- Posts: 7
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Array with comment field in last row
- KatMey99
-
Topic Author
- Offline
- New Member
-

Less
More
6 months 2 weeks ago #251151
by KatMey99
Array with comment field in last row was created by KatMey99
Please help us help you and fill where relevant:
Your LimeSurvey version: 3.28.56.oecd.12
Own server or LimeSurvey hosting:
Survey theme/template:
==================
Hi there,
I am trying to crate array questions that have a long free text field in their last row (stretching across all columns) for respondents to leave comments. We have very limited space in the survey, so we would like to avoid asking an additional question just for comments.
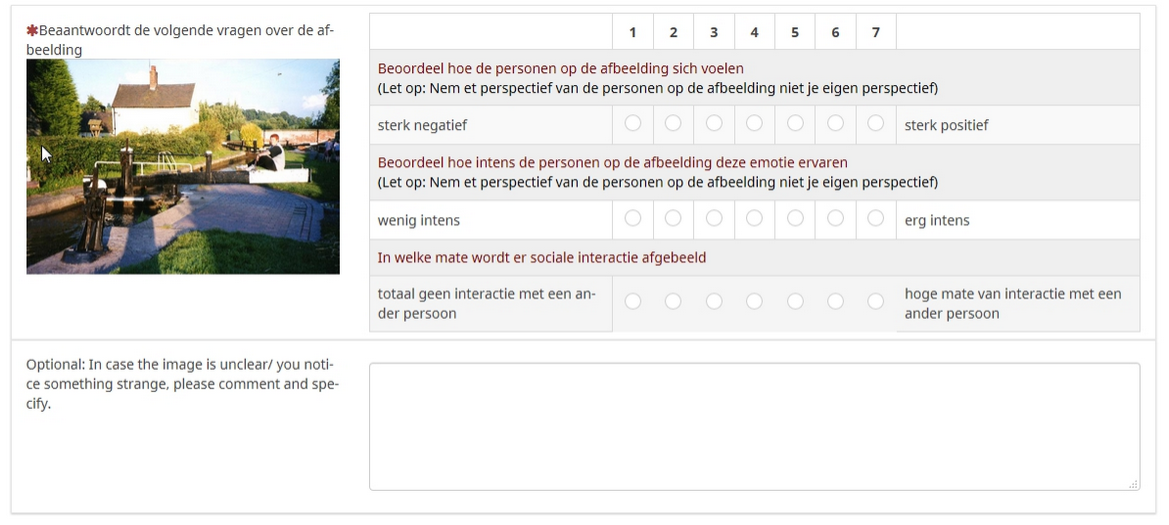
Unfortunately, all the other entries look at adding comment fields to each row, whilst I am looking for an option where there is only one column field, placed in the last row of the array (see picture below).
I suspect that the solution lies in combining an array with a large free text field, but I haven't been able to figure out the code so far. Does anyone know how to make this work? Ideally the solution would work for both "array column" and "array numbers" question formats.
I am super grateful for any input - thank you so much in advance for your support in advance!!
Your LimeSurvey version: 3.28.56.oecd.12
Own server or LimeSurvey hosting:
Survey theme/template:
==================
Hi there,
I am trying to crate array questions that have a long free text field in their last row (stretching across all columns) for respondents to leave comments. We have very limited space in the survey, so we would like to avoid asking an additional question just for comments.
Unfortunately, all the other entries look at adding comment fields to each row, whilst I am looking for an option where there is only one column field, placed in the last row of the array (see picture below).
I suspect that the solution lies in combining an array with a large free text field, but I haven't been able to figure out the code so far. Does anyone know how to make this work? Ideally the solution would work for both "array column" and "array numbers" question formats.
I am super grateful for any input - thank you so much in advance for your support in advance!!
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
6 months 2 weeks ago #251153
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Array with comment field in last row
Here you'd better show a new question of type "long text".
There is no real reason that this text field is included in the array.
You may merge them with css classes "no-question" and "no-bottom" (if you want)
Joffm
There is no real reason that this text field is included in the array.
You may merge them with css classes "no-question" and "no-bottom" (if you want)
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
6 months 1 week ago #251158
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Array with comment field in last row
Hi, to add something.
