this).is(':checked')) { var thisItem = $(this).closest('.answer-item'); $(this).closest('tr.subquestion-list').find('.answer-item').not(thisItem).find('input:checkbox').prop('checked', false); $(this).closest('tr.subquestion-list').find('input:text').val(''); } }); }); </script>
Ich weiß leider nicht, wie ich Javscript so verändern/einarbeiten könnte, das die Ankreufelder bei der Auswahl ausgegraut werden, falls es überhaupt geht.
Einen Screenshot und den .lss Export füge ich an.
Vielen Dank für die Hilfe!
Last edit: 3 years 2 months ago by bambam.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
3 years 2 months ago #211327
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Felder in einer Matrix ausgrauen, wenn bestimmte Antwort gewählt wude
Halla, bambam,
als Schnellschuss:
Du fügst im script checkboxen ein in Spalte 1,2,3 und 5
Später werden aber die Checkboxen in Spalten 1,2,3 und 5 auf "nicht-exklusiv" gesetzt, die Checkboxen in Spalten 7 und 8 auf "exklusiv
Aber Spalten 7 und 8 gibt es nicht; daher wird in Deiner Matrix auch nichts aus exklusiv gesetzt.
Daher solltest Du die Spalte 5 aus dererstenZeile löschen, dafür in der zweiten Zeile die Spalte 5 eingeben
Aber
Grundsätzlich halte ich diese Art der Frage für ungünstig für einen Online-Fragebogens; sie ist zu kompliziert.
Frage zunächst, welche Produkte im Einsatz sind und nur für diese kannst Du dann in Mehrfachfragen für jedes Produkt im Einsatz die weiteren Fragen stellen.
Bis später
Joffm
als Schnellschuss:
Du fügst im script checkboxen ein in Spalte 1,2,3 und 5
Code:
// Insert checkboxes $('.answer-item.column-1, .answer-item.column-2, .answer-item.column-3, .answer-item.column-5', thisQuestion).addClass('custom-checkbox-item');
Später werden aber die Checkboxen in Spalten 1,2,3 und 5 auf "nicht-exklusiv" gesetzt, die Checkboxen in Spalten 7 und 8 auf "exklusiv
Code:
// Identify exclusive items $('.answer-item.column-1, .answer-item.column-2, .answer-item.column-3, .answer-item.column-5', thisQuestion).addClass('non-exclusive-item'); $('.answer-item.column-7, .answer-item.column-8', thisQuestion).addClass('exclusive-item');
Aber Spalten 7 und 8 gibt es nicht; daher wird in Deiner Matrix auch nichts aus exklusiv gesetzt.
Daher solltest Du die Spalte 5 aus dererstenZeile löschen, dafür in der zweiten Zeile die Spalte 5 eingeben
Aber
Grundsätzlich halte ich diese Art der Frage für ungünstig für einen Online-Fragebogens; sie ist zu kompliziert.
Frage zunächst, welche Produkte im Einsatz sind und nur für diese kannst Du dann in Mehrfachfragen für jedes Produkt im Einsatz die weiteren Fragen stellen.
Bis später
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The topic has been locked.
Moderators: Joffm