- Posts: 9
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Dual Scale Array to Multiple Scale Array Possibility?
- Newbeedu
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
12 years 1 month ago #76629
by Newbeedu
Dual Scale Array to Multiple Scale Array Possibility? was created by Newbeedu
Attachments:
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
12 years 1 month ago #76644
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Scale Array to Multiple Scale Array Possibility?
You can use 4 array questions. CSS (and maybe a little JavaScript) can then be used to align them side by side and hide the row labels for questions 2, 3 and 4.
The CSS details would depend on the template you are using.
If you can attach a sample survey with the 4 questions and your template (or tell us which template you prefer), I can give some CSS tips.
The CSS details would depend on the template you are using.
If you can attach a sample survey with the 4 questions and your template (or tell us which template you prefer), I can give some CSS tips.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- DenisChenu
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 13645
- Thank you received: 2491
12 years 1 month ago #76682
by DenisChenu
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
Replied by DenisChenu on topic Dual Scale Array to Multiple Scale Array Possibility?
And without CSS/javascript but with little modification : select/option 1 to 5 for notation.
Use array / number : min value : 1 / Max value : 1 ( step: 1).
Remark: the array take a long place : use selectbox or use 4 array can be more simple and more effective for user.
Denis
Use array / number : min value : 1 / Max value : 1 ( step: 1).
Remark: the array take a long place : use selectbox or use 4 array can be more simple and more effective for user.
Denis
Assistance on LimeSurvey forum and LimeSurvey core development are on my free time.
I'm not a LimeSurvey GmbH member, professional service on demand , plugin development .
I don't answer to private message.
The topic has been locked.
- Newbeedu
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
12 years 1 month ago #76736
by Newbeedu
Replied by Newbeedu on topic Dual Scale Array to Multiple Scale Array Possibility?
Hi,
I have put in check box as sample but i need radio buttons as the parameters will be rated on a scale of 5 and only one rate for each parameter need to be selected.
I am using default template an i am fine with any template.
Please help.
Thanks,
I have put in check box as sample but i need radio buttons as the parameters will be rated on a scale of 5 and only one rate for each parameter need to be selected.
I am using default template an i am fine with any template.
Please help.
Thanks,
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
12 years 1 month ago #76738
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Scale Array to Multiple Scale Array Possibility?
Sure, but please attach a sample survey with the 4 questions so we don't have to spend time creating them.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- Newbeedu
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
12 years 1 month ago #76742
by Newbeedu
Replied by Newbeedu on topic Dual Scale Array to Multiple Scale Array Possibility?
As I have 2 different questions one with 3 and another with 4 options, i have put up 3 questions in this survey.
Attachments:
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
12 years 1 month ago #76778
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Scale Array to Multiple Scale Array Possibility?
Since you need to do this with several questions, I have opted for a JavaScript approach instead of CSS. It can be used in any group with the following conditions/caveates:
- The survey is in group by group mode
- There can only be array questions or text display questions in the group
- All Arrays will be aligned side-by side
1) Set up your survey to use JavaScript .
2) Add the following script to the source of one of the questions in a group.
The script wraps all questions that are not text-displays in a div element and aligns them side-by-side. There are some styles applied to the questions - these are for the default template but can be modified for other templates.
Here is your sample survey with 2 groups. The script is in the source of the first array in each group.
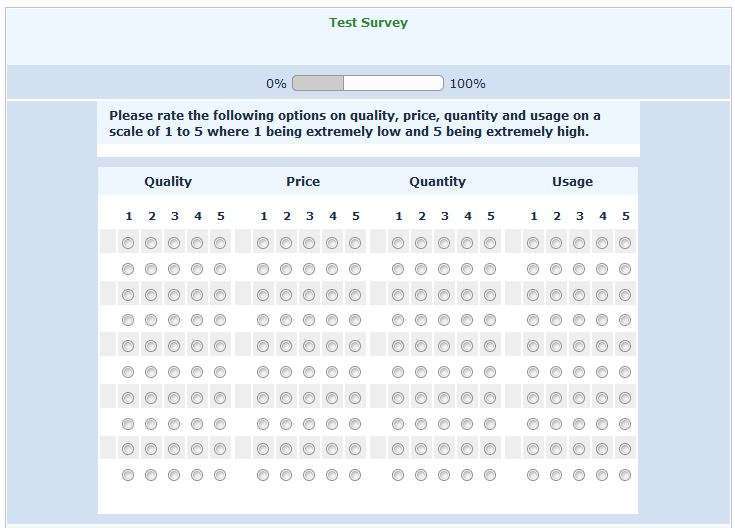
And the result...
