- Posts: 11
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Adding textbox in basic array
- horsti2010
-
- Offline
- New Member
-

Less
More
5 years 11 months ago - 5 years 11 months ago #168005
by horsti2010
Replied by horsti2010 on topic Adding textbox in basic array
EDIT: Sorry had poasted a question how to add Text boxes to a dropdown-array. But I found a solution "the other way round" that you posted in
this thread
. Nevermind.
Last edit: 5 years 11 months ago by horsti2010.
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10110
- Thank you received: 3593
5 years 11 months ago - 5 years 11 months ago #168088
by tpartner
1) Place this in your theme custom.js file:
2) Place something like this in the source of the question (in this case, the comments will be in column 3):
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
To place the text inputs in specific columns...Well, in theory, it's similar to what Tony wrote earlier (when text boxes were in the last column), but I can't figure out what should be changed to move them to the other column.
1) Place this in your theme custom.js file:
Code:
// A jQuery plugin to insert comments into a specified column of a checkbox array (function( $ ){ $.fn.cbArrayComments2 = function(options) { var opts = $.extend( { column: -1 // Text Input column (-1 will default to last column) }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs var column = $('tr.subquestion-list:eq(0) td.answer-item', thisQuestion).length; if(opts.column > 0) { column = opts.column; } $('tr.subquestion-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:eq('+(column-1)+') input[type="checkbox"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:eq('+(column-1)+')', this).removeClass('checkbox-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisCheckbox = $(this).closest('td').find('input[type="checkbox"]'); if($.trim($(this).val()) != '') { $(thisCheckbox).prop('checked', true); $(thisCheckbox).prev('input:hidden').val(1); } else { $(thisCheckbox).prop('checked', false); $(thisCheckbox).prev('input:hidden').val(''); } // Fire Expression manager $(thisCheckbox).trigger('change'); }); }); }; })( jQuery );
2) Place something like this in the source of the question (in this case, the comments will be in column 3):
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayComments2({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Last edit: 5 years 11 months ago by tpartner.
The following user(s) said Thank You: krosser
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10110
- Thank you received: 3593
5 years 11 months ago #168090
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
See this post - www.limesurvey.org/forum/can-i-do-this-w...hers?start=15#168089I would like to make this type of question so that "Don't know" is at the end and when clicked it cancels the first choices.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago #168202
by krosser
Hi Tony,
I have tried your new code for this workaround, but couldn't get it to work. Text boxes are still visible.
I am having this issue in both array and array(numbers) types of questions.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
tpartner wrote:
To place the text inputs in specific columns...Well, in theory, it's similar to what Tony wrote earlier (when text boxes were in the last column), but I can't figure out what should be changed to move them to the other column.
1) Place this in your theme custom.js file:
Code:// A jQuery plugin to insert comments into a specified column of a checkbox array (function( $ ){ $.fn.cbArrayComments2 = function(options) { var opts = $.extend( { column: -1 // Text Input column (-1 will default to last column) }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs var column = $('tr.subquestion-list:eq(0) td.answer-item', thisQuestion).length; if(opts.column > 0) { column = opts.column; } $('tr.subquestion-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:eq('+(column-1)+') input[type="checkbox"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:eq('+(column-1)+')', this).removeClass('checkbox-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisCheckbox = $(this).closest('td').find('input[type="checkbox"]'); if($.trim($(this).val()) != '') { $(thisCheckbox).prop('checked', true); $(thisCheckbox).prev('input:hidden').val(1); } else { $(thisCheckbox).prop('checked', false); $(thisCheckbox).prev('input:hidden').val(''); } // Fire Expression manager $(thisCheckbox).trigger('change'); }); }); }; })( jQuery );
2) Place something like this in the source of the question (in this case, the comments will be in column 3):
Code:<script type="text/javascript" charset="utf-8"> [code type=javascript]<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayComments2({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
Hi Tony,
I have tried your new code for this workaround, but couldn't get it to work. Text boxes are still visible.
I am having this issue in both array and array(numbers) types of questions.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10110
- Thank you received: 3593
5 years 11 months ago #168217
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
As stated, this workaround is for checkbox arrays, not normal radio arrays.
