- Posts: 78
- Thank you received: 2
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
multiple question type in array positioning
- tixeon
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
9 years 6 months ago #112945
by tixeon
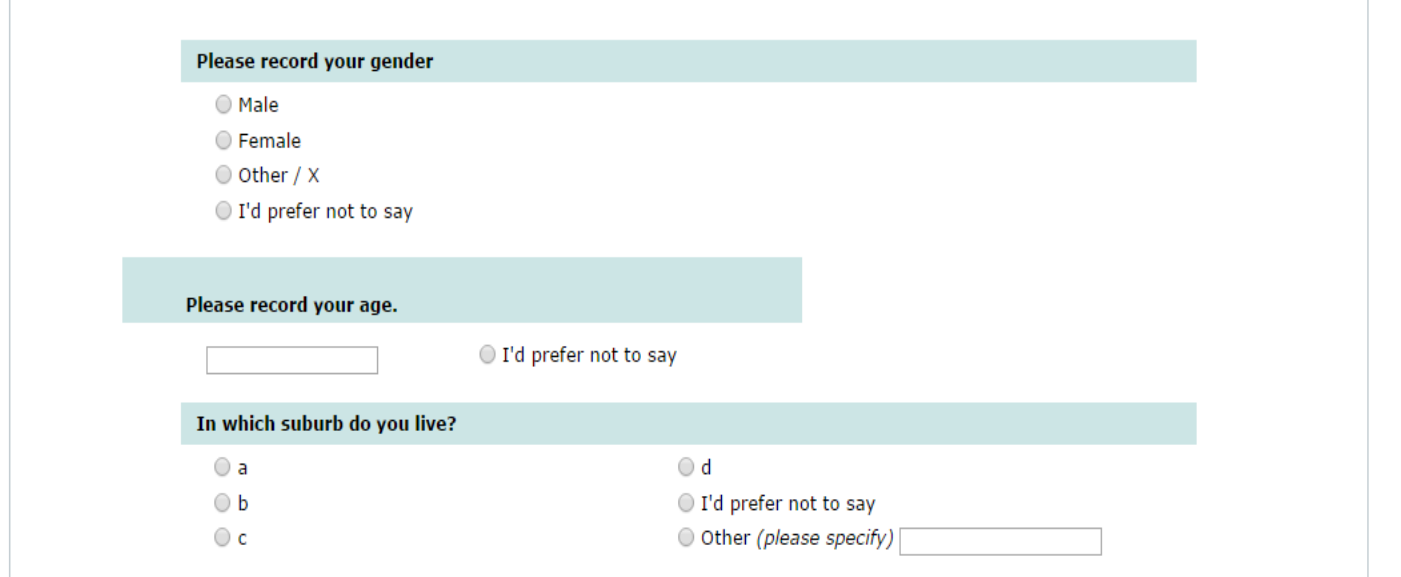
multiple question type in array positioning was created by tixeon
I have successfully implemented the multiple question type in array, however the table sits out of alignment with the rest of the questions.
I have tried a number of things but nothing seems to work. Anyone have any ideas?
I have tried a number of things but nothing seems to work. Anyone have any ideas?
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
9 years 6 months ago #112983
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic multiple question type in array positioning
I'm not sure I would use that workaround in this case. You don't really need an "array" here. I would simply use JavaScript or CSS to move the radio into the text question or vice-versa. There are many examples of this in previous posts.
Having said that, I question the survey design. The respondent will not be able to de-select the age radio once clicked. I would just leave the age question non-mandatory.
.
Having said that, I question the survey design. The respondent will not be able to de-select the age radio once clicked. I would just leave the age question non-mandatory.
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- tixeon
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 78
- Thank you received: 2
9 years 6 months ago #113071
by tixeon
Replied by tixeon on topic multiple question type in array positioning
Hi Tony,
Thank you for your reply. I have spent the last 45 minutes trying to find a post that explains how to move the radio question into the text question but have been unable to find one. Could you please point me in the right direction?
Also, I agree that it would be better to be able to set the question so that the respondent can de-select the radio button so I will change it to a multiple response question type. The age box itself is not mandatory, but I need the radio to trigger the age category list if they don't want to give their age in years (we need to ask for the year as there are a range of stakeholders who use the results, and each stakeholder needs different ranges to align with their planning, for instance one department uses 18-25 whilst another uses 30-34. The range is there is a last resort so that we at least have something).
