- Posts: 2
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
survey read-only view?
- mawa85
-
Topic Author
- Offline
- New Member
-

Less
More
10 years 1 month ago - 10 years 1 month ago #106727
by mawa85
survey read-only view? was created by mawa85
Hello,
is there a way to open a token-based survey with several pages in "view-only" mode?
My current approach is to replace all input elements and remove the submit button.
This works as long as there is only the editor or the viewer browsing in the survey.
For parallel usage there is the issue of data loss, as every next or back button of the viewer triggers a submit.
Is there a way to navigate trough the survey without submitting the result ?
Or as an alternative: to view the complete survey on one page in my "read-only mode" while showing page mode for the editor?
Thanks.
is there a way to open a token-based survey with several pages in "view-only" mode?
My current approach is to replace all input elements and remove the submit button.
This works as long as there is only the editor or the viewer browsing in the survey.
For parallel usage there is the issue of data loss, as every next or back button of the viewer triggers a submit.
Is there a way to navigate trough the survey without submitting the result ?
Or as an alternative: to view the complete survey on one page in my "read-only mode" while showing page mode for the editor?
Thanks.
Last edit: 10 years 1 month ago by mawa85.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10112
- Thank you received: 3594
10 years 1 month ago #106775
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic survey read-only view?
As far as I know, there is no way to do that with an activated survey.
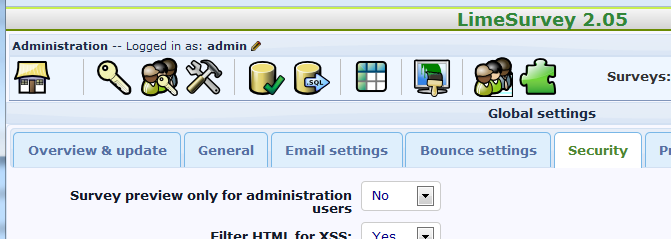
With deactivated surveys, you can allow non-administrators to preview the survey.
.
With deactivated surveys, you can allow non-administrators to preview the survey.
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- mawa85
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 2
- Thank you received: 0
10 years 4 weeks ago - 10 years 4 weeks ago #107001
by mawa85
Replied by mawa85 on topic survey read-only view?
Thanks.
I ended up with the following solution for viewing survey results:
Before I open Limesurvey in an Iframe, I use PHP to select the current row in the survey table, modify the token, increase the id and insert the row again, then pointing the viewer to the modified token. Additionaly, I delete previous created "view-only" token rows and also insert the modified token in the token table.
With JQuery I disable all input elements or replace them with their values.
Not fully parallel, but it works.
I ended up with the following solution for viewing survey results:
Before I open Limesurvey in an Iframe, I use PHP to select the current row in the survey table, modify the token, increase the id and insert the row again, then pointing the viewer to the modified token. Additionaly, I delete previous created "view-only" token rows and also insert the modified token in the token table.
With JQuery I disable all input elements or replace them with their values.
Code:
$('#ls_frame').contents().find("*:not(.submit)").attr("onclick",''); $('#ls_frame').contents().find(".submit[value='Speichern'],.saveall").hide(); $('#ls_frame').contents().find("#movesubmitbtn").hide(); $('#ls_frame').contents().find("input[type='text']").attr("readonly",true); $('#ls_frame').contents().find("input[type='radio']:not(:checked)").hide().after('O'); $('#ls_frame').contents().find("input[type='checkbox']:not(:checked)").hide().after('O'); $('#ls_frame').contents().find("input[type='checkbox']:checked").hide().after('X'); $('#ls_frame').contents().find("input[type='radio']:checked").hide().after('X');
Not fully parallel, but it works.
Last edit: 10 years 4 weeks ago by mawa85.
The topic has been locked.
- mfaber
-
- Offline
- Junior Member
-

Less
More
- Posts: 22
- Thank you received: 6
10 years 4 weeks ago #107011
by mfaber
Replied by mfaber on topic survey read-only view?
You could maybe just copy your active survey and make this your public demo. Just discard the answers people leave when using it or, as tpartner suggested, leave it deactivated and set it to "preview for anyone" and share the link.
The topic has been locked.