- Posts: 20
- Thank you received: 1
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Column-count of multiple choice
- IngeborgNor
-
Topic Author
- Offline
- Junior Member
-

Less
More
6 years 11 months ago #155213
by IngeborgNor
Column-count of multiple choice was created by IngeborgNor
Versjon 2.65.0
I have a long list of checkboxes that I would like to display in columns. I have made my own template and added the following code:
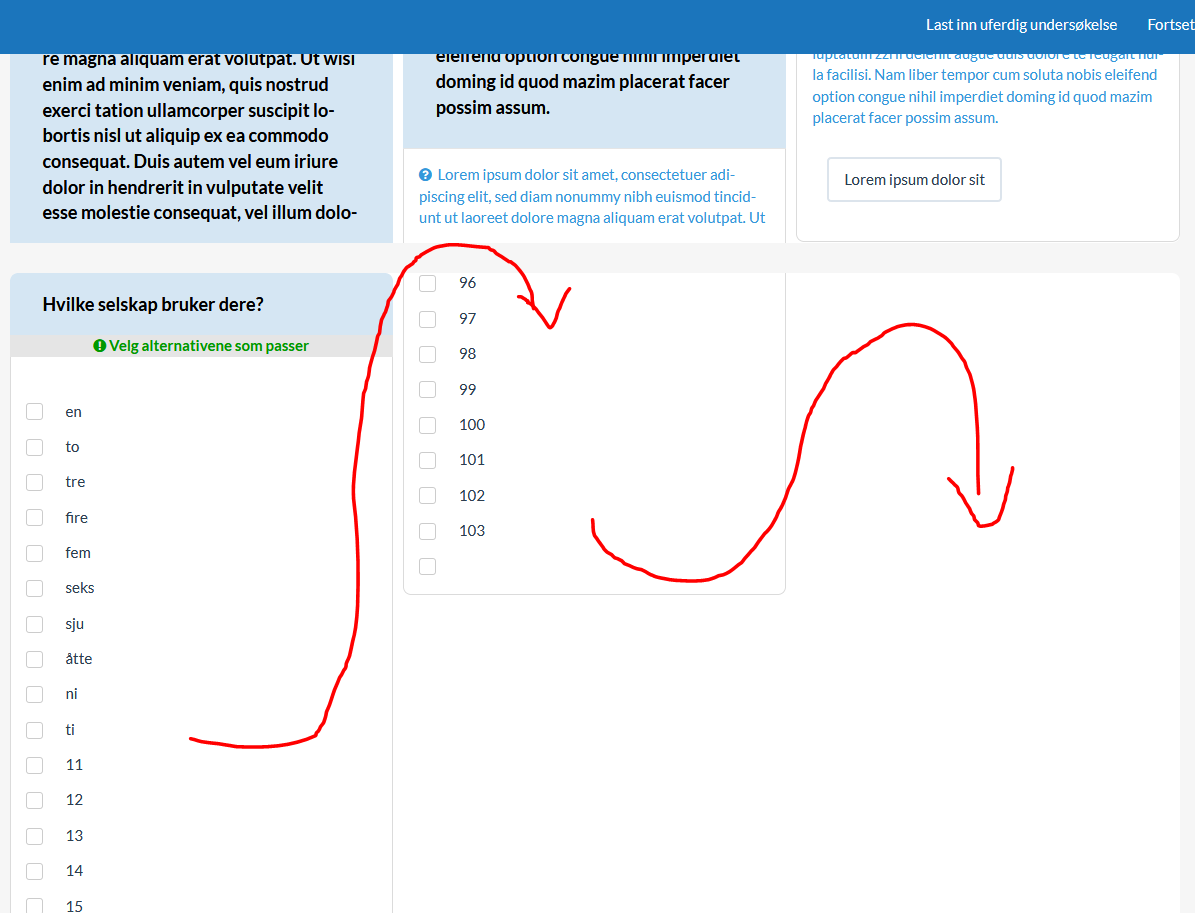
In a text-question the CSS-class works as expected, but the list will now flow itself over to the other columns. Just the last few options are in the second column, none in the last.
Do anyone have any idea why this is happening? What can I do to make it work?
Some of the html-code og the question:
I have a long list of checkboxes that I would like to display in columns. I have made my own template and added the following code:
Code:
.spalter { -webkit-column-count: 3; /* Chrome, Safari, Opera */ -moz-column-count: 3; /* Firefox */ column-count: 3; -webkit-column-gap: 40px; /* Chrome, Safari, Opera */ -moz-column-gap: 40px; /* Firefox */ column-gap: 40px; background-coler:red; }
In a text-question the CSS-class works as expected, but the list will now flow itself over to the other columns. Just the last few options are in the second column, none in the last.
