- Posts: 49
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Add space between inputs
- danika
-
Topic Author
- Offline
- Senior Member
-

Less
More
9 years 9 months ago - 9 years 9 months ago #110873
by danika
Add space between inputs was created by danika
Greetings,
I have a text array question with 5 columns, each with custom widths. However, the 2nd and 3rd columns have no little space in between. Is there a way to add space in between these fields? To accomplish the custom column widths, I used the following code:
I have a text array question with 5 columns, each with custom widths. However, the 2nd and 3rd columns have no little space in between. Is there a way to add space in between these fields? To accomplish the custom column widths, I used the following code:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { ///////// REPLACE QQ WITH QUESTION ID ////////////// //// FIRST HIDE SOME FIELDS /// $('input[name="435562X3X63SQ004_SQ004"]').attr('hidden', 'hidden'); ////////////// VARIABLE ARRAY COLUMN WIDTHS //////////////////////////////////////////////////// // Get rid of all the widths that the API imposes $( 'div#questionQQ table.question col' ).attr('width', ''); $( 'div#questionQQ table.question thead td' ).attr('width', ''); // Define a width for the question table so we can do so for its children // NOTE: Keep this to 95% or less so IE will behave $( 'div#questionQQ table.question' ).attr('width', '95%'); // Define the column widths // Add or remove columns and adjust widths as necessary but widths should add up to 100% // Columns must be sequentially numbered starting at 0 - eg, td:eq(0), td:eq(1), td:eq(2)..... $( 'div#questionQQ table.question tbody th:eq(0)' ).css({ 'width':'10%' }); // Answer text column $( 'div#questionQQ table.question tbody td:eq(0)' ).css({ 'width':'10%' }); // First answer column $( 'div#questionQQ table.question tbody td:eq(1)' ).css({ 'width':'10%' }); // Second answer column $( 'div#questionQQ table.question tbody td:eq(2)' ).css({ 'width':'60%' }); // Third answer column $( 'div#questionQQ table.question tbody td:eq(3)' ).css({ 'width':'10%' }); // Third answer column // Push the text input widths to 95% of their parent containers $( 'div#questionQQ table.question input[type="text"]' ).css({ 'width':'95%' }); // Align the answer text $( 'div#questionQQ table.question tbody th' ).css({ 'text-align':'center' }); }); </script>
Last edit: 9 years 9 months ago by danika.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 9 months ago #110887
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Add space between inputs
Can you activate a sample survey for us to see?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- danika
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
9 years 9 months ago #110902
by danika
Replied by danika on topic Add space between inputs
It is a long survey, and I'm up against some deadlines. How about the question group instead, which I've attached here?
Thanks a lot.
Cheers
Thanks a lot.
Cheers
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 9 months ago #110903
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Add space between inputs
No, I'm sorry, I don't have time to recreate surveys for this forum.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- danika
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
9 years 9 months ago - 9 years 9 months ago #110904
by danika
Replied by danika on topic Add space between inputs
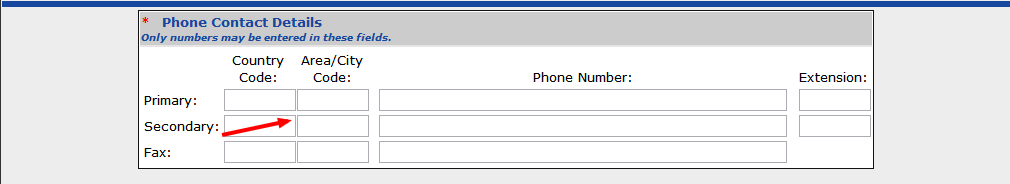
Attachments:
Last edit: 9 years 9 months ago by danika.
The topic has been locked.
- danika
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
9 years 9 months ago - 9 years 9 months ago #110910
by danika
Replied by danika on topic Add space between inputs
Last edit: 9 years 9 months ago by danika.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 9 months ago - 9 years 9 months ago #110975
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Add space between inputs
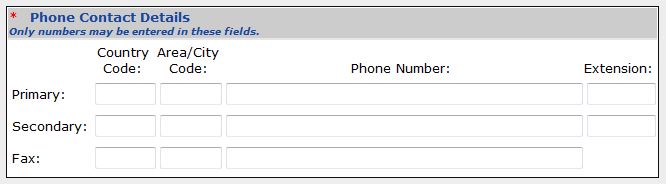
This is simply a function of the "95%" width applied to the inputs. The wider the table cell, the larger that remaining 5% is.
Try putting the input widths to 100% and adding some more padding to the cells.
Try putting the input widths to 100% and adding some more padding to the cells.
Code:
// Push the text input widths to 100% of their parent containers $('div#questionQQ table.question tbody td').css({ 'padding':'4px' }); $('div#questionQQ table.question input[type="text"]').css({ 'width':'100%' });
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 9 years 9 months ago by tpartner.
The topic has been locked.
- danika
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
9 years 9 months ago #111037
by danika
Replied by danika on topic Add space between inputs
Thanks, Tony. Would that not defeat the purpose though of IE compatibility? Seems like a trade off.
Regards
Regards
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 9 months ago #111039
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Add space between inputs
I don't understand. Did you test it in IE?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- danika
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
9 years 9 months ago #111040
by danika
Replied by danika on topic Add space between inputs
I'm referring to a remark you included in the original code: "// NOTE: Keep this to 95% or less so IE will behave"
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
9 years 9 months ago #111043
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Add space between inputs
That's an old comment from the workaround that you found. I believe it refers to IE6 but you should test.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- danika
-
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
9 years 9 months ago #111046
by danika
Replied by danika on topic Add space between inputs
Ok, will do. Thanks again.
The topic has been locked.