- Posts: 61
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Dual Array with question in the middle
- vzyldd
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
5 years 11 months ago #168968
by vzyldd
Dual Array with question in the middle was created by vzyldd
Need help please. Found the script in the forum to place the sub-questions in the middle of the dual scale but the first sub-question do not line-up with the scale (see picture).
My version is 2.56.1+161118
The script:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Identify this question
var qID = {QID};
var thisQuestion = $('#question'+qID);
// Remove LS imposed column widths
$('colgroup', thisQuestion).remove();
// Move the table cells
$('table.subquestion-list thead tr', thisQuestion).each(function(i, thisRow) {
$('td.header_separator', thisRow).after($('th.header_answer_text', thisRow)).remove();
});
$('tr.answers-list', thisQuestion).each(function(i, thisRow) {
$('td.dual_scale_separator', thisRow).after($('th.answertext', thisRow)).remove();
});
// Insert the center header label
var centerHeader = 'Learning Methods';
$('table.subquestion-list thead tr:eq(0) th.header_answer_text', thisQuestion).text(centerHeader);
// Insert some clean-up styles (could be placed in template.css)
$('<style type="text/css">\
#question'+qID+' th.header_answer_text, #question'+qID+' th.answertext {\
width:50%;\
text-align:center;\
hyphens: none;\
overflow-wrap: normal;\
}\
#question'+qID+' td.radio-item {\
padding: 10px;\
}\
#question'+qID+' .radio label::before, #question'+qID+' .radio label::after {\
margin-left: 0;\
}\
@media only screen and (max-width: 801px) {\
#question'+qID+' th.answertext {\
clear: both;\
text-align: left;\
}\
#question'+qID+' td.radio-item {\
float: left;\
width: auto !important;\
}\
}\
</style>').appendTo( "head" )
});
</script>
My version is 2.56.1+161118
The script:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Identify this question
var qID = {QID};
var thisQuestion = $('#question'+qID);
// Remove LS imposed column widths
$('colgroup', thisQuestion).remove();
// Move the table cells
$('table.subquestion-list thead tr', thisQuestion).each(function(i, thisRow) {
$('td.header_separator', thisRow).after($('th.header_answer_text', thisRow)).remove();
});
$('tr.answers-list', thisQuestion).each(function(i, thisRow) {
$('td.dual_scale_separator', thisRow).after($('th.answertext', thisRow)).remove();
});
// Insert the center header label
var centerHeader = 'Learning Methods';
$('table.subquestion-list thead tr:eq(0) th.header_answer_text', thisQuestion).text(centerHeader);
// Insert some clean-up styles (could be placed in template.css)
$('<style type="text/css">\
#question'+qID+' th.header_answer_text, #question'+qID+' th.answertext {\
width:50%;\
text-align:center;\
hyphens: none;\
overflow-wrap: normal;\
}\
#question'+qID+' td.radio-item {\
padding: 10px;\
}\
#question'+qID+' .radio label::before, #question'+qID+' .radio label::after {\
margin-left: 0;\
}\
@media only screen and (max-width: 801px) {\
#question'+qID+' th.answertext {\
clear: both;\
text-align: left;\
}\
#question'+qID+' td.radio-item {\
float: left;\
width: auto !important;\
}\
}\
</style>').appendTo( "head" )
});
</script>
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
5 years 11 months ago #168969
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Array with question in the middle
Please give a link to an activated test survey.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- vzyldd
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 61
- Thank you received: 0
5 years 11 months ago #168971
by vzyldd
Replied by vzyldd on topic Dual Array with question in the middle
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
5 years 11 months ago #168979
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Array with question in the middle
Add something like this to the style element in the script:
#question'+qID+' .subquestion-list thead th.header_answer_text {\
padding-bottom: 19px;\
font-weight: bold;\
}\
#question'+qID+' .subquestion-list thead th.header_answer_text {\
padding-bottom: 19px;\
font-weight: bold;\
}\
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- vzyldd
-
 Topic Author
Topic Author
- Offline
- Senior Member
-

Less
More
- Posts: 61
- Thank you received: 0
5 years 11 months ago #169025
by vzyldd
Replied by vzyldd on topic Dual Array with question in the middle
Thank you Tony. Will give it a try.
