- Posts: 1128
- Thank you received: 329
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Clickable Image as Answer - change label
- Ben_V
-

- Offline
- Platinum Member
-

Less
More
8 years 11 months ago - 8 years 11 months ago #120728
by Ben_V
Benoît
EM Variables => bit.ly/1TKQyNu | EM Roadmap => bit.ly/1UTrOB4
Last Releases => 2.6x.x goo.gl/ztWfIV | 2.06/2.6.x => bit.ly/1Qv44A1
Demo Surveys => goo.gl/HuR6Xe (already included in /docs/demosurveys)
Replied by Ben_V on topic Clickable Image as Answer - change label
Some demo lss files (including for clickable images) still available at surveydesigners.com websiteHolch wrote: Actually we would need to save the internet offline
Benoît
EM Variables => bit.ly/1TKQyNu | EM Roadmap => bit.ly/1UTrOB4
Last Releases => 2.6x.x goo.gl/ztWfIV | 2.06/2.6.x => bit.ly/1Qv44A1
Demo Surveys => goo.gl/HuR6Xe (already included in /docs/demosurveys)
Last edit: 8 years 11 months ago by Ben_V.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11661
- Thank you received: 2742
8 years 11 months ago #120747
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Clickable Image as Answer - change label
Well, it is not the first case that tutorials useful links disappear from the internet. I try to save as much as I can, even if it actually doesn't make much sense.
However, I wrote Dennis on Twitter and it seems that he wants to put them up again after the relaunch. Let's see. Would be sad to loose this source of information, which had some pretty interesting stuff regarding Limesurvey, but also other survey related stuff.
However, I wrote Dennis on Twitter and it seems that he wants to put them up again after the relaunch. Let's see. Would be sad to loose this source of information, which had some pretty interesting stuff regarding Limesurvey, but also other survey related stuff.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The topic has been locked.
- Ben_V
-

- Offline
- Platinum Member
-

Less
More
- Posts: 1128
- Thank you received: 329
8 years 11 months ago #120760
by Ben_V

Benoît
EM Variables => bit.ly/1TKQyNu | EM Roadmap => bit.ly/1UTrOB4
Last Releases => 2.6x.x goo.gl/ztWfIV | 2.06/2.6.x => bit.ly/1Qv44A1
Demo Surveys => goo.gl/HuR6Xe (already included in /docs/demosurveys)
Replied by Ben_V on topic Clickable Image as Answer - change label
A good example....this source of information, which had some pretty interesting stuff regarding Limesurvey
My opinion: keep on...I try to save as much as I can, even if it actually doesn't make much sense.
Benoît
EM Variables => bit.ly/1TKQyNu | EM Roadmap => bit.ly/1UTrOB4
Last Releases => 2.6x.x goo.gl/ztWfIV | 2.06/2.6.x => bit.ly/1Qv44A1
Demo Surveys => goo.gl/HuR6Xe (already included in /docs/demosurveys)
The topic has been locked.
- sramos99
-
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
8 years 2 months ago #131033
by sramos99
Replied by sramos99 on topic Clickable Image as Answer - change label
I'm a PhD student and I need to do something like this. But I'm don't undersand nothing about java scrip. Is it possible if someone help? I need to do something like attached image. Thanks in advance.
Attachments:
The topic has been locked.
- Mazi
-

- Offline
- Official LimeSurvey Partner
-

8 years 2 months ago #131042
by Mazi
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
Replied by Mazi on topic Clickable Image as Answer - change label
I think such a layout will be very difficult to set up. Why not just using the semantic differential layout, see
manual.limesurvey.org/Question_type_-_Array#General_description
Best regards/Beste Grüße,
Dr. Marcel Minke
Need Help? We offer professional Limesurvey support: survey-consulting.com
Contact: marcel.minke(at)survey-consulting.com
The topic has been locked.
- SurveyDennis
-

