- Posts: 33
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Change focus to next question on page
- wizard2none
-
Topic Author
- Offline
- Junior Member
-

Less
More
6 years 8 months ago - 6 years 8 months ago #157772
by wizard2none
Change focus to next question on page was created by wizard2none
Each group in my survey has the following attributes:
1) There are two questions in each question group.
2) The first question is a qualifying Yes/No question.
3) The second question is a multiple-choice question which is initially hidden.
If the answer to the first question is Yes, then the multiple-choice question becomes unhidden.
My problem is after the user selects 'Yes', which unhides the second question, the user can not see the second question unless they knew to scroll down.
Is it possible to have LS automatically scroll down to the second question when it becomes unhidden, namely when the user selects Yes to the first question?
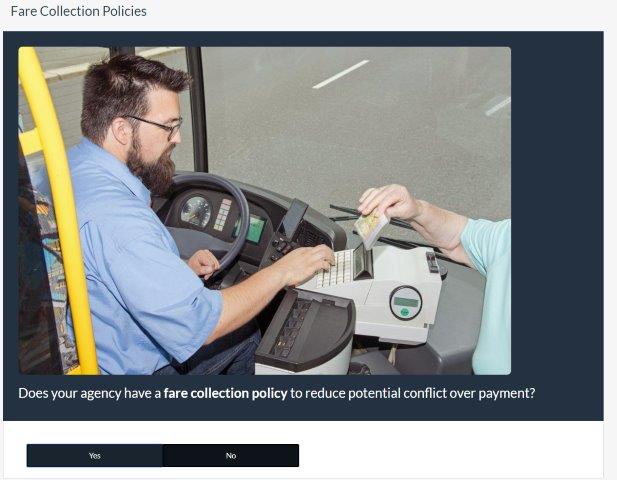
I have attached screenshots to show what I mean.
File: 'Before'--screenshot on page load (before the first question is answered).
Problem is it stays the same even after the user clicks 'Yes' which unhides the second question.
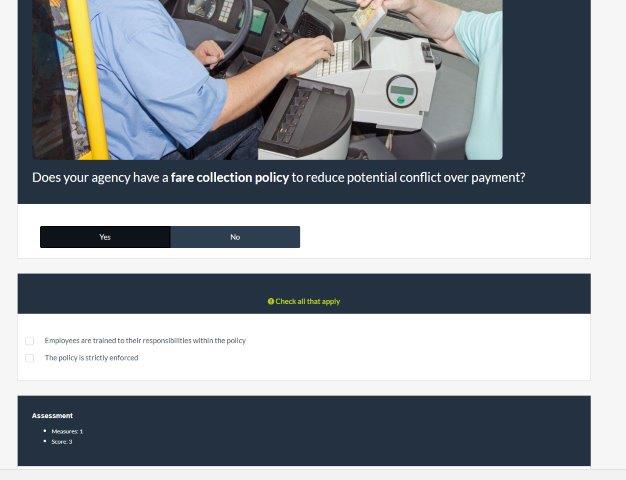
File: 'After'--screenshot of what the user would see if he knew to scroll down.
Setup: Hosting on LimeSurvey.org with version 2.67.2
1) There are two questions in each question group.
2) The first question is a qualifying Yes/No question.
3) The second question is a multiple-choice question which is initially hidden.
If the answer to the first question is Yes, then the multiple-choice question becomes unhidden.
My problem is after the user selects 'Yes', which unhides the second question, the user can not see the second question unless they knew to scroll down.
Is it possible to have LS automatically scroll down to the second question when it becomes unhidden, namely when the user selects Yes to the first question?
I have attached screenshots to show what I mean.
File: 'Before'--screenshot on page load (before the first question is answered).
Problem is it stays the same even after the user clicks 'Yes' which unhides the second question.
File: 'After'--screenshot of what the user would see if he knew to scroll down.
Setup: Hosting on LimeSurvey.org with version 2.67.2
Attachments:
Last edit: 6 years 8 months ago by wizard2none. Reason: Formatting Correction
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 8 months ago #157801
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Change focus to next question on page
Set up your survey to use JavaScript
and place the following script in the source of the first question:
Sample survey attached:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { $('#question{QID} .answers-list label:first').on('click', function(e) { $("html, body").animate({ scrollTop: $(document).height() }, 1000); }); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- wizard2none
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
6 years 8 months ago - 6 years 8 months ago #157808
by wizard2none
Replied by wizard2none on topic Change focus to next question on page
Thanks--placing it in the first question of a question group works!
Since I have 25 groups I was trying to get your code to work by placing it at the bottom of 'template.js' (note: using the default template). That way the behavior would be there with when each group (i.e. page) is loaded.
I placed the following code at the bottom of 'template.js' file:
$(document).ready(function() {
$('#question{QID} .answers-list label:first').on('click', function(e) {
$("html, body").animate({
scrollTop: $(document).height()
}, 1000);
});
});
But, that doesn't work--meaning it no longer scrolls. Can you say what I'm doing wrong?
Since I have 25 groups I was trying to get your code to work by placing it at the bottom of 'template.js' (note: using the default template). That way the behavior would be there with when each group (i.e. page) is loaded.
I placed the following code at the bottom of 'template.js' file:
$(document).ready(function() {
$('#question{QID} .answers-list label:first').on('click', function(e) {
$("html, body").animate({
scrollTop: $(document).height()
}, 1000);
});
});
But, that doesn't work--meaning it no longer scrolls. Can you say what I'm doing wrong?
Last edit: 6 years 8 months ago by wizard2none. Reason: Fix Formatting
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 8 months ago #157815
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Change focus to next question on page
Try something like this (I added a test so it will only fire if that question combination is found):
Code:
$(document).ready(function() { var q1 = $('.question-container:eq(0)'); var q2 = $('.question-container:eq(1)'); if($(q1).hasClass('yes-no') && $(q2).hasClass('multiple-opt')) { $('.answers-list label:first', q1).on('click', function(e) { $("html, body").animate({ scrollTop: $(document).height() }, 1000); }); } });
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- wizard2none
-
Topic Author
- Offline
- Junior Member
-

