- Posts: 227
- Thank you received: 36
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
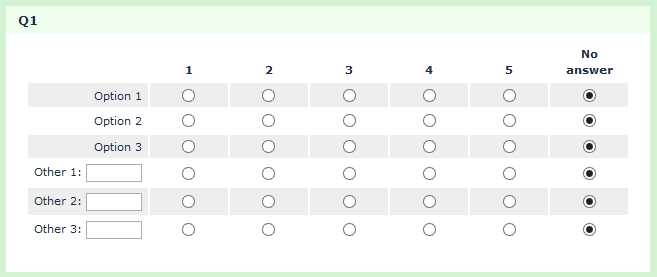
Array Question with "Other" Answer
- first
-

- Offline
- Elite Member
-

Less
More
8 years 10 months ago #121919
by first
Survey Designer and Programmer
Replied by first on topic Array Question with "Other" Answer
Thanks ..Its fine now..  . Now I am getting emails ..
. Now I am getting emails ..
Survey Designer and Programmer
The topic has been locked.
- zeitweise
-
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
8 years 6 months ago #127314
by zeitweise
Replied by zeitweise on topic Array Question with "Other" Answer
Hi all, hi tpartner,
I am struggleing with this very problem.
My matrix has 9 lines and 6 option columns (1,2,3,4,5, "I have not encountered this"). I wish to add one or two lines for user input. The question shall be mandatory.
Unfortunately, the scripts you kindly provided do not produce the extra lines with input fields. (Scripting in general works in my instance, and the additional N/A column also appears.)
I would greatly appreciate any hint about how to solve this. Unfortunately, I have no JavaScript skills.
zeitweise
I am struggleing with this very problem.
My matrix has 9 lines and 6 option columns (1,2,3,4,5, "I have not encountered this"). I wish to add one or two lines for user input. The question shall be mandatory.
Unfortunately, the scripts you kindly provided do not produce the extra lines with input fields. (Scripting in general works in my instance, and the additional N/A column also appears.)
I would greatly appreciate any hint about how to solve this. Unfortunately, I have no JavaScript skills.
zeitweise
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
8 years 6 months ago #127316
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array Question with "Other" Answer
Does the supplied sample survey work?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- zeitweise
-
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
8 years 6 months ago - 8 years 6 months ago #127318
by zeitweise
Replied by zeitweise on topic Array Question with "Other" Answer
Yes, the file you provided in post
#116839
works - three given option lines, one extra.
I could provide a screenshot of my logic file, if that helps?
I could provide a screenshot of my logic file, if that helps?
Last edit: 8 years 6 months ago by zeitweise.
The topic has been locked.
- zeitweise
-
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
8 years 6 months ago #127353
by zeitweise
Replied by zeitweise on topic Array Question with "Other" Answer
Hi, I am attaching my logic file here - hoping that this helps in identifying what I did wrong. It would be super nice to get help as I need to distribute the survey as soon as possible. Thanks!
Attachments:
The topic has been locked.
- zeitweise
-
- Offline
- New Member
-

Less
More
- Posts: 4
- Thank you received: 0
8 years 6 months ago #127372
by zeitweise
Thanks, the sample indeed helped me to adapt my survey. It almost works
Just one problem is left: As soon as I turn the question to "mandatory", the matrix changes. From the six columns I have, only five are displayed. My six columns are: 1, 2, 3, 4, 5, "I have not encountered this".
With the mandatory setting, only 1, 2, 3, 4, 5 are displayed.
I am attaching my survey below.
I would greatly appreaciate your help!!
Replied by zeitweise on topic Array Question with "Other" Answer
tpartner wrote: The way that I would handle that would be to...
1) Keep the mandatory setting on the question.
2) Add an "N/A" answer to the y-scale.
3) Add the following new script that will:
- Insert the "Other" input as previously
- Hide the "N/A" column
- Click the hidden "N/A" radio by default
- If text is entered in "Other", the hidden "N/A" is unchecked
- If all text is removed fromn "Other", the hidden "N/A" is checked
Now the hidden "N/A" can satisfy the mandatory requirement if nothing is entered in "Other".
Thanks, the sample indeed helped me to adapt my survey. It almost works
Just one problem is left: As soon as I turn the question to "mandatory", the matrix changes. From the six columns I have, only five are displayed. My six columns are: 1, 2, 3, 4, 5, "I have not encountered this".
With the mandatory setting, only 1, 2, 3, 4, 5 are displayed.
I am attaching my survey below.
I would greatly appreaciate your help!!
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
8 years 6 months ago #127394
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array Question with "Other" Answer
You need to disable Show "No answer" -
manual.limesurvey.org/Survey_settings#Pr...ation_.26_navigation
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- honorem
-
- Offline
- Junior Member
-

