- Posts: 7
- Thank you received: 0
Welcome to the LimeSurvey Community Forum
Ask the community, share ideas, and connect with other LimeSurvey users!
Manipulating array header labels
- PhilipK
-
Topic Author
- Offline
- New Member
-

Less
More
6 years 8 months ago #157653
by PhilipK
Manipulating array header labels was created by PhilipK
Hello everyone,
I would like to set up an array of several open ended sentences that the respondent has to complete with a semantic differential.
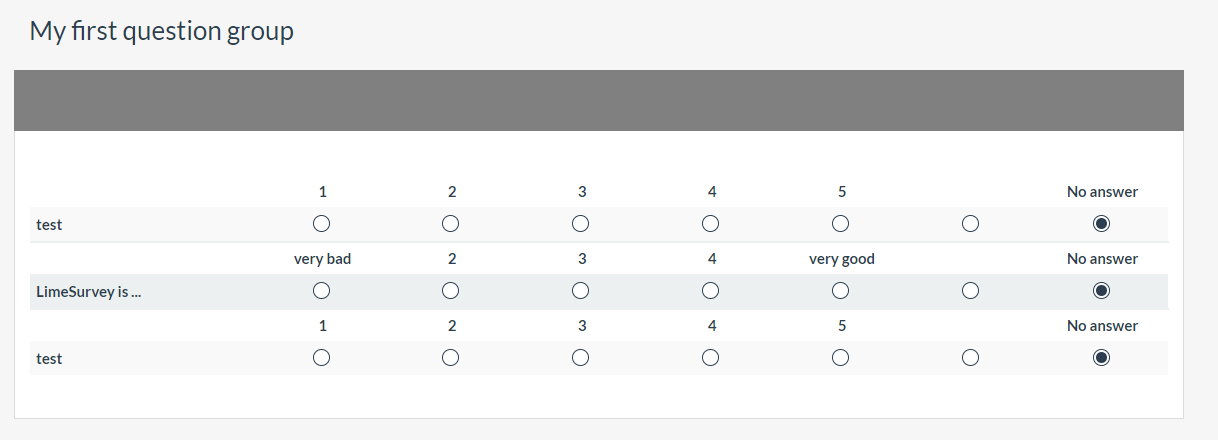
One way is having one question per sentence, but that takes up alot of screen space. It would be more elegant if it could make an array with custom headers per item (see screenshot).
Could someone help me out how I can do this via javascript?
Many thanks in advance!
I would like to set up an array of several open ended sentences that the respondent has to complete with a semantic differential.
One way is having one question per sentence, but that takes up alot of screen space. It would be more elegant if it could make an array with custom headers per item (see screenshot).
Could someone help me out how I can do this via javascript?
Many thanks in advance!
Attachments:
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
6 years 8 months ago - 6 years 8 months ago #157654
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Manipulating array header labels
Hi, PhilipK,
use the semantic differential.
Read about in the manual: Question types / array.
Okay, to explain:
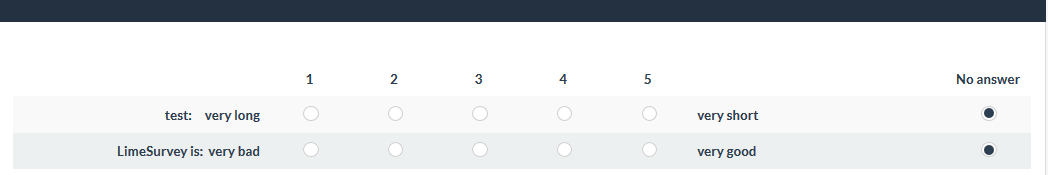
Use an array (5-point-scale)
As subquestions:
test; short|long
Limesurvey is:; good|bad
Just the normal way. The both sides are separated by the pipe symbol "|",
Furthermore I included some to get a small space between the item and left side of the differential.
But what is this empty column in your screenshot? You did not use a dual matrix, did you?
Regards
Joffm
use the semantic differential.
Read about in the manual: Question types / array.
Okay, to explain:
Use an array (5-point-scale)
As subquestions:
test; short|long
Limesurvey is:; good|bad
Just the normal way. The both sides are separated by the pipe symbol "|",
Furthermore I included some to get a small space between the item and left side of the differential.
But what is this empty column in your screenshot? You did not use a dual matrix, did you?
Regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Attachments:
Last edit: 6 years 8 months ago by Joffm.