- The survey is in group by group mode
- There can only be array questions or text display questions in the group
- All Arrays will be aligned side-by side
1) Set up your survey to use JavaScript .
2) Add the following script to the source of one of the questions in a group.
The script wraps all questions that are not text-displays in a div element and aligns them side-by-side. There are some styles applied to the questions - these are for the default template but can be modified for other templates.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Loop through all questions (except boilerplates) and add some classes $('div[id^="question"]').each(function(i){ if (!$(this).hasClass('boilerplate')) { $(this).addClass('inlineQuestion'); if(i < 1) { $(this).addClass('inlineQuestionPrime'); } else { $(this).addClass('inlineQuestionSub'); } } }); // Wrap the questions in a div $('.inlineQuestion').wrapAll('<div class="inlineWrapper" />'); // Remove the text from the secondary questions $('.inlineQuestionSub th.answertext').text(''); // Apply some styles (these are for the default template) $('.inlineQuestion').css({ 'float': 'left' }); $('.inlineQuestion col, .inlineQuestion th.answertext').css({ 'width': 'auto' }); $('.inlineQuestion .question-wrapper').css({ 'width': '100%' }); $('.inlineQuestion td.answer').css({ 'padding': '0.5em 0' }); $('.inlineQuestion td.questiontext').css({ 'text-align': 'center' }); // Center the wrapper div var wrapperWidth = 0; $('.inlineQuestion').each(function(i){ wrapperWidth = wrapperWidth + $(this).width(); var padLeft = $('.answertext:eq(0)', this).width() + 3; $('.questiontext', this).css({ 'padding-left':padLeft+'px', 'padding-right':'3px' }); }); $('.inlineWrapper').css({ 'width':wrapperWidth+'px', 'margin': '0 auto' }); }); </script>
Here is your sample survey with 2 groups. The script is in the source of the first array in each group.
And the result...
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
12 years 1 month ago #76810
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Scale Array to Multiple Scale Array Possibility?
Duh...just noticed that the row labels are dropped...
Use this script:
And this survey:
Use this script:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Loop through all questions (except boilerplates) and add some classes $('div[id^="question"]').each(function(i){ if (!$(this).hasClass('boilerplate')) { $(this).addClass('inlineQuestion inlineQuestionSub'); } }); $('.inlineQuestionSub:first').removeClass('inlineQuestionSub').addClass('inlineQuestionPrime'); // Wrap the questions in a div $('.inlineQuestion').wrapAll('<div class="inlineWrapper" />'); // Remove the text from the secondary questions $('.inlineQuestionSub th.answertext').text(''); // Apply some styles (these are for the default template) $('.inlineQuestion').css({ 'float': 'left' }); $('.inlineQuestion col, .inlineQuestion th.answertext').css({ 'width': 'auto' }); $('.inlineQuestion .question-wrapper').css({ 'width': '100%' }); $('.inlineQuestion td.answer').css({ 'padding': '0.5em 0' }); $('.inlineQuestion td.questiontext').css({ 'text-align': 'center' }); // Center the wrapper div var wrapperWidth = 0; $('.inlineQuestion').each(function(i){ wrapperWidth = wrapperWidth + $(this).width(); var padLeft = $('.answertext:eq(0)', this).width() + 3; $('.questiontext', this).css({ 'padding-left':padLeft+'px', 'padding-right':'3px' }); }); $('.inlineWrapper').css({ 'width':wrapperWidth+'px', 'margin': '0 auto' }); }); </script>
And this survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: Newbeedu
The topic has been locked.
- Newbeedu
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
12 years 1 month ago #76837
by Newbeedu
Replied by Newbeedu on topic Dual Scale Array to Multiple Scale Array Possibility?
Attachments:
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
12 years 1 month ago #76853
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Scale Array to Multiple Scale Array Possibility?