Less
More
- Posts: 21
- Thank you received: 0
7 years 10 months ago #137713
by honorem
Is it possible to move the text box next to the radio buttons in for example column 1?
Replied by honorem on topic Array Question with "Other" Answer
tpartner wrote: Try this:
Code:<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify the questions var thisQuestion = $('#question'+{QID}+''); var nextQuestion1 = $(thisQuestion).nextAll('.text-short:eq(0)'); var nextQuestion2 = $(thisQuestion).nextAll('.text-short:eq(1)'); var nextQuestion3 = $(thisQuestion).nextAll('.text-short:eq(2)'); var nextQuestions = $(nextQuestion1).add(nextQuestion2).add(nextQuestion3); var nextLength = nextQuestions.length; var sqLength = ('tr.answers-list', thisQuestion).length; // Hide the short-text questions $(nextQuestions).hide(); // Move the hidden text inputs into the array for (i = 0; i < nextLength; i++) { var workingIndex = (sqLength - 1) - (nextLength - i); var nextQ = nextQuestions[i]; $('th.answertext:eq('+workingIndex+')', thisQuestion).append($('input[type="text"]', nextQ)).closest('tr').addClass('otherRow'); } // Some styling... $('input[type="text"]', thisQuestion).css({ 'width': '50%' }); // Handle the "Other" radios $('input[type="text"]', thisQuestion).on('keyup change',function(event){ event.stopPropagation(); var thisRow = $(this).closest('tr.answers-list'); if($.trim($(this).val()) == '') { $('input:radio[value!=""]', thisRow).prop('checked',false); $('input:radio[value=""]', thisRow).click(); } else { $('input:radio[value=""]', thisRow).prop('checked',false); } }); // Handle the "Other" text inputs $('.otherRow input.radio', thisQuestion).on('click',function(event){ var thisRow = $(this).closest('tr.answers-list'); if($(this).attr('value') == '') { $('input[type="text"]', thisRow).val(''); } }); // Validate the "Other" text inputs on submit if($('#movenextbtn, #movesubmitbtn').attr('data-inserted-other') != 'true') { // We're only doing this once on this page $('#movenextbtn, #movesubmitbtn').attr('data-inserted-other', 'true').on('click.insertedOther', function (event) { var otherError = 0; $('.array-flexible-row .otherRow').each(function(i) { if(($('input:radio[value!=""]:checked', this).length > 0 && $('input[type="text"]', this).val() == '') || ($('input:radio[value!=""]:checked', this).length == 0 && $('input[type="text"]', this).val() != '')) { otherError = 1; } }); if(otherError == 1) { alert('Please review your answer in the "Other" row(s).'); return false; } }); } }); </script>
Is it possible to move the text box next to the radio buttons in for example column 1?
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
7 years 10 months ago - 7 years 10 months ago #137717
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Array Question with "Other" Answer
Untested, but try this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify the questions var thisQuestion = $('#question'+{QID}+''); var nextQuestion1 = $(thisQuestion).nextAll('.text-short:eq(0)'); var nextQuestion2 = $(thisQuestion).nextAll('.text-short:eq(1)'); var nextQuestion3 = $(thisQuestion).nextAll('.text-short:eq(2)'); var nextQuestions = $(nextQuestion1).add(nextQuestion2).add(nextQuestion3); var nextLength = nextQuestions.length; var sqLength = ('tr.answers-list', thisQuestion).length; // Hide the short-text questions $(nextQuestions).hide(); // Move the hidden text inputs into the array for (i = 0; i < nextLength; i++) { var workingIndex = (sqLength - 1) - (nextLength - i); var nextQ = nextQuestions[i]; $('th.answertext:eq('+workingIndex+')', thisQuestion).closest('tr').addClass('otherRow').find('input.radio:eq(0)').after($('input[type="text"]', nextQ)); } // Some styling... $('input[type="text"]', thisQuestion).css({ 'width': '50%' }); // Handle the "Other" radios $('input[type="text"]', thisQuestion).on('keyup change',function(event){ event.stopPropagation(); var thisRow = $(this).closest('tr.answers-list'); if($.trim($(this).val()) == '') { $('input:radio[value!=""]', thisRow).prop('checked',false); $('input:radio[value=""]', thisRow).click(); } else { $('input:radio[value=""]', thisRow).prop('checked',false); } }); // Handle the "Other" text inputs $('.otherRow input.radio', thisQuestion).on('click',function(event){ var thisRow = $(this).closest('tr.answers-list'); if($(this).attr('value') == '') { $('input[type="text"]', thisRow).val(''); } }); // Validate the "Other" text inputs on submit if($('#movenextbtn, #movesubmitbtn').attr('data-inserted-other') != 'true') { // We're only doing this once on this page $('#movenextbtn, #movesubmitbtn').attr('data-inserted-other', 'true').on('click.insertedOther', function (event) { var otherError = 0; $('.array-flexible-row .otherRow').each(function(i) { if(($('input:radio[value!=""]:checked', this).length > 0 && $('input[type="text"]', this).val() == '') || ($('input:radio[value!=""]:checked', this).length == 0 && $('input[type="text"]', this).val() != '')) { otherError = 1; } }); if(otherError == 1) { alert('Please review your answer in the "Other" row(s).'); return false; } }); } }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 7 years 10 months ago by tpartner.
The topic has been locked.
- honorem
-
- Offline
- Junior Member
-

