- Posts: 6
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
CSS Code for special slider design
- HerrnFugbaum
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 8 months ago #172262
by HerrnFugbaum
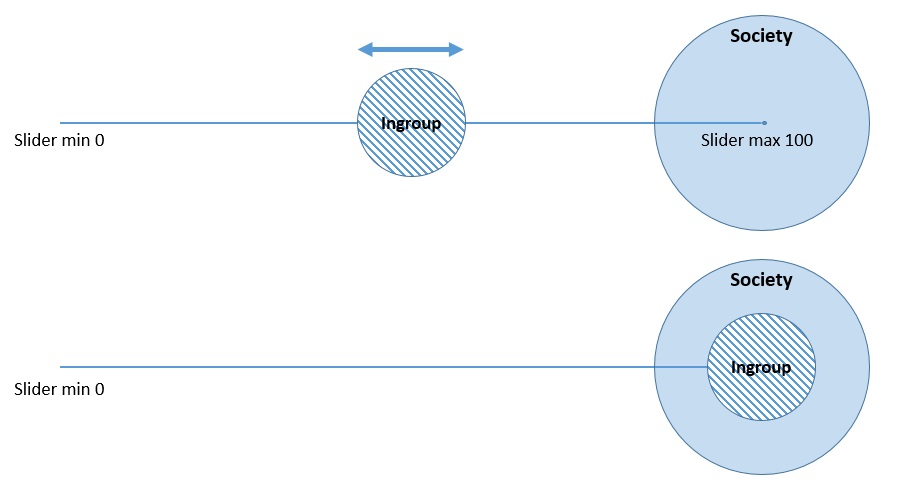
CSS Code for special slider design was created by HerrnFugbaum
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
5 years 8 months ago #172275
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic CSS Code for special slider design
Hmm, that's an interesting exercise in pure CSS.
Assign a CSS class "ingroup-slider" to the question and add these style rules to your custom.css file.
A few notes...
- These were developed for an extension of the Vanilla theme
- Some style rules may not work in obsolete browsers
- You may want to tweak the styles with media calls for mobile devices
Assign a CSS class "ingroup-slider" to the question and add these style rules to your custom.css file.
A few notes...
- These were developed for an extension of the Vanilla theme
- Some style rules may not work in obsolete browsers
- You may want to tweak the styles with media calls for mobile devices
Code:
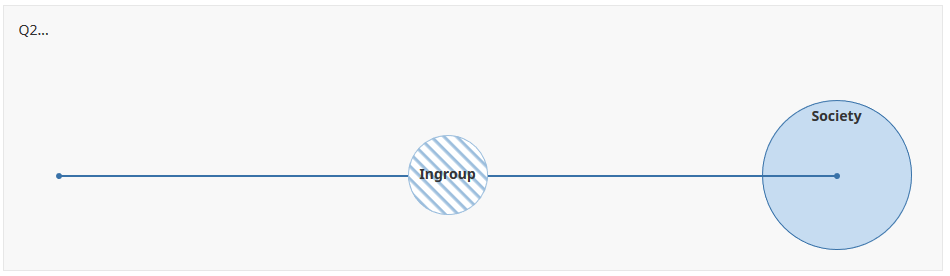
.ingroup-slider .control-label, .ingroup-slider .slider-horizontal .tooltip, .ingroup-slider .slider-horizontal .slider-track > div { display: none !important; } .ingroup-slider .answer-item > div.col-sm-8 { width: 100% !important; } .ingroup-slider .slider-container { padding: 75px 75px 75px 25px; } .ingroup-slider .slider-horizontal.slider::before { position: absolute; top: 0%; left: 100%; width: 150px; height: 150px; margin-top: -75px; margin-left: -75px; padding-top: 5px; content: 'Society'; text-align: center; font-weight: bold; border: 1px solid #3972A8; border-radius: 50%; background-color: #C6DCF1; } .ingroup-slider .slider-horizontal .slider-track { height: 2px; margin-top: -10px; background-image: none; filter: none; -webkit-box-shadow: none; box-shadow: none; border-radius: 2px; background: #3972A8; } .ingroup-slider .slider-horizontal .slider-track::before, .ingroup-slider .slider-horizontal .slider-track::after { position: absolute; top: 50%; left: 0; width: 6px; height: 6px; margin-left: -3px; margin-top: -3px; content: ''; border-radius: 50%; background: #3972A8; } .ingroup-slider .slider-horizontal .slider-track::after { left: 100%; } .ingroup-slider .slider-horizontal .slider-handle { position: relative; top: -40px; width: 80px; height: 80px; margin-left: -40px; filter: none; -webkit-box-shadow: none; box-shadow: none; border: 1px solid #9CBEDD; background-color:transparent; background-image: repeating-linear-gradient(45deg, #FFFFFF, #FFFFFF 6px, #9CBEDD 6px, #9CBEDD 9px); outline: none !important; } .ingroup-slider .slider-horizontal .slider-handle::before { position: absolute; top: 50%; width: 100%; margin-top: -0.75em; content: 'Ingroup'; text-align: center; font-weight: bold; }
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- HerrnFugbaum
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
5 years 8 months ago #172296
by HerrnFugbaum
Replied by HerrnFugbaum on topic CSS Code for special slider design
Thank you so very much!! That worked really well 
The topic has been locked.