- Posts: 11
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Radio button list with multiple text inputs for one of the options
- horsti2010
-
Topic Author
- Offline
- New Member
-

Less
More
5 years 11 months ago - 5 years 11 months ago #168356
by horsti2010
Radio button list with multiple text inputs for one of the options was created by horsti2010
Hi everyone,
thanks for the great software and forum! I have a question regarding an issue I am currently facing while working on a survey and hope for some support here if possible.
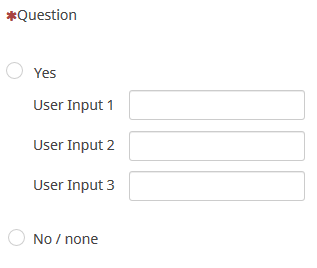
I would need something like in the picture I attached: A radio list with two items (yes and no / none) and if the first one (yes) is selected, the user has the option to enter text (specifically: numbers only) in 2 or 3 inputs.
I know that I could do it with two seperate questions, but I really need it in one question. As there is more than 1 user input, the "other" option is not enough.
Is there any Javascript hack or idea how to solve this? Maybe creating a 2-option radio list and a separate multiple text input question that is then "hacked" into the first radio element somehow?
Thanks in advance for any help or suggestions
thanks for the great software and forum! I have a question regarding an issue I am currently facing while working on a survey and hope for some support here if possible.
I would need something like in the picture I attached: A radio list with two items (yes and no / none) and if the first one (yes) is selected, the user has the option to enter text (specifically: numbers only) in 2 or 3 inputs.
I know that I could do it with two seperate questions, but I really need it in one question. As there is more than 1 user input, the "other" option is not enough.
Is there any Javascript hack or idea how to solve this? Maybe creating a 2-option radio list and a separate multiple text input question that is then "hacked" into the first radio element somehow?
Thanks in advance for any help or suggestions
Attachments:
Last edit: 5 years 11 months ago by horsti2010.
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12937
- Thank you received: 3979
5 years 11 months ago - 5 years 11 months ago #168383
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Radio button list with multiple text inputs for one of the options
Hi, horsti,
so you would like to have this kind of display.
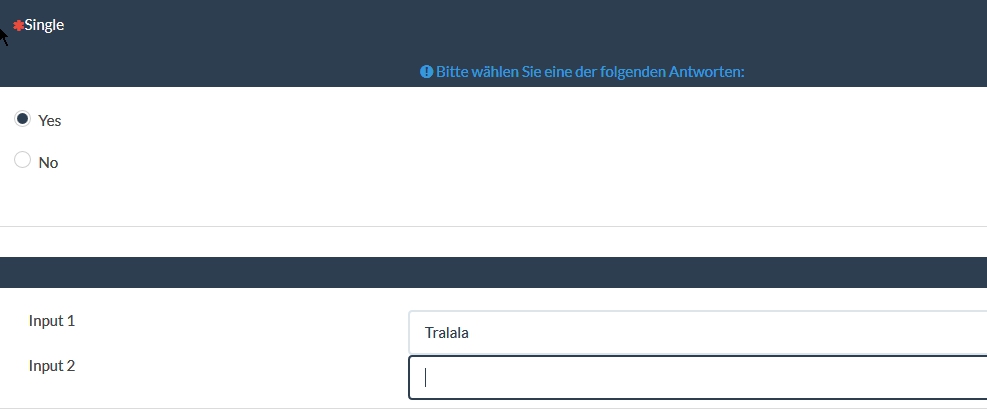
Of course, you do not need it, because you know that there is a good looking alternative.
This way you can have as many text inputs as you like.
And you can improve the look by a bit more css.
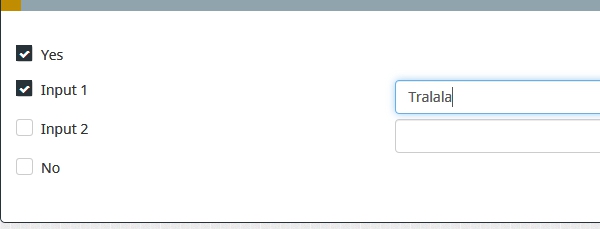
Well, I can offer something that looks like your chart.
[hr]
[hr]
Just use a question of type "mulitple with comments", enter this script
and use relevance equarions to show the text inputs:
Like:
(Q1_SQ001=="Y")
(Q1_SQ001=="Y") and (!is_empty(Q1_SQ002comment))
...
Regards
Joffm
so you would like to have this kind of display.
Of course, you do not need it, because you know that there is a good looking alternative.
This way you can have as many text inputs as you like.
And you can improve the look by a bit more css.
Well, I can offer something that looks like your chart.
[hr]
[hr]
Just use a question of type "mulitple with comments", enter this script
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var qID = {QID}; // The sub-question codes to have no text input var sqCodes = [1,5]; // Loop through those sq codes and remove their text inputs $(sqCodes).each(function(i, code) { $('#question'+qID+' input[type="text"][id$="X'+qID+code+'comment"]').remove(); }); }); </script>
and use relevance equarions to show the text inputs:
Like:
(Q1_SQ001=="Y")
(Q1_SQ001=="Y") and (!is_empty(Q1_SQ002comment))
...
Regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 5 years 11 months ago by Joffm.
The topic has been locked.
- horsti2010
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 11
- Thank you received: 0
5 years 11 months ago #168521
by horsti2010
Replied by horsti2010 on topic Radio button list with multiple text inputs for one of the options
Hey Joffm,
thanks for the reply and indeed, that is a way I can work around towards my requirements. That helps a lot!
Sometimes you (myself in this case) don't realise the easy solutions and try to approch it from the difficult path. Your script and some css-tuning will most likely do the trick here.
Cheers and have a great day,
horsti
thanks for the reply and indeed, that is a way I can work around towards my requirements. That helps a lot!
Sometimes you (myself in this case) don't realise the easy solutions and try to approch it from the difficult path. Your script and some css-tuning will most likely do the trick here.
Cheers and have a great day,
horsti
The topic has been locked.