- Posts: 10109
- Thank you received: 3595
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Custom question attributes?
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
8 years 11 months ago #120123
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Custom question attributes?
I don't think you can easily do that with Expression manager but you could do it with a little script. Add this to the question source.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var thisQuestion = $('#question{QID}'); // Add some classes $('input.text', thisQuestion).addClass('active-item'); $('input.text:last', thisQuestion).removeClass('active-item').addClass('total-item'); // Disable the last input $('.total-item', thisQuestion).prop('readonly', true); // Listener on the inputs $('.active-item', thisQuestion).on('keyup change paste', function() { setTimeout(function() { // Pause required for paste // Calculate and insert the total var total = 0; $('.active-item', thisQuestion).each(function(i) { total = total + Number($(this).val()); }); $('.total-item', thisQuestion).val(total); }, 100); }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- garvsaxena
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 0
8 years 11 months ago #120130
by garvsaxena
Replied by garvsaxena on topic Custom question attributes?
Ok thanx for your support..!
but Please guide me where and in which file I have to paste this script which you have send me..!
but Please guide me where and in which file I have to paste this script which you have send me..!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
8 years 11 months ago #120132
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Custom question attributes?
Did you look at the attached sample survey? The script is in the question source.
Please refer to the manual - manual.limesurvey.org/Workarounds:_Manip....29_in_LimeSurvey.3F
.
Please refer to the manual - manual.limesurvey.org/Workarounds:_Manip....29_in_LimeSurvey.3F
.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- garvsaxena
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 0
8 years 11 months ago #120408
by garvsaxena
Replied by garvsaxena on topic Custom question attributes?
Hey thanks for your support.
I have one more issue that according to my clients need we need a custom question type which include listbox(drop down list) followed by a text field. and many more type of question. So can you please suggest me that from where and how can we create a new question type. Please help me out its very urgent!!!
I have one more issue that according to my clients need we need a custom question type which include listbox(drop down list) followed by a text field. and many more type of question. So can you please suggest me that from where and how can we create a new question type. Please help me out its very urgent!!!
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
8 years 11 months ago #120423
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Custom question attributes?
See this workaround -
manual.limesurvey.org/Workarounds:_Quest...stion_types_in_array
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- garvsaxena
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 0
8 years 11 months ago #120428
by garvsaxena
Replied by garvsaxena on topic Custom question attributes?
if we want to edit in the Question Index section, then how can I do this
The topic has been locked.
- garvsaxena
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 0
8 years 11 months ago #120510
by garvsaxena
Replied by garvsaxena on topic Custom question attributes?
Hey Fresh Lemon..how r u?
Actually I have a question regarding lime survey. I have to edit in the Question Index section and could not find the template file regarding this, can you please tell me that which file is responsible for Question Index Section on the Survey Question Page.
Actually I have a question regarding lime survey. I have to edit in the Question Index section and could not find the template file regarding this, can you please tell me that which file is responsible for Question Index Section on the Survey Question Page.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
8 years 11 months ago #120524
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Custom question attributes?
What changes do you want to make? There is no .pstpl file for the index. Associated styles can be found in template.css.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: garvsaxena
The topic has been locked.
- garvsaxena
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 0
8 years 11 months ago #120528
by garvsaxena
Replied by garvsaxena on topic Custom question attributes?
Thanx a lot for replying..!