Less
More
- Posts: 33
- Thank you received: 0
6 years 8 months ago #157818
by wizard2none
Replied by wizard2none on topic Change focus to next question on page
Ah--there we go. Works like a champ. Tons of thanks.
The topic has been locked.
- csknfrt
-
- Offline
- New Member
-

Less
More
- Posts: 19
- Thank you received: 1
6 years 1 month ago #165451
by csknfrt
Replied by csknfrt on topic Change focus to next question on page
Hello,
My LS version is 3.5.1
This code works but I want to go next question directly;
I tried this code but it didn't work;
What should I write instead of "scrollTop: nextQuestion.offset().top}"?
Regards,
My LS version is 3.5.1
This code works but I want to go next question directly;
Code:
<script> type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID} input[type="radio"]').on('change', function() { $("html, body").animate({ scrollTop: 750 }, 1000); return true; }); }); </script>
I tried this code but it didn't work;
Code:
<script> type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID} input[type="radio"]').on('change', function() { $("html, body").animate({ scrollTop: nextQuestion.offset().top}, 1000); return true; }); }); </script>
What should I write instead of "scrollTop: nextQuestion.offset().top}"?
Regards,
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 1 month ago #165469
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Change focus to next question on page
Try this:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID} input[type="radio"]').on('change', function() { $("html, body").animate({ scrollTop: $('#question{QID}').next('.question-container').offset().top}, 1000); return true; }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- csknfrt
-
- Offline
- New Member
-