The topic has been locked.
- baltzis
-
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 4
5 years 11 months ago #169031
by baltzis
Replied by baltzis on topic Dual Array with question in the middle
Any chance to make the script work with the new build (3.8.0+180522)? The script does not aling the answer labels with the answers in the left column (see the attached image).
Thanks for your time.
Regards
Alexandros
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Identify this question
var qID = {QID};
var thisQuestion = $('#question'+qID);
// Remove LS imposed column widths
$('colgroup', thisQuestion).remove();
// Move the table cells
$('table.subquestion-list thead tr', thisQuestion).each(function(i, thisRow) {
$('td.header_separator', thisRow).after($('th.header_answer_text', thisRow)).remove();
});
$('tr.answers-list', thisQuestion).each(function(i, thisRow) {
$('td.dual_scale_separator', thisRow).after($('th.answertext', thisRow)).remove();
});
// Insert the center header label
var centerHeader = 'Υπηρεσίες και χαρακτηριστικά της βιβλιοθήκης ΑΤΕΙΘ';
$('table.subquestion-list thead tr:eq(0) th.header_answer_text', thisQuestion).text(centerHeader);
// Insert some clean-up styles (could be placed in template.css)
$('<style type="text/css">\
#question'+qID+' th.header_answer_text, #question'+qID+' th.answertext {\
width:50%;\
text-align:center;\
hyphens: none;\
overflow-wrap: normal;\
}\
#question'+qID+' .radio label::before, #question'+qID+' .radio label::after {\
margin-left: 0;\
}\
@media only screen and (max-width: 801px) {\
#question'+qID+' th.answertext {\
clear: both;\
text-align: left;\
}\
#question'+qID+' td.radio-item {\
float: left;\
width: auto !important;\
}\
}\
</style>').appendTo( "head" )
});
</script>
Thanks for your time.
Regards
Alexandros
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
// Identify this question
var qID = {QID};
var thisQuestion = $('#question'+qID);
// Remove LS imposed column widths
$('colgroup', thisQuestion).remove();
// Move the table cells
$('table.subquestion-list thead tr', thisQuestion).each(function(i, thisRow) {
$('td.header_separator', thisRow).after($('th.header_answer_text', thisRow)).remove();
});
$('tr.answers-list', thisQuestion).each(function(i, thisRow) {
$('td.dual_scale_separator', thisRow).after($('th.answertext', thisRow)).remove();
});
// Insert the center header label
var centerHeader = 'Υπηρεσίες και χαρακτηριστικά της βιβλιοθήκης ΑΤΕΙΘ';
$('table.subquestion-list thead tr:eq(0) th.header_answer_text', thisQuestion).text(centerHeader);
// Insert some clean-up styles (could be placed in template.css)
$('<style type="text/css">\
#question'+qID+' th.header_answer_text, #question'+qID+' th.answertext {\
width:50%;\
text-align:center;\
hyphens: none;\
overflow-wrap: normal;\
}\
#question'+qID+' .radio label::before, #question'+qID+' .radio label::after {\
margin-left: 0;\
}\
@media only screen and (max-width: 801px) {\
#question'+qID+' th.answertext {\
clear: both;\
text-align: left;\
}\
#question'+qID+' td.radio-item {\
float: left;\
width: auto !important;\
}\
}\
</style>').appendTo( "head" )
});
</script>
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
5 years 11 months ago #169053
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Dual Array with question in the middle
Sorry, I can see nothing in the code to cause that problem. I suspect the issue is in whatever code you used to insert the emoticons.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- baltzis
-
- Offline
- Premium Member
-

Less
More
- Posts: 103
- Thank you received: 4
5 years 11 months ago - 5 years 11 months ago #169068
by baltzis
Replied by baltzis on topic Dual Array with question in the middle
Thank you so much for your response. The steps I took to prove that there is some problem with the script are the following:
