- Posts: 6
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Can you center-align sliders?
- Tune
-
Topic Author
- Offline
- New Member
-

Less
More
10 years 5 months ago #101974
by Tune
Can you center-align sliders? was created by Tune
Hi!
I'd like to use some slider questions in a survey. Is it possible to have the slider center-aligned instead of left-aligned? If it is, how do you do it?
Best
/Mikael
I'd like to use some slider questions in a survey. Is it possible to have the slider center-aligned instead of left-aligned? If it is, how do you do it?

Best
/Mikael
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10115
- Thank you received: 3597
10 years 5 months ago #101985
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Can you center-align sliders?
What template are you using?
Can you give us a screenshot/mockup of what you need?
Can you give us a screenshot/mockup of what you need?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Tune
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
10 years 5 months ago #101987
by Tune
Replied by Tune on topic Can you center-align sliders?
Sorry I forgot to mention that I'm using Limesurvey hosted by
www.limeservice.com
and the version is 2.00+
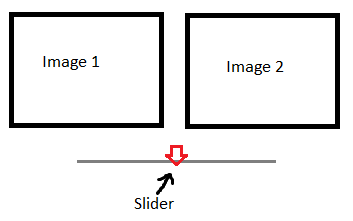
I'm currently using the default template. What I want to do is edit the template so that the slider in a multiple-numeric-question is centered instead of left-aligned. I'm attaching a illustrative picture of how I want my question to look like.
Thanks
I'm currently using the default template. What I want to do is edit the template so that the slider in a multiple-numeric-question is centered instead of left-aligned. I'm attaching a illustrative picture of how I want my question to look like.
Thanks
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10115
- Thank you received: 3597
10 years 5 months ago #101991
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Can you center-align sliders?
Create a copy of that template and add something like this to the end of template.css:
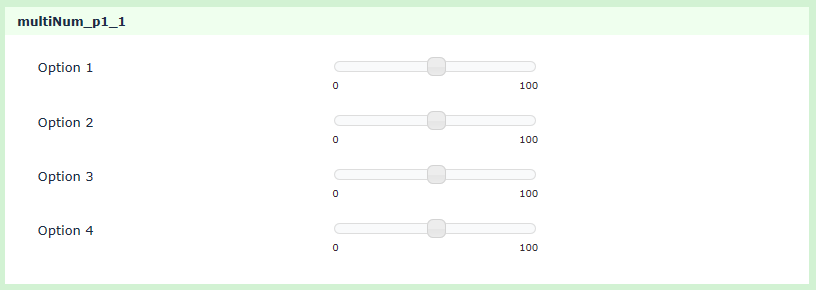
That should give you this:
Code:
.numeric-multi .answer ul { width: 100%; } .numeric-multi label.slider-label { width: 20% !important; } .numeric-multi div.multinum-slider { width: 80%; } div.ui-slider { margin: 0 auto 20px auto; }
That should give you this:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: Tune
The topic has been locked.
- Tune
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
10 years 5 months ago #102023
by Tune
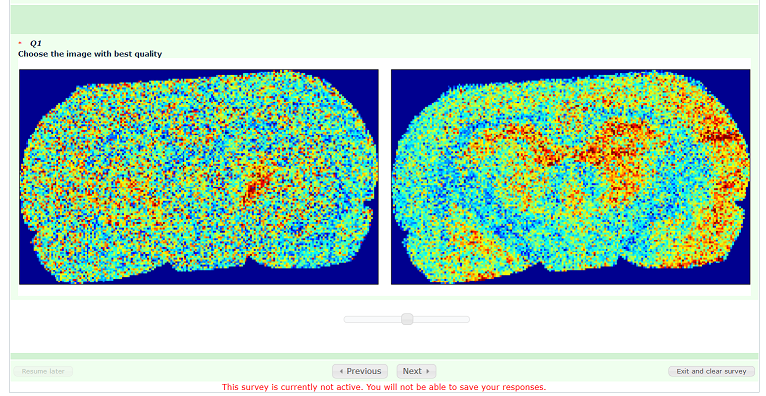
Thanks for the reply! But the slider is not completely centered. I've attached an image of how it looks. Is it possible to make it completely centered? It is important in my survey that there will be no bias toward the left or right image.
Best
/Mikael
Replied by Tune on topic Can you center-align sliders?
tpartner wrote: Create a copy of that template and add something like this to the end of template.css:
Code:.numeric-multi .answer ul { width: 100%; } .numeric-multi label.slider-label { width: 20% !important; } .numeric-multi div.multinum-slider { width: 80%; } div.ui-slider { margin: 0 auto 20px auto; }
That should give you this:
Thanks for the reply! But the slider is not completely centered. I've attached an image of how it looks. Is it possible to make it completely centered? It is important in my survey that there will be no bias toward the left or right image.
Best
/Mikael
The topic has been locked.
- Tune
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
10 years 5 months ago #102024
by Tune
Replied by Tune on topic Can you center-align sliders?
The image didn't seem to get attached, so I'll do it again.
The topic has been locked.
- Tune
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
10 years 5 months ago #102027
by Tune
Replied by Tune on topic Can you center-align sliders?
Hmmm, last try
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10115
- Thank you received: 3597
10 years 5 months ago #102028
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Can you center-align sliders?
Adjust the widths of the .slider-label and .multinum-slider elements (they should be <= 100).
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Tune
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
10 years 5 months ago #102029
by Tune
I've tried many different combinations of the widths but it seems to have no effect at all. Do I need to add something else?
Replied by Tune on topic Can you center-align sliders?
tpartner wrote: Adjust the widths of the .slider-label and .multinum-slider elements (they should be <= 100).
I've tried many different combinations of the widths but it seems to have no effect at all. Do I need to add something else?
The topic has been locked.