- Posts: 3
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
How to change the text color of the Language Picker
- alpaalpa
-
Topic Author
- Offline
- New Member
-

Less
More
3 months 1 week ago #254469
by alpaalpa
How to change the text color of the Language Picker was created by alpaalpa
Please help us help you and fill where relevant:
Your LimeSurvey version: Community Edition Version 6.4.1+240108
Own server or LimeSurvey hosting: Own server
Survey theme/template: LS_lens/Fruity
==================
I have a multi-lingual survey.
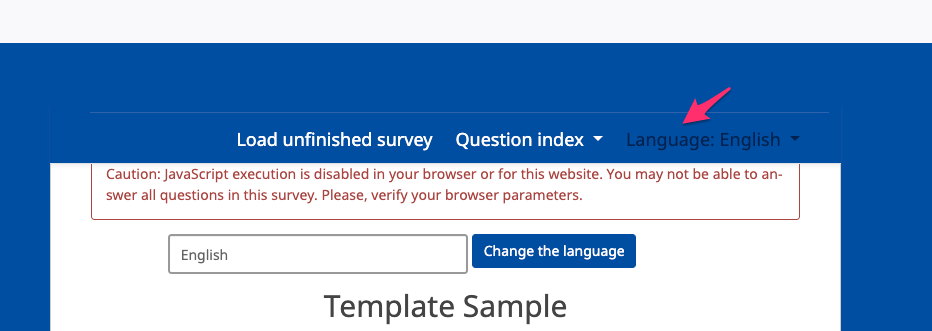
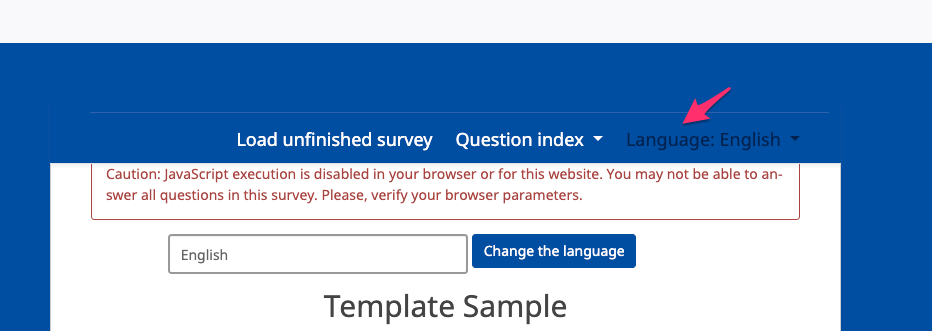
I have a survey with a dark blue background. I am trying to change the text color of the menu bar (nav-bar) to white.
However, I have not been able to change the text color of the language picker drop-down list.
I have tried many many CSS class (using 'inspect element' from developer tools in a web browser).
Below please see screen shot.
Has anyone seen same problem?
Your LimeSurvey version: Community Edition Version 6.4.1+240108
Own server or LimeSurvey hosting: Own server
Survey theme/template: LS_lens/Fruity
==================
I have a multi-lingual survey.
I have a survey with a dark blue background. I am trying to change the text color of the menu bar (nav-bar) to white.
However, I have not been able to change the text color of the language picker drop-down list.
I have tried many many CSS class (using 'inspect element' from developer tools in a web browser).
Below please see screen shot.
Has anyone seen same problem?
Attachments:
Please Log in to join the conversation.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
3 months 1 week ago - 3 months 1 week ago #254528
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to change the text color of the Language Picker
You need a high specificity for your selector:
Code:
#navbar ul.navbar-nav li.form-change-lang > a { color: #FFFFFF; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 3 months 1 week ago by tpartner.
Please Log in to join the conversation.
- alpaalpa
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 3
- Thank you received: 0
3 months 1 week ago #254577
by alpaalpa
Replied by alpaalpa on topic How to change the text color of the Language Picker
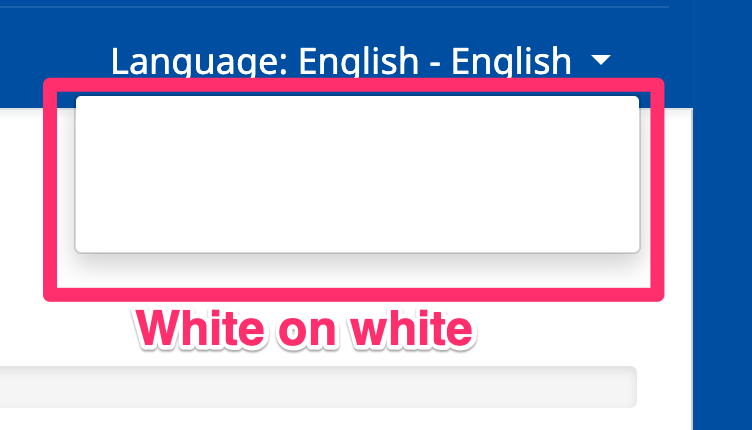
Thanks. That works. However, I now run into the next problem. When I click on that panel, a drop down-list shows up. However, it is now White on White  . See screen shot. What would be the classes to change those?
. See screen shot. What would be the classes to change those?
Attachments:
Please Log in to join the conversation.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
3 months 1 week ago #254613
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic How to change the text color of the Language Picker
It works for me. Did you omit the > symbol?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Please Log in to join the conversation.