- Posts: 222
- Thank you received: 10
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Progress bar animation
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
5 years 11 months ago #168977
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Progress bar animation was created by krosser
Hi guys,
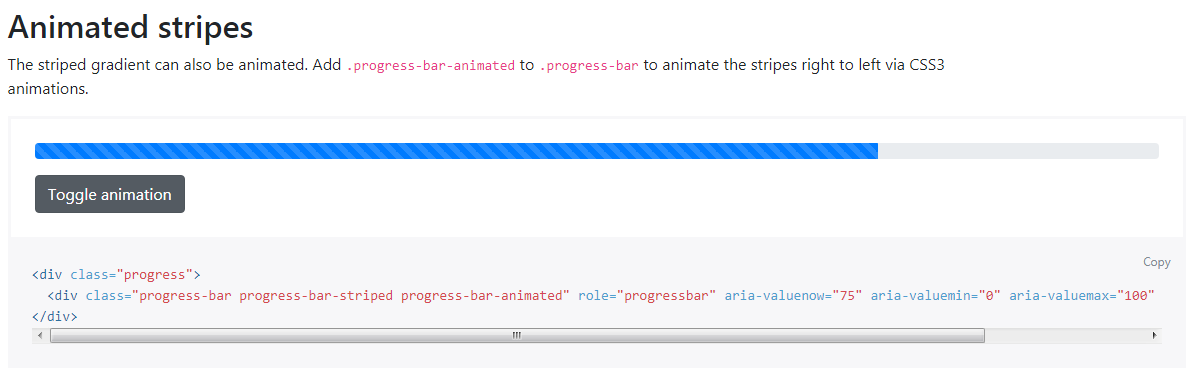
I am trying to animate the progress bar similar to this...
Since the Vanilla template is based on Bootstrap, it should work. But in the progress_bar.twig file the class is set in a different way.
class="{{ aSurveyInfo.class.progressbar }}" {{ aSurveyInfo.attr.progressbar }}
I cannot even experiment with different codes, as when I add anything to aSurveyInfo.class.progressbar, I get an error - Unexpected token "name" of value "aSurveyInfo" ("end of print statement" expected) - and cannot access the extended theme anymore.
So, if anyone has done this before, please share what should be added and where. Thanks.
I am trying to animate the progress bar similar to this...
Since the Vanilla template is based on Bootstrap, it should work. But in the progress_bar.twig file the class is set in a different way.
class="{{ aSurveyInfo.class.progressbar }}" {{ aSurveyInfo.attr.progressbar }}
Code:
<div class="{{ aSurveyInfo.class.progressbar }}" {{ aSurveyInfo.attr.progressbar }} role="progressbar" aria-valuenow="{{ progressValue }}" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em; width: {{ progressValue }}%;"> {{ progressValue }}%
I cannot even experiment with different codes, as when I add anything to aSurveyInfo.class.progressbar, I get an error - Unexpected token "name" of value "aSurveyInfo" ("end of print statement" expected) - and cannot access the extended theme anymore.
So, if anyone has done this before, please share what should be added and where. Thanks.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
5 years 11 months ago #168981
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Progress bar animation
You can hard-code your own classes outside of the Twig tag.
Code:
<div class="{{ aSurveyInfo.class.progressbar }} progress-bar-striped progress-bar-animated krossers-custom-class" {{ aSurveyInfo.attr.progressbar }} role="progressbar" aria-valuenow="{{ progressValue }}" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em; width: {{ progressValue }}%;">
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: krosser
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago - 5 years 11 months ago #168985
by krosser
Oh my! So that is the reason - placing the code outside the Twig tag!
I wonder why I need to add my-custom-class too? Because just by adding progress-bar-striped progress-bar-animated it works...
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Progress bar animation
tpartner wrote: You can hard-code your own classes outside of the Twig tag.
Code:<div class="{{ aSurveyInfo.class.progressbar }} progress-bar-striped progress-bar-animated krossers-custom-class" {{ aSurveyInfo.attr.progressbar }} role="progressbar" aria-valuenow="{{ progressValue }}" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em; width: {{ progressValue }}%;">
Oh my! So that is the reason - placing the code outside the Twig tag!
I wonder why I need to add my-custom-class too? Because just by adding progress-bar-striped progress-bar-animated it works...
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Last edit: 5 years 11 months ago by krosser.