The following user(s) said Thank You: PhilipK
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 8 months ago #157656
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Manipulating array header labels
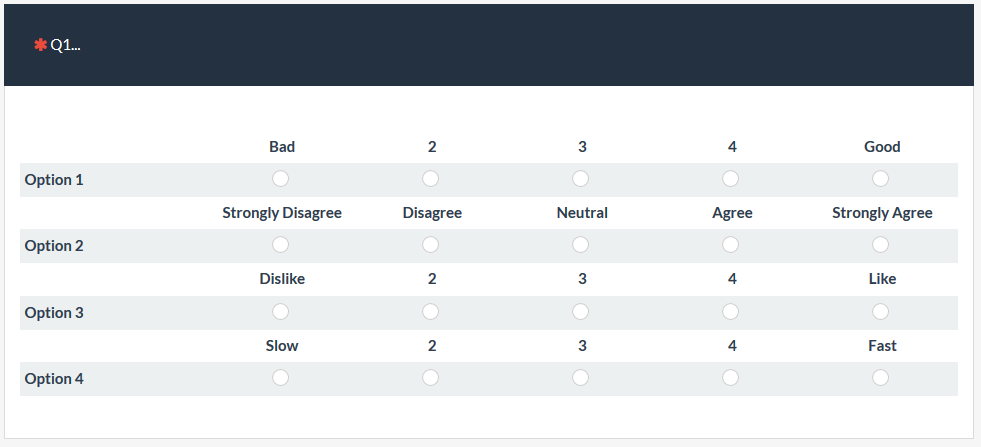
If the semantic differential doesn't work for you, you can insert custom label rows with a script like this in the question text.
Sample survey attached:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var qID = {QID}; var thisQuestion = $('#question'+qID); // Insert new header rows $('table.subquestion-list thead tr:eq(0)', thisQuestion).addClass('header-row'); var headerRow = $('.header-row:eq(0)', thisQuestion).clone(); $('tr.answers-list:not(:first)', thisQuestion).before($(headerRow).clone()); // Define the column labels for the inserted header rows var headerLabels = { 1: ['Strongly Disagree', 'Disagree', 'Neutral', 'Agree', 'Strongly Agree'], 2: ['Dislike', '2', '3', '4', 'Like'], 3: ['Slow', '2', '3', '4', 'Fast'] } // Insert the labels $.each(headerLabels, function(i, values) { var thisHeaderRow = $('.header-row:eq('+i+')', thisQuestion); var thisAnswerRow = $(thisHeaderRow).nextAll('tr.answers-list:eq(0)'); $.each(values, function(i, val) { $('th:eq('+(i+1)+')', thisHeaderRow).text(val); $('.answer-item:eq('+i+') div.label-text', thisAnswerRow).text(val); }); }); // Fix up the styles $('tr.answers-list', thisQuestion).removeClass('array2').addClass('array1'); var newStyles = '@media only screen and (max-width: 801px) {\ .header-row {\ display: none !important;\ }\ }'; $('head').append('<style type="text/css">'+newStyles+'</style>'); }); </script>
Sample survey attached:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The following user(s) said Thank You: Joffm, PhilipK, dnvservices
The topic has been locked.
- PhilipK
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
6 years 8 months ago - 6 years 8 months ago #157657
by PhilipK
Replied by PhilipK on topic Manipulating array header labels
Hey everyone,
thanks a ton for the quick replies!
I was aware of the semantic differential, but it always looks a bit off imho. It does work a bit better if you format a bit and use several non-breakable spaces ( & nbsp):
<p style="text-align: right;">LimeSurvey is ...                    very bad</p>|very good
I will try out the suggested JS and see how that turns out: )
Best regards
thanks a ton for the quick replies!
I was aware of the semantic differential, but it always looks a bit off imho. It does work a bit better if you format a bit and use several non-breakable spaces ( & nbsp):
<p style="text-align: right;">LimeSurvey is ...                    very bad</p>|very good
I will try out the suggested JS and see how that turns out: )
Best regards
Last edit: 6 years 8 months ago by PhilipK.
The topic has been locked.
- PhilipK
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
6 years 8 months ago #157686
by PhilipK
Replied by PhilipK on topic Manipulating array header labels
So I tried your javascript solution and it works just fine (I assume it manipulates starting with the second header row, leaving the first intact?).
However there are two downsides:
- it does not work when randomizing the subquestions
- the rows are too close to each other; it gets a bit crowded this way
I tried to edit the answer header row height with this:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#questionRATING1JS table.question tbody th').css({
'height: 75px'
});
});
</script>
But this does not work - any idea how I can do this?
Best regards
However there are two downsides:
- it does not work when randomizing the subquestions
- the rows are too close to each other; it gets a bit crowded this way
I tried to edit the answer header row height with this:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$('#questionRATING1JS table.question tbody th').css({
'height: 75px'
});
});
</script>
But this does not work - any idea how I can do this?
Best regards
The topic has been locked.