Regarding not working in checkbox arrays, I had a typo in the code to insert in the question text. It should be this:
Regarding not working in checkbox arrays, I had a typo in the code to insert in the question text. It should be this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayComments2({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: krosser
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago #168230
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
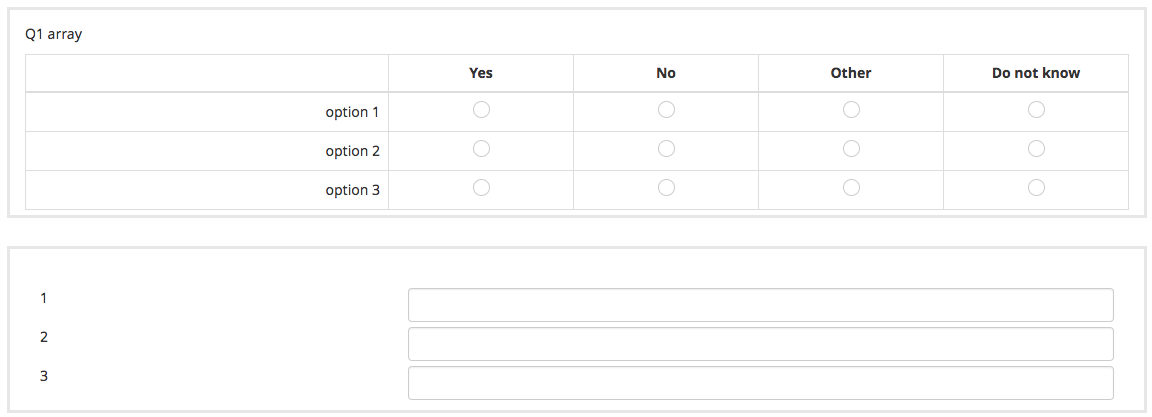
Yes, I just thought it might work for the other array type if it didn't for the checkboxes.. But it would be awesome if you could also look into the normal radio case, please. 
I have checked the new code and it works now. But the problem is that it hides all other multiple short text questions in the group. So it looks like the code needs to be adjusted (similar to what you have suggested before).
Change this line:
To this:
After that it does not hide the multiple text questions following the array.
I have checked the new code and it works now. But the problem is that it hides all other multiple short text questions in the group. So it looks like the code needs to be adjusted (similar to what you have suggested before).
Change this line:
Code:
var nextQuestion = thisQuestion.nextAll('.multiple-short-txt');
To this:
Code:
var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)');
After that it does not hide the multiple text questions following the array.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago #168327
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Hey guys,
I'm trying to write a JavaScript for a normal radio array, combining different codes from Tony, but cannot make it work. I succeed in hiding the multiple short texts but they don't appear on top of the array question.
This is what I'm trying to make.
The JS code:
1) this is added to custom.js
2) this is added to the source code of the question:
I would appreciate if someone can check it out.
Cheers!
I'm trying to write a JavaScript for a normal radio array, combining different codes from Tony, but cannot make it work. I succeed in hiding the multiple short texts but they don't appear on top of the array question.
This is what I'm trying to make.
The JS code:
1) this is added to custom.js
Code:
// A JQuery plugin to insert comments into a specified column of a normal radio array VERSION 1 (function( $ ){ $.fn.cbArrayComments3 = function(options) { var opts = $.extend( { column: -1 // Text Input column (-1 will default to last column) }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs var column = $('tr.subquestion-list:eq(0) td.answer-item', thisQuestion).length; if(opts.column > 0) { column = opts.column; } $('tr.subquestion-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:eq('+(column-1)+') input[type="radio"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:eq('+(column-1)+')', this).removeClass('radio-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisRadio = $(this).closest('td').find('input[type="radio"]'); var thisRadioVal = thisRadio.val(); if($.trim($(this).val()) != '') { $(thisRadio).trigger('click'); } else { $(thisRadio).prop('checked', false); thisRadioVal = ''; } // Reset Expression Manager checkconditions(thisRadioVal, $(thisRadio).attr('name'), 'radio', 'click'); }); // Listeners on the radios $('input[type="radio"]', thisQuestion).on('click', function(e) { if(!$(this).closest('td').hasClass('inserted-text-item')) { $(this).closest('tr').find('input[type="text"]').val(''); } }); }); }; })( jQuery );
2) this is added to the source code of the question:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayComments3({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
I would appreciate if someone can check it out.
Cheers!
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- tpartner
-
- Away
- LimeSurvey Community Team
-

Less
More
- Posts: 10110
- Thank you received: 3593
5 years 11 months ago #168340
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Adding textbox in basic array
Change all instances of "tr.subquestion-list" to "tr.answers-list".
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: krosser
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 11 months ago #168344
by krosser
Awesome! It worked! :woohoo:
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
tpartner wrote: Change all instances of "tr.subquestion-list" to "tr.answers-list".