- Offline
- Senior Member
-

Less
More
- Posts: 72
- Thank you received: 10
7 years 6 months ago #143349
by SurveyDennis
Be SurveyFriendly too! Fight against boring surveys! www.SurveyFriendly.com
Replied by SurveyDennis on topic Clickable Image as Answer - change label
I have been offline for some while.
Searching for a solution I found one of my old posts.
I can see that people searched for the same solution -
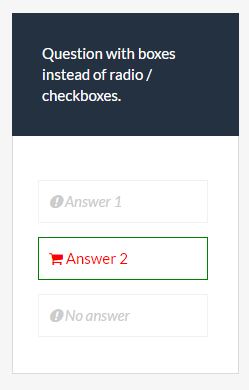
Changing the radiobox / checkboxes to buttons.
Therefore hereby an update to achieve this with v2.51.3 when using the default template.
You can do the following in v2.51.3 when using the default template.
Create a list radio question.
Just overwrite some css in the question's source.
Add the following style in the source:
See screenshot attached how it will look like.
Hope it can be useful again for somebody!
Searching for a solution I found one of my old posts.
I can see that people searched for the same solution -
Changing the radiobox / checkboxes to buttons.
Therefore hereby an update to achieve this with v2.51.3 when using the default template.
You can do the following in v2.51.3 when using the default template.
Create a list radio question.
Just overwrite some css in the question's source.
Add the following style in the source:
Code:
<style type="text/css">/* Add box around answer option */ input[type=radio] + label+div::before { font-family: FontAwesome; content: "\f06a";} input[type=radio]:checked +label+div::before { font-family: FontAwesome; content: "\f07a";} input[type=radio] + label+div { color: #ccc; font-style: italic; padding: 10px; border: 1px solid #f1f1f1; margin-left: -20px !important; } input[type=radio]:checked + label+div { color: #f00; font-style: normal; padding: 10px; border: 1px solid green; margin-left: -20px !important; } .radio label::before { visibility: hidden !important; } .radio label::after { visibility: hidden !important; } </style>
See screenshot attached how it will look like.
Hope it can be useful again for somebody!
Be SurveyFriendly too! Fight against boring surveys! www.SurveyFriendly.com
Attachments:
The following user(s) said Thank You: Mazi, teracomp
The topic has been locked.
- teracomp
-

- Offline
- Elite Member
-

Less
More
- Posts: 162
- Thank you received: 14
7 years 6 months ago #143351
by teracomp
Dave Phillips
Replied by teracomp on topic Clickable Image as Answer - change label
Very interesting approach. I hope to integrate this into one of the surveys i'm building in the next few months. Thanks for the tip!
Dave Phillips
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 6 months ago #143365
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Clickable Image as Answer - change label
Note that the CSS :checked selector does not work in IE8, so you may need to add something if you intend to support that browser.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- SurveyDennis
-

- Offline
- Senior Member
-

Less
More
- Posts: 72
- Thank you received: 10
7 years 6 months ago #143368
by SurveyDennis
Be SurveyFriendly too! Fight against boring surveys! www.SurveyFriendly.com
Replied by SurveyDennis on topic Clickable Image as Answer - change label
Yes good one - thanks for pointing out!
Be SurveyFriendly too! Fight against boring surveys! www.SurveyFriendly.com
The topic has been locked.
- RitaShen
-
- Offline
- Premium Member
-

Less
More
- Posts: 114
- Thank you received: 1
7 years 5 months ago #144150
by RitaShen
Replied by RitaShen on topic Clickable Image as Answer - change label
thanks for sharing.
I have use this in Mutiple Options.
just change "radio" to "checkbox"
I just curious about does anyone try to use this in the Array?
I have try, but it does not work!
many thanks
I have use this in Mutiple Options.
just change "radio" to "checkbox"
Code:
<style type="text/css">/* Add box around answer option */ input[type=checkbox] + label+div::before { font-family: FontAwesome; content: "\f06a";} input[type=checkbox]:checked +label+div::before { font-family: FontAwesome; content: "\f07a";} input[type=checkbox] + label+div { color: #ccc; font-style: italic; padding: 10px; border: 1px solid #f1f1f1; margin-left: -20px !important; } input[type=checkbox]:checked + label+div { color: #f00; font-style: normal; padding: 10px; border: 1px solid green; margin-left: -20px !important; } .checkbox label::before { visibility: hidden !important; } .checkbox label::after { visibility: hidden !important; } </style>
I just curious about does anyone try to use this in the Array?
I have try, but it does not work!
many thanks
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
7 years 5 months ago #144176
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Clickable Image as Answer - change label
What LimeSurvey version and what type of array?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- RitaShen
-
- Offline
- Premium Member
-

Less
More
- Posts: 114
- Thank you received: 1
7 years 5 months ago #144192
by RitaShen
Replied by RitaShen on topic Clickable Image as Answer - change label
I'm use 2.50+ Build 160430
The topic has been locked.