- Posts: 193
- Thank you received: 69
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Multiple types in array - rank all then choose some items
- elissa
-
 Topic Author
Topic Author
- Offline
- LimeSurvey Community Team
-

Less
More
10 years 3 months ago #102971
by elissa
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
Multiple types in array - rank all then choose some items was created by elissa
Hi,
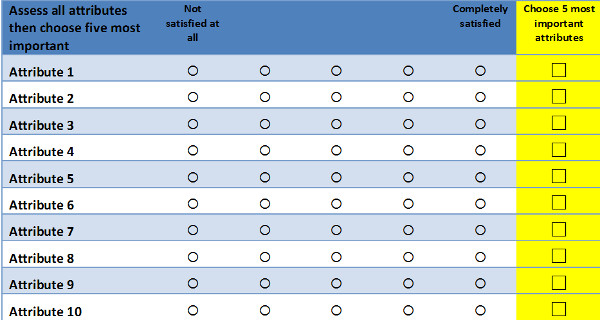
I've searched the formum and manual and cannot find the solution. I need to ask an array question consisting of several items that all need to be assessed. After assessing all the respondent should choose some, let's say 5, most important items. I would like to have it in one table as in the picture (colors are not important). I was thinking about Multiple question types in array workaround but I'm not sure if I can apply it here. Any advice? Thanks.
Elisa
I've searched the formum and manual and cannot find the solution. I need to ask an array question consisting of several items that all need to be assessed. After assessing all the respondent should choose some, let's say 5, most important items. I would like to have it in one table as in the picture (colors are not important). I was thinking about Multiple question types in array workaround but I'm not sure if I can apply it here. Any advice? Thanks.
Elisa
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10110
- Thank you received: 3594
10 years 3 months ago #102975
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple types in array - rank all then choose some items
I would use a solution similar to
this post where we moved input elements from a following question into the array
.
In your case the following question would be a multiple-choice type and the input element selector would be "input.text".
Would it be mandatory that 5 check-boxes ar selected?
In your case the following question would be a multiple-choice type and the input element selector would be "input.text".
Would it be mandatory that 5 check-boxes ar selected?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- elissa
-
 Topic Author
Topic Author
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 193
- Thank you received: 69
10 years 3 months ago #102976
by elissa
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
Replied by elissa on topic Multiple types in array - rank all then choose some items
Thanks Tony, I'll try it. Yes, the 5 check-boxes are mandatory. Or, alternatively, up to 5 check-boxes are mandatory.
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10110
- Thank you received: 3594
10 years 3 months ago #102977
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple types in array - rank all then choose some items
Hi Elisa, here's a quick adaptation of that post.
This script moves the check-boxes from a following question into the array and validates for 5 checked boxes.
1) Add this to the question source and modify the error messages as required:
2) Add something like this to the end of template.css:
Here is a sample survey:
This script moves the check-boxes from a following question into the array and validates for 5 checked boxes.
1) Add this to the question source and modify the error messages as required:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // The error messages var error1 = 'You can only select 5 attributes.'; var error2 = 'Please select 5 attributes.'; // Identify the questions var thisQuestion = $('#question{QID}'); var nextMultiOpt = $(thisQuestion).nextAll('.multiple-opt:eq(0)'); // Add a class to the array question (for styling) $(thisQuestion).addClass('array-plus-checkboxes'); // Hide the next question $(nextMultiOpt).hide(); // Add an extra column to the array $('table.question thead tr', thisQuestion).append('<th class="newColumn1" />'); $('table.question tbody tr', thisQuestion).each(function(i) { $(this).append('<td class="newColumn1" />'); }); // Move the hidden question text to the inserted column $('table.question thead tr th.newColumn1', thisQuestion).text($('.questiontext', nextMultiOpt).text()); // Move the checkboxes into the array $('input.checkbox', nextMultiOpt).each(function(i){ $('table.question tbody tr:eq('+i+') td.newColumn1', thisQuestion).append(this); }); // Listener on the checkboxes (to test for maximum 5 checked boxes) $('input.checkbox', thisQuestion).click(function(event) { if($('input.checkbox:checked', thisQuestion).length > 5) { alert(error1); $(this).attr('checked', false); } if($('input.checkbox:checked', thisQuestion).length == 5) { $('th.newColumn1', thisQuestion).removeClass('mandatory-error'); } }); // Interrupt the Next/Submit function (to test for minimum 5 checked boxes) $('form#limesurvey').submit(function(){ // Override the built-in "disable navigation buttons" feature $('#moveprevbtn, #movenextbtn, #movesubmitbtn').attr('disabled', ''); $('th.newColumn1', thisQuestion).removeClass('mandatory-error'); if($('input.checkbox:checked', thisQuestion).length < 5) { $('th.newColumn1', thisQuestion).addClass('mandatory-error'); alert(error2); return false; } }); // Some cleanup styles $('col', thisQuestion).css({ 'width': 'auto' }); }); </script>
2) Add something like this to the end of template.css:
Code:
.array-plus-checkboxes tbody td { width: 12%; } .array-plus-checkboxes td.newColumn1 { width: 15%; } .array-plus-checkboxes .newColumn1 { background-color: #FF6; } .array-plus-checkboxes .newColumn1.mandatory-error { color: #FF0000; }
Here is a sample survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- elissa
-
 Topic Author
Topic Author
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 193
- Thank you received: 69
10 years 3 months ago #102978
by elissa
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
Replied by elissa on topic Multiple types in array - rank all then choose some items
Tony, you know you are great! It works. Thank you very much. Chapeau bas. I tried to adapt the script myself but I'm too JS illiterate to do that. I wish you all the best in the New Year!