Do anyone have any idea why this is happening? What can I do to make it work?
Some of the html-code og the question:
Code:
<div id="question145" class="multiple-opt spalter col-xs-12 question-container"> <!-- Question title --> <div class="row question-wrapper question-title-container"> <div class="col-sm-12 questiontext"> <div class="qnumcode question-text"> Hvilke selskap bruker dere? </div> </div> </div> <!-- Question valid message --> <div class="row question-wrapper"> <div class="col-sm-12 questionvalidcontainer"> <div class="text-info questionhelp " role="alert" id="vmsg_145" > <div id='vmsg_145_default' class='em_default emtip '> <span class='fa fa-exclamation-circle' aria-hidden="true"></span> Velg alternativene som passer</div> </div> </div> </div> <!-- Question help --> <div class="row question-wrapper question-help-container"> <div class="col-sm-12 question-help"> </div> </div> <!-- Answer --> <div class="row question-wrapper answer-container"> <div class="col-sm-12 answer"> <!-- Multiple Choice --> <!-- answer --> <div class="row multiple-choice-container subquestion-list questions-list checkbox-list"> <input type="hidden" name="MULTI975185X7X145" value="105" /> <!-- answer_row --> <div class="col-sm-12"> <div id='javatbd975185X7X145SQ1' class='question-item answer-item checkbox-item form-group checkbox' > <input class="checkbox" type="checkbox" name="975185X7X145SQ1" id="answer975185X7X145SQ1" value="Y" onclick='cancelBubbleThis(event); checkconditions(this.value, this.name, this.type)' aria-labelledby="label-answer975185X7X145SQ1" /> <label for="answer975185X7X145SQ1" class="answertext"></label> <!-- The label text is provided inside a div, so final user can add paragraph, div, or whatever he wants in the subquestion text This field is related to the input thanks to attribute aria-labelledby --> <div class="label-text label-clickable" id="label-answer975185X7X145SQ1"> en </div> <input type="hidden" name="java975185X7X145SQ1" id="java975185X7X145SQ1" value="" /> </div> </div> <!-- end of answer_row --> <!-- answer_row --> <div class="col-sm-12"> <div id='javatbd975185X7X145SQ2' class='question-item answer-item checkbox-item form-group checkbox' > <input class="checkbox" type="checkbox" name="975185X7X145SQ2" id="answer975185X7X145SQ2" value="Y" onclick='cancelBubbleThis(event); checkconditions(this.value, this.name, this.type)' aria-labelledby="label-answer975185X7X145SQ2" /> <label for="answer975185X7X145SQ2" class="answertext"></label> <!-- The label text is provided inside a div, so final user can add paragraph, div, or whatever he wants in the subquestion text This field is related to the input thanks to attribute aria-labelledby --> <div class="label-text label-clickable" id="label-answer975185X7X145SQ2"> to </div> <input type="hidden" name="java975185X7X145SQ2" id="java975185X7X145SQ2" value="" /> </div> </div> <!-- end of answer_row -->
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 11 months ago #155216
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Column-count of multiple choice
Have you tried the Display columns setting?
manual.limesurvey.org/Question_type_-_Mu...28display_columns.29
manual.limesurvey.org/Question_type_-_Mu...28display_columns.29
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: IngeborgNor
The topic has been locked.
- IngeborgNor
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 20
- Thank you received: 1
6 years 11 months ago - 6 years 11 months ago #155254
by IngeborgNor
I need a face-palm emoji! :blush: How could I overlook that? I should have known someone already had thought about issues like this.
Thank you very much!
(It looks like it's not working perfectly in all instances, but I'll just try 4,5,6,7 columns till I get one that's working good for my list alternatives. I think maybe the calculation of the width is a little off. It's 16,6... in both 5 and 6 columns.)
Replied by IngeborgNor on topic Column-count of multiple choice
tpartner wrote: Have you tried the Display columns setting?
manual.limesurvey.org/Question_type_-_Mu...28display_columns.29
I need a face-palm emoji! :blush: How could I overlook that? I should have known someone already had thought about issues like this.
Thank you very much!
(It looks like it's not working perfectly in all instances, but I'll just try 4,5,6,7 columns till I get one that's working good for my list alternatives. I think maybe the calculation of the width is a little off. It's 16,6... in both 5 and 6 columns.)
Code:
.col-sm-2 { width: 16.6667%; }
Last edit: 6 years 11 months ago by IngeborgNor.
The topic has been locked.