No idea what this may mean
But you may have a look here
Just adapt the array
[url] forums.limesurvey.org/forum/design-issue...l-to-one-page#192319 [/url]
Best regards
Joffm
No idea what this may mean
You need one column in the database no matter how you design it.We have very limited space in the survey
But you may have a look here
Just adapt the array
[url] forums.limesurvey.org/forum/design-issue...l-to-one-page#192319 [/url]
Best regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- KatMey99
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
6 months 1 week ago #251172
by KatMey99
Replied by KatMey99 on topic Array with comment field in last row
Hi Joffm,
this is very helpful. Thank you for sharing!
Unfortunately, I am still a newbie on limesurvey and haven't been able to fully adjust the code you shared.
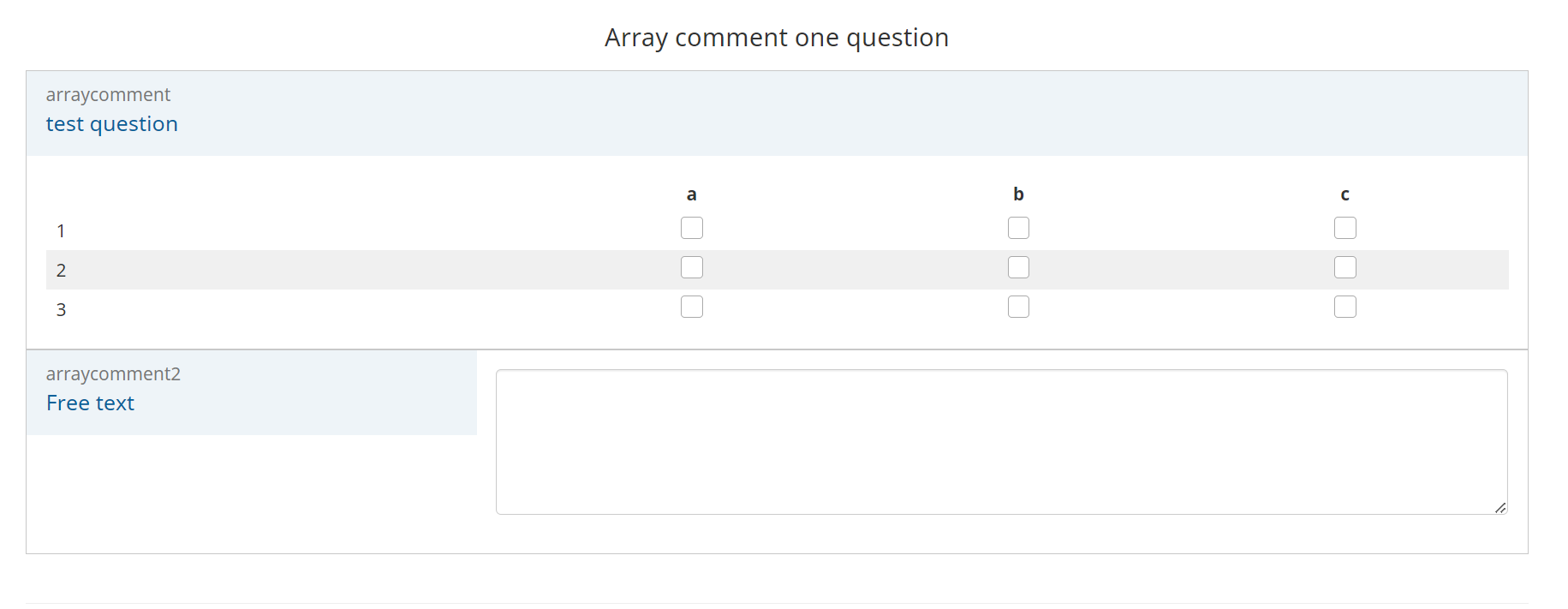
I have gotten this far:
Unfortunately, I still have two problems:
I have attached the lss of the screenshots in the question and would be super grateful for guidance on how to adjust the code. Sorry for all the follow up questions, I am still learning...
Thank you!
this is very helpful. Thank you for sharing!
Unfortunately, I am still a newbie on limesurvey and haven't been able to fully adjust the code you shared.
I have gotten this far:
Unfortunately, I still have two problems:
- Firstly, I would need the description of the prompt of the long free text box to be in small black font, not have a blue background nor question code (it shouldn't look like a distinct question really).