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10110
- Thank you received: 3594
10 years 3 months ago #102979
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple types in array - rank all then choose some items
Happy New Year to you and your family too.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: DenisChenu
The topic has been locked.
- elissa
-
 Topic Author
Topic Author
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 193
- Thank you received: 69
9 years 9 months ago #110519
by elissa
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
Replied by elissa on topic Multiple types in array - rank all then choose some items
Hello,
I'm coming back with this topic because the solution doesn't seem to work anymore. It worked perfectly in January with the former version of LM but after updating to the current version there is something wrong with it. I can fill in the questions but after pressing the submit key answers are deleted and I get a message of non answered questions. I'm asking for help with correcting this and adapting to the current version of LS.
I'm coming back with this topic because the solution doesn't seem to work anymore. It worked perfectly in January with the former version of LM but after updating to the current version there is something wrong with it. I can fill in the questions but after pressing the submit key answers are deleted and I get a message of non answered questions. I'm asking for help with correcting this and adapting to the current version of LS.
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
The topic has been locked.
- danika
-
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
9 years 9 months ago - 9 years 9 months ago #110521
by danika
Replied by danika on topic Multiple types in array - rank all then choose some items
Hi Elisa,
I am researching the very same question myself and found this in the manual. Whether it applies to LS 2.05+ or not though I would like to find out?
Perhaps you've already seen this yourself. But, I am interested to hear the answer because it would certainly solve a lot of design issues.
I am researching the very same question myself and found this in the manual. Whether it applies to LS 2.05+ or not though I would like to find out?
Perhaps you've already seen this yourself. But, I am interested to hear the answer because it would certainly solve a lot of design issues.
Last edit: 9 years 9 months ago by danika.
The topic has been locked.
- elissa
-
 Topic Author
Topic Author
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 193
- Thank you received: 69
9 years 9 months ago #110525
by elissa
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
Replied by elissa on topic Multiple types in array - rank all then choose some items
Thanks Danika. I think that I've identified the issue - this is the part with interrupting submitting key when less than 5 attributes are checked in the second question (line 44). The other part of the script is OK. The problem is that I'm a java script illiterate and I cannot solve it myself  .
.
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
The topic has been locked.
- danika
-
- Offline
- Senior Member
-

Less
More
- Posts: 49
- Thank you received: 0
9 years 9 months ago #110533
by danika
Replied by danika on topic Multiple types in array - rank all then choose some items
Thanks, Elisa.
Please post back to update. These are some of the same challenges I hope to resolve as well.
Cheers
Please post back to update. These are some of the same challenges I hope to resolve as well.
Cheers
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10110
- Thank you received: 3594
9 years 9 months ago #110594
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Multiple types in array - rank all then choose some items
Hi Elisa,
Try this:
Try this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ // The error messages var error1 = 'You can only select 5 attributes.'; var error2 = 'Please select 5 attributes.'; // Identify the questions var thisQuestion = $('#question{QID}'); var nextMultiOpt = $(thisQuestion).nextAll('.multiple-opt:eq(0)'); // Add a class to the array question (for styling) $(thisQuestion).addClass('array-plus-checkboxes'); // Hide the next question $(nextMultiOpt).hide(); // Add an extra column to the array $('table.question thead tr', thisQuestion).append('<th class="newColumn1" />'); $('table.question tbody tr', thisQuestion).each(function(i) { $(this).append('<td class="newColumn1" />'); }); // Move the hidden question text to the inserted column $('table.question thead tr th.newColumn1', thisQuestion).text($('.questiontext', nextMultiOpt).text()); // Move the checkboxes into the array $('input.checkbox', nextMultiOpt).each(function(i){ $('table.question tbody tr:eq('+i+') td.newColumn1', thisQuestion).append(this); }); // Listener on the checkboxes (to test for maximum 5 checked boxes) $('input.checkbox', thisQuestion).click(function(event) { if($('input.checkbox:checked', thisQuestion).length > 5) { alert(error1); $(this).attr('checked', false); } if($('input.checkbox:checked', thisQuestion).length == 5) { $('th.newColumn1', thisQuestion).removeClass('mandatory-error'); } }); // Interrupt the Next/Submit function (to test for minimum 5 checked boxes) $('#movenextbtn, #movesubmitbtn').bind('click', function () { $('th.newColumn1', thisQuestion).removeClass('mandatory-error'); if($('input.checkbox:checked', thisQuestion).length < 5) { $('th.newColumn1', thisQuestion).addClass('mandatory-error'); alert(error2); return false; } }); // Some cleanup styles $('col', thisQuestion).css({ 'width': 'auto' }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: elissa
The topic has been locked.
- elissa
-
 Topic Author
Topic Author
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 193
- Thank you received: 69
9 years 9 months ago #110690
by elissa
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
Replied by elissa on topic Multiple types in array - rank all then choose some items
Thanks a lot Tony. It works perfecty.
Cheers,
Elisa
Cheers,
Elisa
Elzbieta Lesinska
LS voluntary Polish translator and supervisor
The topic has been locked.