- Posts: 114
- Thank you received: 1
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Adding textbox in basic array
- RitaShen
-
- Offline
- Premium Member
-

- Joffm
-

- Offline
- LimeSurvey Community Team
-

- Posts: 12923
- Thank you received: 3977
Volunteers are not paid.
Not because they are worthless, but because they are priceless
- RitaShen
-
- Offline
- Premium Member
-

- Posts: 114
- Thank you received: 1
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3593
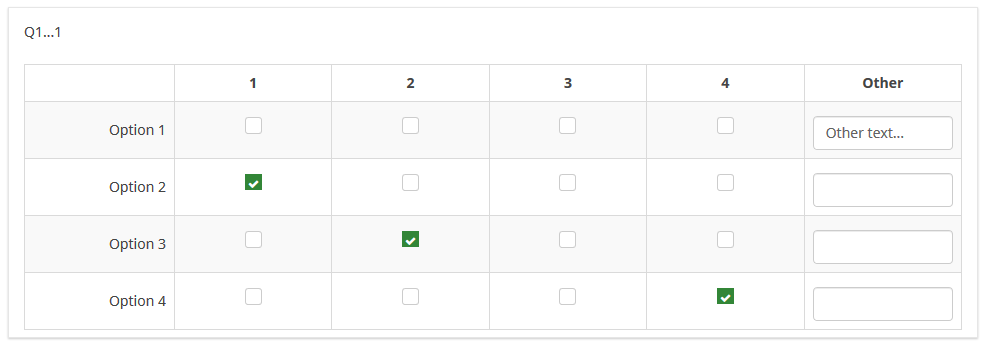
Can you attach a small sample survey?Can you please help with two other variations of such a question, but when the "Other" textboxes are located horizontally?
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- krosser
-
Topic Author
- Offline
- Elite Member
-

- Posts: 222
- Thank you received: 10
tpartner wrote: For array-numbers-checkboxes...
Place a multiple-short-text question directly after the array. This question should have exactly the same sub-questions as the array y-scale.
Give the array question a CSS class "with-checkbox-array-comments".
Add this to custom.js:
Code:$(document).on('ready pjax:scriptcomplete',function(){ // Apply the plugin to specific arrays $('.array-multi-flexi.with-checkbox-array-comments').cbArrayComments(); }); // A jQuery plugin insert comments into checkbox arrays (function( $ ){ $.fn.cbArrayComments = function(options) { var opts = $.extend( { }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs $('tr.subquestion-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:last input[type="checkbox"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:last', this).removeClass('checkbox-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisCheckbox = $(this).closest('td').find('input[type="checkbox"]'); if($.trim($(this).val()) != '') { $(thisCheckbox).prop('checked', true); $(thisCheckbox).prev('input:hidden').val(1); } else { $(thisCheckbox).prop('checked', false); $(thisCheckbox).prev('input:hidden').val(''); } // Fire Expression manager $(thisCheckbox).trigger('change'); }); }); }; })( jQuery );
Hi Tony! Is it possible to modify the code so that when you type in a textbox it excludes all others? (like it is in this workaround )
Many thanks!
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
- krosser
-
Topic Author
- Offline
- Elite Member
-