1. I removed the emoticons and replaced them with plain text.
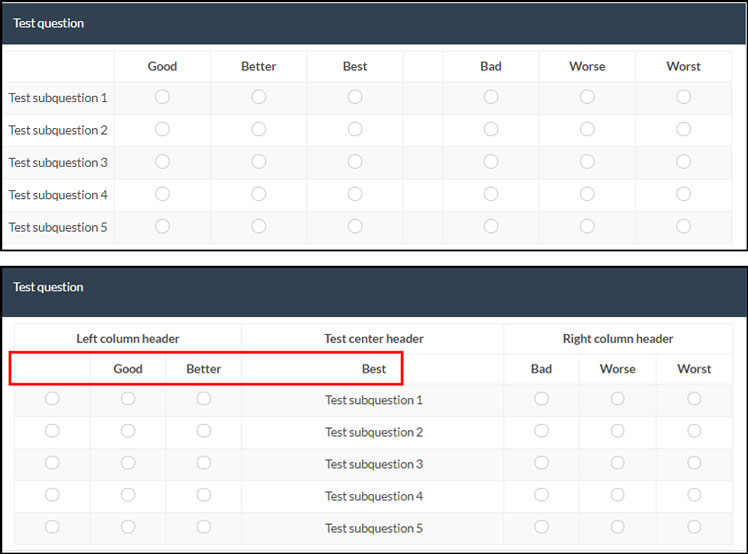
2. I guess that two identical questions differing by the presence of the script only, might be considered enough to prove that there is something wrong with the script (unless there is some bug in the new version/build). This is shown in the attached image.
However, as my java knowledge is rudimentary (unfortunately), I cannot identify the line that instructs how the row with the answer labels should be placed or how the answer labels shoud be positioned in the row. This script worked fine in the previous version/build I had (2.73.1 +171220). I suppose that in the new version/build, the script needs something more.
Additional information
This is what is procuded by this script:
<tr class="ls-heading " aria-hidden="true">
<td></td>
<td class="hidden"></td>
<th class="answer-text">Good</th>
<th class="answer-text">Better</th>
<th class="answer-text">Best</th>
<!-- Separator : and No answer for accessibility for first colgroup -->
<td class="hidden"></td>
<th class="answer-text">Bad</th>
<th class="answer-text">Worse</th>
<th class="answer-text">Worst</th>
</tr>
What should be produced is the following:
<tr class="ls-heading " aria-hidden="true">
<td class="hidden"></td>
<th class="answer-text">Good</th>
<th class="answer-text">Better</th>
<th class="answer-text">Best</th>
<!-- Separator : and No answer for accessibility for first colgroup -->
<td></td>
<td class="hidden"></td>
<th class="answer-text">Bad</th>
<th class="answer-text">Worse</th>
<th class="answer-text">Worst</th>
</tr>
After inspecting this, I am not sure whether there is a bug in the new version or the scripts needs some update.
Regards and thanks again
Alexandros
1. I removed the emoticons and replaced them with plain text.
2. I guess that two identical questions differing by the presence of the script only, might be considered enough to prove that there is something wrong with the script (unless there is some bug in the new version/build). This is shown in the attached image.
However, as my java knowledge is rudimentary (unfortunately), I cannot identify the line that instructs how the row with the answer labels should be placed or how the answer labels shoud be positioned in the row. This script worked fine in the previous version/build I had (2.73.1 +171220). I suppose that in the new version/build, the script needs something more.
Additional information
This is what is procuded by this script:
<tr class="ls-heading " aria-hidden="true">
<td></td>
<td class="hidden"></td>
<th class="answer-text">Good</th>
<th class="answer-text">Better</th>
<th class="answer-text">Best</th>
<!-- Separator : and No answer for accessibility for first colgroup -->
<td class="hidden"></td>
<th class="answer-text">Bad</th>
<th class="answer-text">Worse</th>
<th class="answer-text">Worst</th>
</tr>
What should be produced is the following:
<tr class="ls-heading " aria-hidden="true">
<td class="hidden"></td>
<th class="answer-text">Good</th>
<th class="answer-text">Better</th>
<th class="answer-text">Best</th>
<!-- Separator : and No answer for accessibility for first colgroup -->
<td></td>
<td class="hidden"></td>
<th class="answer-text">Bad</th>
<th class="answer-text">Worse</th>
<th class="answer-text">Worst</th>
</tr>
After inspecting this, I am not sure whether there is a bug in the new version or the scripts needs some update.
Regards and thanks again
Alexandros
Attachments:
Last edit: 5 years 11 months ago by baltzis.
The topic has been locked.