- Joffm
-

- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 12941
- Thank you received: 3979
6 years 8 months ago - 6 years 8 months ago #157691
by Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Replied by Joffm on topic Manipulating array header labels
Hi, PhilipK,
because I always prefer easy solutions (to be honest I am an absolute novice in JS):
To raise the distance between two options I just added two linefeeds to the option label
Option 1<br><br>.
Just play around with this.
And randomization? To do this, just copy this question and reverse the items. With a random number select one of the two questions. Should be sufficient in most cases.
Yes, the script starts manipulation in the second row.
The first row are the answer options you enter in LS. So it's not necessary to manipulate.
And if you want, just add in the script in "headerlabels" a line with
"0: ['My first row answer 1','2',..."
Regards
Joffm
because I always prefer easy solutions (to be honest I am an absolute novice in JS):
To raise the distance between two options I just added two linefeeds to the option label
Option 1<br><br>.
Just play around with this.
And randomization? To do this, just copy this question and reverse the items. With a random number select one of the two questions. Should be sufficient in most cases.
Yes, the script starts manipulation in the second row.
The first row are the answer options you enter in LS. So it's not necessary to manipulate.
And if you want, just add in the script in "headerlabels" a line with
"0: ['My first row answer 1','2',..."
Regards
Joffm
Volunteers are not paid.
Not because they are worthless, but because they are priceless
Last edit: 6 years 8 months ago by Joffm.
The following user(s) said Thank You: PhilipK
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 8 months ago #157699
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Manipulating array header labels
Regarding the spacing, something like this in the script will work:
I did not read anything about randomizations in the original post. That will take some further development.
Code:
// Fix up the styles $('tr.answers-list', thisQuestion).removeClass('array2').addClass('array1'); var newStyles = 'table.subquestion-list tbody tr.header-row th {\ padding-top: 2em;\ }\ @media only screen and (max-width: 801px) {\ .header-row {\ display: none !important;\ }\ }'; $('head').append('<style type="text/css">'+newStyles+'</style>');
I did not read anything about randomizations in the original post. That will take some further development.
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
The following user(s) said Thank You: PhilipK
The topic has been locked.
- tpartner
-
- Offline
- LimeSurvey Community Team
-

Less
More
- Posts: 10109
- Thank you received: 3595
6 years 8 months ago #157704
by tpartner
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Replied by tpartner on topic Manipulating array header labels
This script will handle randomization, but you will need to define all header rows (including the first) with the corresponding sub-question code.
Sample survey:
Code:
<script type="text/javascript" charset="utf-8"> $(document).ready(function() { // Identify this question var qID = {QID}; var thisQuestion = $('#question'+qID); // Insert new header rows $('table.subquestion-list thead tr:eq(0)', thisQuestion).addClass('header-row'); var headerRow = $('.header-row:eq(0)', thisQuestion).clone(); $('tr.answers-list', thisQuestion).before($(headerRow).clone()); // Define the column labels for the inserted header rows var headerLabels = { 'SQ001': ['Bad', '2', '3', '4', 'Good'], 'SQ002': ['Strongly Disagree', 'Disagree', 'Neutral', 'Agree', 'Strongly Agree'], 'SQ003': ['Dislike', '2', '3', '4', 'Like'], 'SQ004': ['Slow', '2', '3', '4', 'Fast'] } // Insert the labels $.each(headerLabels, function(i, values) { var thisAnswerRow = $('tr.answers-list[id$="X'+qID+i+'"]'); var thisHeaderRow = $(thisAnswerRow).prevAll('.header-row:eq(0)'); $.each(values, function(i, val) { $('th:eq('+(i+1)+')', thisHeaderRow).text(val); $('.answer-item:eq('+i+') div.label-text', thisAnswerRow).text(val); }); }); // Fix up the styles $('tr.answers-list', thisQuestion).removeClass('array2').addClass('array1'); var newStyles = 'table.subquestion-list thead {\ display: none;\ }\ table.subquestion-list tbody tr.header-row th {\ padding-top: 2em;\ }\ @media only screen and (max-width: 801px) {\ .header-row {\ display: none !important;\ }\ }'; $('head').append('<style type="text/css">'+newStyles+'</style>'); }); </script>
Sample survey:
Cheers,
Tony Partner
Solutions, code and workarounds presented in these forums are given without any warranty, implied or otherwise.
Attachments:
The topic has been locked.
- PhilipK
-
Topic Author
- Offline
- New Member
-

Less
More
- Posts: 7
- Thank you received: 0
6 years 8 months ago #157705
by PhilipK
Replied by PhilipK on topic Manipulating array header labels
Unfortunately, I already tried it with <br>, but it won't interpret this anymore.
Using Tony's solution helped, though!
Thanks a lot, everyone!
Using Tony's solution helped, though!
Thanks a lot, everyone!
The topic has been locked.