- Posts: 222
- Thank you received: 10
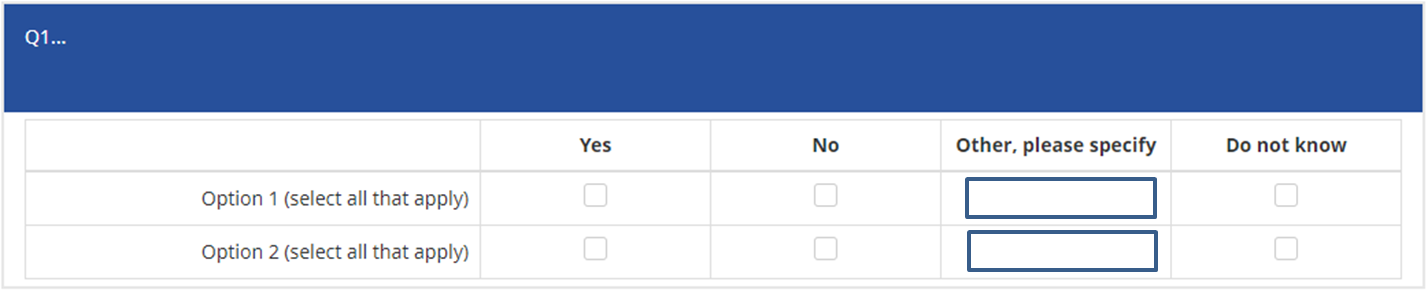
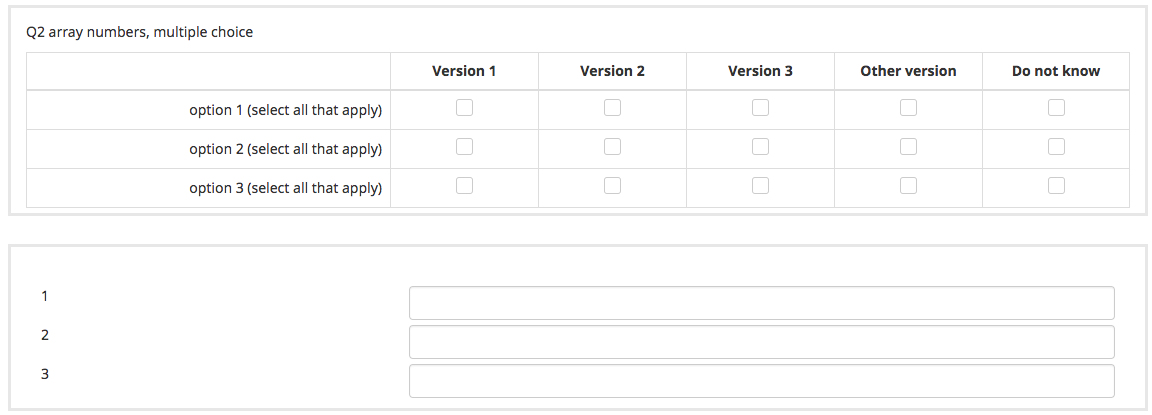
I need to make this kind of question - array(numbers) with multiple choice and text boxes for Others.
Well, in theory, it's similar to what Tony wrote earlier (when text boxes were in the last column), but I can't figure out what should be changed to move them to the other column.
I would like to make this type of question so that "Don't know" is at the end and when clicked it cancels the first choices. So, I wonder if two JS scripts can be run at the same time or there must be one that combines the two workarounds? Because the code for the last column that cancels the previous ones exists .
I'd appreciate if someone could help.
BTW I use LS 3.7
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
- horsti2010
-
- Offline
- New Member
-

- Posts: 11
- Thank you received: 0
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3593
To place the text inputs in specific columns...Well, in theory, it's similar to what Tony wrote earlier (when text boxes were in the last column), but I can't figure out what should be changed to move them to the other column.
1) Place this in your theme custom.js file:
// A jQuery plugin to insert comments into a specified column of a checkbox array (function( $ ){ $.fn.cbArrayComments2 = function(options) { var opts = $.extend( { column: -1 // Text Input column (-1 will default to last column) }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs var column = $('tr.subquestion-list:eq(0) td.answer-item', thisQuestion).length; if(opts.column > 0) { column = opts.column; } $('tr.subquestion-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:eq('+(column-1)+') input[type="checkbox"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:eq('+(column-1)+')', this).removeClass('checkbox-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisCheckbox = $(this).closest('td').find('input[type="checkbox"]'); if($.trim($(this).val()) != '') { $(thisCheckbox).prop('checked', true); $(thisCheckbox).prev('input:hidden').val(1); } else { $(thisCheckbox).prop('checked', false); $(thisCheckbox).prev('input:hidden').val(''); } // Fire Expression manager $(thisCheckbox).trigger('change'); }); }); }; })( jQuery );
2) Place something like this in the source of the question (in this case, the comments will be in column 3):
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayComments2({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3593
See this post - www.limesurvey.org/forum/can-i-do-this-w...hers?start=15#168089I would like to make this type of question so that "Don't know" is at the end and when clicked it cancels the first choices.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- krosser
-
Topic Author
- Offline
- Elite Member
-