Ah, okay, use this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Loop through all questions (except boilerplates) and add some classes $('div[id^="question"]').each(function(i){ if (!$(this).hasClass('boilerplate')) { $(this).addClass('inlineQuestion inlineQuestionSub'); } }); $('.inlineQuestionSub:first').removeClass('inlineQuestionSub').addClass('inlineQuestionPrime'); // Wrap the questions in a div $('.inlineQuestion').wrapAll('<div class="inlineWrapper" />'); // Remove the text from the secondary questions $('.inlineQuestionSub th.answertext').text(''); // Apply some styles (these are for the default template) $('.inlineQuestion').css({ 'float': 'left' }); $('.inlineQuestion col, .inlineQuestion th.answertext').css({ 'width': 'auto' }); $('.inlineQuestion .question-wrapper').css({ 'width': '100%' }); $('.inlineQuestion td.answer').css({ 'padding': '0.5em 0' }); $('.inlineQuestion td.questiontext').css({ 'text-align': 'center' }); // Center the wrapper div var wrapperWidth = 0; $('.inlineQuestion').each(function(i){ wrapperWidth = wrapperWidth + $(this).width(); var padLeft = $('.answertext:eq(0)', this).width() + 3; $('.questiontext', this).css({ 'padding-left':padLeft+'px', 'padding-right':'3px' }); }); $('.inlineWrapper').css({ 'width':wrapperWidth+'px', 'margin': '0 auto' }); // Set the row heights var wrapperWidth = 0; $('.inlineQuestionSub').each(function(i){ $('tbody[id^="javatbd"]', this).each(function(i){ var ansHeight = $('.inlineQuestionPrime th.answertext:eq('+i+')').innerHeight(); //$('th.answertext', this).css({ 'height':ansHeight+'px' }); if($.browser.mozilla) { $('th.answertext', this).height(ansHeight); } else { $('th.answertext', this).innerHeight(ansHeight); } }); }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: Newbeedu
The topic has been locked.
- Newbeedu
-
 Topic Author
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 9
- Thank you received: 0
12 years 1 month ago #76869
by Newbeedu
Replied by Newbeedu on topic Dual Scale Array to Multiple Scale Array Possibility?
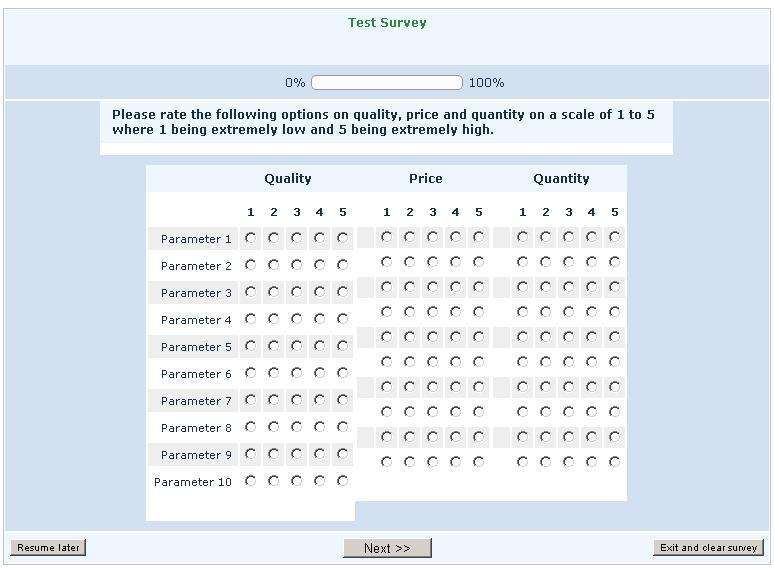
I am sorry for not making my requirement list clear the previous time.
Before we get in to the multiple rating questions, I have a multiple choice question that asks the respondent to select the parameters that he is considering.
So, after the parameters are selected (starting from 1 to 10 any number of parameters can be selected from the respondent as it is multiple choice) the parameters are to be listed in the next page where the respondent will be rating it on a scale of 5 for 3 or 4 different parameters.
I have attached a copy of the test survey.
Thanks,
Before we get in to the multiple rating questions, I have a multiple choice question that asks the respondent to select the parameters that he is considering.
So, after the parameters are selected (starting from 1 to 10 any number of parameters can be selected from the respondent as it is multiple choice) the parameters are to be listed in the next page where the respondent will be rating it on a scale of 5 for 3 or 4 different parameters.
I have attached a copy of the test survey.
Thanks,
Attachments:
The topic has been locked.
- tpartner
-
- Online
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3593
12 years 1 month ago #76871
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Scale Array to Multiple Scale Array Possibility?
Have a look at Array exclusion filter -
docs.limesurvey.org/Question+type+-+Arra...ray_exclusion_filter
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.