Less
More
- Posts: 21
- Thank you received: 0
7 years 10 months ago #137720
by honorem
Works nicely, however, this will append on "input[type="text"]" which is the first column if I'm understanding the jquery right (I'm a beginner in jquery), what if someone would like to have it in the column 2 instead? I mean, is there a general way to specify in which column and row next to the radio button? Thanks for your nice answers!
Replied by honorem on topic Array Question with "Other" Answer
tpartner wrote: Untested, but try this:
Code:<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify the questions var thisQuestion = $('#question'+{QID}+''); var nextQuestion1 = $(thisQuestion).nextAll('.text-short:eq(0)'); var nextQuestion2 = $(thisQuestion).nextAll('.text-short:eq(1)'); var nextQuestion3 = $(thisQuestion).nextAll('.text-short:eq(2)'); var nextQuestions = $(nextQuestion1).add(nextQuestion2).add(nextQuestion3); var nextLength = nextQuestions.length; var sqLength = ('tr.answers-list', thisQuestion).length; // Hide the short-text questions $(nextQuestions).hide(); // Move the hidden text inputs into the array for (i = 0; i < nextLength; i++) { var workingIndex = (sqLength - 1) - (nextLength - i); var nextQ = nextQuestions[i]; $('th.answertext:eq('+workingIndex+')', thisQuestion).closest('tr').addClass('otherRow').find('input.radio:eq(0)').after($('input[type="text"]', nextQ)); } // Some styling... $('input[type="text"]', thisQuestion).css({ 'width': '50%' }); // Handle the "Other" radios $('input[type="text"]', thisQuestion).on('keyup change',function(event){ event.stopPropagation(); var thisRow = $(this).closest('tr.answers-list'); if($.trim($(this).val()) == '') { $('input:radio[value!=""]', thisRow).prop('checked',false); $('input:radio[value=""]', thisRow).click(); } else { $('input:radio[value=""]', thisRow).prop('checked',false); } }); // Handle the "Other" text inputs $('.otherRow input.radio', thisQuestion).on('click',function(event){ var thisRow = $(this).closest('tr.answers-list'); if($(this).attr('value') == '') { $('input[type="text"]', thisRow).val(''); } }); // Validate the "Other" text inputs on submit if($('#movenextbtn, #movesubmitbtn').attr('data-inserted-other') != 'true') { // We're only doing this once on this page $('#movenextbtn, #movesubmitbtn').attr('data-inserted-other', 'true').on('click.insertedOther', function (event) { var otherError = 0; $('.array-flexible-row .otherRow').each(function(i) { if(($('input:radio[value!=""]:checked', this).length > 0 && $('input[type="text"]', this).val() == '') || ($('input:radio[value!=""]:checked', this).length == 0 && $('input[type="text"]', this).val() != '')) { otherError = 1; } }); if(otherError == 1) { alert('Please review your answer in the "Other" row(s).'); return false; } }); } }); </script>
Works nicely, however, this will append on "input[type="text"]" which is the first column if I'm understanding the jquery right (I'm a beginner in jquery), what if someone would like to have it in the column 2 instead? I mean, is there a general way to specify in which column and row next to the radio button? Thanks for your nice answers!
The topic has been locked.
- blocka
-
- Offline
- Platinum Member
-

Less
More
- Posts: 409
- Thank you received: 34
6 years 7 months ago #158859
by blocka
Replied by blocka on topic Array Question with "Other" Answer
I wonder, is there a way to do this with an Array (Text) type question -- a column for "No Answer", and a new row for "Other" with text input?
The topic has been locked.
- miguelvillegas88
-
- Offline
- New Member
-

Less
More
- Posts: 19
- Thank you received: 0
6 years 6 months ago #159841
by miguelvillegas88
Replied by miguelvillegas88 on topic Array Question with "Other" Answer
hi, this can apply with multiple short text, for add more "OTHER´S" in Q1?
The topic has been locked.