- Posts: 222
- Thank you received: 10
tpartner wrote:
To place the text inputs in specific columns...Well, in theory, it's similar to what Tony wrote earlier (when text boxes were in the last column), but I can't figure out what should be changed to move them to the other column.
1) Place this in your theme custom.js file:
Code:// A jQuery plugin to insert comments into a specified column of a checkbox array (function( $ ){ $.fn.cbArrayComments2 = function(options) { var opts = $.extend( { column: -1 // Text Input column (-1 will default to last column) }, options); return this.each(function() { // Identify the questions var thisQuestion = $(this); var q1ID = $(thisQuestion).attr('id').replace(/question/, ''); var thisQuestion = $('#question'+q1ID); var nextQuestion = thisQuestion.nextAll('.multiple-short-txt'); var q2ID = $(nextQuestion).attr('id').replace(/question/, ''); //Hide the multiple-short-text nextQuestion.hide(); // Move the text inputs var column = $('tr.subquestion-list:eq(0) td.answer-item', thisQuestion).length; if(opts.column > 0) { column = opts.column; } $('tr.subquestion-list', thisQuestion).each(function(i) { var thisCode = $(this).attr('id').split('X')[2].split(q1ID)[1]; $('td.answer-item:eq('+(column-1)+') input[type="checkbox"]', this).css({ 'position': 'absolute', 'left': '-9999em' }); $('td.answer-item:eq('+(column-1)+')', this).removeClass('checkbox-item').addClass('inserted-text-item').append($('input[type="text"][id$="X'+q2ID+thisCode+'"]', nextQuestion)); }); // Listeners on the text inputs $('input[type="text"]', thisQuestion).on('keyup change', function(e) { var thisCheckbox = $(this).closest('td').find('input[type="checkbox"]'); if($.trim($(this).val()) != '') { $(thisCheckbox).prop('checked', true); $(thisCheckbox).prev('input:hidden').val(1); } else { $(thisCheckbox).prop('checked', false); $(thisCheckbox).prev('input:hidden').val(''); } // Fire Expression manager $(thisCheckbox).trigger('change'); }); }); }; })( jQuery );
2) Place something like this in the source of the question (in this case, the comments will be in column 3):
Code:<script type="text/javascript" charset="utf-8"> [code type=javascript]<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayComments2({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
Hi Tony,
I have tried your new code for this workaround, but couldn't get it to work. Text boxes are still visible.
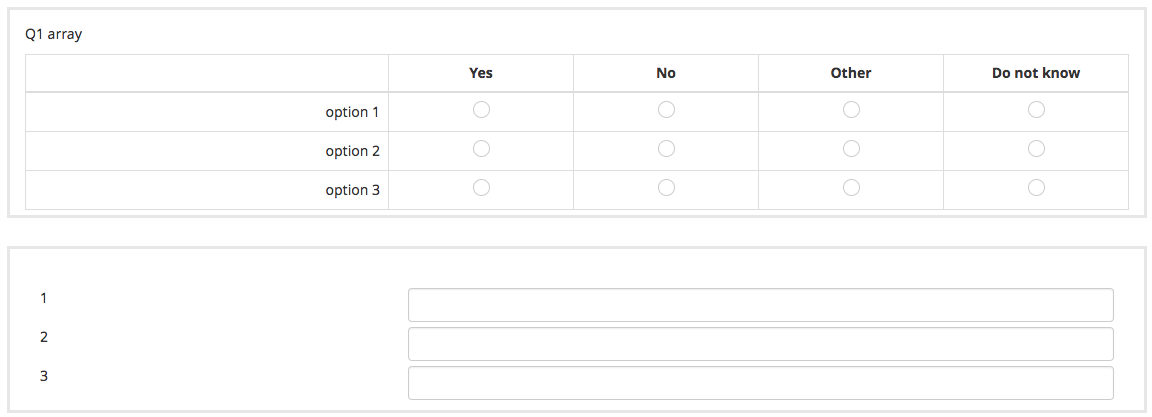
I am having this issue in both array and array(numbers) types of questions.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

- Posts: 10109
- Thank you received: 3593
Regarding not working in checkbox arrays, I had a typo in the code to insert in the question text. It should be this:
<script type="text/javascript" charset="utf-8"> $(document).on('ready pjax:scriptcomplete',function(){ $('#question{QID}').cbArrayComments2({ column: 3 // Text Input column (-1 will default to last column) }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
- krosser
-
Topic Author
- Offline
- Elite Member
-

- Posts: 222
- Thank you received: 10
I have checked the new code and it works now. But the problem is that it hides all other multiple short text questions in the group. So it looks like the code needs to be adjusted (similar to what you have suggested before).
Change this line:
var nextQuestion = thisQuestion.nextAll('.multiple-short-txt');
To this:
var nextQuestion = thisQuestion.nextAll('.multiple-short-txt:eq(0)');
After that it does not hide the multiple text questions following the array.
I'm using the latest LS 3.22 hosted on LS servers, not installed locally.