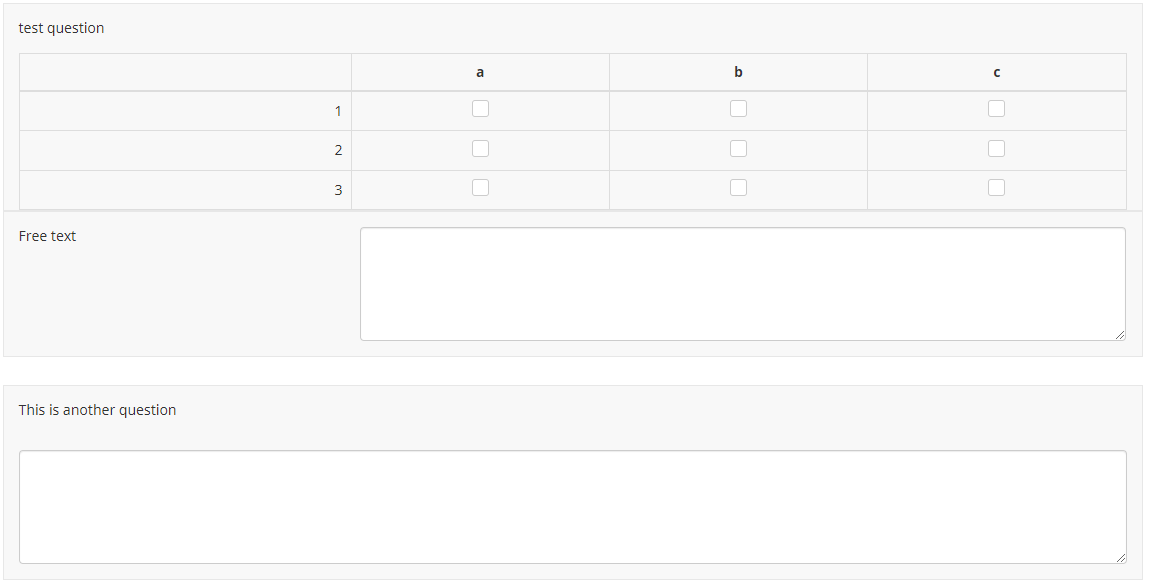
- Secondly, I realised that when I add further questions to the question group, all of them are being merged together (see picture below). Hence, I need to figure out how to make sure that the array question and corresponding comment box are presented together but the other questions appear as separate.
I have attached the lss of the screenshots in the question and would be super grateful for guidance on how to adjust the code. Sorry for all the follow up questions, I am still learning...
Thank you!
Attachments:
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
6 months 1 week ago #251183
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Array with comment field in last row
As we see it as a "rule" in online surveys "One question per page" we often recommend:
Display"group by group" with one question per group.
This way you have all options.
a. Put some short related questions into one (like gender and age)
b. Merge questions by some javascript or css, that they appear as one. (as you requested in your previous question and now again)
And - last but not least - it avoids scrolling.
Joffm
From my phone.
I'm not in my office. I'll have a look at your lss tomorrow.
Display"group by group" with one question per group.
This way you have all options.
a. Put some short related questions into one (like gender and age)
b. Merge questions by some javascript or css, that they appear as one. (as you requested in your previous question and now again)
And - last but not least - it avoids scrolling.
Joffm
From my phone.
I'm not in my office. I'll have a look at your lss tomorrow.
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Please Log in to join the conversation.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12940
- Thank you received: 3979
6 months 1 week ago #251185
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Array with comment field in last row
Hi, after having a look at your second group this behaviour is obvious.
This is the css script of the first question.
Now these "margin" properties affect all question container classes on the pagge.
Two solutions.
A good source of information is "W3Schools"
[url] www.w3schools.com/css/default.asp [/url]
This is the css script of the first question.
Code:
<style type="text/css"> @media only screen and (min-width: 480px) { .question-container { margin-bottom: 0em; margin-top: 0em; } } </style>
Now these "margin" properties affect all question container classes on the pagge.
Two solutions.
- Add a css class to the question AND to the css script to restrict it to this question
- Add an identifier of the question to the question container class.
A good source of information is "W3Schools"
[url] www.w3schools.com/css/default.asp [/url]
Volunteers are not paid.
Not because they are worthless, but because they are priceless
The following user(s) said Thank You: KatMey99
Please Log in to join the conversation.