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
5 years 11 months ago #168986
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Progress bar animation
You don't, I was just demonstrating that you can add any class.I wonder why I need to add my-custom-class too?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: krosser
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago #168997
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Progress bar animation
Alright, so for anyone who might need this in the future, follow these steps:
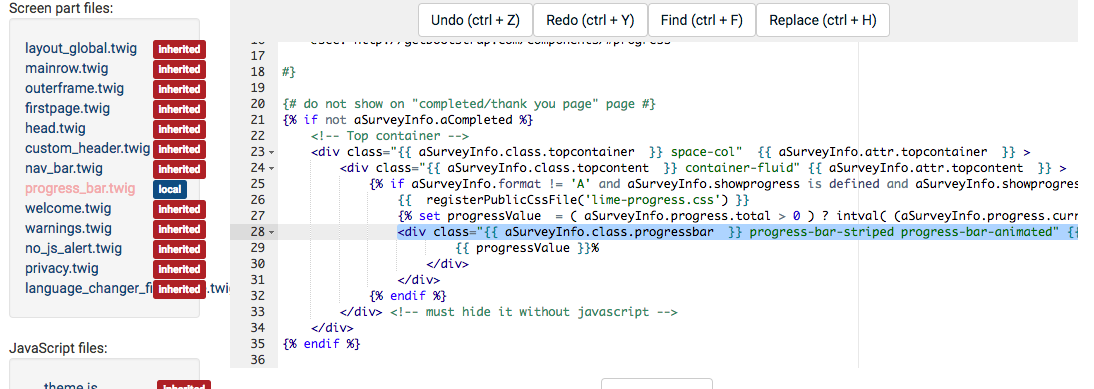
1. Change this line in progress_bar.twig:
2. In custom.css add this:
1. Change this line in progress_bar.twig:
Code:
<div class="{{ aSurveyInfo.class.progressbar }} progress-bar-striped progress-bar-animated" {{ aSurveyInfo.attr.progressbar }} role="progressbar" aria-valuenow="{{ progressValue }}" aria-valuemin="0" aria-valuemax="100" style="min-width: 2em; width: {{ progressValue }}%;">
2. In custom.css add this:
Code:
.progress-bar-animated { -webkit-animation: progress-bar-stripes 2s linear infinite; animation: progress-bar-stripes 2s linear infinite; }
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago #168998
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Progress bar animation
My only fear is that this change would be negated when the LS team updates the themes and twig files would be updated. I would have to keep an eye on that.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- holch
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 11660
- Thank you received: 2742
5 years 11 months ago #169001
by holch
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
Replied by holch on topic Progress bar animation
If you make the chances in a copy of the theme (or better extend the theme) you should be fine. Changes should only be applied to the standard theme which is then overwritten with your extended theme information where necessary.
I answer at the LimeSurvey forum in my spare time, I'm not a LimeSurvey GmbH employee.
No support via private message.
The following user(s) said Thank You: krosser
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
5 years 11 months ago #169003
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Progress bar animation
Yes, exactly. Never edit the core theme files. Extend the theme and copy any required Twig files to your new theme directory. Twig files in your extended theme directory will not be affected by updates.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago #169011
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Progress bar animation
Okay, that is what I do - extend themes and make changes there. Actually, when you use the LS on their servers, the editor does not allow you to edit a theme without extending it first.
I just thought that any updates to the core themes would rewrite twig files in the extended ones. Good to know that it is not an issue.
Thank you guys!
I just thought that any updates to the core themes would rewrite twig files in the extended ones. Good to know that it is not an issue.
Thank you guys!
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- LouisGac
-
- Visitor
-

5 years 11 months ago #169044
by LouisGac
Replied by LouisGac on topic Progress bar animation
just to say: we're using Bootstrap 3, not Bootstrap 4
getbootstrap.com/docs/3.3/
so Bootstrap 4 snippets will not work...
getbootstrap.com/docs/3.3/
so Bootstrap 4 snippets will not work...
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago - 5 years 11 months ago #169049
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Progress bar animation
Thanks for the reminder but for some reason that code worked. I will have a look at how it is done in 3.3.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Last edit: 5 years 11 months ago by krosser.
The topic has been locked.
- LouisGac
-
- Visitor
-

5 years 11 months ago #169050
by LouisGac
Replied by LouisGac on topic Progress bar animation
For anyone interested:
"Add .active to .progress-bar-striped to animate the stripes right to left. "
getbootstrap.com/docs/3.3/components/#progress
"Add .active to .progress-bar-striped to animate the stripes right to left. "
getbootstrap.com/docs/3.3/components/#progress
The topic has been locked.