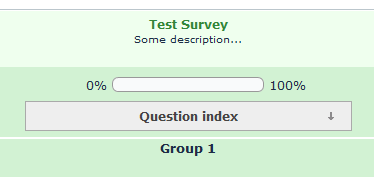
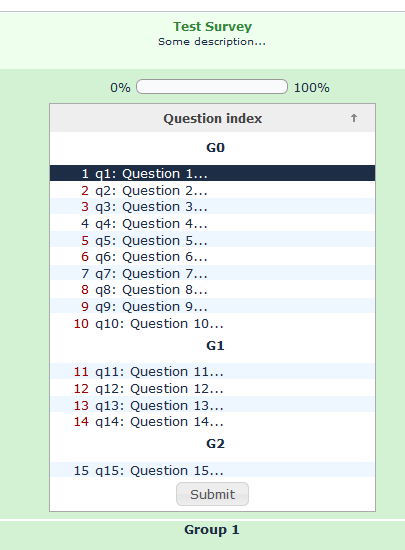
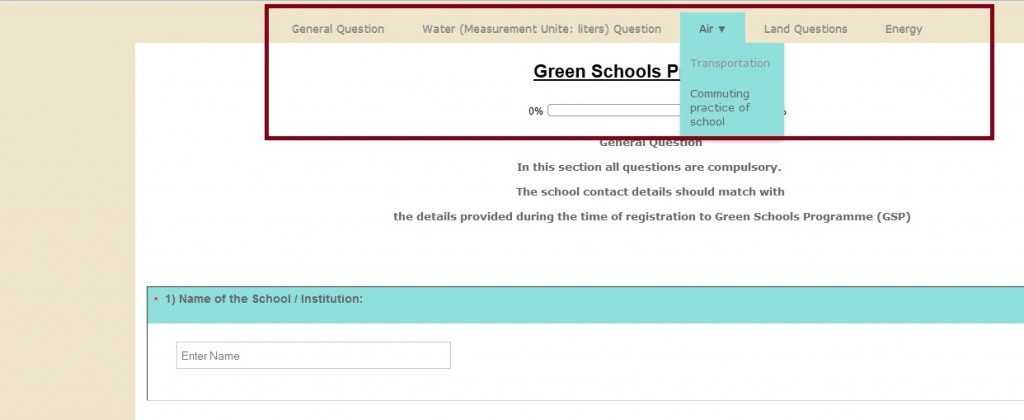
Actually I want to make this Question Index as DropDown Menu on the top of the survey page, currently it is displaying on the right.
Actually I want to make this Question Index as DropDown Menu on the top of the survey page, currently it is displaying on the right.
The topic has been locked.
- garvsaxena
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 0
8 years 11 months ago #120529
by garvsaxena
Replied by garvsaxena on topic Custom question attributes?
Thanks for your reply first..!
Actually I want to make Question Index like DropDown Menu on the top of the survey, currently this is displaying on the right side of the survey page.
Actually I want to make Question Index like DropDown Menu on the top of the survey, currently this is displaying on the right side of the survey page.
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
8 years 11 months ago - 8 years 11 months ago #120533
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Custom question attributes?
You can do that with a little JavaScript and CSS.
Add this to the end of template.js:
And then add something like this to the end of template.css (these are for the default template):
Add this to the end of template.js:
Code:
$(document).ready(function() { // Custom question index if($('#index').length > 0) { $('body').addClass('with-dropdown-index'); $('#progress-wrapper').after($('#index')); $('#index .container').wrapInner('<div class="inner-container" />'); $('#index h2').insertBefore($('#index .inner-container')).append('<span class="ui-icon ui-icon-arrowthick-1-s"></span><span style="display:none" class="ui-icon ui-icon-arrowthick-1-n"></span>'); $('#index h2').click(function() { $('#index .inner-container').slideToggle(300, function() { if($('#index .inner-container').is(':visible')) { $('#index h2 .ui-icon-arrowthick-1-s').hide(); $('#index h2 .ui-icon-arrowthick-1-n').show(); } else { $('#index h2 .ui-icon-arrowthick-1-n').hide(); $('#index h2 .ui-icon-arrowthick-1-s').show(); } }); }); } });
And then add something like this to the end of template.css (these are for the default template):
Code:
/* Custom Dropdown Question Index */ .with-dropdown-index .outerframe { margin: 0; } .with-dropdown-index #index { position: relative; right: auto; top: auto; width: 25em; height: auto; margin: 0 auto 0.5em auto; overflow: auto; background: #fff; border: 1px solid #AAAAAA; } .with-dropdown-index #index .container { width: auto; } .with-dropdown-index #index h2 { position: relative; padding: 0.5em; background: #EEEEEE; text-align: center; cursor: pointer; color: #444444; } .with-dropdown-index #index h2 .ui-icon { position: absolute; top: 0.5em; right: 1em; display: inline-block; margin: 0 0 0 1em; background-image: url(images/ui-icons_888888_256x240.png); } .with-dropdown-index #index .inner-container { display: none; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
Last edit: 8 years 11 months ago by tpartner.
The following user(s) said Thank You: tammo, Perry
The topic has been locked.
- garvsaxena
-
- Offline
- Junior Member
-

Less
More
- Posts: 30
- Thank you received: 0
8 years 11 months ago #120581
by garvsaxena
Replied by garvsaxena on topic Custom question attributes?
Attachments:
The topic has been locked.