- Posts: 33
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Tooltips--Why Am I Missing Arrows
- wizard2none
-
Topic Author
- Offline
- Junior Member
-

Less
More
6 years 8 months ago - 6 years 8 months ago #158208
by wizard2none
Tooltips--Why Am I Missing Arrows was created by wizard2none
Since new themes use Bootstrap, the suggested approach for tooltip is to use
Tooltips from Bootstrap
However, arrows are missing on the tip when I hover over the text.
I created a test survey consisting of just one question of type "display text" with content:
<a data-bs-toggle="tooltip" href="#" title="Some tooltip text!">Hover over me</a>
I would expect a small arrow as you get with the bootstrap examples.
Using:
However, arrows are missing on the tip when I hover over the text.
I created a test survey consisting of just one question of type "display text" with content:
<a data-bs-toggle="tooltip" href="#" title="Some tooltip text!">Hover over me</a>
I would expect a small arrow as you get with the bootstrap examples.
Using:
- Default Template
- LS on LimeSurvey.org (latest version i.e. 2.67.3)
Last edit: 6 years 8 months ago by wizard2none. Reason: Correction
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12997
- Thank you received: 3999
6 years 8 months ago #158239
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Tooltips--Why Am I Missing Arrows
Hello, wizard2none,
Unfortunately I cannot reproduce your issue.
I repeated your steps.
"Text display" question.
Your text.
And?
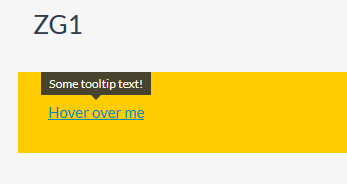
I see the arrow.
I tested in Firefox, IE and Chrome.
Same LS version.
So, it seems to be a bit strange.
Regards
Joffm
Unfortunately I cannot reproduce your issue.
I repeated your steps.
"Text display" question.
Your text.
And?
I see the arrow.
I tested in Firefox, IE and Chrome.
Same LS version.
So, it seems to be a bit strange.
Regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
The topic has been locked.
- wizard2none
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
6 years 8 months ago #158240
by wizard2none
Replied by wizard2none on topic Tooltips--Why Am I Missing Arrows
Oops--now I see the problem as I look very carefully. The arrow is there, but very hard to see (on my screen) because of the similarity in color between the popup text (with the arrow) and the background color of the question text.
I just have to pick a better set of colors for the different items.
Thanks for your feedback which caused me to take a closer look.
I just have to pick a better set of colors for the different items.
Thanks for your feedback which caused me to take a closer look.
The topic has been locked.