Thank you for your reply. I have spent the last 45 minutes trying to find a post that explains how to move the radio question into the text question but have been unable to find one. Could you please point me in the right direction?
Also, I agree that it would be better to be able to set the question so that the respondent can de-select the radio button so I will change it to a multiple response question type. The age box itself is not mandatory, but I need the radio to trigger the age category list if they don't want to give their age in years (we need to ask for the year as there are a range of stakeholders who use the results, and each stakeholder needs different ranges to align with their planning, for instance one department uses 18-25 whilst another uses 30-34. The range is there is a last resort so that we at least have something).
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
9 years 6 months ago #113096
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic multiple question type in array positioning
Can you attach a sample survey?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- tixeon
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 78
- Thank you received: 2
9 years 6 months ago #113101
by tixeon
Replied by tixeon on topic multiple question type in array positioning
Hi Tony,
No problems, here yo go.
No problems, here yo go.
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
9 years 6 months ago - 9 years 6 months ago #113167
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic multiple question type in array positioning
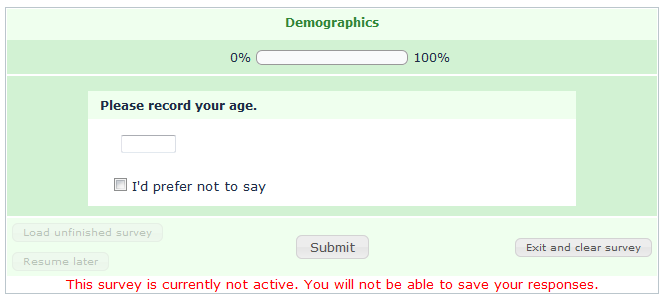
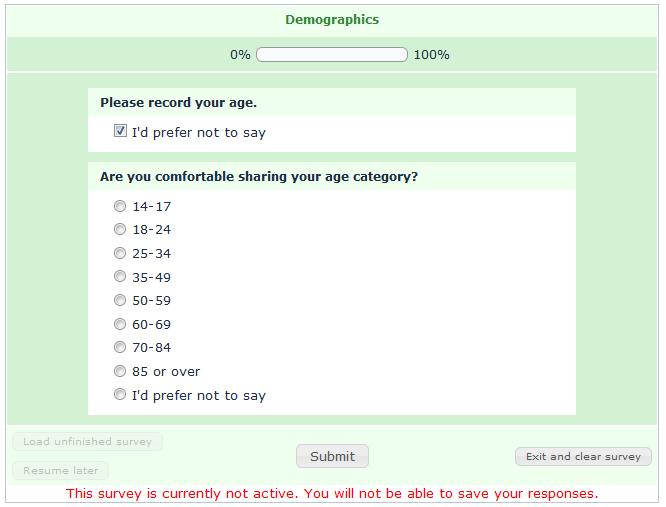
Okay, the way that I would handle that would be:
For portability, in the attached sample survey, I have used JavaScript in the source of the text-display question (Q2) to insert the CSS. You could, of course, also do this in template.css. (note that these styles are for the default template)
Sample survey attached:
- get rid of all of the placeholder questions
- switch the "I'd prefer not to say" radio question to check-box type
- place relevance (conditions) on the numeric question to only show it if the check-box IS NOT checked
- place relevance (conditions) on the age category question to only show it if the check-box IS checked
- manipulate the text-display, numeric and check-box questions with CSS to make them appear as one
For portability, in the attached sample survey, I have used JavaScript in the source of the text-display question (Q2) to insert the CSS. You could, of course, also do this in template.css. (note that these styles are for the default template)
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // Identify this questions var qTextDisplay = $('#question{QID}'); var qNumeric = $(qTextDisplay).nextAll('.numeric:eq(0)'); var qCheckbox = $(qTextDisplay).nextAll('.multiple-opt:eq(0)'); var qRadio = $(qTextDisplay).nextAll('.list-radio:eq(0)'); // Text-display question styles $('td.answer', qTextDisplay).parent().css({ 'display': 'none' }); // Numeric question styles $(qNumeric).css({ 'margin-top': '-10px' }); $('td.questiontext', qNumeric).parent().css({ 'display': 'none' }); // Checkbox question styles $(qCheckbox).css({ 'margin-top': '-10px' }); $('td.questiontext', qCheckbox).parent().css({ 'display': 'none' }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 9 years 6 months ago by tpartner.
The following user(s) said Thank You: tixeon
The topic has been locked.