Awesome! It worked! :woohoo:
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 10 months ago #170068
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Hi guys,
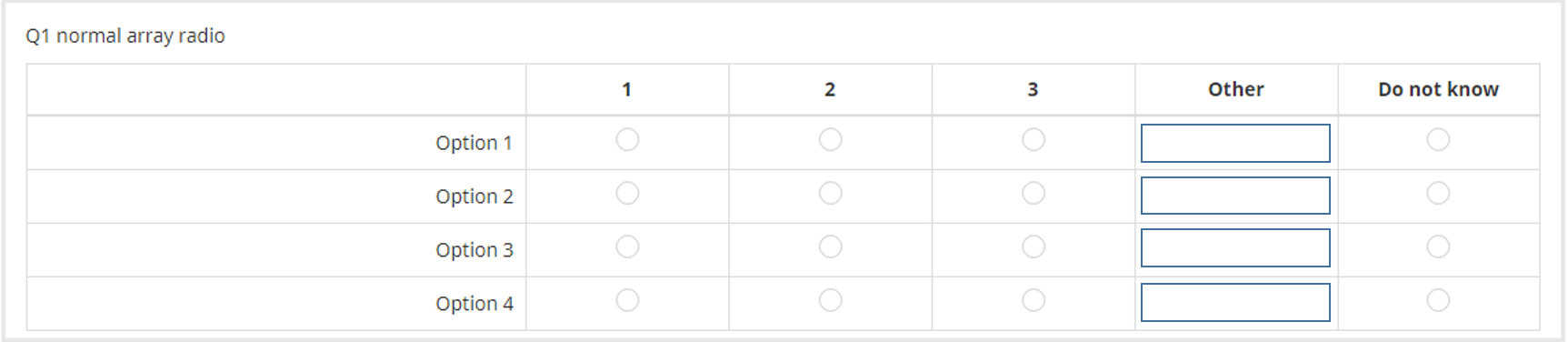
I need to make an array question with textboxes similar to this
I have a code from Tony to place the textboxes in different columns.
But when you type in the textboxes, the other radio buttons are automatically unchecked. Usually, it is what you would want, but in my case the comment is for one of the answer columns. So I wonder if it is possible to modify the code to allow the radio buttons be checked while keeping the text?
Many thanks!
I need to make an array question with textboxes similar to this
I have a code from Tony to place the textboxes in different columns.
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayComments3({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
But when you type in the textboxes, the other radio buttons are automatically unchecked. Usually, it is what you would want, but in my case the comment is for one of the answer columns. So I wonder if it is possible to modify the code to allow the radio buttons be checked while keeping the text?
Many thanks!
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 10 months ago #170112
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
Well, in my case, the change in cbArrayComments worked. :laugh:
Code:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayCommentsgov2q4a({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
The topic has been locked.
- krosser
-
Topic Author
- Offline
- Elite Member
-

Less
More
- Posts: 222
- Thank you received: 10
5 years 10 months ago #170114
by krosser
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Replied by krosser on topic Adding textbox in basic array
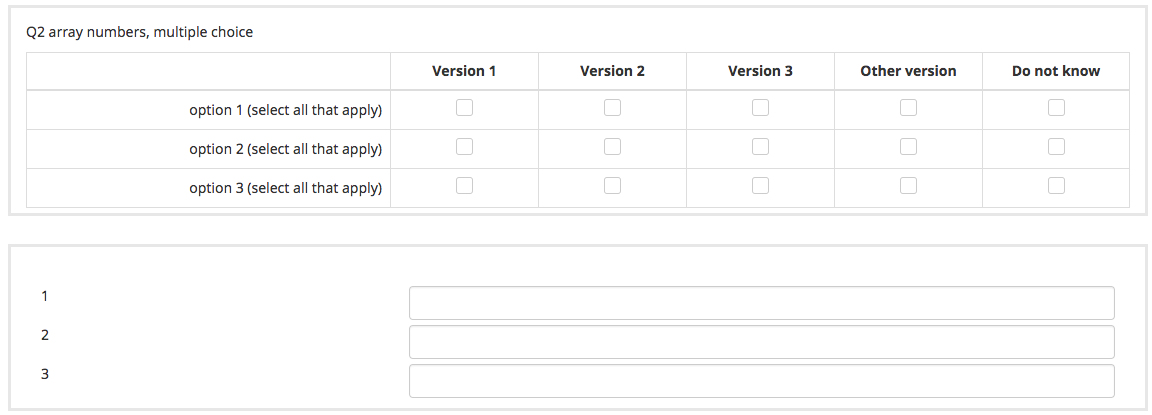
Hey Tony, do you think it is possible to move two multiple short text questions on top an array? Or perhaps an array(texts) to an array? I have to make a multiple choice question with two textbox columns, similar to this:
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
Attachments:
The topic has been locked.