Less
More
- Posts: 19
- Thank you received: 1
6 years 1 month ago #165483
by csknfrt
Replied by csknfrt on topic Change focus to next question on page
Hello tpartner,
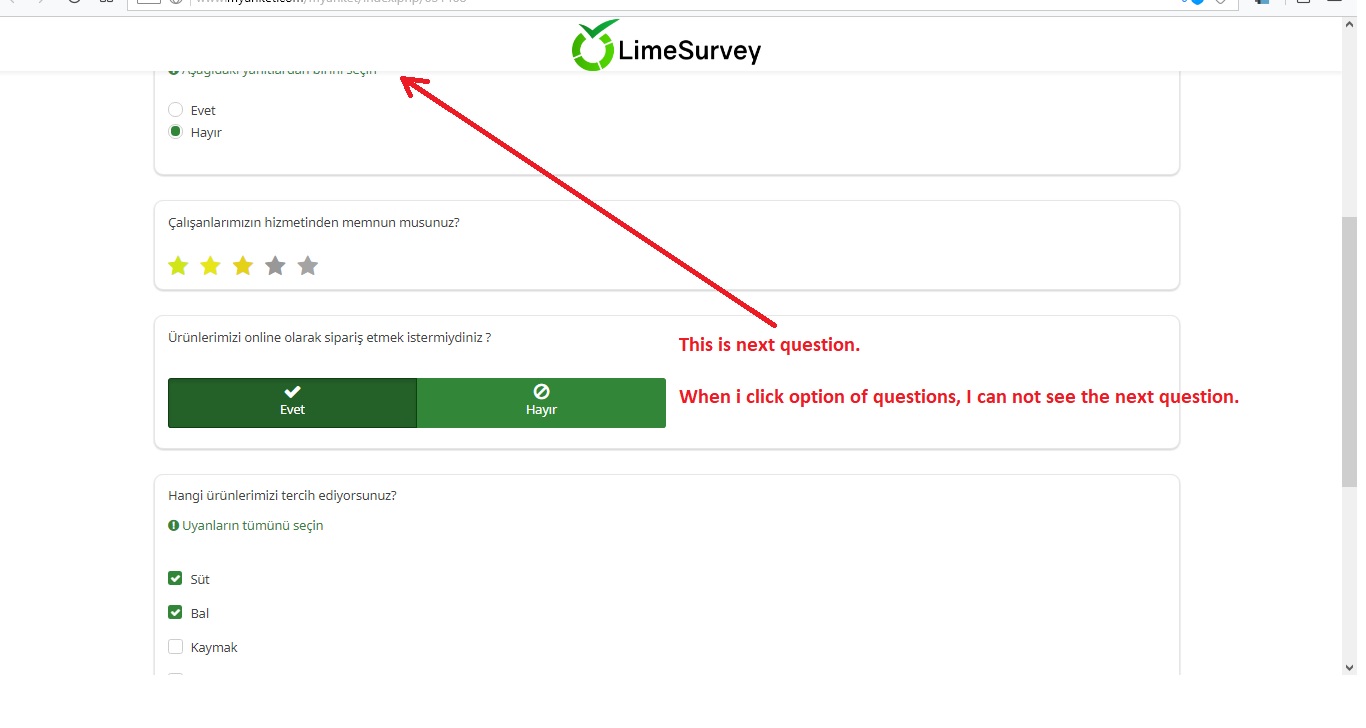
It works but there is a problem. I've added an attachment about the problem.
Regards,
It works but there is a problem. I've added an attachment about the problem.
Regards,
Attachments:
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 1 month ago #165484
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Change focus to next question on page
This will give you a little extra offset to allow for the header. You may need to modify the 100 value.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function(){ $('#question{QID} input[type="radio"]').on('change', function() { $("html, body").animate({ scrollTop: $('#question{QID}').next('.question-container').offset().top-100}, 1000); return true; }); }); </script>
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- csknfrt
-
- Offline
- New Member
-

Less
More
- Posts: 19
- Thank you received: 1
6 years 1 month ago #165497
by csknfrt
Replied by csknfrt on topic Change focus to next question on page
Hello tpartner,
It works. Thank you for your help.
I have another question with this topic. In this method, Will progress bar be able to change?
I tried code below but it did not work.
It works. Thank you for your help.
I have another question with this topic. In this method, Will progress bar be able to change?
I tried code below but it did not work.
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { var progressValue = 32; $('.progress-bar').css({ 'transition': 'width 0s ease 0s', 'width': progressValue+'%' }).attr('aria-valuenow', progressValue).text(progressValue+'%'); }); </script>
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 1 month ago #165500
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Change focus to next question on page
That script does work for me in version 3.5.1 with the vanilla template.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The topic has been locked.
- csknfrt
-
- Offline
- New Member
-

Less
More
- Posts: 19
- Thank you received: 1
5 years 2 months ago #179970
by csknfrt
Replied by csknfrt on topic Change focus to next question on page
Hello,
I use this code thanks again. it's very good on windows and android devices but I think that there is a problem for ios devices. When I use this code scroll does not change on the ios devices.
I have just searched the issue on the internet. There is some fix but I did not do it. Do you have any idea about that?
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#question{QID} input[type="radio"]').on('change', function() {
$("html, body").animate({ scrollTop: $('#question{QID}').next('.question-container').offset().top-100}, 1000);
return true;
});
});
</script>
I use this code thanks again. it's very good on windows and android devices but I think that there is a problem for ios devices. When I use this code scroll does not change on the ios devices.
I have just searched the issue on the internet. There is some fix but I did not do it. Do you have any idea about that?
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#question{QID} input[type="radio"]').on('change', function() {
$("html, body").animate({ scrollTop: $('#question{QID}').next('.question-container').offset().top-100}, 1000);
return true;
});
});
</script>
The topic has been locked.